- 使用Python进行后端开发
code_welike
python开发语言后端
在现代的Web应用程序中,后端开发扮演着至关重要的角色。后端是负责处理数据、逻辑和业务规则的部分,它与前端交互并提供必要的功能和服务。Python是一种广泛使用的编程语言,具有丰富的库和框架,非常适合用于后端开发。本文将介绍如何使用Python进行后端开发,并提供一些示例代码。安装Python和相关工具首先,我们需要安装Python和一些常用的后端开发工具。你可以从Python官方网站(https
- JS中const有没有变量提升
lvbb66
javascript前端开发语言
在JavaScript中,const关键字用于声明一个只读的常量,其值在初始化后不能被重新赋值。关于变量提升(Hoisting),它是JavaScript中一个重要的概念,指的是无论变量或函数声明在何处,它们都会被“提升”到其所在作用域的最顶部。但是,这个规则不完全适用于const和let声明的变量。变量提升(Hoisting)的传统理解在ES6之前,JavaScript只有var关键字用于声明变
- 一比一实现ChatGPT流式接口前端显示效果(打字机效果)【对比几种不同的流式实现方案】
吉吉安
前端javapythonGPTchatgpt
前端实现GPT或者其他大模型的流式推送的数据接收可以通过EventSource、Axios、或者基于EventSource实现的@microsoft/fetch-event-source插件库;GPT官方是基于原生EventSource实现的流式数据接收,我们作为个人开发使用可以使用Axios或者使用@microsoft/fetch-event-source插件库,后两种可以携带header并且操
- 软件生命周期管理的智能化转型:AI写代码工具赋能前端开发
前端
软件开发行业正经历着前所未有的变革。传统的软件生命周期管理模式,常常面临效率低下、成本居高不下、团队沟通不畅以及错误率高等诸多挑战。为了应对这些挑战,智能化转型已成为大势所趋。本文将探讨如何利用先进技术,例如AI写代码工具,来提升软件开发效率,最终实现软件生命周期管理的智能化转型。智能化转型:提升软件开发效率的关键软件生命周期管理涵盖需求分析、设计、编码、测试、部署和维护等多个阶段。每个阶段都可能
- 用python、JavaScript (Node.js)、JAVA等多种语言的实例代码演示教你如何获取股票数据(实时数据、历史数据、CDMA、KDJ等指标数据配有股票数据API接口说明文档详解参数说明
Eumenides_max
pythonjavascriptnode.js股票API接口股票数据接口
近一两年来,股票量化分析逐渐受到广泛关注。而作为这一领域的初学者,首先需要面对的挑战就是如何获取全面且准确的股票数据。因为无论是实时交易数据、历史交易记录、财务数据还是基本面信息,这些数据都是我们进行量化分析时不可或缺的宝贵资源。我们的核心任务是从这些数据中挖掘出有价值的信息,为我们的投资策略提供有力的支持。在寻找数据的过程中,我尝试了多种途径,包括自编网易股票页面爬虫、申万行业数据爬虫,以及同花
- 【前端三剑客实现3D相册~爱她,就为她做一个3D相册吧!!!】
烂然星陈
前端动态集前端3dhtml5css3javascript
爱她,就为她做一个3D相册吧!!!创建一个3D相册盒子效果的HTML页面引言一、技术栈二、页面结构三、样式设计四、JavaScript逻辑五、总结完整源码获取,私信了解更多!!!创建一个3D相册盒子效果的HTML页面引言在网页设计中,3D效果总能吸引用户的注意力,提升用户体验。本文介绍如何使用HTML、CSS和JavaScript创建一个3D相册盒子效果。这个效果不仅包含了3D旋转和缩放动画,还结
- 利用AI代码生成器构建高效智能的前端组件库生态
前端
前端组件库是现代前端开发的基石,它能够极大地提高开发效率,提升代码复用率,并降低维护成本。然而,构建和维护一个高质量的前端组件库却面临着诸多挑战。传统方式下,开发者常常需要花费大量时间进行重复性工作,组件复用性差,难以保证组件质量的一致性,团队协作也存在困难,最终导致开发效率低下和维护成本居高不下。本文将探讨如何利用智能化工具,例如AI代码生成器,来构建一个更高效、更智能的前端组件库生态。智能化构
- 软件生命周期管理的智能化转型:AI写代码工具赋能前端开发
前端
软件开发行业正经历着前所未有的变革。传统的软件生命周期管理模式,常常面临效率低下、成本居高不下、团队沟通不畅以及错误率高等诸多挑战。为了应对这些挑战,智能化转型已成为大势所趋。本文将探讨如何利用先进技术,例如AI写代码工具,来提升软件开发效率,最终实现软件生命周期管理的智能化转型。智能化转型:提升软件开发效率的关键软件生命周期管理涵盖需求分析、设计、编码、测试、部署和维护等多个阶段。每个阶段都可能
- Vue 3 中的 fragment 是什么?它为什么被引入?
