echarts各个配置项解析(详细解析哦)
echarts各配置项
- title
- tooltip
- legend
- grid
- xAxis
- yAxis
- color
- series(最重点)
这段时间有部分小伙伴在问有没有什么好的刷题网站
在这里给大家推荐一款刷题网站点击访问牛客网
牛客网支持多种编程语言的学习,各大互联网大厂面试真题,从基础到拔高,快来体验一下吧!
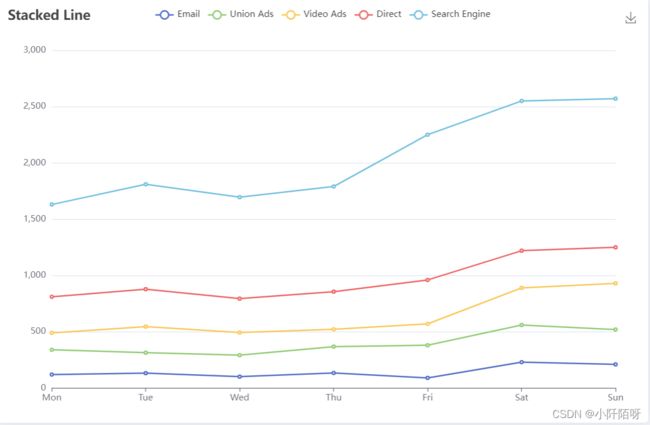
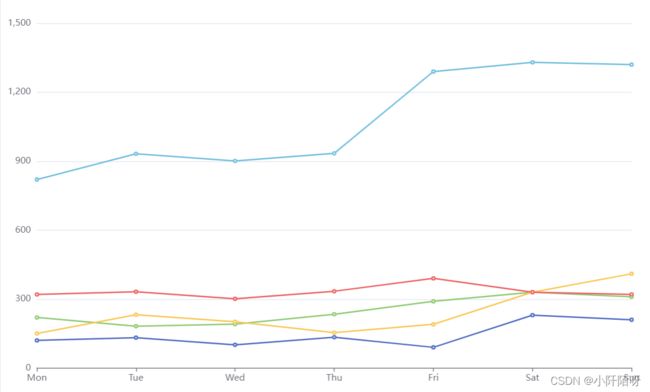
解释echarts各配置项是按照下方图片的案例进行的(源码来自echarts官网:echarts案例)
option = {
title: {
text: 'Stacked Line'
},
tooltip: {
trigger: 'axis'
},
legend: {
data: ['Email', 'Union Ads', 'Video Ads', 'Direct', 'Search Engine']
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
toolbox: {
feature: {
saveAsImage: {}
}
},
xAxis: {
type: 'category',
boundaryGap: false,
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [
{
name: 'Email',
type: 'line',
stack: 'Total',
data: [120, 132, 101, 134, 90, 230, 210]
},
{
name: 'Union Ads',
type: 'line',
stack: 'Total',
data: [220, 182, 191, 234, 290, 330, 310]
},
{
name: 'Video Ads',
type: 'line',
stack: 'Total',
data: [150, 232, 201, 154, 190, 330, 410]
},
{
name: 'Direct',
type: 'line',
stack: 'Total',
data: [320, 332, 301, 334, 390, 330, 320]
},
{
name: 'Search Engine',
type: 'line',
stack: 'Total',
data: [820, 932, 901, 934, 1290, 1330, 1320]
}
]
};
title
title: {
text: 'Stacked Line'
},

这里的title为echarts图标的大标题,修改text中的内容后,大标题内容会随之变化
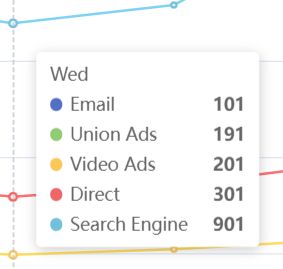
tooltip
tooltip: {
trigger: 'axis'
},

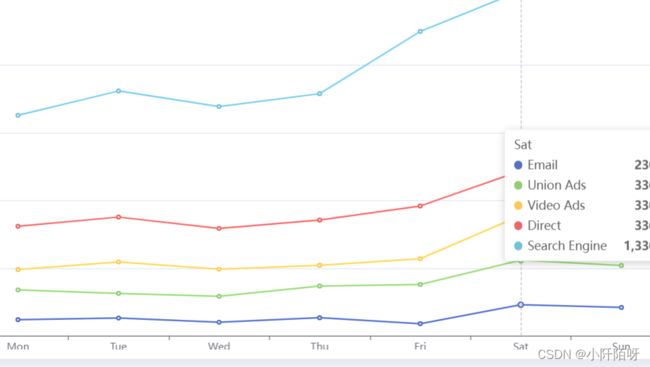
tooltip属性为是否显示小框框,这里定义了’axis‘,目的是为了使多条折现在一条纵轴上的数据进行一个展示
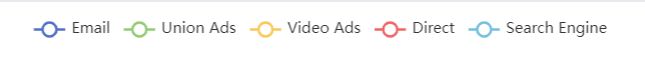
legend
legend: {
data: ['Email', 'Union Ads', 'Video Ads', 'Direct', 'Search Engine']
},

