【vue基础】黑马vue视频笔记(二)
文章目录
-
- 一、过滤器(vue2)
-
- (1)Filters过滤器概念
- (2)定义过滤器
- (3)私有过滤器和全局过滤器
- (4)其他
- (5)过滤器的注意点
- 二、watch 侦听器
-
- (1)什么是侦听器
- (2)侦听器的格式
- 三、计算属性
-
- (1)什么是计算属性
- 四、axios
-
- (1)axios 的基本使用
- 五、vue-cli 的使用
一、过滤器(vue2)
(1)Filters过滤器概念
过滤器(Filters)是 vue 为开发者提供的功能,常用于文本的格式化。过滤器可以用在两个地方:插值表达式 v-bind 属性绑定。
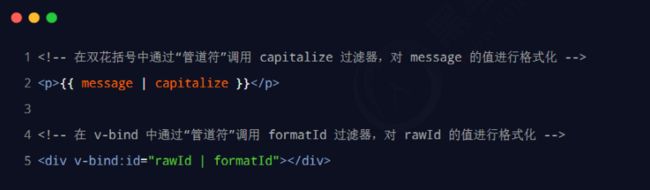
过滤器应该被添加在 JavaScript 表达式的尾部,由“管道符”进行调用,示例代码如下:

(2)定义过滤器
在创建 vue 实例期间,可以在 filters 节点中定义过滤器,示例代码如下:
const vm = new Vue({
el: '#app',
data: {
message: 'hello vue.js'
},
// 过滤器函数,必须被定义到filters节点之下
// 过滤器本质上是函数
filters: {
// 注意:过滤器函数形参中的val,永远都是‘管道符’前面的那个值
capi(message) {
// 字符串有charAt方法,这个方法接收索引值,表示从字符串中把索引对应字符取出来
const first = message.charAt(0).toUpperCase();
// 字符串
const other = message.slice(1)
// 强调:过滤器中,一定要有一个返回值
return first + other;
}
}
})
(3)私有过滤器和全局过滤器
在 filters 节点下定义的过滤器,称为“私有过滤器”,因为它只能在当前 vm 实例所控制的 el 区域内使用。
如果希望在多个 vue 实例之间共享过滤器,则可以按照如下的格式定义全局过滤器:
// 全局过滤器,独立于每个vm实例之外
// Vue.filter接收两个参数,第一个过滤器名字,第二个过滤器“处理函数”
Vue.filter('capi', (str) => {
// 强调:过滤器中,一定要有一个返回值
return str.charAt(0).toUpperCase() + str.slice(1) + '~';
})
(4)其他
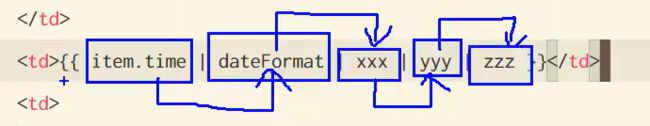
1、过滤器可以串联地进行调用
过滤器可以串联地进行调用
过滤器的本质是 JavaScript 函数,因此可以接收参数
(5)过滤器的注意点
- 要定义到 filters 节点下,本质是一个函数
- 在过滤器函数中,一定要有 return 值
- 在过滤器的形参中,可以获取到“管道符”前面待处理的那个值
- 如果全局过滤器和私有过滤器名字一致,此时按照“就近原则”,调用的是”私有过滤器“
二、watch 侦听器
(1)什么是侦听器
watch 侦听器允许开发者监视数据的变化,从而针对数据的变化做特定的操作。
<div id="app">
<input type="text" name="" id="" value="" v-model="username">
div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js">script>
<script>
const vm = new Vue({
el: '#app',
data: {
username: ''
},
watch: {
username(newval, oldval) {
console.log(newval, oldval);
}
}
})
/判断用户名是否存在
<div id="app">
<input type="text" name="" id="" value="" v-model="username">
div>
<script src="./lib/jquery-v3.6.0.js">script>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js">script>
<script>
const vm = new Vue({
el: '#app',
data: {
username: ''
},
watch: {
username(newval, oldval) {
// 调用jQuery中的ajax发起请求,判断newVal是否被占用
if (newval === '') return
$.get('https://www.escook.cn/api/finduser/' + newval, function (res) {
console.log(res);
})
}
}
})
script>
(2)侦听器的格式
1、 方法格式的侦听器
- 缺点1:无法在刚进入页面的时候,自动触发!!!
- 缺点2:如果侦听的是一个对象,如果对象中的属性发生了变化,不会触发侦听器!!!
2、 对象格式的侦听器
- 好处1:可以通过 immediate 选项,让侦听器自动触发!!!(默认情况下,组件在初次加载完毕后不会调用 watch 侦听器。如果想让 watch 侦听器立即被调用,则需要使用 immediate 选项。)
username: {
// handler 是固定写法,表示当 username 的值变化时,自动调用 handler 处理函数
handler(newval) {
if (newval === '') return
$.get('https://www.escook.cn/api/finduser/' + newval, function (res) {
console.log(res);
})
},
// immediate默认值为false
// immediate表示页面初次渲染好之后,就立即触发当前的 watch 侦听器
immediate: true
}
- 好处2:可以通过 deep 选项,让侦听器深度监听对象中每个属性的变化!!!
