- 【App渗透】用BurpSuite抓包安卓手机app内容(详细)_burpsuite抓app
2401_84520271
程序员android智能手机
四、抓包总结前言很多情况下,在电脑的手机模拟器上面做app测试会存在大大小小的bug或者各种坑,而且有些模拟器很不方便,非常不好用。网上的教程虽然多,但是大部分都是两年前的甚至更晚的,跟着一步步来也是会错。为了避免这种情况的发生,所以有了这篇文章。在本机上面做app渗透,才是最稳定的。当然,我检测的app都是公司的产品,如果是你们要测一个不知情的app,还是建议杀杀毒,或者另外某上面买一台二手的安
- 自然语言编程:用 Cursor 将需求转化为代码
drebander
AI编程Cursor
引言在传统编程中,开发者需要精确掌握语法规则、API接口和框架特性才能实现功能需求。然而,随着人工智能技术的发展,以自然语言交互为核心的编程方式正在颠覆这一流程。Cursor作为一款智能编程助手,通过其自然语言编程功能,允许开发者直接通过文本描述生成代码,将模糊的需求快速转化为可执行的程序。本文将深入探讨Cursor的自然语言交互能力,并通过实际案例(如生成React组件、Python脚本等),展
- 大学生期末大作业|HTML+CSS+JavaScript 登录页面实例:超实用、新手友好、完整源码分享 从零开始:用原生 HTML、CSS 和 JS 打造简洁美观的登录页面(附完整代码) 新手必看:一
南北极之间
前端进阶练手实战htmlcss大学生期末大作业前端html5javascript
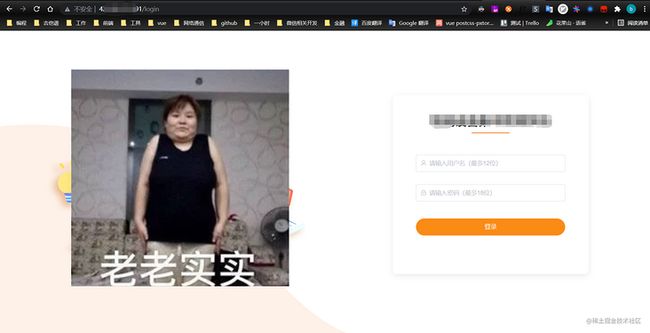
效果图:目录一、新建一个HTML项目二、创建基本结构三、使用CSS美化页面四、添加交互功能五、完整代码六、结语步骤在Web开发中,登录页面是常见且重要的组件。一个设计良好的登录页面可以提升用户体验,并为网站留下良好的第一印象。今天,我们将一起学习如何使用HTML、CSS和JavaScript(不使用任何框架)来构建一个响应式的登录页面,实现基本的前端验证功能。一、新建一个HTML项目首先,创建一个
- HTML5 技术深度解读:本地存储与地理定位的最佳实践
吴师兄大模型
html5前端html本地存储地理定位localStorageGeolocationAPI
系列文章目录01-从零开始学HTML:构建网页的基本框架与技巧02-HTML常见文本标签解析:从基础到进阶的全面指南03-HTML从入门到精通:链接与图像标签全解析04-HTML列表标签全解析:无序与有序列表的深度应用05-HTML表格标签全面解析:从基础到高级优化技巧06-HTML表单深度解析:GET和POST提交方法07-HTML表单控件类型大全:文本框、密码框、文件上传全掌握08-前端表单验
- HTML5 Canvas 与 SVG:让网页图形与动画活跃起来
吴师兄大模型
html5前端htmlCanvasSVG网页图形与动画HTML5
系列文章目录01-从零开始学HTML:构建网页的基本框架与技巧02-HTML常见文本标签解析:从基础到进阶的全面指南03-HTML从入门到精通:链接与图像标签全解析04-HTML列表标签全解析:无序与有序列表的深度应用05-HTML表格标签全面解析:从基础到高级优化技巧06-HTML表单深度解析:GET和POST提交方法07-HTML表单控件类型大全:文本框、密码框、文件上传全掌握08-前端表单验
- 前端表单验证终极指南:HTML5 内置验证 + JavaScript 自定义校验
吴师兄大模型
前端html5javascripthtml表单验证内置验证自定义校验
系列文章目录01-从零开始学HTML:构建网页的基本框架与技巧02-HTML常见文本标签解析:从基础到进阶的全面指南03-HTML从入门到精通:链接与图像标签全解析04-HTML列表标签全解析:无序与有序列表的深度应用05-HTML表格标签全面解析:从基础到高级优化技巧06-HTML表单深度解析:GET和POST提交方法07-HTML表单控件类型大全:文本框、密码框、文件上传全掌握08-前端表单验
- python dashboard django_Django + MySQL Dashboard 网页端数据库可视化
weixin_39639600
pythondashboarddjango
1.OverviewPython+MySQL+Django,有些数据托管在MySQL的数据库,然后我们希望进行可视化,通过web的方式对数据库的信息去进行展示/检索/维护/..这个项目中,我们的数据托管在MySQL的数据库中,然后在Django中配置数据库信息,连接到数据库,在前端用Django-table2进行渲染;最终我们可以在web端看到如下所示效果,可以进行展示所有的数据,然后进行检索和过