legend属性是显示对数据的解释标准,能够明显的找出不同颜色的折线代表着什么数据
grid
grid: {
left: '3%', //图表距离装该图容器左边的距离
right: '4%', //图表距离装该图容器右边的距离
bottom: '3%', //图表距离装该图容器底部的距离
//当刻度标签溢出的时候,grid区域是否包含坐标轴的刻度标签,如果为true,则显示刻度标签,如果为false,则不显示刻度标签.
containLabel: true //
},
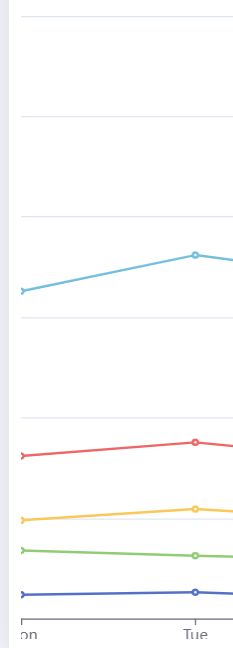
1.当containLabel为true时,将left设为0%(会发生溢出),图表显示如下:
2. 当containLabel为false时,将left设为0%(会发生溢出),图表显示如下:
xAxis
xAxis为grid直角坐标轴中的x轴
xAxis中的type属性见下图:

boundaryGap属性如下:

data是一个数组,用来显示x轴的点表示内容(例如:mon可以修改为星期一)
yAxis
yAxis为echarts图表的纵坐标,它的type属性只有一种------‘value’,value显示的是横坐标对应的数值,并且纵坐标的值不用我们自己去设置,它会根据我们给的数据自己生成纵坐标数值范围。
color
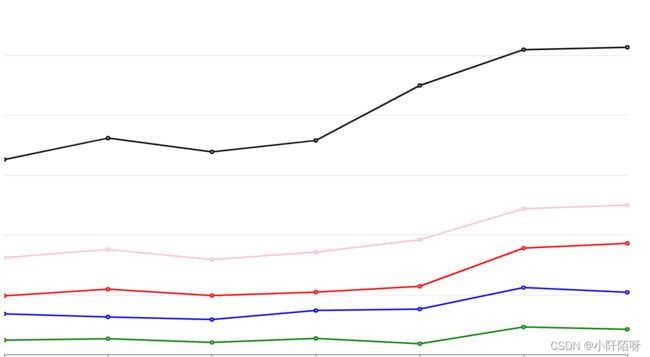
color属性可以自定义折线图等等图的颜色;
例子如下:
color:['green','blue','red','pink','black'],
切记!!!color属性与上面的属性属于同级关系,一定要滤清关系
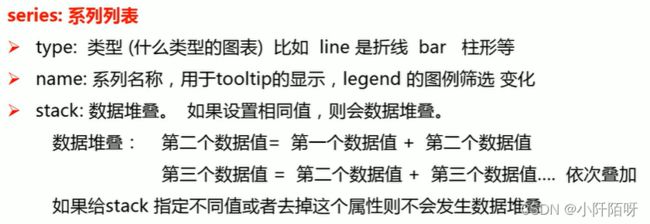
series(最重点)
series是一个数组,数组里面有若干个对象,(本例子中的五个对象分别对应的是五条线)

为了防止数据堆叠,我们将series中的stack的值改为不同的值,在原图中,stack的值全是’total‘。
我们将stack的值分别修改为:‘total1’,‘total2’,‘total3’,‘total4’,‘total5’
series: [
{
name: 'Email',
type: 'line',
stack: 'Total1',
data: [120, 132, 101, 134, 90, 230, 210]
},
{
name: 'Union Ads',
type: 'line',
stack: 'Total2',
data: [220, 182, 191, 234, 290, 330, 310]
},
{
name: 'Video Ads',
type: 'line',
stack: 'Total3',
data: [150, 232, 201, 154, 190, 330, 410]
},
{
name: 'Direct',
type: 'line',
stack: 'Total4',
data: [320, 332, 301, 334, 390, 330, 320]
},
{
name: 'Search Engine',
type: 'line',
stack: 'Total5',
data: [820, 932, 901, 934, 1290, 1330, 1320]
}
]