// 定义对象格式的侦听器
info: {
// handler 是固定写法,表示当 username 的值变化时,自动调用 handler 处理函数
handler(newval) {
if (newval.username === '') return
$.get('https://www.escook.cn/api/finduser/' + newval, function (res) {
console.log(res);
})
},
// immediate默认值为false
// immediate表示页面初次渲染好之后,就立即触发当前的 watch 侦听器
immediate: true,
//侦听器深度监听对象中每个属性的变化
deep: true
}
三、计算属性
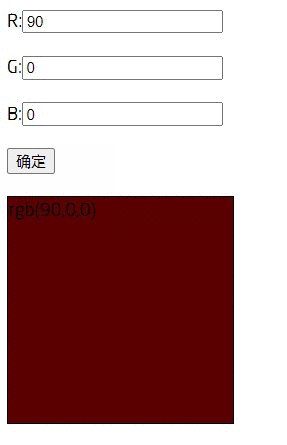
(1)什么是计算属性
计算属性指的是通过一系列运算之后,最终得到一个属性值。
这个动态计算出来的属性值可以被模板结构或 methods 方法使用。示例代码如下:
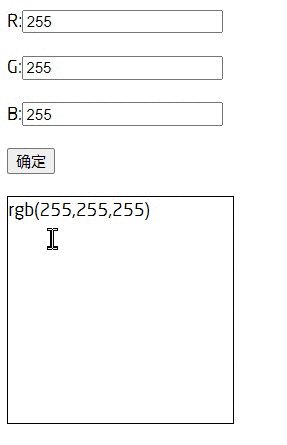
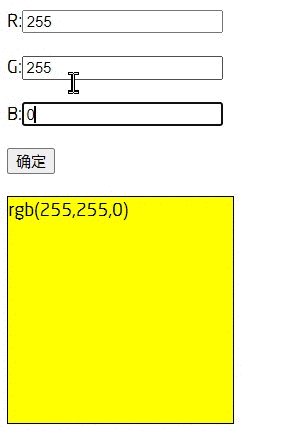
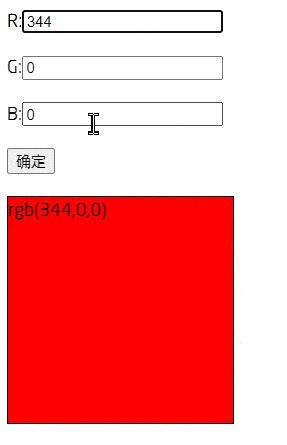
<div id="app">
R:<input type="text" v-model="r"><br /><br />
G:<input type="text" v-model="g"><br /><br />
B:<input type="text" v-model="b"><br /><br />
<input type="button" value="确定" @click="show">
<div class="box" :style="{background: rgb}">
{{rgb}}
div>
div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js">script>
<script>
const vm = new Vue({
el: '#app',
data: {
r: 255,
g: 255,
b: 255
},
// 所有的计算属性,都要定义到computed节点之下
// 计算属性在定义的时候,要定义成“方法格式”
computed: {
rgb() { return `rgb(${this.r},${this.g},${this.b})` }
},
methods: {
show() {
console.log(this.rgb);
}
}
})
script>
特点:
- 定义的时候,要被定义为“方法”
- 在使用计算属性的时候,当普通的属性使用即可
好处:
- 实现了代码的复用
- 只要计算属性中依赖的数据源变化了,则计算属性会自动重新求值!
四、axios
axios 是一个专注于网络请求的库!
(1)axios 的基本使用
1、 发起 GET 请求:
axios({
// 请求方式
method: 'GET',
// 请求的地址
url: 'http://www.liulongbin.top:3006/api/getbooks',
// URL 中的查询参数
params: {
id: 1
}
}).then(function (result) {
console.log(result)
})
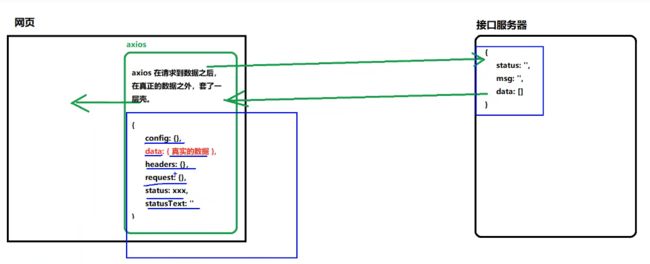
2、 发起 POST 请求:
document.querySelector('#btnPost').addEventListener('click', async function () {
// 如果调用某个方法的返回值是 Promise 实例,则前面可以添加 await!
