vue 学习
w3cschool Vue.js 2.0 教程:https://www.w3cschool.cn/vuejs2/
vue 官网:https://cn.vuejs.org/
vue 官网手册:https://v3.cn.vuejs.org/guide/introduction.html
runoob vue3 教程:https://www.runoob.com/vue3/vue3-install.html
入门 vue 必知必会(1、2、3):https://blog.csdn.net/weixin_49343190/category_10728547.html
VUE 超级详细教程:https://blog.csdn.net/weixin_42371679/article/details/112408800
Vue快速入门(从入门到实战)(IDEA版)一篇文章即可快速入门(可直接开发前后端分离项目)
:https://code100.blog.csdn.net/article/details/118926442
Vue Element入门教程:https://blog.csdn.net/qq_40236722/article/details/88169539
在线编辑器(推荐):https://codesandbox.io/
学 vue,主要从以下几个方面学习:
- 环境安装
- 模板语法(怎么写)
- 指令
- 选项、生命周期(写在哪儿)
- vuejs-devtools(怎么调试)
1、Vue.js 是什么
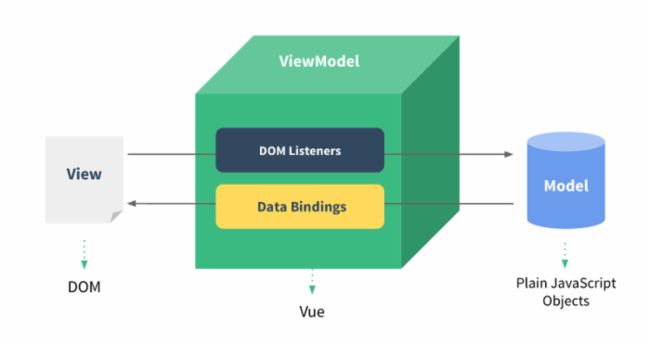
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
提示:官方指南假设你已了解关于 HTML、CSS 和 JavaScript 的中级知识。如果你刚开始学习前端开发,将框架作为你的第一步可能不是最好的主意——掌握好基础知识再来吧!之前有其它框架的使用经验会有帮助,但这不是必需的
Vue.js(读音 /vjuː/, 类似于 view) 是一套构建用户界面的渐进式框架。
Vue 只关注视图层, 采用自底向上增量开发的设计。
Vue 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。
vue 作用就是把 Javascript 对象数据 绑定到 HTML 的 dom 节点上。
Vue 是一个前端框架,特点是
数据绑定:比如你改变一个输入框 Input 标签的值,会自动同步更新到页面上其他绑定该输入框的组件的值
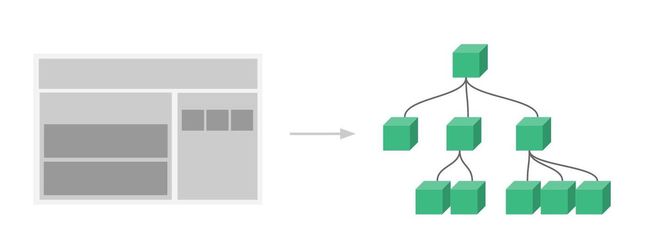
组件化:页面上小到一个按钮都可以是一个单独的文件.vue,这些小组件直接可以像乐高积木一样通过互相引用而组装起来
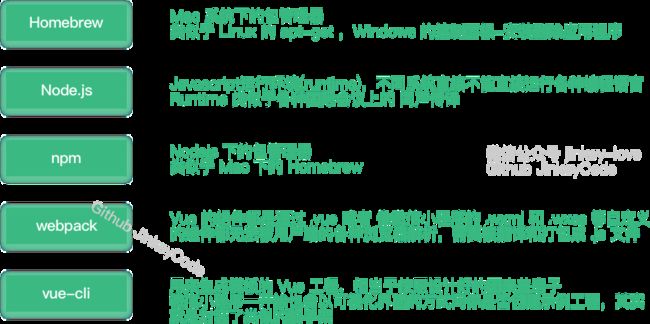
推荐开发环境
简单示例
Vue 测试实例
{{ message }}
带 $ 的是 VUE 框架(或插件)定义的属性方法
从环境搭建到发布
:https://www.runoob.com/w3cnote/vue2-start-coding.html