JJCTO袁龙
Vuevue.js前端javascript
Vue3中的Fragment:全新特性与应用场景在前端开发中,我们自主决定如何组织和展示数据。对于频繁与DOM打交道的开发者而言,如何高效、灵活地进行渲染显得尤为重要。Vue.js作为一款备受欢迎的渐进式JavaScript框架,持续为开发者提供各种性能优化和特性增强。在Vue3中,Fragment功能的引入为开发者们提供了更多选择与便利。本文将重点讨论Vue3中的Fragment的含义、特性,以
- [ vulhub漏洞复现篇 ] Apache Tomcat 文件包含漏洞 (CVE-2020-1938)
_PowerShell
渗透测试自学篇[靶场实战]vulhubapachetomcatjava
博主介绍博主介绍:大家好,我是_PowerShell,很高兴认识大家~✨主攻领域:【渗透领域】【数据通信】【通讯安全】【web安全】【面试分析】点赞➕评论➕收藏==养成习惯(一键三连)欢迎关注一起学习一起讨论⭐️一起进步文末有彩蛋作者水平有限,欢迎各位大佬指点,相互学习进步!目录博主介绍一、漏洞简介二、漏洞编号(选填)三、漏洞靶场(选填)1.vulhub靶场环境搭建2.切换到此靶场目录3.启动靶
- 五、React(环境配置和ES6语法糖)
老帅比阿
web前端开发javascriptreact.js前端
文章目录一、React是什么?二、React能用来做什么?三、配置环境四、ES6语法糖总结一、React是什么?React是一个开源JavaScript库,用于专门为单页应用程序构建用户界面。它用于处理Web和移动应用程序的视图层,允许我们创建可重用的UI组件。二、React能用来做什么?React非常灵活。你学会了React,你就可以在各种各样的平台上使用它来构建高质量的用户界面。React是一
- 10多套html视频教程,让你彻底搞懂html。学习路上助你一臂之力!
