JS三座大山之单线程,异步
参考文章
更新
(好像这次写的挺清楚的)
JavaScript是单线程语言,也就是说同一个时间只能做一件事。JavaScript的单线程,与它的用途有关,作为浏览器脚本语言,JavaScript的主要用途是与用户交互,以及操作DOM。这决定了它只能是单线程。
为了解决单线程导致的线程等待资源,cpu空闲,而其他任务一直等待的问题。将所有的任务分为两种,一种是同步任务,一种是异步任务。同步任务指的是,在主线程上排队执行的任务,只有前一个任务执行完毕,才能执行下一个任务。异步任务指的是,不进入主线程,而进入“任务队列”的任务,自由“任务队列”通知主线程,某个异步任务可以执行了,该任务才会进入主线程执行。

- 所有同步任务在主线程中形成一个执行栈
- 和主线程一样的是任务队列,任务队列中存放的是异步任务运行的结果
- 执行栈中的所有同步任务执行完毕,就会去读取任务队列,将可以执行的任务放在主线程执行。任务队列是先进先出的,所以先存放的会被主线程优先读取
- 主线程不断重复3,只要主线程空了就会去读取任务队列
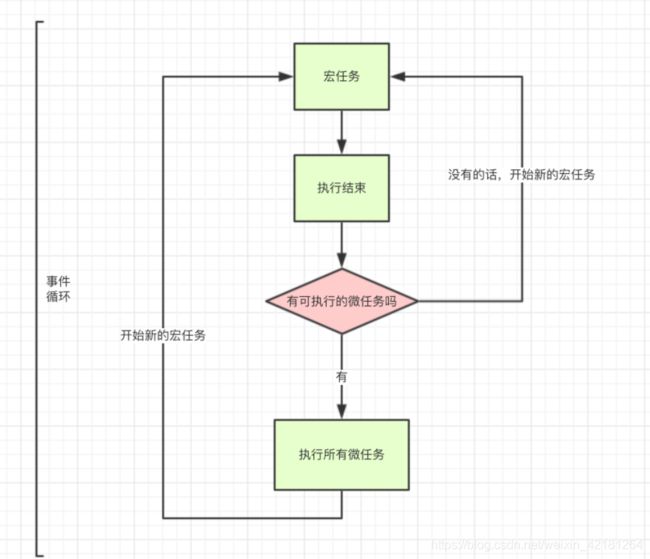
这称之为事件轮询(Event Loop)。主线程从任务队列读取事件的过程是循环不断的,所以整个过程的运行机制又称为事件循环(Event Loop)
除了放置异步任务的队列,“任务队列还放置定时器”,即指定某些代码在多长时间之后执行。定时器功能的主要由setTimeout()和setInterval()这两个函数执行。setTimeout()只执行一次,setInterval()反复执行。Node规定,process.nextTick和Promise的回调函数,追加在本轮循环,即同步任务一旦执行完成,就开始执行它们。而setTimeout、setInterval、setImmediate的回调函数,追加在次轮循环。
除了广义的同步任务和异步的任务,更精细的定义为:
macro-task(宏任务):包括整体代码script、setTimeout,setInterval
micro-task(微任务):Promise、process.nextTick
console.log('1');
setTimeout(function() {
console.log('2');
process.nextTick(function() {
console.log('3');
})
new Promise(function(resolve) {
console.log('4');
resolve();
}).then(function() {
console.log('5')
})
})
process.nextTick(function() {
console.log('6');
})
new Promise(function(resolve) {
console.log('7');
resolve();
}).then(function() {
console.log('8')
})
setTimeout(function() {
console.log('9');
process.nextTick(function() {
console.log('10');
})
new Promise(function(resolve) {
console.log('11');
resolve();
}).then(function() {
console.log('12')
})
})
js代码都是从上到下,一行一行指向,首先遇到第一行console.log(‘1’);执行输出1,然后第二行setTimeout异步任务,放入任务队列。下面遇到promise.nextTick是微任务放到本轮循环的结尾,之后遇到new Promise直接指向输出7,then被放到本轮循环的结尾,接着执行又遇到的setTimeout放到任务队列,本轮代码执行完,开始依次执行本轮结尾的代码,输出6,8。然后主线程的任务执行完毕,无任务队列中取出一个setTimeout放入主线程开始执行,输出2,然后遇到process.nextTick,放到本轮循环的结尾,执行new Promise输出4,then放入本轮循环结尾,主线程代码执行完,开始执行本轮结尾输出3,5。然后再去任务队列中取第二个setTimeout执行输出9,11,10,12。
所以输出的顺序为1,7,6,8,2,4,3,5,9,11,10,12。
单线程
单线程在程序执行时,所走的程序路径按照连续顺序排下来,前面的必须处理好,后面的才会执行。
javascript的单线程就意味着脚本或者事件句柄在执行的时候是不能响应用户的输入的。javascript的单线程优点是简单,缺点是如果事件句柄执行的时间过长的话会出现浏览器假死。很多书都说javascript是单线程,那么为什么还有这个异步的概念呢?两者冲突吗?