- 1 项目概述
40岁的系统架构师
微信小程序
项目篇带着大家一起做项目,其中涉及到产品设计,架构设计和前段后端的开发工作。带着大家一起把项目做起来。开始我们做几个小项目,基本涉及不到架构设计。后面再做涉及到我们前面讲到的架构设计的相关知识,把能用到的技术大体上用一遍。先带着大家做一个无限极返佣的系统和一些赚外快的小项目和一些游戏脚本(主要是按键精灵和C++开发)还有一些爬虫项目,这些项目都是能够给大家带来收益的,创作不易,这些项目可能都要收费
- 基于Stackelberg博弈的光伏用户群优化定价模型(Matlab代码实现)
然哥爱编程
matlab
个人主页欢迎来到本博客❤️❤️博主优势:博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。⛳️座右铭:行百里者,半于九十。本文目录如下:目录1概述2运行结果3文献来源4Matlab代码、数据、文章下载1概述文献来源:摘要:在由多主体组成的光伏用户群中,用户间存在光伏电量共享。然而,在现有的分布式光伏上网政策下,用户间的共享水平很低。为了提高用户间光伏电量共享水平,根据用户的用电特性,构建了光伏用
- 从零开始:eBay账号设置与管理的详细教程
跨境卫士小星
eBay经验分享
想要在全球最大的在线市场之一eBay上开启你的电商之旅吗?拥有一个设置完善且高效管理的账号是成功的第一步。本文将为你提供从零开始注册、设置到管理eBay账号的全面指南,让你更轻松地踏上跨境电商之路。一、开启eBay之旅:注册账号1.选择你的起点首先,访问eBay官方网站,选择适合你业务的站点。无论是全球站点还是区域平台,eBay都为你提供了多样化的选择。2.注册账号在主页右上角点击“Registe
- 数字孪生下的智慧城市(城市大脑)建设方案——建模层
百态老人
智慧城市人工智能
要构建城市信息模型(CIM)、建筑信息模型(BIM)及仿真模型,并实现L3级精度的核心区三维建模,需结合多源数据与多层级标准,具体步骤如下:1.CIM建模层构建L3级精度标准定义CIM模型分为7级(CIM1-CIM7),其中CIM3级对应标准模型,需满足以下要求:三维框架表达:包括建筑物、道路、场地、管线等实体的基本结构。内外表面建模:用倾斜摄影、BIM或CAD数据细化建筑内外表面细节。数据源:卫
- 线性回归基础学习
Remoa
人工智能线性回归优化gluonmxnetloss
线性回归基础学习目录:理论知识样例代码测试参考文献一、理论知识线性回归思维导图NDArray:MXNet中存储和变换数据的主要工具,提供GPU计算和自动求梯度等功能线性回归可以用神经网络图表示,也可以用矢量计算表示在Gluon中,data模块提供了有关数据处理的工具,nn模块定义了大量神经网络的层,loss模块定义了各种损失函数在MXNet的init模块(initializer)提供了模型参数化的
- 基于Stackelberg博弈的光伏用户群优化定价模型(Matlab代码实现)
砌墙_2301
matlab
个人主页欢迎来到本博客❤️❤️博主优势:博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。⛳️座右铭:行百里者,半于九十。本文目录如下:目录1概述2运行结果3文献来源4Matlab代码、数据、文章下载1概述文献来源:摘要:在由多主体组成的光伏用户群中,用户间存在光伏电量共享。然而,在现有的分布式光伏上网政策下,用户间的共享水平很低。为了提高用户间光伏电量共享水平,根据用户的用电特性,构建了光伏用
- 力扣 84. 柱状图中最大的矩形
pursuit_csdn
力扣热题100leetcode算法
https://leetcode.cn/problems/largest-rectangle-in-histogram题目给一个数组num表示位置i上圆柱的高度,求圆柱可以勾勒出的矩形的最大面积思路枚举圆柱i,以该圆柱为高,计算其可以组成的矩形的最大面积。记录这过程中的最大值用单调栈记录,当前圆柱i,左边第一个比当前圆柱低的下标left用单调战记录,当前圆柱i,右边第一个比当前圆柱低的下标righ
- 算法随笔_35: 每日温度
程序趣谈
算法python数据结构
上一篇:算法随笔_34:最后一个单词的长度-CSDN博客=====题目描述如下:给定一个整数数组temperatures,表示每天的温度,返回一个数组answer,其中answer[i]是指对于第i天,下一个更高温度出现在几天后。如果气温在这之后都不会升高,请在该位置用0来代替。示例1:输入:temperatures=[73,74,75,71,69,72,76,73]输出: [1,1,4,2,1,