2、安装
最新版本:https://github.com/vuejs/core/blob/main/CHANGELOG.md
Vue.js 设计的初衷就包括可以被渐进式地采用。这意味着它可以根据需求以多种方式集成到一个项目中。将 Vue.js 添加到项目中主要有四种方式:
- 在页面上以 CDN 包的形式导入。
- 下载 JavaScript 文件并自行托管。
- 使用 npm 安装它。
在使用 Vue 时,推荐在的浏览器上安装插件 Vue Devtools,它允许你在一个更友好的界面中审查和调试 Vue 应用。
方法 1:cdn
对于制作原型或学习,可以通过 CDN script 引入。下面是使用最新版本:
对于生产环境,推荐链接到一个明确的版本号和构建文件,以避免新版本造成的不可预期的破坏。
方法 2:直接下载 vue.js
如果你想避免使用构建工具,但又无法在生产环境使用 CDN,那么你可以下载相关 .js 文件并自行托管在你的服务器上。然后你可以通过
打开页面 http://localhost:3000/,一般修改后会自动刷新,显示效果如下所示:
对于服务端渲染
vue.cjs(.prod).js:
- 通过
require()在 Node.js 服务器端渲染使用。 - 如果你将应用程序与带有
target: 'node'的 webpack 打包在一起,并正确地将vue外部化,则将加载此文件。 - dev/prod 文件是预构建的,但是会根据
process.env.NODE_ENV自动加载相应的文件。
运行时 + 编译器 vs. 仅运行时
如果需要在客户端上编译模板 (即:将字符串传递给 template 选项,或者使用元素的 DOM 内 HTML 作为模板挂载到元素),你将需要编译器,因此需要完整的构建版本:
// 需要编译器
Vue.createApp({
template: '{{ hi }}'
})// 不需要
Vue.createApp({
render() {
return Vue.h('div', {}, this.hi)
}
})
当使用 vue-loader 时,*.vue 文件中的模板会在构建时预编译为 JavaScript,在最终的捆绑包中并不需要编译器,因此可以只使用运行时构建版本。
5、Vue3 项目打包
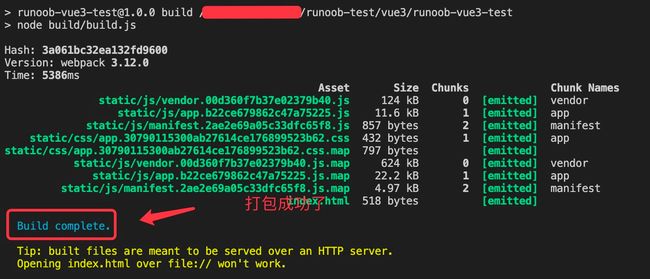
打包 Vue 项目使用以下命令:cnpm run build
执行以上命令,输出结果如下:
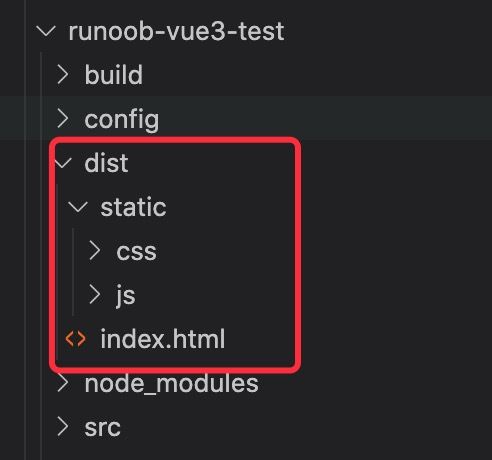
执行完成后,会在 Vue 项目下会生成一个 dist 目录,该目录一般包含 index.html 文件及 static 目录,static 目录包含了静态文件 js、css 以及图片目录 images(如果有图片的话)。
如果直接双击打开 index.html,在浏览器中页面可能是空白了,要正常显示则需要修改下 index.html 文件中 js、css 文件路径。
例如我们打开 dist/index.html 文件看到 css 和 js 文件路径是绝对路径:
...
我们把 js、css 文件路径修改为相对路径:
...