guoguo507
前端javascripthtml
快速入口在文章最后,大家耐心观看!谢谢(想学其他更多编程技术视频,请进我的博客查看。)踏上HTML之旅:从新手到进阶的蜕变在当今数字化时代,网页无处不在,从社交媒体到在线购物,从新闻资讯到学习平台。而HTML作为构建网页的基石,掌握它不仅是踏入Web开发领域的第一步,更是理解互联网信息呈现方式的关键。对于渴望在网页设计、前端开发领域一展身手的人来说,从浅入深地学习HTML是开启精彩旅程的钥匙。一、
- 网络安全态势感知技术综述
哥坐11路
网络
摘要:本文深入探讨网络安全态势感知技术,从其概念来源出发,详细阐述什么是网络安全态势感知,介绍态势感知的应用方向,并对华为的HiSecInsight与深信服的SIP两款典型产品进行剖析,旨在为相关领域人员提供全面且深入的技术认知。一、引言随着信息技术的飞速发展,网络安全问题日益复杂和严峻。网络安全态势感知作为应对这一挑战的关键技术,已成为保障网络空间安全的重要手段。二、网络安全态势感知的概念来源“
- TypeScript语言的软件工程
编程小筑
包罗万象golang开发语言后端
TypeScript语言的软件工程实践引言在现代软件工程中,编程语言的选择对项目的成功至关重要。近年来,JavaScript凭借其在Web开发中的广泛应用取得了巨大成功。然而,随着Web应用程序的复杂性不断增加,开发者渐渐发现纯JavaScript在可维护性、类型安全性和开发效率方面的不足。为了解决这些问题,TypeScript应运而生。TypeScript是一种由微软开发的开源语言,它在Java
- 安全见闻二:Web程序构成与潜在漏洞
vortex5
星河飞雪安全见闻安全web安全网络安全前端
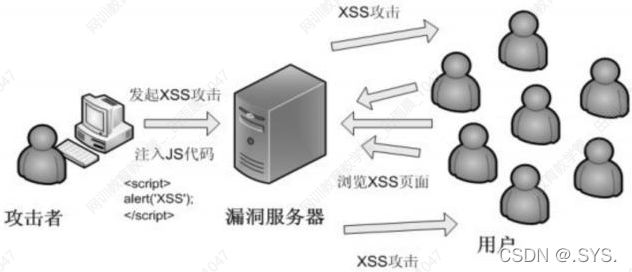
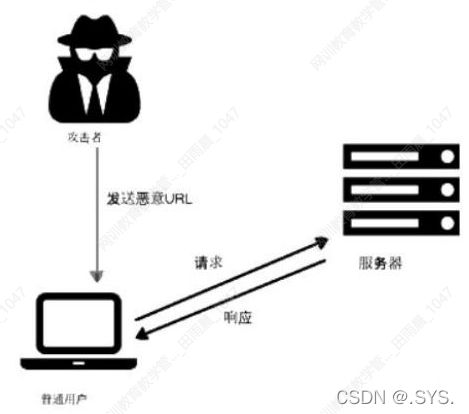
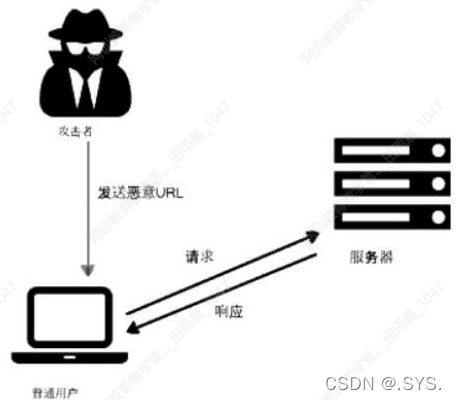
内容预览≧∀≦ゞ安全见闻二:Web程序构成与潜在漏洞声明导语前端语言及潜在漏洞前端语言前端框架与代码库常见的前端框架与代码库安全问题的根源前端潜在漏洞后端语言及潜在漏洞常见后端语言协议问题后端潜在漏洞数据库及潜在漏洞数据库分类数据库潜在漏洞服务器程序及潜在漏洞常见服务器程序服务器程序潜在漏洞结语安全见闻二:Web程序构成与潜在漏洞声明学习视频来自B站UP主泷羽sec,如涉及侵权马上删除文章笔记的只
- 搭建直播网站技术层面准备全流程
sanx18
java
搭建直播网站涉及多个环节,包括前期的规划、技术选型、开发、部署。以下是搭建直播网站的完整流程:1.技术选型服务器端语言与框架:后端-选择如Java(SpringBoot)、或Go。数据库:用户和直播信息-MySQL/PostgreSQL。快速读写-Redis(用于弹幕、热度计数等)。文件存储-阿里云OSS、腾讯云COS或本地存储。2.前端框架:PC端-React、Vue.js。移动端-ReactN
- IOS APP上架被拒 4.3(a) - Design - Spam,成功
星辰文宇
iosiosuni-app
目录一、被拒原因二、百度方法三、尝试uniapp打包iosapk,混淆代码1、JavaScript-obfuscator插件(我没有使用)编辑2、HbuliderXuniapp混淆(做了)3、IpaGuard混淆工具四、上传ipa文件1、先处理失败的App2、上传ipa文件一、被拒原因翻译一下:我们注意到,您的应用程序与终止的苹果开发者计划帐户之前提交的应用程序共享类似的二进制、元数据和/或概念。
- AIGC - 深度洞察如何对大模型进行微调以满足特定需求
网罗开发
AI大模型人工智能AIGC