JavaScript异步
1、事件触发
事件拥有回调函数,当一个DOM节点元素绑定一个事件时如onclick,那个元素触发了事件的时候,浏览器会在Documnet节点产生事件流然后把该元素的事件触发函数(回调函数)添加到队列的尾部中,浏览器就负责排序和选择什么时间执行回调函数,所以不是另外使用一个线程给事件触发。
document.getElementById('img').onclick = function() {
var d = new Date();//获取当前的时间
console.log('start......' + d.getSeconds() + 'sec..' + d.getMilliseconds());
//设置一个定时器,然后200毫秒后执行那个匿名函数。
setTimeout(function() {
var d1 = new Date();
console.log('end......' + d1.getSeconds() + 'sec..'
+ d1.getMilliseconds());
}, 200);
sleep(300); //最重要的是让点击事件函数执行300毫秒
}
start......52sec...888
end......53sec...200
下面那个时间(setTimeout开始执行的时间)减去上面的时间(img被点击就开始计时),可以看出来就是大概300毫秒,不是200毫秒。

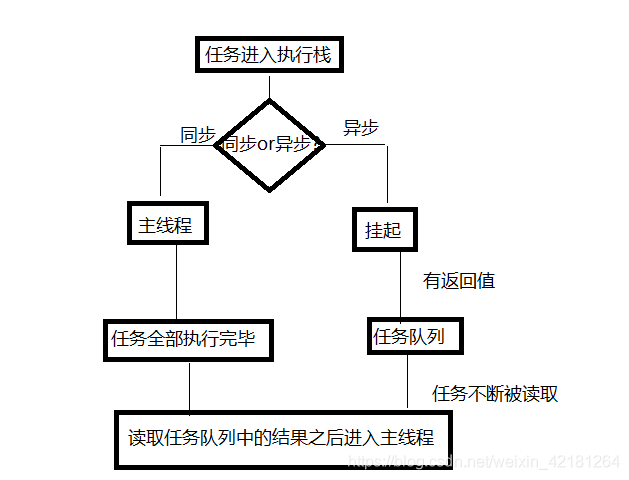
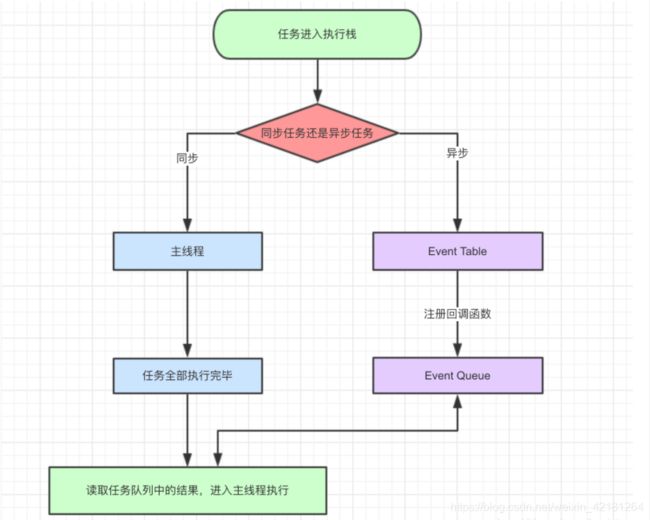
 同步和异步任务分别进入不同的执行”场所”,同步的进入主线程,异步的进入Event Table并注册函数。当指定的事情完成时,Event Table会将这个函数移入Event Queue。主线程内的任务执行完毕为空,会去Event Queue读取对应的函数,进入主线程执行。
同步和异步任务分别进入不同的执行”场所”,同步的进入主线程,异步的进入Event Table并注册函数。当指定的事情完成时,Event Table会将这个函数移入Event Queue。主线程内的任务执行完毕为空,会去Event Queue读取对应的函数,进入主线程执行。
上述过程会不断重复,也就是常说的Event Loop(事件循环)。
怎么知道主线程执行栈为空呢?js引擎存在monitoring process进程,会持续不断的检查主线程执行栈是否为空,一旦为空,就会去Event Queue那里检查是否有等待被调用的函数。
说了这么多文字,不如直接一段代码更直白:
let data = [];
$.ajax({
url:www.javascript.com,
data:data,
success:() => {
console.log('发送成功!');
}
})
console.log('代码执行结束');
上面是一段简易的ajax请求代码:
- ajax进入Event Table,注册回调函数success。
- 执行console.log(‘代码执行结束’)。
- ajax事件完成,回调函数success进入Event Queue。
- 主线程从Event Queue读取回调函数success并执行。
相信通过上面的文字和代码,你已经对js的执行顺序有了初步了解。接下来我们来研究进阶话题:setTimeout。
很长时间以来,定时器一直是javascript动画的核心技术。关于定时器,我们知道有setTimeout()和setInterval(),那么他们内在运行机制是如何呢?