这样直接双击 dist/index.html 文件就可以在浏览器中看到效果了。
6、vue 快速开始
刚开始学习 Vue,不推荐使用 vue-cli 命令行工具来创建项目,更简单的方式是直接在页面引入 vue.global.js 文件来测试学习。
Vue3 中的应用是通过使用 createApp 函数来创建的,
语法格式:const app = Vue.createApp({ /* 选项 */ })
传递给 createApp 的选项用于配置根组件。在使用 mount() 挂载应用时,该组件被用作渲染的起点。
一个简单的实例:Vue.createApp(HelloVueApp).mount('#hello-vue')
说明:createApp 的参数是根组件(HelloVueApp),在挂载应用时,该组件是渲染的起点。
一个应用需要被挂载到一个 DOM 元素中,以上代码使用 mount('#hello-vue') 将 Vue 应用 HelloVueApp 挂载到
中。接下来我们从 Hello Vue!! 的代码开始学起。
Vue 测试实例 - 菜鸟教程(runoob.com)
{{ message }}
以上实例中,我们先在 HTML 页面中引入 Vue 的 JS 文件:
HTML 页面中有一个 div 元素:
{{ message }}
mount('#hello-vue') 将 Vue 应用 HelloVueApp 挂载到
中。{{ }} 用于输出对象属性和函数返回值。
{{ message }} 对应 应用 中 message 的值。
data 选项
data 选项是一个函数。Vue 在创建新组件实例的过程中调用此函数。它应该返回一个对象,然后 Vue 会通过响应性系统将其包裹起来,并以 $data 的形式存储在组件实例中。
Vue 测试实例 - 菜鸟教程(runoob.com)
以上实例属性仅在实例首次创建时被添加,所以你需要确保它们都在 data 函数返回的对象中。
VUE中的 $ 指的是什么?
挂载在this上的vue内部属性
一个特殊标记。增强区分的,来说明这是内置的实例方法属性
内部 api 的命名空间
带 $ 的是 VUE 框架(或插件)定义的属性方法
方法
我们可以在组件中添加方法,使用 methods 选项,该选项包含了所需方法的对象。
以下实例我们添加了 methods 选项,选项中包含了 increment() 方法:
Vue 测试实例 - 菜鸟教程(runoob.com)
基本指令
声明式渲染
Vue.js 的核心是一个允许采用简洁的模板语法来声明式地将数据渲染进 DOM 的系统 。
Mustache {{}}
vue在渲染界面时,页面先以{{xxXXX}}的形式加载到页面,然后再用数据替换{{}}.
Mastach表达式调用三种数据格式类型:
调用单值数据
{{msg}}
调用数组数据
{{fav[0]}}--{{fav[1]}}
调用对象数据
{{student.name}} -- {{student.age}}
指令 (Directives) 是带有 v- 前缀的特殊 attribute , 指令的职责是,当表达式的值改变时,将其产生的连带影响,响应式地作用于 DOM 。
v-text == {{message}}
v-html
v-show:Hello!
v-if:
v-else:
v-else-if:
v-for:
v-on==@:
v-bind==:缩写