网罗开发(视频号同名) 大家好,我是展菲,目前在上市企业从事人工智能项目研发管理工作,平时热衷于分享各种编程领域的软硬技能知识以及前沿技术,包括iOS、前端、HarmonyOS、Java、Python等方向。在移动端开发、鸿蒙开发、物联网、嵌入式、云原生、开源等领域有深厚造诣。图书作者:《ESP32-C3物联网工程开发实战》图书作者:《SwiftUI入门,进阶与实战》超级个体:COC上海社区主理
- 小白也能懂的Vite + React组件开发完全指南
前端
学习前端开发,你可能会听说过很多工具和框架,其中Vite和React无疑是炙手可热的明星。Vite凭借其闪电般的速度和优秀的开发体验,迅速成为了许多开发者的首选构建工具;而React,作为目前最流行的JavaScript库之一,以其组件化、声明式编程的特性,简化了复杂的Web应用开发。这篇教程将带你快速掌握AI写代码工具Vite和React组件开发的核心技能,让你从小白也能轻松入门,独立完成简单的
- 告别重启!Vue CLI 动态代理配置实战:实现热更新与灵活配置
前端
在前端开发中,代理配置是解决跨域问题的常见手段。尤其是在使用VueCLI进行开发时,我们经常需要通过devServer.proxy来配置代理。然而,传统的代理配置通常是静态的,修改后需要重启开发服务器,这在频繁调整代理配置的场景下显得非常不便。本文将介绍一种动态代理配置的解决方案,通过监听配置文件的变化,实现代理配置的热更新,无需重启开发服务器。同时,我们将代理配置从JSON文件改为JavaScr
- React Native 介绍
王睿丶
资讯看点ReactNative移动开发跨平台React王睿丶
文章目录一丶ReactNative惊喜二丶ReactNative简介三丶ReactNative特性四丶ReactNative优点五丶ReactNative局限性六丶构建最简单的应用七丶学习资料一丶ReactNative惊喜ReactNative是一个使用JavaScript和React来编写跨终端移动应用(Android或IOS)的一种解决方案这句话是什么意思呢?即使你不懂如何使用Java或Kot
- PenSafe(水洞扫描工具)
不一样的信息安全
工具安全web安全网络安全
免责声明本系列工具仅供安全专业人员进行已授权环境使用,此工具所提供的功能只为网络安全人员对自己所负责的网站、服务器等(包括但不限于)进行检测或维护参考,未经授权请勿利用工具中的功能对任何计算机系统进行入侵操作。利用此工具所提供的信息而造成的直接或间接后果和损失,均由使用者本人负责。工具地址:点击领取PenSafe(水洞扫描工具)简介渗透测试安全(PenetrationTesting+Safe):在
- React Native
Sabrina_FN
APP测试reactnativereact.jsjavascript
一、react框架简介:是一个用于构建用户界面的JavaScript库,主要用于构建UI,只专注于实现MVC中View层面的实现特点:声明式设计:使用声明式的编成方式,使得react逻辑足够简化高效:采用VirtualDom(虚拟dom),减少与dom间交互的花费灵活:可以与已知库或者框架很好的配合JSX:执行速度快,类型安全、在编译过程中就能发现错误,像XML的JavaScript语法扩展,编写
- 【Linux奇遇记】我和Linux的初次相遇
2401_89210258
linux状态模式运维
Linux的文件路径类型编辑Linux常用命令介绍Linux在生活中的应用全文总结前端和后端的介绍前端和后端是指现代Web应用程序的两个主要组成部分。1.前端前端(也称为客户端)是指向用户显示内容的所有方面。前端开发涉及使用HTML、CSS和JavaScript等技术来创建和维护Web应用程序的用户接口。2.后端后端(也称为服务器端)是指Web应用程序的非用户界面部分。后端开发涉及使用不同的编程语
- #渗透测试#网络安全# 一文搞懂什么是木马!!!
