云原生尝试——Docker部署node项目
云原生——Docker实战
-
-
- 1.引言
- 2.学习条件
- 3.基本概念介绍
- 4.Docker基本使用
- 5.Docker进阶使用
- 6.参考文献
-
1.引言
最近一打开CSDN基本上都是在介绍云原生,本着不想被时代淘汰的想法自己也找了个视频教程看了看,发现原来还是与Docker相关,自己之前也写过一篇关于Docker的学习总结,但是感觉写的不是很好,由于时间关系等没有对Docker展开实际实践,于是决定以实践为主再来写下一篇,为学习云原生做铺垫。
2.学习条件
云服务器分为公有云、私有云以及混合云(公有云和私有云的一种混合),公有云是指由阿里云、腾讯云、青云等平台提供的云资源,包括服务器、数据库等,私有云则是指由企业自己搭建的私有机房构成的,这种往往运营成本比较高,而且稳定性不如公有云,学习云原生,需要有一台服务器,刚好我这里由阿里云学生机,当然如果没有的话可以使用Linux镜像本地搭建一个服务器,当然有服务器用起来还是更加真实。
3.基本概念介绍
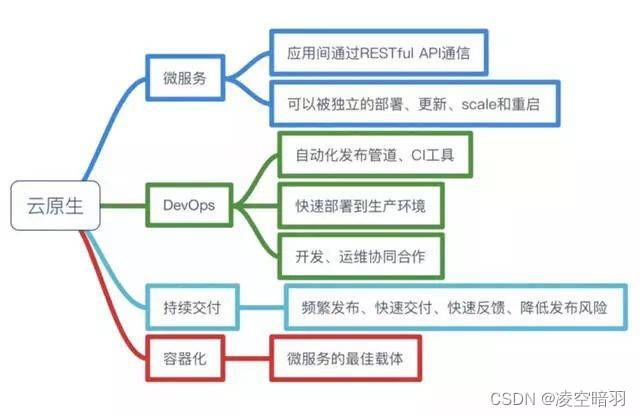
基本的理论基础还是需要的,这里主要介绍几个关键的理论知识点,以实践为主。云原生,云原生不是一个产品,而是一套技术体系和一套方法论,是云计算的一个必然导向。它可以根据商业能力对公司进行重组的能力,既包含技术、也包含管理,可以说是一系列云技术和企业管理方法的集合,通过实践及与其他工具相结合更好地帮助用户实现数字化转型。云原生的要点如下:

这些概念我表示自己也不是很清晰,这个时候可以先逐步 使用之后再来分析。首先咱走Docker+kubernetes(k8s)。k8s可以粗糙的理解成用来更好的管理Docker中运行的容器的,k8s对于容器化的推广起到了很关键的作用,之后再来细说这个。咱这篇文章就是得把Docker摸明白。
最开始一台电脑上面运行多个应用,但是有些时候可能某个应用故障了,直接导致整个机器崩溃了。于是有了虚拟机,虚拟机指的是在一台机器上新开一个操作系统,但是一个操作系统需要占用大量的资源,不利于提高资源的利用率,于是出现了Docker的容器化思想,将相同的资源重复利用,依赖于Linux 内核环境(因此在Windows系统中需要开启虚拟化技术或者构建Linux虚拟机),只需要将不同的资源差分加载,减少了操作系统级别资源的加载,极大的提高了资源的利用率。
4.Docker基本使用
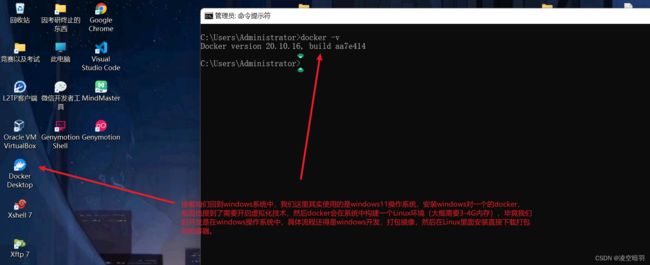
下载Docker,对于windows使用Docker,Docker会自动安装到C盘,并构建Linux环境,Windows装这个主要是用于开发。接着连接虚拟机,这里使用Xshell工具连接远程虚拟机方便输入Linux指令。依次执行如下指令:
(1)切换到管理员级别的用户:
sudo su root
(2)删除原来可能已经存在的Docker相关资源:
sudo yum remove docker*
(3)配置yum源,改用阿里云镜像,提高下载速度:
sudo yum install -y yum-utils
sudo yum-config-manager \
--add-repo \
http://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo
(4)下载Docker(-y表示始终确认下一步):
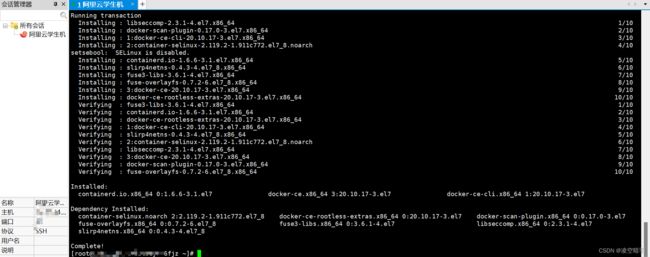
sudo yum install -y docker-ce docker-ce-cli containerd.io
systemctl enable docker --now
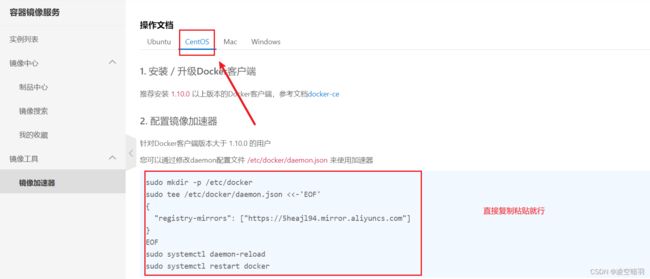
(6)在docker中配置阿里云加速(免费功能),在阿里云搜索栏搜索容器镜像服务,找到如下内容:

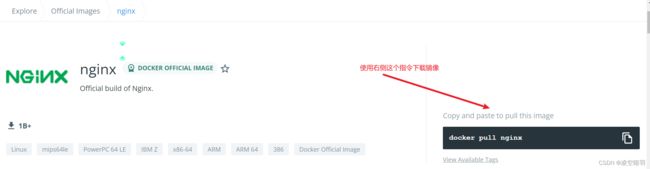
接下来以Nginx为例使用docker,首先前往dockerHub搜索需要的镜像:

在docker中下载镜像:

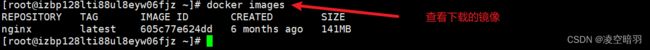
下载完成之后可以使用docker images查看下载的镜像:

补充说明:如果需要指定版本号,使用:docker pull nginx:1.20.1,默认其实是docker pull nginx:latest。之后这个版本号就对应上面的tag,可以再下一个redis练习一下。
(7)开启镜像,使用如下指令:
docker run [OPTIONS] IMAGE [COMMAND] [ARG...]
#【docker run 设置项 镜像名 】 镜像启动运行的命令
# -d:后台运行,没有配置后台运行
# --restart=always: 开机自启
# -p端口映射 主机端口:被映射的docker容器端口,举例如下
docker run --name=mynginx -d --restart=always -p 88:80 nginx
# 查看正在运行的容器
docker ps
# 查看所有
docker ps -a
# 删除停止的容器
docker rm 容器id/名字
docker rm -f mynginx #强制删除正在运行中的
#停止容器
docker stop 容器id/名字
#再次启动
docker start 容器id/名字
#应用开机自启,但是update函数不能够临时修改映射端口
docker update 容器id/名字 --restart=always
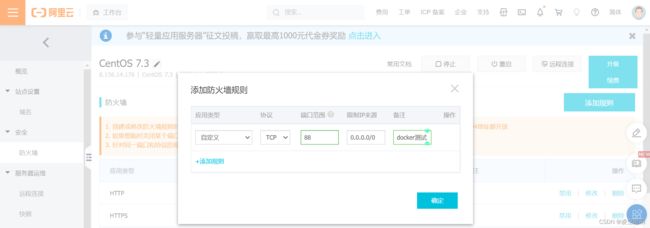
(8)以nginx为例开一个容器,首先去阿里云服务器开放88端口:

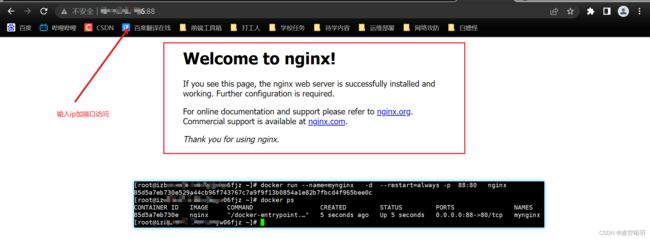
执行如下的Linux指令(利用nginx开设镜像,配置开机自启,后台运行,将虚拟主机的88端口映射到docker的80端口上):
docker run --name=mynginx -d --restart=always -p 88:80 nginx
展示效果(等价于将一个Linux映射到另外一个小的Linux环境中):

5.Docker进阶使用
接下来的使用举例可能理解起来或者实际操作等的时候有点难度,额外罗列出来。
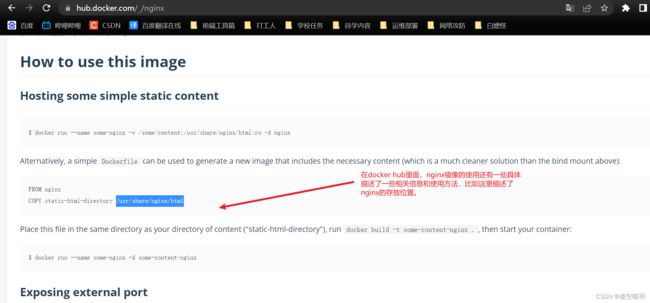
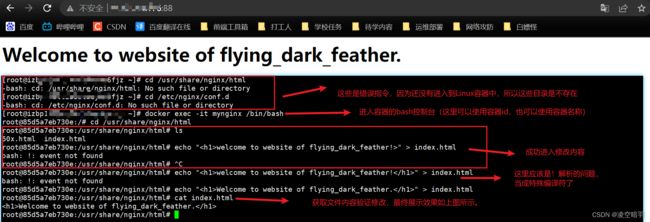
(1)修改nginx的默认展示页面,这个就需要明白在nginx里面,默认的html页面所在位置了,解决方法是查看docker hub里面提供的介绍:

接下来是修改指令以及效果展示:
docker exec -it mynginx /bin/bash \
cd /usr/share/nginx/html \
echo "Welcome to website of flying_dark_feather.
" > index.html \

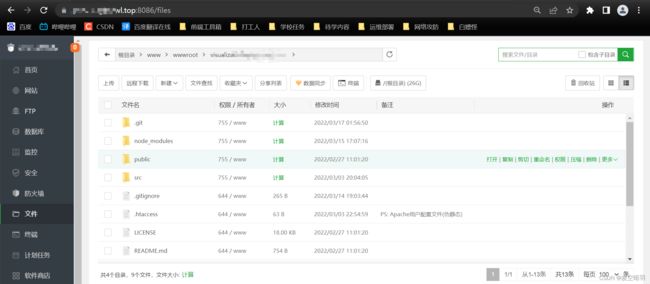
接下来直接上手尝试打包和部署我们常用的node项目,首先,因为我的项目之前是已经在学生机里面部署好了的:

咱这里直接压缩下载一份,确保项目的良好性:

接着目标就是在windows(开发系统)中打包项目:

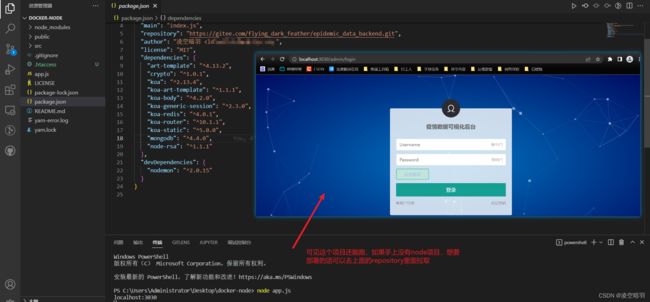
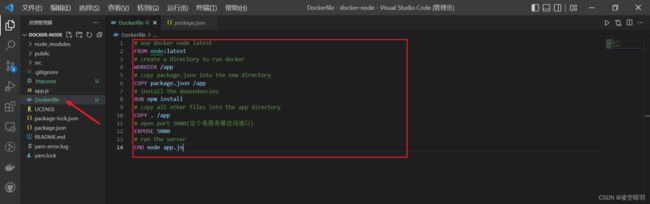
接下来,用VScode打开项目,没有安装docker扩展程序的可以装一下,然后在根目录下面新建一个Dockerfile文件,写入如下内容:
# use docker node latest
FROM node:latest
# create a directory to run docker
WORKDIR /app
# copy package.json into the new directory
COPY package.json /app
# install the dependencies
RUN npm install
# copy all other files into the app directory
COPY . /app
# open port 5000(这个是服务器访问端口)
EXPOSE 5000
# run the server
CMD node app.js

双击运行windows(开发系统)的docker:
接下来创建一个docker镜像(取名为:docker-node-epidemic),后面的 . 是一个参数,不要漏了:
docker build -t docker-node-epidemic .
#-t即取名参数,这里的.可以理解成根据Dockerfile文件将当前目录的项目打包成镜像
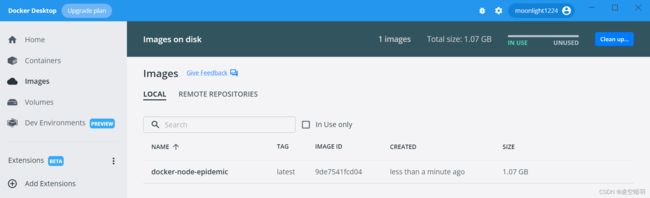
在docker的windows图形化界面的images里面就可以看见了:

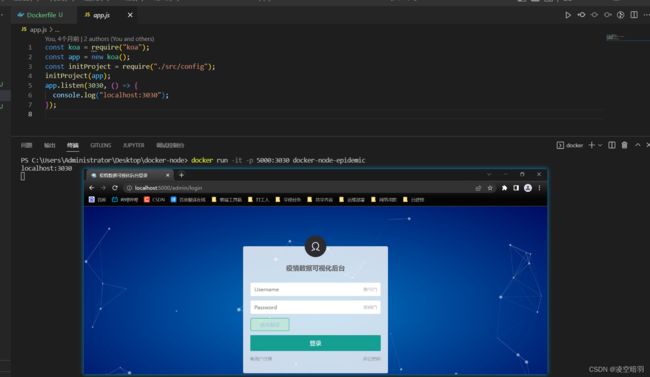
使用localhost:5000(因为现在是将windows的5000端口映射到了Linux虚拟应用的3030端口上面了)访问:

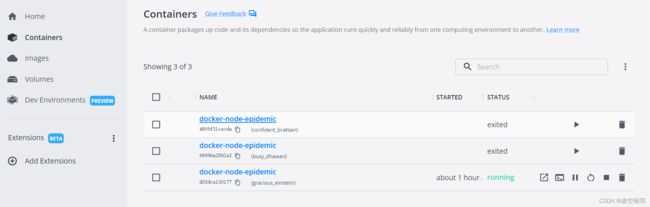
我们回到docker的用户可视化工具里面可以看到如下容器信息:

