本文分享两个笔者在 SAP Fiori 开发项目中习得的两个关于 Fiori Launchpad 的技巧。
如何查找 SAP Fiori UI 上某个字段对应的底层数据库表
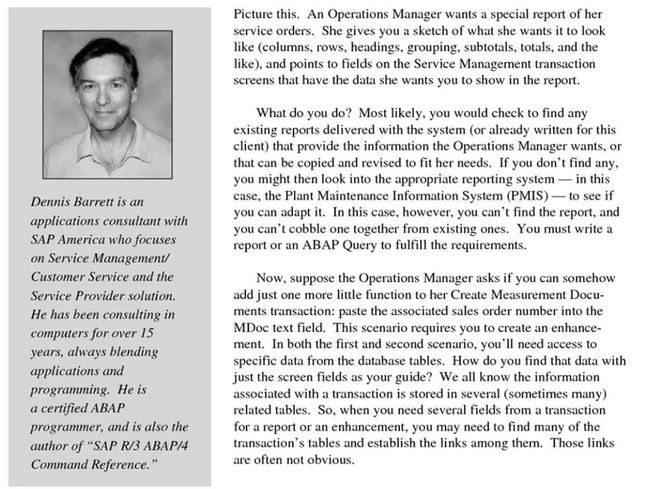
很多从事ABAP开发的朋友们,想必都阅读过这个文档的英文或中文版:
英文版:18 Techniques for Locating the Underlying Data of a Screen Field
中文版:在SAP GUI里查找一个屏幕字段对应的底层数据库表的18种方法
作者是Dennis Barrett:
到了Fiori时代,里面的很多办法都不再适用了。
本章节介绍一种方法能找出Fiori UI上某字段对应的ABAP后台数据库存储表。虽然不一定足够通用,但确实能解决笔者当时实际工作中遇到的一个问题。
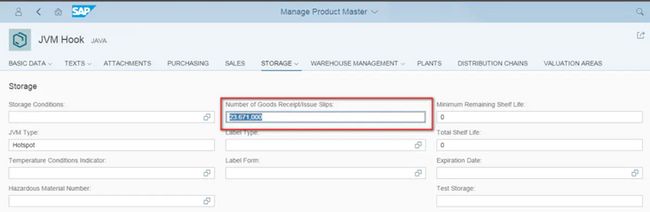
这是SAP S/4HANA一个标准的Fiori应用: Product Master
我的需求是,找到字段"Number of Goods Receipt"在后台是存储在哪张表里的。
下面是笔者自己探索的详细步骤。
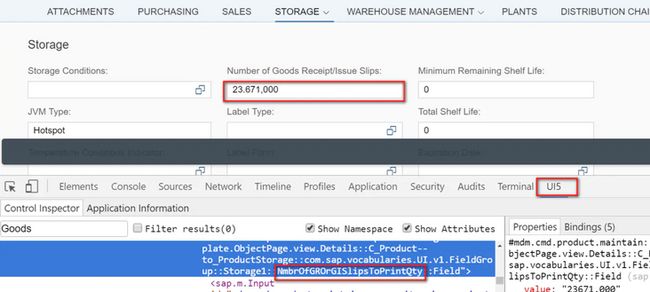
(1) 我们知道SAP UI5也是一个基于MVC的前端框架,框架支持双向绑定。在Chrome开发者工具里,找到这个UI字段绑定的模型字段名称:
NmbrOfGROrGISlipsToPrintQty
(2) 找到该Product Master Fiori应用基于的OData服务,浏览器里输入其metadata url查看结果,找到字段NmbrOfGROrGISlipsToPrintQty的从属数据类型为:
C_ProductstorageType
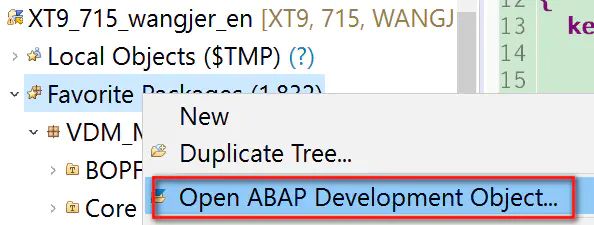
(3) 登录ABAP Development Tool,使用菜单"Open ABAP Development Object":
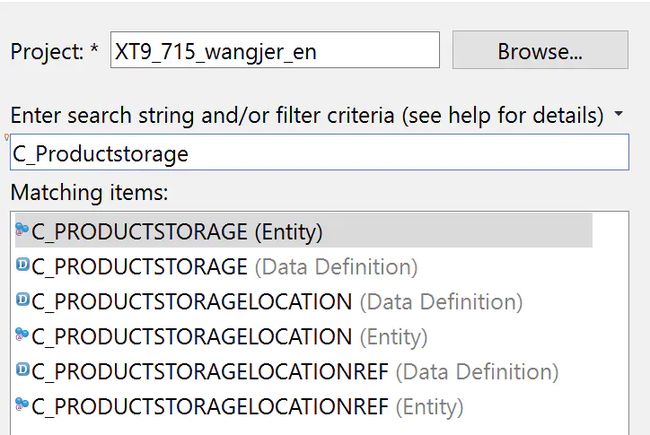
把第二步找到的数据类型C_ProductstorageType,根据命名规范,将Type前面的值C_Productstorage作为关键字查询:
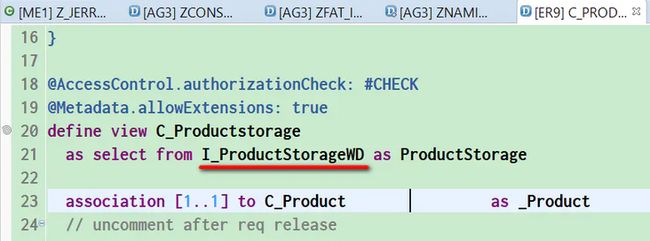
排在结果列表第一位的C_PRODUCTSTORAGE, 是一个CDS view.
