- java spi 好处_Java SPI 实战
Gaven Wang
javaspi好处
SPI全称为(ServiceProviderInterface),是JDK内置的一种服务提供发现机制,可以轻松实现面向服务的注册与发现,完成服务提供与使用的解耦,并且可以实现动态加载SPI能做什么利用SPI机制,sdk的开发者可以为使用者提供扩展点,使用者无需修改源码,有点类似Spring@ConditionalOnMissingBean的意思动手实现一个SPI例如我们要正在开发一个sdk其中有一
- 【iOS越狱开发】iOS越狱步骤1之环境搭建
JR_Wang2491
MAC移动苹果iosiosiphoneipad
这段时间都是研究iOS越狱事情,如今我会一点一点的把自己学到的遇到的问题会陆续编写出来,让大家一起讨论,也让做逆向的朋友有个交流平台机会,废话不多说!!一、学习条件至少1~2年iOS开发经验基本UI界面操作多线程网络基本操作数据储存基本操作一台苹果手机,建议至少iPhone5S(因为从5S开始支持arm64架构)或者至少是iPadAir、iPadmini2等支持arm64架构的设备系统至少iOS8
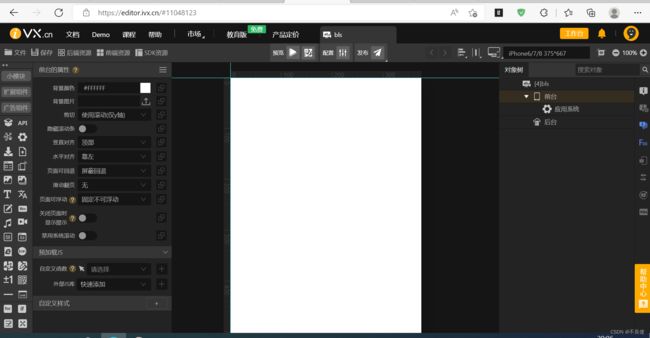
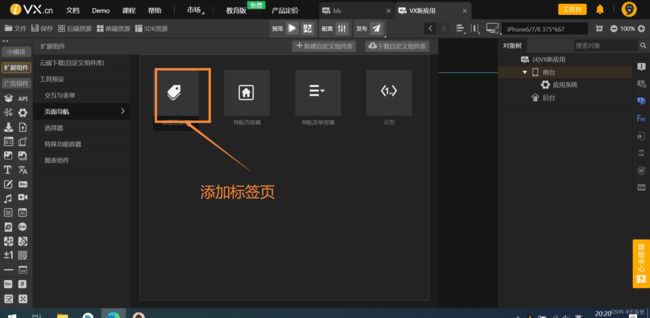
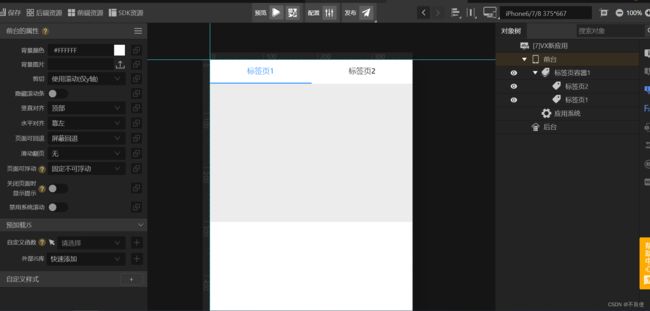
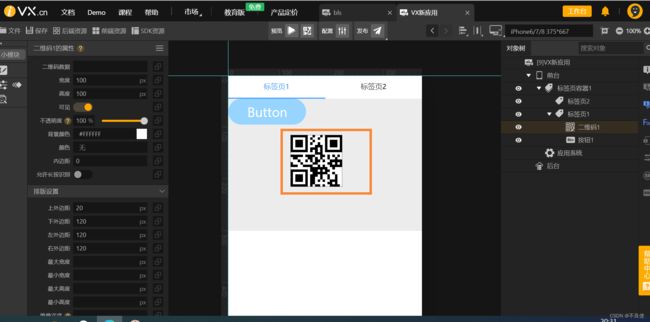
- iphone se 一代 不完美越狱 14.6 视频壁纸教程(踩坑笔记)
YANG_301
iosiphone
iphonese一代不完美越狱14.6加视频壁纸教程-踩坑笔记越狱流程1.爱思助手制作启动u盘坑点:2.越狱好后视频壁纸软件1.源2.软件安装越狱流程1.爱思助手制作启动u盘https://www.i4.cn/news_detail_42302.html此网址为具体流程,但要注意!!!坑点:下图中最后一排quickmode应被勾选(勾选后是×(´ཀ`」∠))进入options后不禁要勾选allow
- SQl中多使用EXISTS导致多查出了一条不符合条件的数据
yangchanghua111
sql数据库
原本的部分条件如下andi.is_complement='20'andi.yxbz='1'AND(i.nameLIKEconcat('%','红','%')OREXISTS(SELECT*FROMcommodity_suit_composecscWHEREcsc.suit_id=i.IDANDcsc.compose_nameLIKEconcat('%','红','%')))查寻i表的name和cs
- Java中的批处理优化:使用Spring Batch处理大规模数据的实践
微赚淘客系统开发者@聚娃科技
javaspringbatch
Java中的批处理优化:使用SpringBatch处理大规模数据的实践大家好,我是微赚淘客返利系统3.0的小编,是个冬天不穿秋裤,天冷也要风度的程序猿!在处理大规模数据的场景中,批处理是一个非常常见且必要的操作。Java中的SpringBatch是一个强大的框架,能够帮助我们高效地执行复杂的批处理任务。本文将带大家了解如何使用SpringBatch处理大规模数据,并通过代码示例展示如何实现高效的批
- js递归性能优化
啃火龙果的兔子
开发DEMOjavascript开发语言ecmascript
JavaScript递归性能优化递归是编程中强大的技术,但在JavaScript中如果不注意优化可能会导致性能问题甚至栈溢出。以下是几种优化递归性能的方法:1.尾调用优化(TailCallOptimization,TCO)ES6引入了尾调用优化,但只在严格模式下有效:'usestrict';//普通递归functionfactorial(n){if(n===1)return1;returnn*fa