独行soc
一文了解网络安全安全网络面试木马病毒
免责声明本教程仅为合法的教学目的而准备,严禁用于任何形式的违法犯罪活动及其他商业行为,在使用本教程前,您应确保该行为符合当地的法律法规,继续阅读即表示您需自行承担所有操作的后果,如有异议,请立即停止本文章读。目录一、什么是木马木马的定义木马的类型二、如何检测电脑是否感染木马?三、木马与病毒的区别是什么?四、常见的木马传播途径有哪些?五、木马病毒混合体案例分析案例1:CIH病毒与木马结合案例2:熊猫
- 【前端异常】JavaScript错误处理:分析 Uncaught (in promise) error
vip1024p
vip1024p前端javascript开发语言
在前端开发中,JavaScript异常是不可避免的。随着现代前端应用越来越多地使用异步操作(如Promise、async/await等),开发者常常会遇到Uncaught(inpromise)error错误。这个错误是由于未正确处理Promise的拒绝(rejection)而导致的,常常出现在异步操作失败的情况下。如果不妥善处理,可能会导致应用的不稳定和用户体验的下降。本文将深入分析Uncaugh
- AI时代:前端工程师和数学家真的要失业了吗?
前端
ExaCEO威廉·布里克近日发布的惊人预测在科技界引发轩然大波:他认为前端工程师将在三年内消失,而数学家则只有700天的时间。这一预测并非危言耸听,它反映了AI代码生成器等AI技术高速发展带来的巨大行业冲击。本文将深入探讨AI技术对前端开发和数学领域的影响,以及由此带来的机遇与挑战。前端开发行业的AI革命布里克的预测并非空穴来风。近年来,众多AI写代码工具如雨后春笋般涌现,例如ScriptEcho
- 2025年,AI时代下的前端职业思考
前端
近年来,随着AI技术的迅猛发展,尤其是像ChatGPT、Copilot这样的工具,前端开发领域正在经历前所未有的变革。许多新人不禁会问:“在AI普及的时代,2025年还该不该学前端?前端就业还有没有前途?”今天,我们就从多个角度深入探讨这个问题,并为你提供一些实用的建议。一、AI对前端开发的影响1.AI正在改变前端开发的工作方式AI工具已经能够自动生成代码、优化UI设计、甚至调试Bug。例如,Gi
- 面试官:谈谈你对JavaScript原型链的理解
程序员
在前端开发领域的每一次深入交流中,JavaScript的原型链总是那个绕不开的技术高地。它不仅是理解JavaScript对象模型的关键,也是评估前端开发者技术深度和广度的重要指标。引言:为何原型链如此重要?在JavaScript中,原型链是实现继承的核心机制。它允许对象通过原型对象间接地共享属性和方法,这种机制不仅减少了代码的冗余,还提高了代码的可复用性和灵活性。因此,掌握原型链的原理和应用,对于
- 【Python】selenium结合js模拟鼠标点击、拦截弹窗、鼠标悬停方法汇总(使用 execute_script 执行点击的方法)
翠花上酸菜
selenium网络爬虫pythonseleniumjavascript
我们在写selenium获取网络信息的时候,有时候我们会受到对方浏览器的监控,对方通过分析用户行为模式,如点击、滚动、停留时间等,网站可以识别出异常行为,进而对Selenium爬虫进行限制。这里我们可以加入JavaScript的使用。Selenium可以执行JavaScript,通过使用execute_script方法,来执行点击操作。它可以绕过一些Selenium直接操作元素时可能遇到的问题,比
- Maven
Array_06
eclipsejdkmaven
Maven
Maven是基于项目对象模型(POM), 信息来管理项目的构建,报告和文档的软件项目管理工具。