setTimeout()和setInterval()
setTimeout()
setTimeout()方法用来指定某个函数或字符串在指定的毫秒数之后执行。它返回一个整数,表示定时器的编号,这个值可以传递给clearTimeout()用于取消这个函数的执行
var Timer = setTimeout(function(){
console.log(Timer);
},1000);
console.log(0);
控制台先输出0,过1s之后,输出定时器方法的返回值1,如果省略第二个参数,那么默认为0。setTimeout(fn,0)的含义是,指定某个任务在主线程最早可得的空闲时间执行,意思就是不用再等多少秒了,只要主线程执行栈内的同步任务全部执行完成,栈为空就马上执行。举例说明:
//代码1
console.log('1');
setTimeout(() => {
console.log('2')
},0);
//1
//2
//代码2
console.log('3');
setTimeout(() => {
console.log('4')
},3000);
//3
//等待3s
//4
延时3秒执行:
setTimeout(() => {
console.log('延时3秒');
},3000)
渐渐的setTimeout用的地方多了,问题也出现了,有时候明明写的延时3秒,实际却5,6秒才执行函数,先看一个例子:
setTimeout(() => {
task();
},3000)
console.log('执行console');
根据前面我们的结论,setTimeout是异步的,应该先执行console.log这个同步任务,所以我们的结论是:
//执行console
//task()
去验证一下,结果正确!然后我们修改一下前面的代码:
setTimeout(() => {
task()
},3000)
sleep(10000000)
- 乍一看其实差不多嘛,但我们把这段代码在chrome执行一下,却发现控制台执行task()需要的时间远远超过3秒,说好的延时三秒,为啥现在需要这么长时间啊?
这时候我们需要重新理解setTimeout的定义。我们先说上述代码是怎么执行的:
- task()进入Event Table并注册,计时开始。
- 执行sleep函数,很慢,非常慢,计时仍在继续。
- 3秒到了,计时事件timeout完成,task()进入Event Queue,但是sleep也太慢了吧,还没执行完,只好等着。
- sleep终于执行完了,task()终于从Event Queue进入了主线程执行。
上述的流程走完,我们知道setTimeout这个函数,是经过指定时间后,把要执行的任务(本例中为task())加入到Event Queue中,又因为是单线程任务要一个一个执行,如果前面的任务需要的时间太久,那么只能等着,导致真正的延迟时间远远大于3秒。
我们还经常遇到setTimeout(fn,0)这样的代码,0秒后执行又是什么意思呢?是不是可以立即执行呢?
答案是不会的,setTimeout(fn,0)的含义是,指定某个任务在主线程最早可得的空闲时间执行,意思就是不用再等多少秒了,只要主线程执行栈内的同步任务全部执行完成,栈为空就马上执行。举例说明:
//代码1
console.log('先执行这里');
setTimeout(() => {
console.log('执行啦')
},0);
//代码2
console.log('先执行这里');
setTimeout(() => {
console.log('执行啦')
},3000);
代码1的输出结果是:
//先执行这里
//执行啦
代码2的输出结果是:
//先执行这里
// ... 3s later
// 执行啦
关于setTimeout要补充的是,即便主线程为空,0毫秒实际上也是达不到的。根据HTML的标准,最低是4毫秒。有兴趣的同学可以自行了解。
setInterval()
setInterval()和setTimeout()是差不多的,setInterval()是循环的执行。对于执行顺序来说,setInterval会每隔指定的时间将注册的函数置入EventQueue,如果前面的任务耗时太久,那么同样需要等待。对于setInterval(fn,ms)来说,每过ms秒就会有fn进入EventQueue。一旦setInterval的回调函数fn执行时间超过了延迟时间ms,那么就完全看不出来有时间间隔了。这句话请读者仔细品味。
Promise与process.nextTick(callback)
传统的定时器我们已经研究过了,接着我们探究Promise与process.nextTick(callback)的表现。
Promise的定义和功能本文不再赘述,不了解的读者可以学习一下阮一峰老师的Promise。而process.nextTick(callback)类似node.js版的”setTimeout”,在事件循环的下一次循环中调用 callback 回调函数。
我们进入正题,除了广义的同步任务和异步任务,我们对任务有更精细的定义:
- macro-task(宏任务):包括整体代码script,setTimeout,setInterval
- micro-task(微任务):Promise,process.nextTick
不同类型的任务会进入对应的Event Queue,比如setTimeout和setInterval会进入相同的Event Queue。
事件循环的顺序,决定js代码的执行顺序。进入整体代码(宏任务)后,开始第一次循环。接着执行所有的微任务。然后再次从宏任务开始,找到其中一个任务队列执行完毕,再执行所有的微任务。听起来有点绕,我们用文章最开始的一段代码说明:
setTimeout(function() {
console.log('setTimeout');
})
new Promise(function(resolve) {
console.log('promise');
}).then(function() {
console.log('then');
})
console.log('console');
- 这段代码作为宏任务,进入主线程。
- 先遇到setTimeout,那么将其回调函数注册后分发到宏任务Event Queue。(注册过程与上同,下文不再描述)
- 接下来遇到了Promise,new Promise立即执行,then函数分发到微任务Event Queue。
遇到console.log(),立即执行。 - 好啦,整体代码script作为第一个宏任务执行结束,看看有哪些微任务?我们发现了then在微任务Event Queue里面,执行。
- ok,第一轮事件循环结束了,我们开始第二轮循环,当然要从宏任务Event Queue开始。我们发现了宏任务EventQueue中setTimeout对应的回调函数,立即执行。
- 结束
console.log('1');
setTimeout(function() {
console.log('2');
process.nextTick(function() {
console.log('3');
})
new Promise(function(resolve) {
console.log('4');
resolve();
}).then(function() {
console.log('5')
})
})
process.nextTick(function() {
console.log('6');
})
new Promise(function(resolve) {
console.log('7');
resolve();
}).then(function() {
console.log('8')
})
setTimeout(function() {
console.log('9');
process.nextTick(function() {
console.log('10');
})
new Promise(function(resolve) {
console.log('11');
resolve();
}).then(function() {
console.log('12')
})
})
第一轮事件循环流程分析如下:
-
整体script作为第一个宏任务进入主线程,遇到console.log,输出1。
-
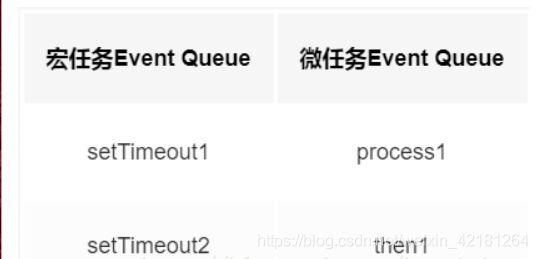
遇到setTimeout,其回调函数被分发到宏任务Event Queue中。我们暂且记为setTimeout1。
-
遇到process.nextTick(),其回调函数被分发到微任务Event Queue中。我们记为process1。
-
遇到Promise,new Promise直接执行,输出7。then被分发到微任务Event Queue中。我们记为then1。
-
上表是第一轮事件循环宏任务结束时各Event Queue的情况,此时已经输出了1和7。
-
我们发现了process1和then1两个微任务。
-
执行process1,输出6
-
执行then1,输出8
好了,第一轮事件循环正式结束,这一轮的结果是输出1,7,6,8。那么第二轮时间循环从setTimeout1宏任务开始: -
首先输出2。接下来遇到了process.nextTick(),同样将其分发到微任务Event Queue中,记为process2。new Promise立即执行输出4,then也分发到微任务Event Queue中,记为then2。
-
输出3
-
输出5
-
第二轮事件循环结束,第二轮输出2,4,3,5。
-
第三轮事件循环开始,此时只剩setTimeout2了,执行。
-
直接输出9
-
将process.nextTick()分发到微任务Event Queue中。记为process3。
-
直接执行new Promise,输出11。
-
将then分发到微任务Event Queue中,记为then3。
-
第三轮事件循环宏任务执行结束,执行两个微任务process3和then3。
-
输出10
-
输出12
-
第三轮事件循环结束,第三轮输出9,11,10,12。
整段代码,共进行了三次事件循环,完整的输出为1,7,6,8,2,4,3,5,9,11,10,12。
(请注意,node环境下的事件监听依赖libuv与前端环境不完全相同,输出顺序可能会有误差)
(1)js的异步
我们从最开头就说javascript是一门单线程语言,不管是什么新框架新语法糖实现的所谓异步,其实都是用同步的方法去模拟的,牢牢把握住单线程这点非常重要。
(2)事件循环Event Loop
事件循环是js实现异步的一种方法,也是js的执行机制。
(3)javascript的执行和运行
执行和运行有很大的区别,javascript在不同的环境下,比如node,浏览器,Ringo等等,执行方式是不同的。而运行大多指javascript解析引擎,是统一的。
(4)setImmediate
微任务和宏任务还有很多种类,比如setImmediate等等,执行都是有共同点的,有兴趣的同学可以自行了解。
(5)最后的最后
javascript是一门单线程语言Event Loop是javascript的执行机制