微信小程序——基本语法
WXML语法
WXML(WeiXin Markup Language)是框架设计的一套标签语言,结合基础组件、事件系统,可以构建出页面的结构。
- 数据绑定
<view> {{ message }} view>
<view id="item-{{id}}"> view>
<view wx:if="{{condition}}"> view>
<checkbox checked="{{false}}"> checkbox>
Page({
data: {
message: 'Hello 微信小程序!',
id:0,
condition:false
}
})
注意事项: 小程序中为单项数据流 model —> view
修改数据: this.setData({message: ‘修改之后的数据’}, callback)
- 列表渲染
<view wx:for="{{array}}">
{{index}}: {{item.name}}
view>
<view wx:for="{{array}}" wx:for-index="id" wx:for-item="itemName">
{{id}}: {{itemName.name}}
view>
Page({
data: {
array: [{
name: '微信',
}, {
name: '小程序'
}]
}
})
wx:for 也可以嵌套
<view wx:for="{{[1, 2, 3, 4, 5, 6, 7, 8, 9]}}" wx:for-item="i">
<view wx:for="{{[1, 2, 3, 4, 5, 6, 7, 8, 9]}}" wx:for-item="j">
<view wx:if="{{i <= j}}">
{{i}} * {{j}} = {{i * j}}
view>
view>
view>
在
注意:
<block wx:for="{{[1, 2, 3]}}">
<view> {{index}}: view>
<view> {{item}} view>
block>
wx:key用来指定列表中项目的唯一的标识符。
wx:key 的值以两种形式提供:1. 字符串,数组中的一个item的属性,如id(唯一的字符串或者数字);2. 保留关键字*this,表示for循环中item本身(item本身需要是唯一的)。
当数据改变触发渲染层重新渲染的时候,会校正带有 key 的组件,框架会确保他们被重新排序,而不是重新创建,以确保使组件保持自身的状态,并且提高列表渲染时的效率。
如不提供 wx:key,会报一个 warning, 如果明确知道该列表是静态,或者不必关注其顺序,可以选择忽略。
3. 条件渲染
wx:if="" 用来判断是否需要渲染该代码块。
<view wx:if="{{condition}}">显示view>
<view wx:if="{{num>=90}}">Aview>
<view wx:elif="{{num>=70}}">Bview>
<view wx:elif="{{num>=60}}">Cview>
<view wx:else>Dview>
<block wx:if="{{condition}}">
<view> view1 view>
<view> view2 view>
block>
Page({
data:{
condition:true,
num:85
}
})
wx:if VS hidden
hidden 用法:
wx:if条件为 false 的时候不加载,条件切换的时候决定元素销毁或者重新加载渲染 。
hidden 始终加载元素, 条件切换的时候决定元素的显示和隐藏 。
注意: 1. 频繁切换时,建议使用hidden;2. 控制条件复杂时,建议使用 wx:if 搭配wx:elif、wx:else进行展示与隐藏的切换。
- 模板(template)
在模板中定义代码片段,然后子啊不同的地方调用。
<template name="msg">
<view>
<text> {{index}}: {{msg}} text>
<text> Time: {{time}} text>
view>
template>
<template is="msg" data="{{...item}}">template>
Page({
data: {
//数据源
item: {
index: 1,
msg: '测试信息',
time: '2022-05-20'
}
}
})
- is 属性可以使用{{item % 2 == 0 ? ‘even’ : ‘odd’}}( Mustache 语法),来动态决定具体需要渲染哪个模板
- 模板拥有自己的作用域,只能使用 data 传入的数据以及模板定义文件中定义的
- 引用
WXML 提供两种文件引用方式import和include。
常用组件
| 组件 | 说明 |
|---|---|
|
视图容器(类似于HTML中的 |
|
图标 |
|
文本 |
|
按钮 |
|
复选框 |
|
表单 |
|
输入框 |
|
单选按钮 |
|
开关选择器 |
|
滚动选择器 |
|
图片 |
详见组件页面:https://developers.weixin.qq.com/miniprogram/dev/component/
事件
什么是事件?
- 事件是视图层到逻辑层的通讯方式。
- 事件可以将用户的行为反馈到逻辑层进行处理。
- 事件可以绑定在组件上,当达到触发事件,就会执行逻辑层中对应的事件处理函数。
- 事件对象可以携带额外信息,如 id, dataset, touches。
事件的使用方式
-
在组件中绑定一个事件处理函数
<view id="tapTest" data-hi="Weixin" bindtap="tapName">点击view> -
在响应的Page定义中写上相应的事件处理函数
Page({ tapName:function(event){ console.log(event.target.dataset.hi) } })
WXML的常用冒泡事件列表
| 事件类型 | 触发条件 |
|---|---|
| touchstart | 手指触摸动作开始 |
| touchmove | 手指触摸后移动 |
| touchcancel | 手指触摸动作被打断,如来电提醒,弹窗 |
| touched | 手指触摸动作结束 |
| tap | 手指触摸后马上离开 |
| longpress | 手指触摸后,超过350ms再离开,如果指定了事件回调函数并触发了这个事件,tap事件将不被触发。 |
| longtap | 手指触摸后,超过350ms再离开(推荐使用longpress事件代替) |
绑定方式
- bind 绑定:事件绑定不会阻止冒泡事件向上冒泡 。
<view bindtap="handleTap" class='start_container'>
<text class='start'>开启小程序之旅text>
view>
- catch 绑定: 事件绑定可以阻止冒泡事件向上冒泡 。
<view catchtap="handleTap" class='start_container'>
<text class='start'>开启小程序之旅text>
view>
事件对象
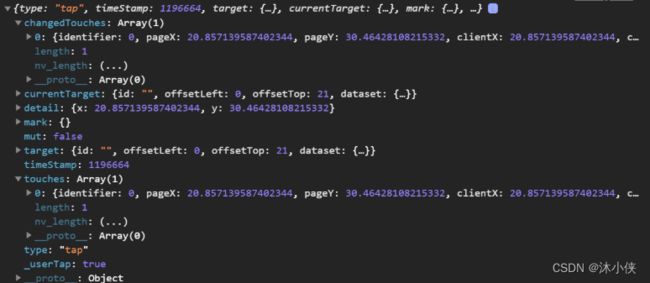
组件触发事件时,逻辑层绑定该事件的处理函数会收到一个事件对象。