- 2025 VUE常见面试题
hmildj
vue.js面试前端
前言总结一些VUE面试的基础知识,共同学习1.什么是Vue?答案:Vue.js(通常简称为Vue)是一个用于构建用户界面的渐进式JavaScript框架,Vue3是Vue.js框架的最新版本,它引入了许多改进和优化,包括性能提升、更好的类型支持、组合API等。2.MVVM模式是什么?Vue如何体现这一模式?答案:MVVM将视图(View)与数据(Model)通过ViewModel层解耦,Vue
- Java静态static详解
Obltv
Java基础java
更多内容请看我的个人网站date:2025-06-04tags:八股基础静态变量特点被该类的所有对象共享不属于对象,属于类优先于对象存在,随着类的加载而加载调用方式类名调用对象名调用(不推荐)静态方法没有this关键字publicclassStudent{privateStringname;privateintage;privateStringteacherName;publicvoidshow(
- Java中多态的一些见解
更多内容请看我的个人网站多态初识调用成员的特点成员变量:编译看左边,运行看左边成员方法:编译看左边,运行看右边多态在调用成员变量时为什么是父类的,但是方法是子类的?一句话解释:在编译时(静态绑定),成员变量是根据引用类型(也就是声明的类型)来决定的;在运行时(动态绑定),方法是根据对象的实际类型(也就是new出来的类型)来决定的。举个经典例子classParent{publicStringname
- Java中的值传递
Obltv
Java基础java开发语言
更多内容请看我的个人网站date:2025-06-01tags:八股基础Java中只有值传递什么是值传递值传递(PassbyValue)调用方法时,传递的是参数的值,是原始数据的一个副本。方法内部改变这个副本,不影响原始数据。什么是引用传递引用传递(PassbyReference)调用方法时,传递的是变量的地址(指针),方法内部对这个引用的任何更改,都会影响原始对象的引用。举例一个方法不能修改一个
- 一些unity知识点
乌趣
unityc#游戏引擎
变量类型Animatora:定义animator组件类型变量LayerMaska:定义存储图层的变量Texta:定义文本变量,如UI的TextLineRenderer:定义保存LineRenderer组件的变量(画线用的)Material:定义保存材质的变量使用UI和场景管理的方法时记得usingUnityEngine.UI;usingUnityEngine.SceneManagement;pub
- 2024鸿蒙OS实战开发项目大全:从入门到精通(含101个实战案例)超详细的鸿蒙实战案例
人工智能_SYBH
harmonyos华为鸿蒙开发实战项目开发入门精通
订阅专栏可获取100个实战项目源码和教程!!!(需要哪个给哪个,订阅后发邮箱,无法全给)探索鸿蒙OS开发的世界,一个非同小可的旅程即将开始。在这篇目录博客中,我将带您一览一系列令人难以置信的实战开发项目,每一个都是对HarmonyOS应用开发者的绝佳启发和宝贵资源。从基础的UI组件到复杂的分布式场景,从ArkTS的细致教学到JS的灵活运用,这一百个项目涵盖了你需要知道的HarmonyOS实战技术和
- 代码随想录算法训练营第52天 | 101.孤岛的总面积 、102.沉没孤岛、103.水流问题、104.建造最大岛屿
Amor_Fati_Yu
算法java数据结构