- 可能是最深入全面的图解 Java Virtual Threads
jvmjvm虚拟机
本文尽我所能,用了数月时间,在学习了JavaVirtualTheads的一些设计和实现理念后,用我所能的精炼文字和画图,去记录我的所学。是我现在能找到的最深入全面的图解JavaVirtualThreads文章。本文摘自我在编写的开源互动图书《面向技术宅的JVM内幕》中的VirtualThreads一节。如图片不清,请转回原文。VirtualThreads按这本书作者的德性,和这本书的定位,这里不会
- python中typeerror是啥意思-解决Python 写文件报错TypeError的问题
weixin_39569112
处理上传的文件:f1=request.FILES["pic"]fname="%s/%s"%(settings.MEDIA_ROOT,f1.name)withopen(fname,"w")aspic:forcinf1.chunks():pic.write(c)测试报错:TypeErrorat/upload/write()argumentmustbestr,notbytes把之前的打开语句修改为用二进
- 用swap函数交换数字的时候的bug
编程初学者----晨哥
bug算法数据结构
我们先看下面一段代码#define_CRT_SECURE_NO_WARNINGS1#includevoidswap(intx,inty){inttemp=x;x=y;y=temp;}intmain(){inta=0,b=0;printf("请输入a和b");scanf("%d%d",&a,&b);printf("交换前a是%db是%d\n",a,b);swap(a,b);printf("交换后a是
- 学习第七十七行
不是只有你能在乱世中成为大家的救世主
学习运维html经验分享
对于html,用vscode编程,可以用AI,同时输入!+TAB自动生成骨架,有src路径,titie提示文本,alt替换文本(图片不显示,显示的文字),width宽设置一个即可,(height),border边框,同时div和span是个块,前者大后者小,前者独一行,撒旦,em斜体,strong粗体,del删除线,ins下划线。
- 【C++】用11个问题聊聊const八股文
烧酒同学
c++
目录1.为什么要有const?2.const常量的用途?3.const变量的地址是什么样的?4.const指针5.const函数6.const参数7.const返回值8.const对象9.在const函数中修改成员变量(既要又要)10.lambda函数与const有关系吗?11.const对象可以调用非const函数吗?尾记1.为什么要有const?在很久很久以前,C++的语法就规定了预编译指令#
- Golang 学习路线 - Part 25:互斥锁(Mutex)
SunnyJim
golang学习路线MutexgoMutexgolangMutex
这里是Golang教程系列的第二十五部分。在本教程中,我们将学习互斥锁。我们还将学习如何使用互斥锁和channels来解决争用条件。关键部分在跳到互斥对象之前,理解并发编程中的临界区概念是很重要的。当一个程序并发运行时,修改共享资源的代码部分不应该被多个Goroutines同时访问。修改共享资源的这段代码称为临界段。例如,假设我们有一段代码,它使变量x增加1。x=x+1如果是单个的Goroutin
- 经典找不同(力扣389)
孙榴莲君
力扣题目leetcode算法数据结构
给定两个字符串s和t,它们只包含小写字母。字符串t由字符串s随机重排,然后在随机位置添加一个字母。请找出在t中被添加的字母。用c语言实现。一、解法一:数组计数charfindTheDifference(char*s,char*t){//[26]代表有26个元素,索引为0---25intarr[26]={0};intlen1=strlen(s),len2=strlen(t);for(inti=0;i
- 图论——最短路
IGP9
算法图论
图片来自Acwing平台本文主要内容:朴素Dijkstra算法堆优化Dijkstra算法Bellman-Ford算法SPFA算法Floyd算法1朴素Dijkstra算法主要功能:求没有负权边的图的单源最短路时间复杂度:o(n2)基本思路:假设存在一个集合s,集合中的所有节点的最短路距离已经被求解,并且存入到了dist[]中每次挑选集合外dist值最小的节点t加入集合s,用该点更新其他所以节点循环n
