前言
React 是一个用于构建用户界面的 Javascript库。主要用于构建UI,它起源于 Facebook 的内部项目, 拥有较高的性能,代码逻辑非常简单,越来越多的人已开始关注和使用它。接下来将通过实战小红书首页的详细介绍其设计思路和方法,将读者带入到react的开源世界,希望对前端的学者们有一定的帮助~
前期准备
接下来是我们需要几个开源组件库:
axios:它是一个基于promise的网络请求库,用于获取后端数据([fastmock网站]可以让你在没有后端程序的情况下能真实地在线模拟ajax请求),是前端常用的数据请求工具antd-mobile:由蚂蚁金融团队推出的一个开源的react组件库,这个组件库拥有很多使用的组件;swiper:能实现触屏焦点图、触屏Tab切换、触屏轮播图切换等常用效果。styled-compenonts:真正的css in js,增强 CSS 以对 React 组件系统进行样式设置的结果,具有简单的动态样式、轻松维护等优点。
另外,我们还需用到faskmock(在线接口工具)模拟ajax请求,它使我们在模拟前端开发中后端数据提供更为方便。
项目预览
项目准备
工具
- Visual Studio Code(前端开发工具)
- nodejs(安装依赖,执行代码)
- fastmock(模拟后端数据接口)
- chrome浏览器(负责测试调试)
项目初始化
- 打开VSCode终端
- 输入npm init @vitejs/app(创建项目脚手架)
- 输入项目名 选择两次react
- 进入新创建的项目目录(cd 项目名)
- npm i(安装node_modules)
- npm run dev(执行)
安装项目依赖
工程化src目录
api目录
api目录下request.js负责请求数据。其中引入axios.get异步拉取后端数据
import axios from 'axios' export const getIdea = () => axios.get(`https://www.fastmock.site/mock/a4b2da993ea54ed1ba5098e058832828/beers/redbook`)
assets目录
assets目录下有font(下载的字体图标iconfont-阿里巴巴矢量图标库)以及styles(存放初始化的样式文件)。
components目录
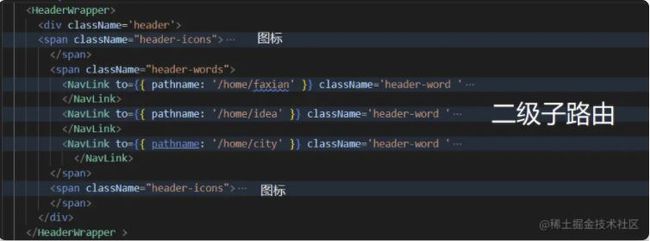
components目录下存放通用组件,例如首页的头尾部组件。
modules目录
modules目录下rem.js负责font-size来达到适配不同移动端的效果,增强用户体验.
document.documentElement.style.fontSize =
document.documentElement.clientWidth / 3.75 + "px"
// 横竖屏切换
window.onresize = function() {
document.documentElement.style.fontSize =
document.documentElement.clientWidth / 3.75 + "px"
}
pages目录,routes目录以及utils目录
pages目录存放项目各个页面的文件,而routes目录存放着网页路由,最后utils目录存放判断页面是否需要首尾js文件.
页面设计思路
main.jsx
main.jsx作为前端程序的入口,在main.jsx中引入BrowserRouter组件包裹App组件。引入字体图标样式、初始样式等...
import React from 'react'
import ReactDOM from 'react-dom/client'
import App from './App'
import './index.css'
import { BrowserRouter } from 'react-router-dom'
import 'font-awesome/css/font-awesome.min.css'
import './assets/font/iconfont.css'
import './assets/styles/reset.css'
ReactDOM.createRoot(document.getElementById('root')).render(
)
App.jsx
在App.jsx中引入自定义组件Header(主页头部)、Footer(主页尾部)、RouteConfig组件(路由配置)构成页面。并设置loading状态(在数据还在请求中时,显示loading图标)
import { useState, Suspense } from 'react'
import './App.css'
import Header from './components/Header'
import Footer from './components/Footer'
import RoutesConfig from './routes'
function App() {
return (
loading... }>