每次重新执行docker run -it -p 5000:3030 docker-node-epidemic都会重新建立一个新的容器,及时是端口被占用依旧会产生的新的镜像。甚至可以将主机上面的多个端口都映射到一个容器里面。那这样你就会立马想到:可以构建多个使用不同端口的相同项目,然后将服务器的不同端口映射到不同的容器上面,也就是一个服务器其实可以同时运行了多个相同功能应用,有提高并发的可能。虽然客户端的docker可以利用可视化工具编辑docker,但是还是建议使用命令行,就和git的使用一样,虽然有gitGUI但是命令行使用的更多。命令行也能更好的理解原理。
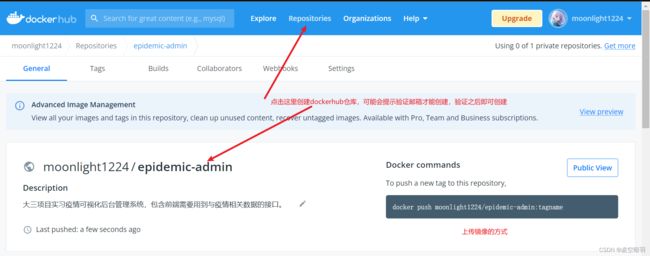
接下来尝试将这个容器弄到服务器上面。首先需要在dockerhub注册用户,验证邮箱,然后创建镜像仓库:

远程的dockerhub里面创建了镜像之后,需要使用如下指令将镜像换个名字:
docker tag docker-node-epidemic moonlight1224/epidemic-admin:latest
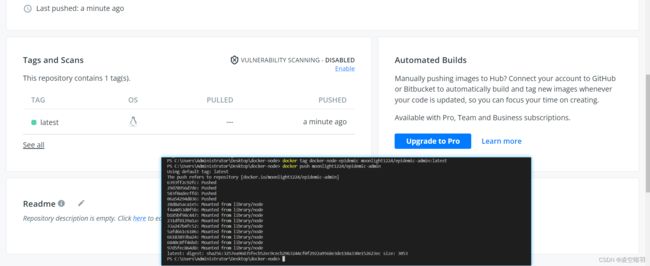
然后执行如下bash指令将镜像推到远程去:
docker push moonlight1224/epidemic-admin
推动完成之后的效果如下:

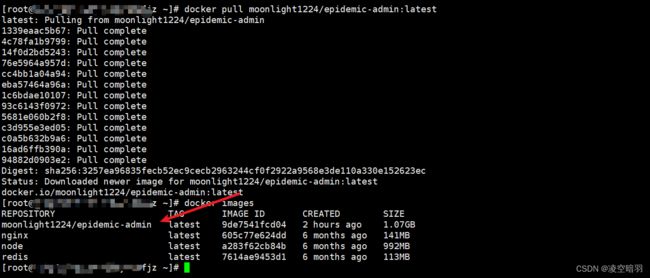
好接下来就去镜像的拉取了,回到Xshell里面,直接执行如下指令拉取镜像:

为了防止发生冲突咱先把服务器上正在运行的项目给停了,方式之后使用端口的时候冲突,然后执行如下指令:
docker run -it -p 5000:3030 moonlight1224/epidemic-admin

接下来就涉及到了端口的修改问题了,也就是对应于项目中的迭代,即修改代码重新部署发布。直接修改本地的Dockerfile文件,重新打包镜像。上传,然后去服务器上面拉取,发现如下问题:

那就得把这个无效的镜像给删了,解决方法为docker images | grep none查到镜像对应的id,然后利用docker rmi 镜像id删除镜像。这次由于更改了外部端口,因此对应的端口也是一样的了:
docker run -it -d -p 3030:3030 moonlight1224/epidemic-admin
和我们想的一样:

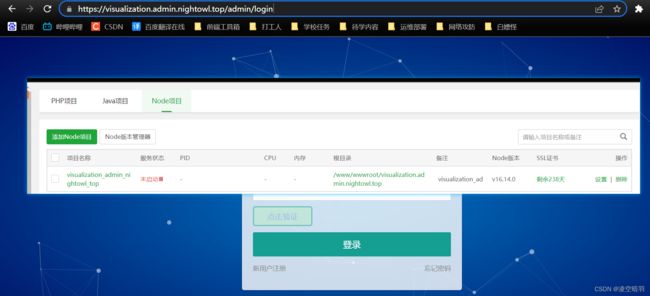
结束了吗?因为这个域名我一开始使用的是白塔面板配的,果不其然把这个项目删了只能使用端口访问了:

6.参考文献
(1)详解使用Docker给nodejs程序打包的方法