101.孤岛的总面积importjava.util.*;publicclassMain{privatestaticintcount=0;privatestaticfinalint[][]dir={{0,1},{1,0},{-1,0},{0,-1}};//四个方向privatestaticvoidbfs(int[][]grid,intx,inty){Queueque=newLinkedList=gr
- 将字符串数组String[]转换成List的三种方法
积极向上的Elbert
java学习java开发语言
通过Arrays.asList(strArray)方式,将数组转换List后,不能对List增删,只能查改,否则抛异常。String[]strArray=newString[2];Listlist=Arrays.asList(strArray);list.add("1");//此处会报错原因解析:Arrays.asList(strArray)返回值是java.util.Arrays类中一个私有静态
- Java Fork/Join 框架详解
empti_
数据结构与算法java
JavaFork/Join框架详解Fork/Join框架是Java7引入的一个并行编程框架,专门设计用来高效地实现分治算法(Divide-and-Conquer)。它通过工作窃取(Work-Stealing)算法来最大化多核处理器的利用率。一、核心概念1.基本组成ForkJoinPool:特殊的线程池,管理工作线程ForkJoinTask:表示任务的抽象类,有两个重要子类:RecursiveAct
- Java注解的实现原理
empti_
Java基础java
Java注解的实现原理Java注解的实现涉及Java语言规范、编译器处理和JVM支持等多个层面。下面我将详细解释注解在Java中的实现机制。一、注解的本质注解本质上是一种特殊的接口,所有注解类型都隐式继承自java.lang.annotation.Annotation接口。当你定义一个注解时:public@interfaceMyAnnotation{Stringvalue();}编译器实际上会生成
- 并行归并排序的 Java 实现
empti_
数据结构与算法java算法排序算法
并行归并排序Java实现importjava.util.concurrent.RecursiveAction;importjava.util.concurrent.ForkJoinPool;publicclassParallelMergeSort{//主方法,供外部调用publicstaticvoidparallelMergeSort(int[]array){ForkJoinPoolpool=ne
- Memfault 简介及在Nordic nRF91 系列 DK的应用
1:Memfault是一个云平台,它允许您和您的团队持续监控设备、调试固件问题,并将OTA更新部署到您的设备群,从而以软件的速度交付硬件产品。Memfault以嵌入式优先:支持运行在任何实时操作系统(RTOS)或Android、Linux等操作系统上的嵌入式系统和设备它适用于任何设备:从功能强大的SoC一直到功能受限的MCU,Memfault都能适配您设备的可用闪存、RAM和带宽我们的SDK是专为
- 安卓开发 手动构建 .so
XCZHONGS
android
手动构建.so(兼容废弃ABI)下载旧版NDK(推荐r16b)地址:https://developer.android.com/ndk/downloads/older_releases下载NDKr16b(最后支持armeabi、mips、mips64的版本)使用ndk-build手动构建(不使用Gradle)在源文件目录下执行D:\ideal\androidstudio\sdk\ndk\16.1.