- 记一次从 Legacy OSSRH 到 Central Portal 进行迁移
zimoyin
javamaven
记录一次琐事的起因自从CentralPortal出现后,OSSRH已经被初步弃用,到如今访问OSSRH会被重定向到CentralPortal开始,OSSRH已经走下了历史舞台。但是对于我这个只是在OSSRH注册过并创建了io.github.zimoyin的命名空间没有上传过Deployments的人来说这无疑是好消息。因为对比OSSRH我更喜欢CentralPortal上传与发布Deploymen
- buuctf [极客大挑战 2019]FinalSQL
cng_Capricornus
buuctfweb安全
进入题目,又是这个作者,试试万能密码经过实验,双写什么的都没用。作者说的神秘代码,点进去发现url变了发现并没有什么卵用……正当我没有头绪的时候,我突然看到一句话,审题真的很重要:盲注!这里附上大佬的脚本:importrequestsimporttimeurl="http://def9937b-1746-4f41-98c7-a2b55b95664a.node4.buuoj.cn:81/search
- Linux基础命令
@_@哆啦A梦
Linuxlinux运维服务器
用finalshell连接虚拟机首先在linux系统中输入ifconfig在ens33中进行查找虚拟机的ip,然后在finalshell中通过远程输入ip进行连接ls命令ls[-a-l-h]路径-a#显示隐藏文件-l#以列表的形式展示文件-h#展示文件的大小#以d开头的是文件夹,以-开头的是文件cd和pwd命令cd[要进入的目录]#如果没有写,就代表进入个人的目录#根目录是/#个人目录是~.#当前
- 题目:利用条件运算符的嵌套来完成此题:学习成绩〉=90分的同学用A表示,60-89分之间的用B表示, 60分以下的用C表示。
晚夜微雨问海棠呀
算法数据结构
要使用条件运算符(三元运算符)来完成这个题目,可以按照以下步骤进行:使用嵌套的条件运算符来判断成绩范围。根据成绩范围输出相应的等级。以下是一个用C++实现的示例代码:#includechargetGrade(intscore){return(score>=90)?'A':(score>=60)?'B':'C';}intmain(){intscore;std::cout>score;chargrad
- BUUCTF [极客大挑战 2019]Secret File 1
THEMIScale
还差一步这道题就出来了在想了在想了别骂了别骂了打开题目后一片黑这个时候根据经验有事没事先ctrl+a安排一下果然有问题在最下方有一个连接打开链接出现一个按钮按他就完事了并没有出来什么用burp拦截后发现提示:secr3t.php打开后提示flag在flag.php中并且给了一串php其中stristr函数不用绕过直接干就完了然后就是啊哈!你找到我了!可是你看不到我QAQ~~~我就在这里这边最后请教
- 用Python写一个ai agent采集,分析,预测工厂生产计划
朗韶智光
python人工智能
为了实现一个AI代理,我们需要使用Python的一些库,如pandas,numpy和scikit-learn。以下是一个简化的工厂生产计划采集、分析和预测的示例。首先,我们需要安装所需的库:```bashpipinstallpandasnumpyscikit-learn```然后,我们可以编写一个简单的AI代理,如下所示:```pythonimportpandasaspdimportnumpyas
- 刷题前必学!时间复杂度和空间复杂度!用JavaScript学数据结构与算法
JavaScript算法与数据结构-HowieCong务必要熟悉JavaScript使用再来学!一、时间复杂度(1)下面代码,一共执行了几次?functiontraverse(arr){//最没有悬念的是函数里面的第一行代码,只会被执行1次varlen=arr.length//1.i的初始化语句,只有一次,只会被执行1次//2.iO(n)=1T(n)=3n^2+5n+3=>O(n)=n^2(4)
- ViewController添加button按钮解析。(翻译)
张亚雄
c
<div class="it610-blog-content-contain" style="font-size: 14px"></div>// ViewController.m
// Reservation software
//
// Created by 张亚雄 on 15/6/2.