Maven 除了以程序构建能力为特色之外,还提供高级项目管理工具。由于 Maven 的缺省构建规则有较高的可重用性,所以常常用两三行 Maven 构建脚本就可以构建简单的项目。由于 Maven 的面向项目的方法,许多 Apache Jakarta 项目发文时使用 Maven,而且公司
- ibatis的queyrForList和queryForMap区别
bijian1013
javaibatis
一.说明
iBatis的返回值参数类型也有种:resultMap与resultClass,这两种类型的选择可以用两句话说明之:
1.当结果集列名和类的属性名完全相对应的时候,则可直接用resultClass直接指定查询结果类
- LeetCode[位运算] - #191 计算汉明权重
Cwind
java位运算LeetCodeAlgorithm题解
原题链接:#191 Number of 1 Bits
要求:
写一个函数,以一个无符号整数为参数,返回其汉明权重。例如,‘11’的二进制表示为'00000000000000000000000000001011', 故函数应当返回3。
汉明权重:指一个字符串中非零字符的个数;对于二进制串,即其中‘1’的个数。
难度:简单
分析:
将十进制参数转换为二进制,然后计算其中1的个数即可。
“
- 浅谈java类与对象
15700786134
java
java是一门面向对象的编程语言,类与对象是其最基本的概念。所谓对象,就是一个个具体的物体,一个人,一台电脑,都是对象。而类,就是对象的一种抽象,是多个对象具有的共性的一种集合,其中包含了属性与方法,就是属于该类的对象所具有的共性。当一个类创建了对象,这个对象就拥有了该类全部的属性,方法。相比于结构化的编程思路,面向对象更适用于人的思维
- linux下双网卡同一个IP
被触发
linux
转自:
http://q2482696735.blog.163.com/blog/static/250606077201569029441/
由于需要一台机器有两个网卡,开始时设置在同一个网段的IP,发现数据总是从一个网卡发出,而另一个网卡上没有数据流动。网上找了下,发现相同的问题不少:
一、
关于双网卡设置同一网段IP然后连接交换机的时候出现的奇怪现象。当时没有怎么思考、以为是生成树
- 安卓按主页键隐藏程序之后无法再次打开
肆无忌惮_
安卓
遇到一个奇怪的问题,当SplashActivity跳转到MainActivity之后,按主页键,再去打开程序,程序没法再打开(闪一下),结束任务再开也是这样,只能卸载了再重装。而且每次在Log里都打印了这句话"进入主程序"。后来发现是必须跳转之后再finish掉SplashActivity
本来代码:
// 销毁这个Activity
fin
- 通过cookie保存并读取用户登录信息实例
知了ing
JavaScripthtml
通过cookie的getCookies()方法可获取所有cookie对象的集合;通过getName()方法可以获取指定的名称的cookie;通过getValue()方法获取到cookie对象的值。另外,将一个cookie对象发送到客户端,使用response对象的addCookie()方法。
下面通过cookie保存并读取用户登录信息的例子加深一下理解。
(1)创建index.jsp文件。在改
- JAVA 对象池
矮蛋蛋
javaObjectPool
原文地址:
http://www.blogjava.net/baoyaer/articles/218460.html
Jakarta对象池
☆为什么使用对象池
恰当地使用对象池化技术,可以有效地减少对象生成和初始化时的消耗,提高系统的运行效率。Jakarta Commons Pool组件提供了一整套用于实现对象池化
- ArrayList根据条件+for循环批量删除的方法
alleni123
java
场景如下:
ArrayList<Obj> list
Obj-> createTime, sid.