- 26、A* Algorithm: An In-depth Guide to Optimal Pathfinding
tree
C#搜索设计模式精解A*AlgorithmPathfindingHeuristicFunction
A*Algorithm:AnIn-depthGuidetoOptimalPathfinding1.IntroductiontoA*AlgorithmA(pronounced“Astar”)isapowerfulalgorithmwidelyusedforpathfindingandgraphtraversal.Itcombinestheadvantagesofbothuniform-costsea
- 游戏寻路之A*算法(GUI演示)
jforgame
从零开始搭建游戏服务器框架javaA星自动寻路
一、A*算法介绍A*算法是一种路径搜索算法,用于在图形网络中找到最短路径。它结合了Dijkstra算法和启发式搜索的思想,通过综合利用已知的最短路径和估计的最短路径来优化搜索过程。在游戏自动寻路得到广泛应用。二、A*算法的基本思想在图形网络中选择一个起点和终点。维护两个列表:开放列表和关闭列表。开放列表用于存储待考虑的节点,关闭列表用于存储已考虑过的节点。将起点加入开放列表。循环以下工作当open
- AIRIOT物联网低代码平台如何配置MQTT驱动?
AIRIOT
网络服务器物联网
MQTT驱动配置简介MQTT全称为消息队列遥测传输(英语:MessageQueuingTelemetryTransport),是ISO标准(ISO/IECPRF20922)下基于发布(Publish)/订阅(Subscribe)范式的消息协议,工作在TCP/IP协议族上。MQTT最大优点在于,可以用极少的数据和有限的带宽,为连接远程设备提供实时可靠的消息服务。作为一种低开销、低带宽占用的即时通讯协
- Spring Boot项目初始化加载自定义配置文件内容到静态属性字段
@Corgi
Java面试题springboot后端java
文章目录创建配置文件cXXX.properties配置类XXXConfig.java添加第三方JAR包创建配置文件cXXX.properties在resource目录下新建配置文件cXXX.properties,内容如下:#商户号mch_id=xxxxx#商户密码pwd=xxxx#接口请求地址req_url=https://xxx#异步回调通知地址(请替换为实际地址)notify_url=htt
- 【开源项目】「安卓原生3D开源渲染引擎」:Sceneform‑EQR
「安卓原生3D开源渲染引擎」:Sceneform‑EQR渲染引擎“那一夜凌晨3点,第一次提交PR的手在抖……”——我深刻体会这种忐忑与激动。仓库地址:(github.com)。一、前言:开源对我意味着什么DIY的自由Vs.工业化的束缚刚入Android原生开发时,我习惯自己在项目里嵌入各种3D渲染/AR/XR模块,结构臃肿、流程混乱。当我知道GoogleSceneformSDK被弃用,起初只是出于
- Nginx与Tomcat:谁更适合你的服务器?
当归1024
java中间件nginxnginxtomcat服务器
nginx和Tomcat是两种不同类型的服务器软件,它们各有不同的用途和特点:基本定义nginx轻量级的HTTP服务器和反向代理服务器主要用于静态文件服务、负载均衡、反向代理TomcatJavaWeb应用服务器专门用于运行JavaWeb应用(JSP、Servlet)主要区别1.功能定位nginx:静态文件服务器反向代理服务器负载均衡器HTTP缓存服务器Tomcat:Java应用容器JSP/Serv
- Beam2.61.0版本消费kafka重复问题排查
隔壁寝室老吴
kafkalinq分布式
1.问题出现过程在测试环境测试flink的job的任务消费kafka的情况,通过往job任务发送一条消息,然后flinkwebui上消费出现了两条。然后通过重启JobManager和TaskManager后,任务从checkpoint恢复后就会出现重复消费。当任务不从checkpoint恢复的时候,任务不会出现重复消费的情况。由此可见是beam从checkpoint恢复的时候出现了重复消费的问题。
- Spring AI Alibaba 支持国产大模型的Spring ai框架
程序员老陈头
面试学习路线阿里巴巴spring人工智能java
总计30万奖金,SpringAIAlibaba应用框架挑战赛开赛点此了解SpringAI:java做ai应用的最好选择过去,Java在AI应用开发方面缺乏一个高效且易于集成的框架,这限制了开发者快速构建和部署智能应用程序的能力。SpringAI正是为解决这一问题而生,它提供了一套统一的接口,使得AI功能能够以一种标准化的方式被集成到现有的Java项目中。此外,SpringAI与原有的Spring生
- 008 【入门】算法和数据结构简介
要天天开心啊
算法专栏算法数据结构
算法与数据结构系统概览|[算法]-[基础]-[通用]一、算法分类与应用1.硬计算类算法|[算法]-[中级]-[通用]特点应用场景复杂度特征-精确求解问题-可能带来较高计算复杂度-大厂笔试/面试-ACM竞赛-所有程序员岗位必考⏱️通常为O(n)~O(n²)//[示例]快速排序算法-分治思想核心实现publicvoidquickSort(int[]arr,intleft,intright){if(le