- mongoDB 简单的增删改查
开窍的石头
mongodb
在上一篇文章中我们已经讲了mongodb怎么安装和数据库/表的创建。在这里我们讲mongoDB的数据库操作
在mongo中对于不存在的表当你用db.表名 他会自动统计
下边用到的user是表明,db代表的是数据库
添加(insert):
- log4j配置
0624chenhong
log4j
1) 新建java项目
2) 导入jar包,项目右击,properties—java build path—libraries—Add External jar,加入log4j.jar包。
3) 新建一个类com.hand.Log4jTest
package com.hand;
import org.apache.log4j.Logger;
public class
- 多点触摸(图片缩放为例)
不懂事的小屁孩
多点触摸
多点触摸的事件跟单点是大同小异的,上个图片缩放的代码,供大家参考一下
import android.app.Activity;
import android.os.Bundle;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnTouchListener
- 有关浏览器窗口宽度高度几个值的解析
换个号韩国红果果
JavaScripthtml
1 元素的 offsetWidth 包括border padding content 整体的宽度。
clientWidth 只包括内容区 padding 不包括border。
clientLeft = offsetWidth -clientWidth 即这个元素border的值
offsetLeft 若无已定位的包裹元素
- 数据库产品巡礼:IBM DB2概览
蓝儿唯美
db2
IBM DB2是一个支持了NoSQL功能的关系数据库管理系统,其包含了对XML,图像存储和Java脚本对象表示(JSON)的支持。DB2可被各种类型的企 业使用,它提供了一个数据平台,同时支持事务和分析操作,通过提供持续的数据流来保持事务工作流和分析操作的高效性。 DB2支持的操作系统
DB2可应用于以下三个主要的平台:
工作站,DB2可在Linus、Unix、Windo
- java笔记5
a-john
java
控制执行流程:
1,true和false
利用条件表达式的真或假来决定执行路径。例:(a==b)。它利用条件操作符“==”来判断a值是否等于b值,返回true或false。java不允许我们将一个数字作为布尔值使用,虽然这在C和C++里是允许的。如果想在布尔测试中使用一个非布尔值,那么首先必须用一个条件表达式将其转化成布尔值,例如if(a!=0)。
2,if-els
- Web开发常用手册汇总
aijuans
PHP
一门技术,如果没有好的参考手册指导,很难普及大众。这其实就是为什么很多技术,非常好,却得不到普遍运用的原因。
正如我们学习一门技术,过程大概是这个样子:
①我们日常工作中,遇到了问题,困难。寻找解决方案,即寻找新的技术;
②为什么要学习这门技术?这门技术是不是很好的解决了我们遇到的难题,困惑。这个问题,非常重要,我们不是为了学习技术而学习技术,而是为了更好的处理我们遇到的问题,才需要学习新的
- 今天帮助人解决的一个sql问题
asialee
sql
今天有个人问了一个问题,如下:
type AD value
A
- 意图对象传递数据
百合不是茶
android意图IntentBundle对象数据的传递
学习意图将数据传递给目标活动; 初学者需要好好研究的
1,将下面的代码添加到main.xml中
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http:/
- oracle查询锁表解锁语句
bijian1013
oracleobjectsessionkill
一.查询锁定的表
如下语句,都可以查询锁定的表
语句一:
select a.sid,
a.serial#,
p.spid,
c.object_name,
b.session_id,
b.oracle_username,
b.os_user_name
from v$process p, v$s
- mac osx 10.10 下安装 mysql 5.6 二进制文件[tar.gz]
征客丶
mysqlosx
场景:在 mac osx 10.10 下安装 mysql 5.6 的二进制文件。
环境:mac osx 10.10、mysql 5.6 的二进制文件
步骤:[所有目录请从根“/”目录开始取,以免层级弄错导致找不到目录]
1、下载 mysql 5.6 的二进制文件,下载目录下面称之为 mysql5.6SourceDir;
下载地址:http://dev.mysql.com/downl