现在要根据obj的createTime来进行定期清理。(释放内存)
-------------------------
首先想到的方法就是
for(Obj o:list){
if(o.createTime-currentT>xxx){
- 阿里巴巴“耕地宝”大战各种宝
百合不是茶
平台战略
“耕地保”平台是阿里巴巴和安徽农民共同推出的一个 “首个互联网定制私人农场”,“耕地宝”由阿里巴巴投入一亿 ,主要是用来进行农业方面,将农民手中的散地集中起来 不仅加大农民集体在土地上面的话语权,还增加了土地的流通与 利用率,提高了土地的产量,有利于大规模的产业化的高科技农业的 发展,阿里在农业上的探索将会引起新一轮的产业调整,但是集体化之后农民的个体的话语权 将更少,国家应出台相应的法律法规保护
- Spring注入有继承关系的类(1)
bijian1013
javaspring
一个类一个类的注入
1.AClass类
package com.bijian.spring.test2;
public class AClass {
String a;
String b;
public String getA() {
return a;
}
public void setA(Strin
- 30岁转型期你能否成为成功人士
bijian1013
成功
很多人由于年轻时走了弯路,到了30岁一事无成,这样的例子大有人在。但同样也有一些人,整个职业生涯都发展得很优秀,到了30岁已经成为职场的精英阶层。由于做猎头的原因,我们接触很多30岁左右的经理人,发现他们在职业发展道路上往往有很多致命的问题。在30岁之前,他们的职业生涯表现很优秀,但从30岁到40岁这一段,很多人
- [Velocity三]基于Servlet+Velocity的web应用
bit1129
velocity
什么是VelocityViewServlet
使用org.apache.velocity.tools.view.VelocityViewServlet可以将Velocity集成到基于Servlet的web应用中,以Servlet+Velocity的方式实现web应用
Servlet + Velocity的一般步骤
1.自定义Servlet,实现VelocityViewServl
- 【Kafka十二】关于Kafka是一个Commit Log Service
bit1129
service
Kafka is a distributed, partitioned, replicated commit log service.这里的commit log如何理解?
A message is considered "committed" when all in sync replicas for that partition have applied i
- NGINX + LUA实现复杂的控制
ronin47
lua nginx 控制
安装lua_nginx_module 模块
lua_nginx_module 可以一步步的安装,也可以直接用淘宝的OpenResty
Centos和debian的安装就简单了。。
这里说下freebsd的安装:
fetch http://www.lua.org/ftp/lua-5.1.4.tar.gz
tar zxvf lua-5.1.4.tar.gz
cd lua-5.1.4
ma
- java-14.输入一个已经按升序排序过的数组和一个数字, 在数组中查找两个数,使得它们的和正好是输入的那个数字
bylijinnan
java
public class TwoElementEqualSum {
/**
* 第 14 题:
题目:输入一个已经按升序排序过的数组和一个数字,
在数组中查找两个数,使得它们的和正好是输入的那个数字。
要求时间复杂度是 O(n) 。如果有多对数字的和等于输入的数字,输出任意一对即可。
例如输入数组 1 、 2 、 4 、 7 、 11 、 15 和数字 15 。由于
- Netty源码学习-HttpChunkAggregator-HttpRequestEncoder-HttpResponseDecoder
bylijinnan
javanetty
今天看Netty如何实现一个Http Server
org.jboss.netty.example.http.file.HttpStaticFileServerPipelineFactory:
pipeline.addLast("decoder", new HttpRequestDecoder());
pipeline.addLast(&quo
- java敏感词过虑-基于多叉树原理
cngolon
违禁词过虑替换违禁词敏感词过虑多叉树
基于多叉树的敏感词、关键词过滤的工具包,用于java中的敏感词过滤
1、工具包自带敏感词词库,第一次调用时读入词库,故第一次调用时间可能较长,在类加载后普通pc机上html过滤5000字在80毫秒左右,纯文本35毫秒左右。
2、如需自定义词库,将jar包考入WEB-INF工程的lib目录,在WEB-INF/classes目录下建一个
utf-8的words.dict文本文件,
- 多线程知识
cuishikuan
多线程
T1,T2,T3三个线程工作顺序,按照T1,T2,T3依次进行
public class T1 implements Runnable{
@Override
- spring整合activemq
dalan_123
java spring jms
整合spring和activemq需要搞清楚如下的东东1、ConnectionFactory分: a、spring管理连接到activemq服务器的管理ConnectionFactory也即是所谓产生到jms服务器的链接 b、真正产生到JMS服务器链接的ConnectionFactory还得
- MySQL时间字段究竟使用INT还是DateTime?