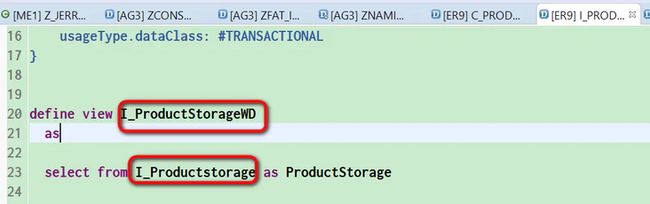
该视图从I_ProductStroageWD里读取数据,
I_ProductStorageWD又从I_Productstorage里读取:
最终,I_Productstorage从数据库表MARA里读取数据。
在这个视图的源代码里,根据第二步找到的字段名称NmbrOfGROrGISlipsToPrintQty进行搜索,立即就找到了对应的数据库表MARA里的字段为wesch:
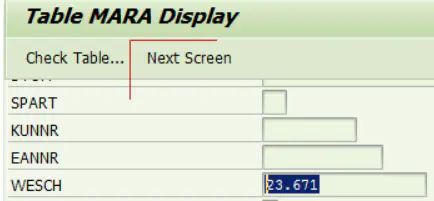
再到SE16里打开MARA确认一下,发现Fiori UI上看到的23.671这个字段果然存储在MARA.WESCH里,任务完成。
给 SAP Fiori Launchpad 增添雪花纷飞的效果
我们首先在本地实现雪花效果,然后再集成到Fiori Launchpad里去。
搜索引擎里根据关键字snow canvas html5搜索,能找到很多结果:
本章节我们选择基于 HTML5 Canvas 技术的雪花效果实现。
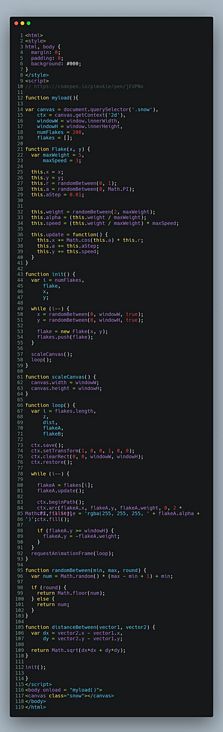
本地新建一个html文件,把下图这119行代码拷贝进去,用浏览器打开,即可看到一个酷炫的雪花纷飞效果了。
这个雪花实现最核心的地方是上图第92行的requestAnimationFrame函数调用,这个函数是windows全局对象提供的一个标准函数,通知浏览器在每次重绘时,调用应用开发人员实现的一个回调函数,来实现动画效果。我们编写一个loop函数,在里面用随机数发生器修改200片雪花每一片的x和y轴坐标,大小和下落速度等参数。
理论上loop函数被requestAnimationFrame驱动,每隔一秒会重复执行60次,但在大多数遵循W3C建议的浏览器中,回调函数执行次数通常与浏览器屏幕刷新次数相匹配。
搞懂了这段代码的实现原理后,下面我们将其迁移到Fiori里去。
打开SAP WebIDE,在workspace Preferences里根据关键字Launchpad搜索,找到SAP Fiori Launchpad extensibility这个插件,将其置于enabled状态。
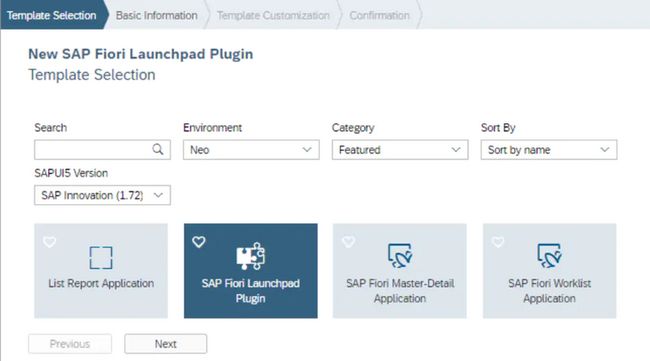