- 分布式系统与框架
bit1129
分布式
RPC框架 Dubbo
什么是Dubbo
Dubbo是一个分布式服务框架,致力于提供高性能和透明化的RPC远程服务调用方案,以及SOA服务治理方案。其核心部分包含: 远程通讯: 提供对多种基于长连接的NIO框架抽象封装,包括多种线程模型,序列化,以及“请求-响应”模式的信息交换方式。 集群容错: 提供基于接
- 那些令人蛋痛的专业术语
白糖_
springWebSSOIOC
spring
【控制反转(IOC)/依赖注入(DI)】:
由容器控制程序之间的关系,而非传统实现中,由程序代码直接操控。这也就是所谓“控制反转”的概念所在:控制权由应用代码中转到了外部容器,控制权的转移,是所谓反转。
简单的说:对象的创建又容器(比如spring容器)来执行,程序里不直接new对象。
Web
【单点登录(SSO)】:SSO的定义是在多个应用系统中,用户
- 《给大忙人看的java8》摘抄
braveCS
java8
函数式接口:只包含一个抽象方法的接口
lambda表达式:是一段可以传递的代码
你最好将一个lambda表达式想象成一个函数,而不是一个对象,并记住它可以被转换为一个函数式接口。
事实上,函数式接口的转换是你在Java中使用lambda表达式能做的唯一一件事。
方法引用:又是要传递给其他代码的操作已经有实现的方法了,这时可以使
- 编程之美-计算字符串的相似度
bylijinnan
java算法编程之美
public class StringDistance {
/**
* 编程之美 计算字符串的相似度
* 我们定义一套操作方法来把两个不相同的字符串变得相同,具体的操作方法为:
* 1.修改一个字符(如把“a”替换为“b”);
* 2.增加一个字符(如把“abdd”变为“aebdd”);
* 3.删除一个字符(如把“travelling”变为“trav
- 上传、下载压缩图片
chengxuyuancsdn
下载
/**
*
* @param uploadImage --本地路径(tomacat路径)
* @param serverDir --服务器路径
* @param imageType --文件或图片类型
* 此方法可以上传文件或图片.txt,.jpg,.gif等
*/
public void upload(String uploadImage,Str
- bellman-ford(贝尔曼-福特)算法
comsci
算法F#
Bellman-Ford算法(根据发明者 Richard Bellman 和 Lester Ford 命名)是求解单源最短路径问题的一种算法。单源点的最短路径问题是指:给定一个加权有向图G和源点s,对于图G中的任意一点v,求从s到v的最短路径。有时候这种算法也被称为 Moore-Bellman-Ford 算法,因为 Edward F. Moore zu 也为这个算法的发展做出了贡献。
与迪科
- oracle ASM中ASM_POWER_LIMIT参数
daizj
ASMoracleASM_POWER_LIMIT磁盘平衡
ASM_POWER_LIMIT
该初始化参数用于指定ASM例程平衡磁盘所用的最大权值,其数值范围为0~11,默认值为1。该初始化参数是动态参数,可以使用ALTER SESSION或ALTER SYSTEM命令进行修改。示例如下:
SQL>ALTER SESSION SET Asm_power_limit=2;
- 高级排序:快速排序
dieslrae
快速排序
public void quickSort(int[] array){
this.quickSort(array, 0, array.length - 1);
}
public void quickSort(int[] array,int left,int right){
if(right - left <= 0
- C语言学习六指针_何谓变量的地址 一个指针变量到底占几个字节
dcj3sjt126com
C语言
# include <stdio.h>
int main(void)
{
/*
1、一个变量的地址只用第一个字节表示
2、虽然他只使用了第一个字节表示,但是他本身指针变量类型就可以确定出他指向的指针变量占几个字节了
3、他都只存了第一个字节地址,为什么只需要存一个字节的地址,却占了4个字节,虽然只有一个字节,
但是这些字节比较多,所以编号就比较大,
- phpize使用方法
dcj3sjt126com
PHP
phpize是用来扩展php扩展模块的,通过phpize可以建立php的外挂模块,下面介绍一个它的使用方法,需要的朋友可以参考下
安装(fastcgi模式)的时候,常常有这样一句命令:
代码如下:
/usr/local/webserver/php/bin/phpize
一、phpize是干嘛的?