v-model:Message is: {{ message }}
v-if 和 v-show
v-if指令将根据表达式 的值真假来插入/移除 元素现在你看到我了
注意:v-if 和 v-show 区别
- V-if: 对dom节点进行删除和增加
- V-show: 通过css控制节点的隐藏和显示
如果隐藏/显示位置切换不是特别频繁的话,建议还是使用v-if,反之如果切换频繁则使用v-show
v-bind
能够接收一个“参数”,在指令名称之后以冒号表示。
v-bind指令可以用于响应式地更新在这里
href是参数,告知v-bind指令将该元素的hrefattribute 与表达式url的值绑定动态参数绑定,[attributeName]可根据需要动态设置
如下列代码:
缩写 v-bind 可一律缩写为 " : " ,如: clike me
v-on
用于监听 DOM 事件
缩写 v-on 可一律缩写为 @
如上例: clike mev-for
用于对一个数组来渲染一个列表 ,因此被称为"列表渲染" , 需要使用
item in items形式的特殊语法,其中 items 是源数据数组,而item则是被迭代的数组元素的别名遍历数组:
- {{item}}
遍历集合
- {{item.name}}--{{item.age}}
遍历对象的属性和值
- {{name}}--{{value}}
建议:
v-for渲染的元素列表时,它默认使用“就地更新”的策略。如果数据项的顺序被改变,Vue 将不会移动 DOM 元素来匹配数据项的顺序,而是就地更新每个元素,并且确保它们在每个索引位置正确渲染。 所以,我们应尽可能在使用v-for时提供keyattribute , 以便它能跟踪每个节点的身份,从而重用和重新排序现有元素不要使用对象或数组之类的非基本类型值作为
v-for的 key。请用字符串或数值类型的值。v-model
在表单
、及 `` 元素上创建双向数据绑定 , 它会根据控件类型自动选取正确的方法来更新元素 ,v-model本质上是语法糖 , 它负责监听用户的输入事件来更新数据,并在某种极端场景下进行一些特殊处理。Message is: {{ message }}
6.Vue事件
•V-on:监听事件
•自定义事件
组件内抛出:this.$emit('myEvent')
外部监听:
•将原生事件绑定到组件
事件修饰符:在此只列举常用的4中事件修饰符:分别是 stop阻止冒泡;prevent 阻止标签默认行为;self 只监听自身标签的事件;once 只执行一次
stop 阻止冒泡
B-DIV是A-DIV的子组件,当对B执行事件时,事件会向上冒泡,导致ADIV区域相关事件元素同样被你执行
7.特殊特性
•Key:有相同父元素的子元素必须有独特的 key,主要用在v-for
•Ref:被用来给元素或子组件注册引用信息
•Slot:用于标记往哪个具名插槽中插入子组件内容
8.选项 / 数据
•Data: Vue 实例的数据对象
•Props: props 可以是数组或对象,用于接收来自父组件的数据
•Computed:计算属性的结果会被缓存,除非依赖的响应式属性变化才会重新计算
•Watch:一个对象,键是需要观察的表达式,值是对应回调函数
•Methods:放置普通函数的地方
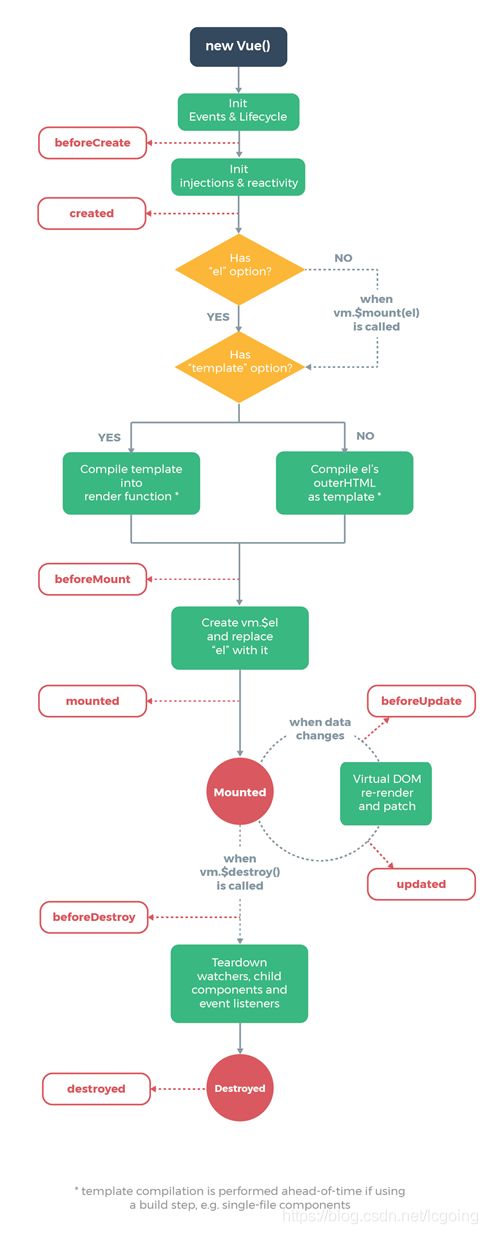
9.生命周期
