【Android Studio】简单的QQ登录界面
注:实验环境 Android studio 2021.2.1
1、头像设计
- 首先在layout文件里面选择了RelativeLayout(相对布局)作为整个页面的布局。用下面的属性设置布局中子元素的排列方式为垂直排列;
android:orientation="vertical"
- 在顶端放置了一个ImageView控件,id设为“iv”,宽度和高度设置的都是70dp。设置为水平居中;
android:layout_centerHorizontal="true"
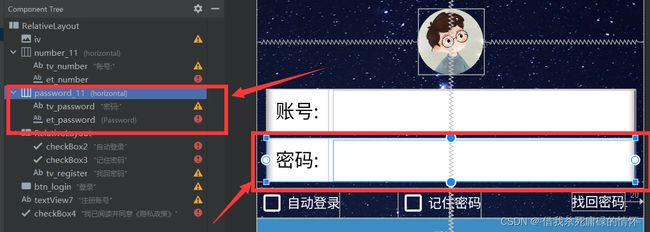
2、账号输入框
- 利用LinearLayout(线性布局)作为账号输入框的外层布局,orientation设置的为水平排列。
- 放置了一个TextView控件,宽度和高度设置的wrap_content,即适应内容大小,显示文本“账号”。紧接着放置一个EditText控件,用于输入账号内容,使用layout_toRightOf属性定位于账号的右侧。
- 使用android:layout_marginLeft="5dp"和android:padding="10dp"进行微调,margin是外边距,padding是内边距。

3、密码输入框 - 最外层依旧是LinearLayout(线性布局),整体放置在上一个LinearLayout的下面,控件排列依然为horizontal(水平)。
- 放置一个TextView文本显示框,文本内容是“密码”,文本颜色为黑色,文本大小为20sp。
android:background="@null"去除了输入框的背景横线。 - 再放置一个EditText文本输入框,
inputType设置为textPassword,输入时候会隐藏输入内容,使用*** 代替。

4、复选框
5、登录按钮
最下面放置一个Button控件,文本内容为“登录”,文本颜色为蓝色,就是用来登录的。

6、设置点击事件
- 对登录按钮设置了setOnClickListener,即点击事件监听器。
- 在监听器里面重写了onClick方法,首先获取到输入框中的账号和密码
AlertDialog dialog;声明一个对话框对象。
AlertDialog.Builder builder=new AlertDialog.Builder(MainActivity.this)初始化该对象。
.setTitle("账号或密码错误")设置了对话框的标题为。
.setIcon(R.mipmap.ic_launcher)设置了对话框图标.
.setMessage("请输入正确的账号和密码")设置了对话框的提示信息。
(由于这里没有设置登录之后的页面,所以这里将做输入的信息都视作账号或密码错误)

7、总体效果:
源码:
activity_main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/bg"
android:orientation="vertical">
<ImageView
android:id='@+id/iv'
android:layout_width="70dp"
android:layout_height="70dp"
android:layout_centerHorizontal="true"
android:layout_marginTop="40dp"
android:background="@drawable/head" />
<LinearLayout
android:id="@+id/number_11"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/iv"
android:layout_centerVertical="true"
android:layout_marginBottom="5dp"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:layout_marginTop="15dp"
android:background="#ffffff"
android:orientation="horizontal">
<TextView
android:id="@+id/tv_number"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="10dp"
android:text="账号:"
android:textColor="#000"
android:textSize="20sp" />
<EditText
android:id="@+id/et_number"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_toRightOf="@id/tv_number"
android:layout_marginLeft="5dp"
android:background="@null"
android:inputType="text"
android:textCursorDrawable="@drawable/cursor"
android:padding="10dp" />
LinearLayout>
<LinearLayout
android:id="@+id/password_11"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/number_11"
android:layout_centerVertical="true"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:background="#ffffff"
android:orientation="horizontal">
<TextView
android:id="@+id/tv_password"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="10dp"
android:text="密码:"
android:textColor="#000"
android:textSize="20sp" />
<EditText
android:id="@+id/et_password"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:layout_toRightOf="@id/tv_password"
android:background="@null"
android:inputType="textPassword"
android:textCursorDrawable="@drawable/cursor"
android:padding="10dp"/>
LinearLayout>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="230dp">
<CheckBox
android:id="@+id/checkBox2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="@color/colorAccent"
android:buttonTint="@color/colorAccent"
android:text="自动登录" />
<CheckBox
android:id="@+id/checkBox3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="150dp"
android:textColor="@color/colorAccent"
android:buttonTint="@color/colorAccent"
android:text="记住密码" />
<TextView
android:id="@+id/tv_register"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_marginRight="20dp"
android:layout_marginTop="5dp"
android:text="找回密码"
android:textColor="#FFFFFFFF" />
RelativeLayout>
<Button
android:id="@+id/btn_login"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/password_11"
android:layout_alignParentStart="true"
android:layout_alignParentLeft="true"
android:layout_marginTop="38dp"
android:background="#3C8DC4"
android:text="登录"
android:textColor="#ffffff"
android:textSize="20sp" />
<TextView
android:id="@+id/textView7"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="360dp"
android:layout_marginLeft="15dp"
android:text="注册账号"
android:textColor="#ffffff"/>
<CheckBox
android:id="@+id/checkBox4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="600dp"
android:layout_marginLeft="100dp"
android:buttonTint="@color/colorAccent"
android:text="我已阅读并同意《隐私政策》"
android:textColor="@color/colorAccent" />
RelativeLayout>
MainActivity.java
package zj.dzh.qq;
import androidx.appcompat.app.AppCompatActivity;
import android.app.AlertDialog;
import android.content.DialogInterface;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
public class MainActivity extends AppCompatActivity {
public Button btn;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
btn = (Button) findViewById(R.id.btn_login);//绑定登录按钮
btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
android.app.AlertDialog dialog;
android.app.AlertDialog.Builder builder = new AlertDialog.Builder(MainActivity.this)
.setTitle("账号或密码错误") //设置对话框的标题
.setIcon(R.mipmap.ic_launcher) //设置对话框标题图标
.setMessage("请输入正确的账号和密码") //设置对话框的提示信息
//添加"确定"按钮
.setPositiveButton("确定", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
dialog.dismiss(); //关闭对话框
MainActivity.this.finish(); //关闭MainActivity
}
})
//添加“取消”按钮
.setNegativeButton("取消", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
dialog.dismiss(); //关闭对话框
}
});
dialog = builder.create();
dialog.show();
}
});
}
}
源代码:
https://github.com/xinyangwy/Android_QQ
(含有build、release文件夹,约60多M)
- 可以下载提取出来的APK直接运行在手机上体验:
- 链接:https://pan.baidu.com/s/1pbor5-NlBn7C2h_zK_O7_Q?pwd=5er0 提取码:5er0
–来自百度网盘超级会员V2的分享