- Node.js 全局对象
froginwe11
开发语言
Node.js全局对象引言Node.js作为一种流行的JavaScript运行环境,以其高性能、轻量级和跨平台的特点,被广泛应用于服务器端编程、网络应用开发等领域。在Node.js中,全局对象是一个重要的概念,它为开发者提供了一系列内置的全局变量和方法,使得编程变得更加便捷。本文将详细介绍Node.js的全局对象,帮助开发者更好地理解和运用它们。Node.js全局对象概述Node.js的全局对象指
- 企业级AI开发利器:Spring AI框架深度解析与实战_spring ai实战
AI大模型-海文
人工智能springpython算法开发语言java机器学习
企业级AI开发利器:SpringAI框架深度解析与实战一、前言:Java生态的AI新纪元在人工智能技术爆发式发展的今天,Java开发者面临着一个新的挑战:如何将大语言模型(LLMs)和生成式AI(GenAI)无缝融入企业级应用。传统的Java生态缺乏统一的AI集成方案,开发者往往需要为不同AI供应商(如OpenAI、阿里云、HuggingFace)编写大量重复的接口适配代码,这不仅增加了开发成本,
- JVM StackMapTable 属性的作用及理解
lijingyao8206
jvm字节码Class文件StackMapTable
在Java 6版本之后JVM引入了栈图(Stack Map Table)概念。为了提高验证过程的效率,在字节码规范中添加了Stack Map Table属性,以下简称栈图,其方法的code属性中存储了局部变量和操作数的类型验证以及字节码的偏移量。也就是一个method需要且仅对应一个Stack Map Table。在Java 7版
- 回调函数调用方法
百合不是茶
java
最近在看大神写的代码时,.发现其中使用了很多的回调 ,以前只是在学习的时候经常用到 ,现在写个笔记 记录一下
代码很简单:
MainDemo :调用方法 得到方法的返回结果
- [时间机器]制造时间机器需要一些材料
comsci
制造
根据我的计算和推测,要完全实现制造一台时间机器,需要某些我们这个世界不存在的物质
和材料...
甚至可以这样说,这种材料和物质,我们在反应堆中也无法获得......
- 开口埋怨不如闭口做事
邓集海
邓集海 做人 做事 工作
“开口埋怨,不如闭口做事。”不是名人名言,而是一个普通父亲对儿子的训导。但是,因为这句训导,这位普通父亲却造就了一个名人儿子。这位普通父亲造就的名人儿子,叫张明正。 张明正出身贫寒,读书时成绩差,常挨老师批评。高中毕业,张明正连普通大学的分数线都没上。高考成绩出来后,平时开口怨这怨那的张明正,不从自身找原因,而是不停地埋怨自己家庭条件不好、埋怨父母没有给他创造良好的学习环境。
- jQuery插件开发全解析,类级别与对象级别开发
IT独行者
jquery开发插件 函数
jQuery插件的开发包括两种: 一种是类级别的插件开发,即给
jQuery添加新的全局函数,相当于给
jQuery类本身添加方法。
jQuery的全局函数就是属于
jQuery命名空间的函数,另一种是对象级别的插件开发,即给
jQuery对象添加方法。下面就两种函数的开发做详细的说明。
1
、类级别的插件开发 类级别的插件开发最直接的理解就是给jQuer
- Rome解析Rss
413277409
Rome解析Rss
import java.net.URL;
import java.util.List;
import org.junit.Test;
import com.sun.syndication.feed.synd.SyndCategory;
import com.sun.syndication.feed.synd.S
- RSA加密解密
无量
加密解密rsa
RSA加密解密代码
代码有待整理
package com.tongbanjie.commons.util;
import java.security.Key;
import java.security.KeyFactory;
import java.security.KeyPair;
import java.security.KeyPairGenerat
- linux 软件安装遇到的问题
aichenglong
linux遇到的问题ftp
1 ftp配置中遇到的问题
500 OOPS: cannot change directory
出现该问题的原因:是SELinux安装机制的问题.只要disable SELinux就可以了
修改方法:1 修改/etc/selinux/config 中SELINUX=disabled
2 source /etc
- 面试心得
alafqq
面试
最近面试了好几家公司。记录下;
支付宝,面试我的人胖胖的,看着人挺好的;博彦外包的职位,面试失败;
阿里金融,面试官人也挺和善,只不过我让他吐血了。。。
由于印象比较深,记录下;
1,自我介绍
2,说下八种基本类型;(算上string。楼主才答了3种,哈哈,string其实不是基本类型,是引用类型)
3,什么是包装类,包装类的优点;
4,平时看过什么书?NND,什么书都没看过。。照样