beforeCreate:此时data、method和$el均没有初始化
created:此时data和method初始化完成,但是DOM节点并没有挂载beforeMount:编译模板,并且将此时在el上挂载一个虚拟的DOM节点
mounted:编译模板,且将真实的DOM节点挂载在el上,可做数据请求
beforeUpdate:在数据有更新时,进入此钩子函数,虚拟DOM被重新创建
updated:数据更新完成时,进入此钩子函数
beforeDestory:组件销毁前调用,移除watchers、子组件和事件等
destoryed:组件销毁后调用10.混入
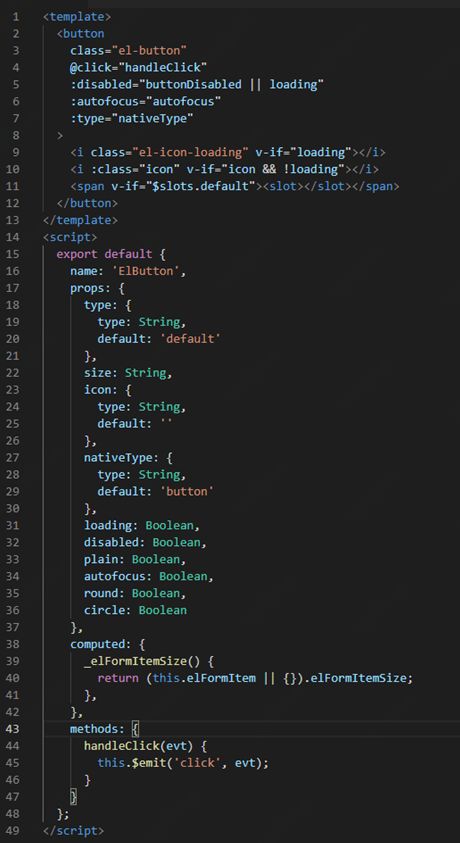
11.组件
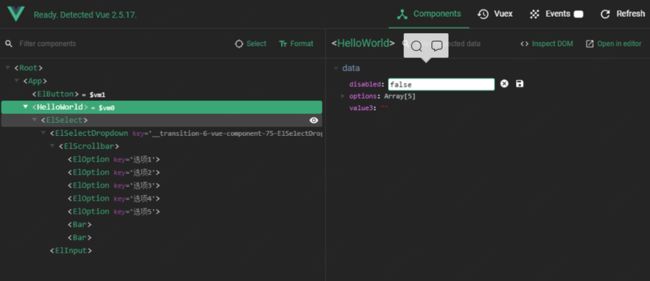
12.调试
7、Vue3 模板语法
Vue 使用了基于 HTML 的模板语法,允许开发者声明式地将 DOM 绑定至底层 Vue 实例的数据。
Vue 的核心是一个允许你采用简洁的模板语法来声明式的将数据渲染进 DOM 的系统。
结合响应系统,在应用状态改变时, Vue 能够智能地计算出重新渲染组件的最小代价并应用到 DOM 操作上。
插值
文本
数据绑定最常见的形式就是使用 {{...}}(双大括号)的文本插值:
Vue 测试实例 - 菜鸟教程(runoob.com) {{ message }}{{...}} 标签的内容将会被替代为对应组件实例中 message 属性的值,如果 message 属性的值发生了改变,{{...}} 标签内容也会更新。
如果不想改变标签的内容,可以通过使用 v-once 指令执行一次性地插值,当数据改变时,插值处的内容不会更新。
这个将不会改变: {{ message }}
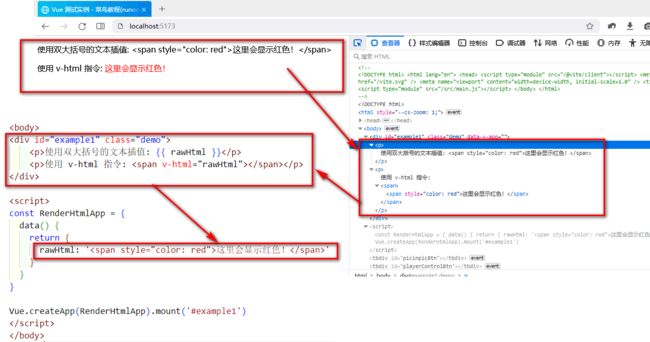
Html
使用 v-html 指令用于输出 html 代码:
Vue 测试实例 - 菜鸟教程(runoob.com) 使用双大括号的文本插值: {{ rawHtml }}
使用 v-html 指令:
分析:
属性
HTML 属性中的值应使用 v-bind 指令。
对于布尔属性,常规值为 true 或 false,如果属性值为 null 或 undefined,则该属性不会显示出来。
以上代码中如果 isButtonDisabled 的值是 null 或 undefined,则 disabled 属性甚至不会被包含在渲染出来的
以下实例判断 use 的值,如果为 true 使用 class1 类的样式,否则不使用该类:
v-bind 指令
Vue 测试实例 - 菜鸟教程(runoob.com)
v-bind:class 指令表达式
Vue.js 都提供了完全的 JavaScript 表达式支持。
Vue 测试实例 - 菜鸟教程(runoob.com) {{5+5}}
{{ ok ? 'YES' : 'NO' }}
{{ message.split('').reverse().join('') }}菜鸟教程表达式会在当前活动实例的数据作用域下作为 JavaScript 被解析。有个限制就是,每个绑定都只能包含单个表达式,所以下面的例子都不会生效:
{{ var a = 1 }} {{ if (ok) { return message } }}指令
指令是带有 v- 前缀的特殊属性。
