一个Demo展示Storyboard的强大
一个Demo展示Storyboard的强大
今天我通过完成一个长按cell删除的Demo,向你们展示熟练运用storyboard和Autolayout能给你的开发速度和效率带来多大的提升.
删除动画
废话不多说,新建一个Single View Application.
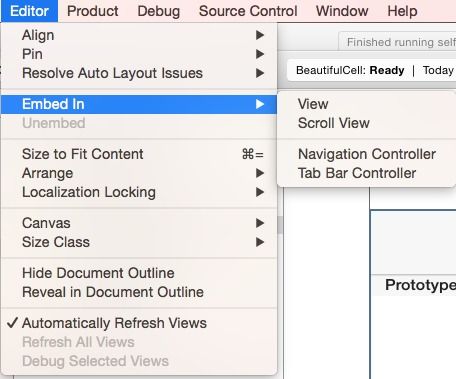
到storyboard选中我们唯一一个的viewcontroller,找到xcode的菜单栏,Edit->Embed In->NavigationController.这时候storyboard会自动为你生成一个navigationController,并且讲viewcontroller当做rootViewcontroller.

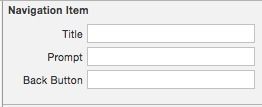
点击Viewcontroller里的navigationbar.右边面板找到这些属性

找到title
把title改成City.

navigationbar的title
已经显示为City.
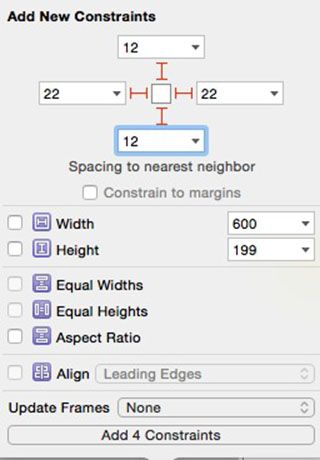
拉一个tableview到viewcontroller上,并且约束改为这样.

tableview的约束
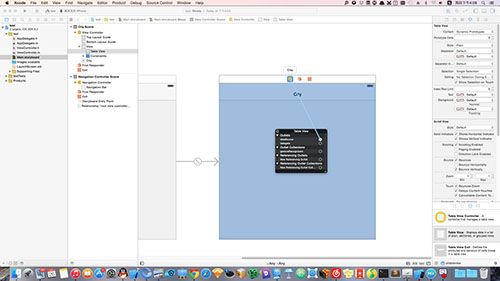
右键单击我们的tableview,把delegate和datasource设置成我们的viewcontroller.

右键单击tableview

设置代理和数据源
现在,既然设置了delegate和datasource,一些必须实现的方法就必须要在viewcontroller里写了.
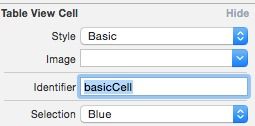
这时候我们还少一个cell,选中tableview,找到右边面板.

添加一个cell原形
这时候我们的tableview里会出现一个空白cell,我们这时候先用系统自定义的basic款式就行了.改identifier为basicCell

basicCell
然后,我们要实现tableview的代理方法

运行.

运行效果
总耗时不超过2分钟.全部手写代码要花多久?
为了实现第一张图的那种cell,我们需要做这么几件事.
1.在cell里添加一个两个view,最底层的一个view专门用来显示阴影,第二个view在上面,有圆角.(为什么要有一个view专门来显示阴影不懂的自行百度).而且第一个view宽高要比第二个view小一些.
2.第二个view上要有一个imageView和两个label,这个很简单拉线搞约束就行了.
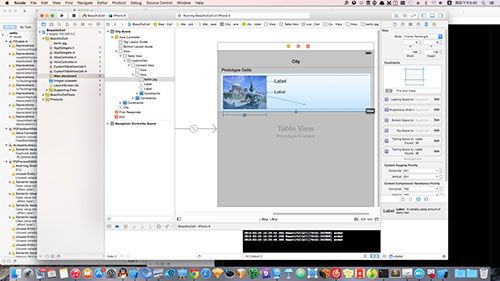
直接上图.
先把我们的cell的类型改为custom.然后把identifier改为"customCell".新建一个类,继承自UITableViewCell,起名叫CustomTableViewCell.和我们的storyboard里的cell关联起来.(这些操作相信大家都会把.)

先添加阴影view(shadowView).直接把一个view拖到我们的cell上.

再添加一个容器view(containerView),用来放我们的imageview和两个label.

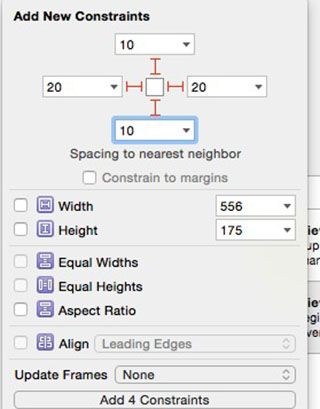
通过这个约束你可以看到我们的容器view明显比阴影view大.
然后把我们的图片和两个label按如下位置放置.

这里不用care label的约束,需要注意的只有imageView,先给imageView加如下约束.

意思就是上下与容器viewpadding为0,左边距为0,然后右键选中imageview,拉一根线到我们的容器view.出现这个菜单

选中equal Width,然后去右边找到我们的这个约束,双击,内容改为.

这个约束的意思就是imageView的宽度适中保持为父view宽度的十分之三.
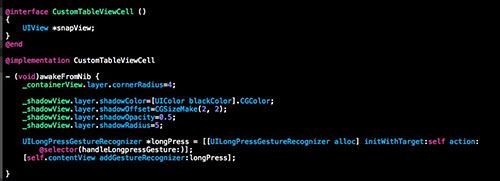
现在我们的cell的.h文件是这样的.

那个block是我用来回调的,你们这里也可以用delegate.
.m文件是这样的.


除了手势的那个方法不太好懂以外,其他的很简单,就是设置阴影的一些属性,加给cell的contentview设置一个长按手势.
长安手势方法里的意思其实就是当用户长按cell之后做一个截图,当用户右移一定程度时,做一个回调.
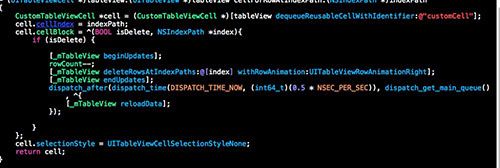
我们的viewcontroller里的代码是这样的.



ok,到这里,我们的所有代码搞定了。如果这里让你全部使用代码写,你要花多久呢?
demo的地址.