- java的多态性探讨
百合不是茶
java
java的多态性是指main方法在调用属性的时候类可以对这一属性做出反应的情况
//package 1;
class A{
public void test(){
System.out.println("A");
}
}
class D extends A{
public void test(){
S
- 网络编程基础篇之JavaScript-学习笔记
bijian1013
JavaScript
1.documentWrite
<html>
<head>
<script language="JavaScript">
document.write("这是电脑网络学校");
document.close();
</script>
</h
- 探索JUnit4扩展:深入Rule
bijian1013
JUnitRule单元测试
本文将进一步探究Rule的应用,展示如何使用Rule来替代@BeforeClass,@AfterClass,@Before和@After的功能。
在上一篇中提到,可以使用Rule替代现有的大部分Runner扩展,而且也不提倡对Runner中的withBefores(),withAfte
- [CSS]CSS浮动十五条规则
bit1129
css
这些浮动规则,主要是参考CSS权威指南关于浮动规则的总结,然后添加一些简单的例子以验证和理解这些规则。
1. 所有的页面元素都可以浮动 2. 一个元素浮动后,会成为块级元素,比如<span>,a, strong等都会变成块级元素 3.一个元素左浮动,会向最近的块级父元素的左上角移动,直到浮动元素的左外边界碰到块级父元素的左内边界;如果这个块级父元素已经有浮动元素停靠了
- 【Kafka六】Kafka Producer和Consumer多Broker、多Partition场景
bit1129
partition
0.Kafka服务器配置
3个broker
1个topic,6个partition,副本因子是2
2个consumer,每个consumer三个线程并发读取
1. Producer
package kafka.examples.multibrokers.producers;
import java.util.Properties;
import java.util.
- zabbix_agentd.conf配置文件详解
ronin47
zabbix 配置文件
Aliaskey的别名,例如 Alias=ttlsa.userid:vfs.file.regexp[/etc/passwd,^ttlsa:.:([0-9]+),,,,\1], 或者ttlsa的用户ID。你可以使用key:vfs.file.regexp[/etc/passwd,^ttlsa:.: ([0-9]+),,,,\1],也可以使用ttlsa.userid。备注: 别名不能重复,但是可以有多个
- java--19.用矩阵求Fibonacci数列的第N项
bylijinnan
fibonacci
参考了网上的思路,写了个Java版的:
public class Fibonacci {
final static int[] A={1,1,1,0};
public static void main(String[] args) {
int n=7;
for(int i=0;i<=n;i++){
int f=fibonac
- Netty源码学习-LengthFieldBasedFrameDecoder
bylijinnan
javanetty
先看看LengthFieldBasedFrameDecoder的官方API
http://docs.jboss.org/netty/3.1/api/org/jboss/netty/handler/codec/frame/LengthFieldBasedFrameDecoder.html
API举例说明了LengthFieldBasedFrameDecoder的解析机制,如下:
实
- AES加密解密
chicony
加密解密
AES加解密算法,使用Base64做转码以及辅助加密:
package com.wintv.common;
import javax.crypto.Cipher;
import javax.crypto.spec.IvParameterSpec;
import javax.crypto.spec.SecretKeySpec;
import sun.misc.BASE64Decod
- 文件编码格式转换
ctrain
编码格式
package com.test;
import java.io.File;
import java.io.FileInputStream;
import java.io.FileOutputStream;
import java.io.IOException;
import java.io.InputStream;
import java.io.OutputStream;
- mysql 在linux客户端插入数据中文乱码
daizj
mysql中文乱码
1、查看系统客户端,数据库,连接层的编码
查看方法: http://daizj.iteye.com/blog/2174993
