Mocha测试
目录
单元测试
mocha
mocha的主要特点
编写测试
内置模块assert的使用
assert.strictEqural()
关于node.js内置模块断言
mocha的使用
前言
关键字
chai断言库
使用
assert风格
should风格
expect风格
异步测试
mocha的http测试与钩子函数
单元测试
单元测试是用来对一个模块,一个函数或者一个类来进行正确性检验的测试工作(一般代码修改的时候常用到测试)
测试用例:测试中用到的案例
注意:当越来越多的测试用例通过测试,就越可以证明该测试的可靠性
mocha
mocha是js的一种单元测试框架,既可以在浏览器环境下运行,也可以在node.js环境下运行
注意:使用mocha,我们只需要专注于编写单元测试本身,然后让mocha去自动运行所有测试,并给出测试结果
mocha的主要特点
- 既可以测试简单的js函数,又可以测试异步代码,因为异步是js的特性之一
- 可以自动运行所有测试,也可以只运行特定测试
- 可以支持before、after、beforeEach、afterEach来编写初始化代码
编写测试
node.js内置模块assert不需要安装
内置模块assert的使用
引入assert:var assert=require("assert")
assert.strictEqural()
语法: assert.strictEqural(测试的结果,期待的结果)
作用:如果测试结果与期待结果相同则成功,不相同则失败,成功没有任何提示,失败则报错
function sum(...rest){
var sum=0
for(var one of rest){
sum+=one
}
return sum
}
// node.js内置模块,断言模块
var assert=require("assert")
assert.strictEqual(sum(),0)//严格相等方法
assert.strictEqual(sum(1),1)
assert.strictEqual(sum(1,2),3)关于node.js内置模块断言
- 其能够断言我们的结果和期待的结果是不是相同,如果相同则不报错,如果不同则报错
- 断言成功后不会出现任何结果,除非断言出错了
- 一旦第一个测试用例出错了后,直接会影响后续的测试用例的执行
注意:mocha可以把很多测试用例组合起来统一执行,并且有很好的测试结果
mocha的使用
前言
npm初始化:npm init -y
安装mocha模块:npm i mocha
1.创建test文件夹将所有需要测试的文件都拖入test文件夹中
2.将package.json文件中的scripts脚本文件中的test的value值改为mocha
"scripts": {
"test": "mocha"
}3.在当前项目控制台输出npm run test来执行测试,在执行后会自动扫描当前项目的test文件夹,找到后将里面的js文件一个个都执行
关键字
- describe:规定一组测试,可以嵌套
- it:规定单个测试
function sum(...rest) {
var sum = 0
for (var one of rest) {
sum += one
}
return sum
}
// node.js内置模块,断言模块
var assert = require("assert")
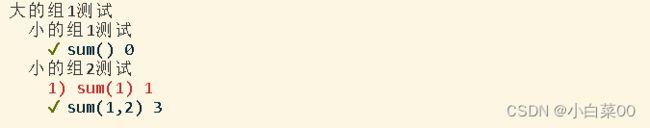
describe("大的组1测试", () => {
describe("小的组1测试", () => {
it("sum() 0", () => {
assert.strictEqual(sum(), 0)//测试用例
})
})
describe("小的组2测试", () => {
it("sum(1) 1", () => {
assert.strictEqual(sum(1), 2)
})
it("sum(1,2) 3", () => {
assert.strictEqual(sum(1, 2), 3)
})
})
})
describe("大的组2测试", () => {
})注意:descripe内部必须有it单个测试,但是it单个测试可以单独存在
chai断言库
使用
npm初始化:npm init -y
安装chai模块:npm i chai
引入chai模块:var chai=require("chai")
assert风格
var chai=require("chai")
var assert=chai.assert
describe("test2内的大组",()=>{
it("assert单元1",()=>{
var value="hello"
assert.typeOf(value,"string")//监测value是不是string类型
assert.equal(value,"hello")//检测value值是不是等于hello
assert.lengthOf(value,5)//检测value长度是不是等于5
})
})should风格
var chai=require("chai")
chai.should()
describe("test3内的大组",()=>{
it("should单元1",()=>{
var value="hello"
value.should.exist.and.equal("hello").and.have.length(5).and.be.a("string")
//从头往后读
})
})expect风格
var chai=require("chai")
var expect=chai.expect
describe("test4内的大组",()=>{
it("expect单元1",()=>{
var value="hello"
var number=3
expect(number).to.be.at.most(5)//期望结果小于5
expect(number).to.be.at.least(3)//期望结果大于3
expect(number).to.be.at.within(1,4)//期望结果在1和4之间
expect(value).to.exist//期望value存在
expect(value).to.be.a("string")//期望value是string类型
expect(value).to.equal("hello")//期望value为hello
expect(value).to.not.equal("您好")//期望value不为您好
expect(value).to.have.length(5)//期望value长度为5
})
})异步测试
done()的作用:告诉测试用例先别着急着出结果,done之后就表示测试用例已经执行结束
const fs=require("fs")
const assert=require("assert")
// 方式1
describe("异步测试1",()=>{
//注意:异步读取文件需要添加done参数
it("异步读取文件",(done)=>{
fs.readFile("./1.txt","utf8",(err,data)=>{
if(err){
done(err)
}else{
assert.strictEqual(data,"hello")//测试1.txt里的文件内容是不是hello
done()
}
})
})
})
//方式2
const fsp=fs.promises//返回的fsp为promise对象
describe("异步测试2",()=>{
it("异步读取文件",async ()=>{
var data= await fsp.readFile("./1.txt","utf8")
assert.strictEqual(data,"hello")//测试1.txt里的文件内容是不是hello
})
})mocha的http测试与钩子函数
安装supertest模块:npm i supertest
//server.js文件内
var http=require("http")
var app=http.createServer((req,res)=>{
res.end("hello")
})
module.exports=appvar supertest=require("supertest")
const app = require("../server")
describe("测试接口1",()=>{
var server
it("返回片段测试",async ()=>{
await supertest(server).get("/")
.expect(200,"hello")
})
//钩子函数mocha自带
//before表示这一组测试开始时便执行的函数
before(()=>{
server=app.listen(3000)
})
//after表示测试这一组测试结束的时候,执行完本组的所有测试用例,就执行after方法
after(()=>{
server.close()
})
//每一个测试用例开始前执行的函数
beforeEach(()=>{
console.log("测试用例开始了");
})
//每一个测试用例结束后执行的函数
afterEach(()=>{
console.log("测试用例结束了");
})
})