指令用于在表达式的值改变时,将某些行为应用到 DOM 上。如下例子:
Vue 测试实例 - 菜鸟教程(runoob.com) 现在你看到我了
参数
参数在指令后以冒号指明。例如, v-bind 指令被用来响应地更新 HTML 属性:
Vue 测试实例 - 菜鸟教程(runoob.com) 在这里 href 是参数,告知 v-bind 指令将该元素的 href 属性与表达式 url 的值绑定。
另一个例子是 v-on 指令,它用于监听 DOM 事件:
... ... ...在这里参数是监听的事件名。
修饰符
修饰符是以半角句号 . 指明的特殊后缀,用于指出一个指令应该以特殊方式绑定。例如,.prevent 修饰符告诉 v-on 指令对于触发的事件调用 event.preventDefault():
用户输入
在 input 输入框中我们可以使用 v-model 指令来实现双向数据绑定:
Vue 测试实例 - 菜鸟教程(runoob.com) {{ message }}
v-model 指令用来在 input、select、textarea、checkbox、radio 等表单控件元素上创建双向数据绑定,根据表单上的值,自动更新绑定的元素的值。
按钮的事件我们可以使用 v-on 监听事件,并对用户的输入进行响应。
以下实例在用户点击按钮后对字符串进行反转操作:
Vue 测试实例 - 菜鸟教程(runoob.com) {{ message }}
缩写
v-bind 缩写
Vue.js 为两个最为常用的指令提供了特别的缩写:
v-on 缩写
8、Vue3 条件语句 ( 条件判断 )
v-if
条件判断使用 v-if 指令,指令的表达式返回 true 时才会显示:
Vue 测试实例 - 菜鸟教程(runoob.com) 现在你看到我了
这里, v-if 指令将根据表达式 seen 的值( true 或 false )来决定是否插入 p 元素。
因为 v-if 是一个指令,所以必须将它添加到一个元素上。如果是多个元素,可以包裹在 元素上,并在上面使用 v-if。最终的渲染结果将不包含 元素。在 元素上使用 v-if 指令:
Vue 测试实例 - 菜鸟教程(runoob.com) 网站
Runoob
Taobao
v-else
可以用 v-else 指令给 v-if 添加一个 "else" 块:
随机生成一个数字,判断是否大于 0.5,然后输出对应信息:
Vue 测试实例 - 菜鸟教程(runoob.com) 随机数大于 0.5随机数小于等于 0.5v-else-if
v-else-if 即 v-if 的 else-if 块,可以链式的使用多次:
判断 type 变量的值:
Vue 测试实例 - 菜鸟教程(runoob.com) ABCNot A/B/Cv-else 、v-else-if 必须跟在 v-if 或者 v-else-if之后。
v-show
我们也可以使用 v-show 指令来根据条件展示元素:
Vue 测试实例 - 菜鸟教程(runoob.com) Hello!
Vue.js 循环语句
:https://www.runoob.com/vue3/vue3-v-for.html
Vue3 循环语句
Vue3 组件
Vue3 计算属性
Vue3 监听属性
Vue3 样式绑定
Vue3 事件处理
Vue3 表单
Vue3 自定义指令
Vue3 路由
Vue3 混入
Vue3 Ajax(axios)
Vue3 组合式 API