target 和 currentTarget中包含id和dataset属性。
id 属性:当前组件的id 。
dataset属性: 当前组件上由data-开头的自定义属性组成的集合 ( 用于事件的逻辑处理 )。
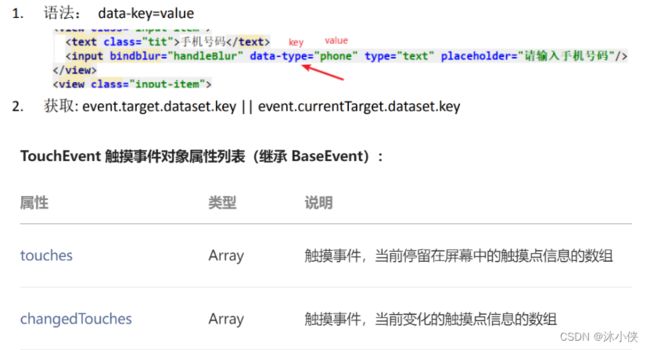
在 WXML 中,这些自定义数据以 data- 开头,多个单词由连字符 - 连接。这种写法中,连字符写法会转换成驼峰写法,而大写字符会自动转成小写字符。如:

为组件提供data-自定义属性传参,其中代表的是参数的名字。
event.target 和 event.currentTarget 的区别
下拉刷新效果的实现
-
启用下拉刷新有两种方式:
①全局开启下拉刷新
在app.json的window节点中,将enablePullDownRefresh设置为true
②局部开启下拉刷新
在页面的.json配置文件中,将enablePullDownRefresh设置为true -
在全局或页面的.json配置文件中,通过backgroundColor和backgroundTextStyle来配置下拉刷新窗口
的样式,其中: backgroundColor用来配置下拉刷新窗口的背景颜色,仅支持16进制的颜色值
backgroundTextStyle用来配置下拉刷新loading的样式,仅支持dark和light -
在页面的.js 文件中,通过onPullDownRefresh()函数即可监听当前页面的下拉刷新事件。
-
停止刷新的效果
当处理完下拉刷新后,下拉刷新的loading效果会一-直 显示,不会主动消失,所以需要手动隐藏loading效果。此时,调用wx.stopPullDownRefresh()可以停止当前页面的下拉刷新。
上拉触底事件
上拉触底是移动端的专有名词,通过手指在屏幕上的.上拉滑动操作,从而加载更多数据的行为。

上拉触底距离指的是触发上拉触底事件时,滚动条距离页面底部的距离。
可以在全局或页面的json配置文件中,通过onReachBottomDistance属性来配置.上拉触底的距离。
小程序默认的触底距离是50px,在实际开发中,可以根据自己的需求修改这个默认值。
微信小程序开发小技巧
- 小程序的初学者可能对于小程序的官网的众多内容一时毫无头绪,无从下手不知道从哪 来找想要的内容
- 当在小程序中想要实现某一种布局,查看:组件
- 当在小程序中想要实现某一个功能,查看: API
- 当在小程序中想要进行某一个配置或者某一种页面语法,查看: 框架 + 指南
- 查看小程序官网的时候要细心,最好是将要使用的 API 的相关内容看完整,因为 API 的 配置及限制较多