dcj3sjt126com
mysql
环境:Windows XPPHP Version 5.2.9MySQL Server 5.1
第一步、创建一个表date_test(非定长、int时间)
CREATE TABLE `test`.`date_test` (`id` INT NOT NULL AUTO_INCREMENT ,`start_time` INT NOT NULL ,`some_content`
- Parcel: unable to marshal value
dcj3sjt126com
marshal
在两个activity直接传递List<xxInfo>时,出现Parcel: unable to marshal value异常。 在MainActivity页面(MainActivity页面向NextActivity页面传递一个List<xxInfo>): Intent intent = new Intent(this, Next
- linux进程的查看上(ps)
eksliang
linux pslinux ps -llinux ps aux
ps:将某个时间点的进程运行情况选取下来
转载请出自出处:http://eksliang.iteye.com/admin/blogs/2119469
http://eksliang.iteye.com
ps 这个命令的man page 不是很好查阅,因为很多不同的Unix都使用这儿ps来查阅进程的状态,为了要符合不同版本的需求,所以这个
- 为什么第三方应用能早于System的app启动
gqdy365
System
Android应用的启动顺序网上有一大堆资料可以查阅了,这里就不细述了,这里不阐述ROM启动还有bootloader,软件启动的大致流程应该是启动kernel -> 运行servicemanager 把一些native的服务用命令启动起来(包括wifi, power, rild, surfaceflinger, mediaserver等等)-> 启动Dalivk中的第一个进程Zygot
- App Framework发送JSONP请求(3)
hw1287789687
jsonp跨域请求发送jsonpajax请求越狱请求
App Framework 中如何发送JSONP请求呢?
使用jsonp,详情请参考:http://json-p.org/
如何发送Ajax请求呢?
(1)登录
/***
* 会员登录
* @param username
* @param password
*/
var user_login=function(username,password){
// aler
- 发福利,整理了一份关于“资源汇总”的汇总
justjavac
资源
觉得有用的话,可以去github关注:https://github.com/justjavac/awesome-awesomeness-zh_CN 通用
free-programming-books-zh_CN 免费的计算机编程类中文书籍
精彩博客集合 hacke2/hacke2.github.io#2
ResumeSample 程序员简历
- 用 Java 技术创建 RESTful Web 服务
macroli
java编程WebREST
转载:http://www.ibm.com/developerworks/cn/web/wa-jaxrs/
JAX-RS (JSR-311) 【 Java API for RESTful Web Services 】是一种 Java™ API,可使 Java Restful 服务的开发变得迅速而轻松。这个 API 提供了一种基于注释的模型来描述分布式资源。注释被用来提供资源的位
- CentOS6.5-x86_64位下oracle11g的安装详细步骤及注意事项
超声波
oraclelinux
前言:
这两天项目要上线了,由我负责往服务器部署整个项目,因此首先要往服务器安装oracle,服务器本身是CentOS6.5的64位系统,安装的数据库版本是11g,在整个的安装过程中碰到很多的坑,不过最后还是通过各种途径解决并成功装上了。转别写篇博客来记录完整的安装过程以及在整个过程中的注意事项。希望对以后那些刚刚接触的菜鸟们能起到一定的帮助作用。
安装过程中可能遇到的问题(注
- HttpClient 4.3 设置keeplive 和 timeout 的方法
supben
httpclient
ConnectionKeepAliveStrategy kaStrategy = new DefaultConnectionKeepAliveStrategy() {
@Override
public long getKeepAliveDuration(HttpResponse response, HttpContext context) {
long keepAlive
- Spring 4.2新特性-@Import注解的升级
wiselyman
spring 4
3.1 @Import
@Import注解在4.2之前只支持导入配置类
在4.2,@Import注解支持导入普通的java类,并将其声明成一个bean
3.2 示例
演示java类
package com.wisely.spring4_2.imp;
public class DemoService {
public void doSomethin
)

 click me
click me 





 click me!
click me!
click me!
click me!