之后在新建项目的向导里能看到SAP Fiori Launchpad Plugin这个模板了。基于这个模板创建一个新的Fiori项目:
向导会自动帮我们生成一个Fiori Launchpad插件必需的文件。
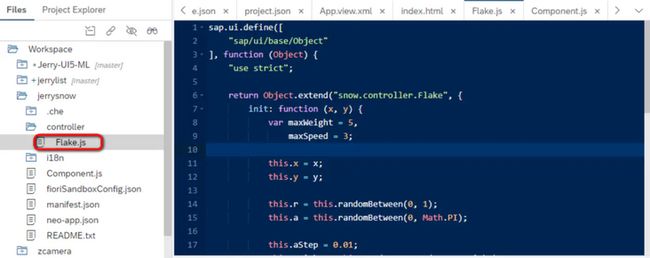
新建一个controller文件夹,里面新建一个文件Flake.js, 把之前单机版的雪花实现效果的script标签里的代码迁移到Flake.js里:
之所以Jerry用了“迁移”,而不是“拷贝”,是因为单机版里的JavaScript代码直接复制粘贴到Fiori里是没办法工作的。
想一想,UI5之外的第三方库,如何引入到Fiori项目里并消费?Flake.js可以看成nodejs里的一个module,注意上图第6行Object.extend函数调用,返回的是一个能够被SAP Fiori应用导入后能够直接消费的雪花对象。之前单机版里采用面向过程式编程思想开发的几个函数,通过Object.extend封装成了JavaScript对象具有的方法。
在Component.js里,通过sap.ui.define引入Flake对象,再用Flake.的语法就可以使用文件Flake.js里暴露的方法了。
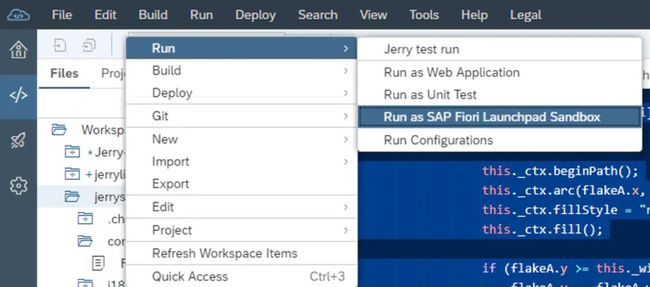
完成插件开发后,本地测试。右键选择Run as SAP Fiori Launchpad Sandbox:
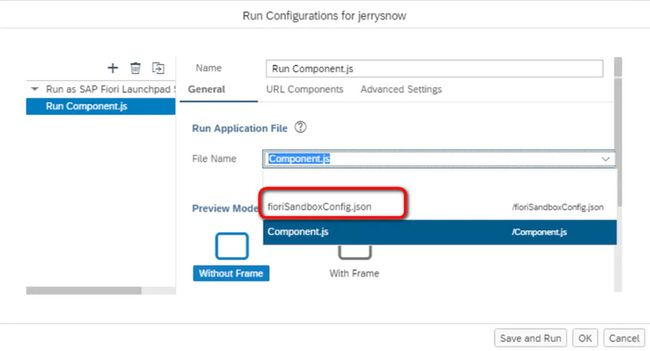
选择通过项目工程里的fioriSandboxConfig.json文件作为启动入口,就能在新的浏览器窗口里看到效果了:
如果遇到问题,老规矩,F12打开调试器,通过debug找原因:
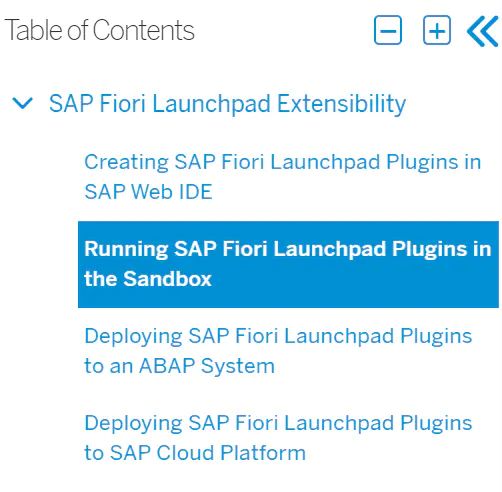
如果sandbox里测试没问题,最后通过SAP帮助里介绍的步骤,部署到生产环境里,这里不再赘述。
总结
本文分享了笔者进行 SAP Fiori 项目开发中的两个实用技巧,分别包含已知 Fiori 屏幕上某字段的位置,查找其数据库表存储字段名称,以及 SAP Fiori Launchpad 自定义扩展(Extensibility)的详细步骤。