进入mysql,通过如下命令查看数据库编码方式: mysql> show variables like 'character_set_%'; +--------------------------+------
- 好代码是廉价的代码
dcj3sjt126com
程序员读书
长久以来我一直主张:好代码是廉价的代码。
当我跟做开发的同事说出这话时,他们的第一反应是一种惊愕,然后是将近一个星期的嘲笑,把它当作一个笑话来讲。 当他们走近看我的表情、知道我是认真的时,才收敛一点。
当最初的惊愕消退后,他们会用一些这样的话来反驳: “好代码不廉价,好代码是采用经过数十年计算机科学研究和积累得出的最佳实践设计模式和方法论建立起来的精心制作的程序代码。”
我只
- Android网络请求库——android-async-http
dcj3sjt126com
android
在iOS开发中有大名鼎鼎的ASIHttpRequest库,用来处理网络请求操作,今天要介绍的是一个在Android上同样强大的网络请求库android-async-http,目前非常火的应用Instagram和Pinterest的Android版就是用的这个网络请求库。这个网络请求库是基于Apache HttpClient库之上的一个异步网络请求处理库,网络处理均基于Android的非UI线程,通
- ORACLE 复习笔记之SQL语句的优化
eksliang
SQL优化Oracle sql语句优化SQL语句的优化
转载请出自出处:http://eksliang.iteye.com/blog/2097999
SQL语句的优化总结如下
sql语句的优化可以按照如下六个步骤进行:
合理使用索引
避免或者简化排序
消除对大表的扫描
避免复杂的通配符匹配
调整子查询的性能
EXISTS和IN运算符
下面我就按照上面这六个步骤分别进行总结:
- 浅析:Android 嵌套滑动机制(NestedScrolling)
gg163
android移动开发滑动机制嵌套
谷歌在发布安卓 Lollipop版本之后,为了更好的用户体验,Google为Android的滑动机制提供了NestedScrolling特性
NestedScrolling的特性可以体现在哪里呢?<!--[if !supportLineBreakNewLine]--><!--[endif]-->
比如你使用了Toolbar,下面一个ScrollView,向上滚
- 使用hovertree菜单作为后台导航
hvt
JavaScriptjquery.nethovertreeasp.net
hovertree是一个jquery菜单插件,官方网址:http://keleyi.com/jq/hovertree/ ,可以登录该网址体验效果。
0.1.3版本:http://keleyi.com/jq/hovertree/demo/demo.0.1.3.htm
hovertree插件包含文件:
http://keleyi.com/jq/hovertree/css
- SVG 教程 (二)矩形
天梯梦
svg
SVG <rect> SVG Shapes
SVG有一些预定义的形状元素,可被开发者使用和操作:
矩形 <rect>
圆形 <circle>
椭圆 <ellipse>
线 <line>
折线 <polyline>
多边形 <polygon>
路径 <path>
- 一个简单的队列
luyulong
java数据结构队列
public class MyQueue {
private long[] arr;
private int front;
private int end;
// 有效数据的大小
private int elements;
public MyQueue() {
arr = new long[10];
elements = 0;
front
- 基础数据结构和算法九:Binary Search Tree
sunwinner
Algorithm
A binary search tree (BST) is a binary tree where each node has a Comparable key (and an associated value) and satisfies the restriction that the key in any node is larger than the keys in all
- 项目出现的一些问题和体会
Steven-Walker
DAOWebservlet
第一篇博客不知道要写点什么,就先来点近阶段的感悟吧。
这几天学了servlet和数据库等知识,就参照老方的视频写了一个简单的增删改查的,完成了最简单的一些功能,使用了三层架构。
dao层完成的是对数据库具体的功能实现,service层调用了dao层的实现方法,具体对servlet提供支持。
&
- 高手问答:Java老A带你全面提升Java单兵作战能力!
ITeye管理员
java
本期特邀《Java特种兵》作者:谢宇,CSDN论坛ID: xieyuooo 针对JAVA问题给予大家解答,欢迎网友积极提问,与专家一起讨论!
作者简介:
淘宝网资深Java工程师,CSDN超人气博主,人称“胖哥”。
CSDN博客地址:
http://blog.csdn.net/xieyuooo
作者在进入大学前是一个不折不扣的计算机白痴,曾经被人笑话过不懂鼠标是什么,