phpize是什么?
phpize是用来扩展php扩展模块的,通过phpi
- Java虚拟机学习 - 对象引用强度
shuizhaosi888
JAVA虚拟机
本文原文链接:http://blog.csdn.net/java2000_wl/article/details/8090276 转载请注明出处!
无论是通过计数算法判断对象的引用数量,还是通过根搜索算法判断对象引用链是否可达,判定对象是否存活都与“引用”相关。
引用主要分为 :强引用(Strong Reference)、软引用(Soft Reference)、弱引用(Wea
- .NET Framework 3.5 Service Pack 1(完整软件包)下载地址
happyqing
.net下载framework
Microsoft .NET Framework 3.5 Service Pack 1(完整软件包)
http://www.microsoft.com/zh-cn/download/details.aspx?id=25150
Microsoft .NET Framework 3.5 Service Pack 1 是一个累积更新,包含很多基于 .NET Framewo
- JAVA定时器的使用
jingjing0907
javatimer线程定时器
1、在应用开发中,经常需要一些周期性的操作,比如每5分钟执行某一操作等。
对于这样的操作最方便、高效的实现方式就是使用java.util.Timer工具类。
privatejava.util.Timer timer;
timer = newTimer(true);
timer.schedule(
newjava.util.TimerTask() { public void run()
- Webbench
流浪鱼
webbench
首页下载地址 http://home.tiscali.cz/~cz210552/webbench.html
Webbench是知名的网站压力测试工具,它是由Lionbridge公司(http://www.lionbridge.com)开发。
Webbench能测试处在相同硬件上,不同服务的性能以及不同硬件上同一个服务的运行状况。webbench的标准测试可以向我们展示服务器的两项内容:每秒钟相
- 第11章 动画效果(中)
onestopweb
动画
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- windows下制作bat启动脚本.
sanyecao2314
javacmd脚本bat
java -classpath C:\dwjj\commons-dbcp.jar;C:\dwjj\commons-pool.jar;C:\dwjj\log4j-1.2.16.jar;C:\dwjj\poi-3.9-20121203.jar;C:\dwjj\sqljdbc4.jar;C:\dwjj\voucherimp.jar com.citsamex.core.startup.MainStart
- Java进行RSA加解密的例子
tomcat_oracle
java
加密是保证数据安全的手段之一。加密是将纯文本数据转换为难以理解的密文;解密是将密文转换回纯文本。 数据的加解密属于密码学的范畴。通常,加密和解密都需要使用一些秘密信息,这些秘密信息叫做密钥,将纯文本转为密文或者转回的时候都要用到这些密钥。 对称加密指的是发送者和接收者共用同一个密钥的加解密方法。 非对称加密(又称公钥加密)指的是需要一个私有密钥一个公开密钥,两个不同的密钥的
- Android_ViewStub
阿尔萨斯
ViewStub
public final class ViewStub extends View
java.lang.Object
android.view.View
android.view.ViewStub
类摘要: ViewStub 是一个隐藏的,不占用内存空间的视图对象,它可以在运行时延迟加载布局资源文件。当 ViewSt