// await 只能用在被 async “修饰”的方法中
const { data: res } = await axios({
method: 'POST',
url: 'http://www.liulongbin.top:3006/api/post',
data: {
name: 'zs',
age: 20
}
})
console.log(res)
})
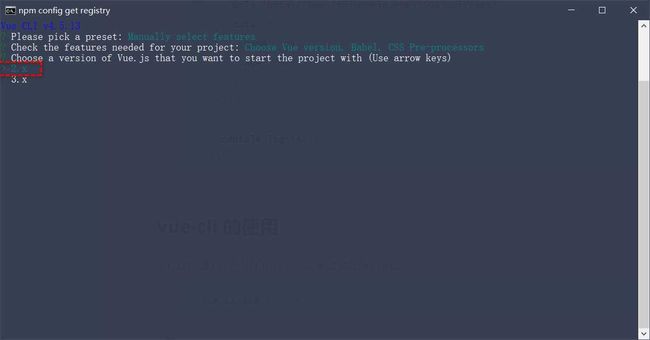
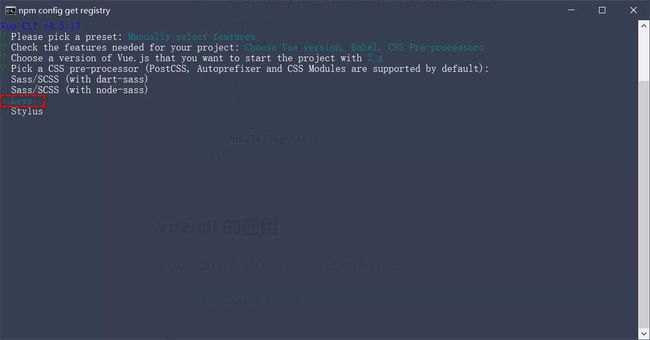
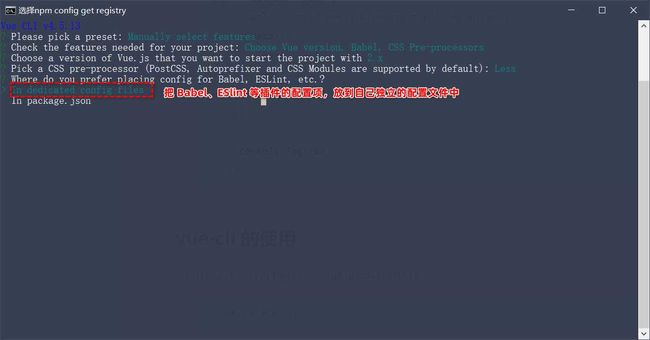
五、vue-cli 的使用
vue-cli 是 Vue.js 开发的标准工具。它简化了程序员基于 webpack 创建工程化的 Vue 项目的过程。
1、安装和使用
vue-cli 是 npm 上的一个全局包,使用 npm install 命令,即可方便的把它安装到自己的电脑上:
npm install -g @vue/cli
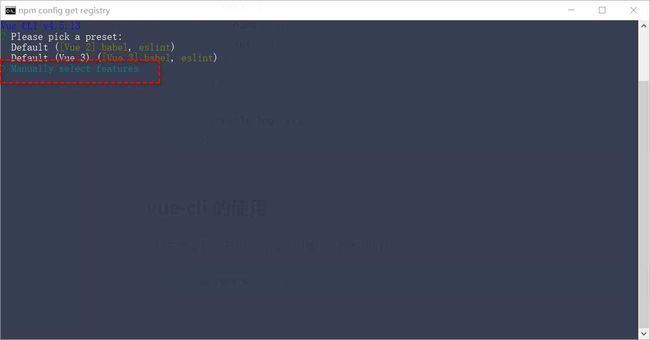
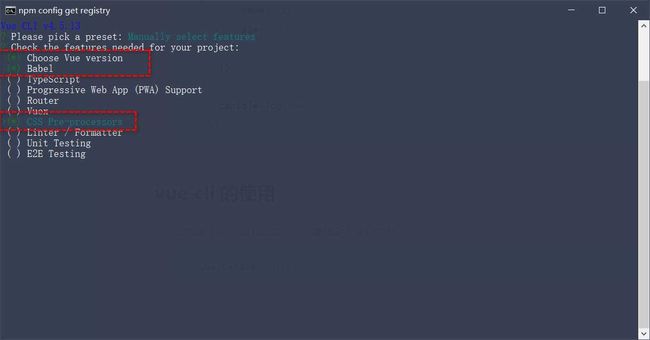
基于 vue-cli 快速生成工程化的 Vue 项目:
vue create 项目的名称
2、 vue 项目的运行流程
在工程化的项目中,vue 要做的事情很单纯:通过 main.js 把 App.vue 渲染到 index.html 的指定区域中。
其中:
① App.vue 用来编写待渲染的模板结构
② index.html 中需要预留一个 el 区域
③ main.js 把 App.vue 渲染到了 index.html 所预留的区域中
3、 vue 项目中 src 目录的构成:
- assets 文件夹:存放项目中用到的静态资源文件,例如:css 样式表、图片资源
- components 文件夹:程序员封装的、可复用的组件,都要放到 components 目录下
- main.js 是项目的入口文件。整个项目的运行,要先执行 main.js
- App.vue 是项目的根组件。