您可以使用 CMS(后端)中的 pageLabel 配置内容页面的 URL。 这些页面标签无法本地化。
您可以为 Spartacus 中的非内容页面配置 URL。 这些主要与产品和类别页面有关。 您可以将属性(例如产品名称)配置为 URL 的一部分。 例如,产品页面的默认配置是 storefront.com/product/1234,但您可以配置 URL 以包含产品相关数据,例如产品或类别标题。
可配置的 URL 通常有助于改进 SEO,但也可用于帮助将现有解决方案迁移到 Spartacus:客户可以保留其现有 URL,并在 Spartacus 中配置等效 URL。
site-context-url-serializer.ts (SiteContextUrlSerializer)
通过这种方式定义一个接口,表示 url parameters 支持多个。
export interface SiteContextUrlParams {
[name: string]: string;
}下面的代码演示了如何使用装饰器设计模式,对 Angular 标准的 UrlTree 进行修饰:
export interface UrlTreeWithSiteContext extends UrlTree {
siteContext?: SiteContextUrlParams;
}这种策略就是首先定义新增的字段 siteContext 对应的数据类型。
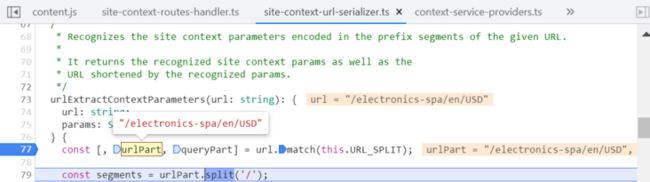
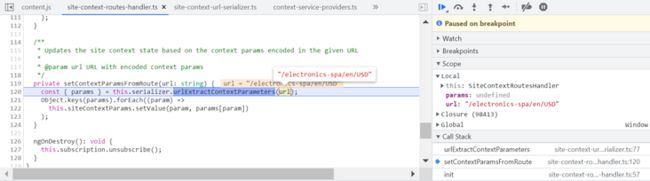
urlExtractContextParameters
从输入的浏览器地址栏 url 里,提取 context 参数列表:
urlEncodingParameters
这是一个 getter:
/**
* Names of site context parameters encoded in the URL
*/
protected get urlEncodingParameters(): string[] {
return this.siteContextParams.getUrlEncodingParameters();
}从注释看,包含的仅仅是参数名称。通过注入的 siteContextParams 取得。
后者从全局配置对象里取得:
getUrlEncodingParameters(): string[] {
return (this.config.context && this.config.context.urlParameters) || [];
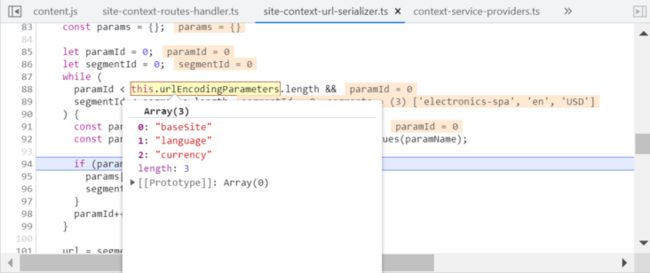
}这个 getter 的值为一个字符串数组,包含了三个元素:baseSite,language 和 currency
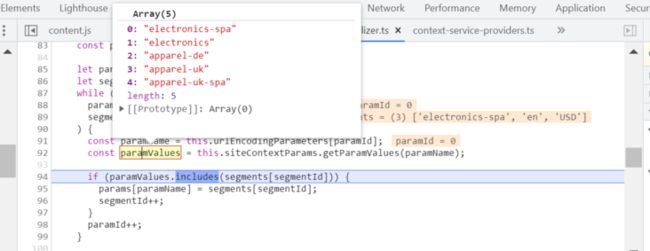
拿到 baseSite 在 config 对象里配置的值:
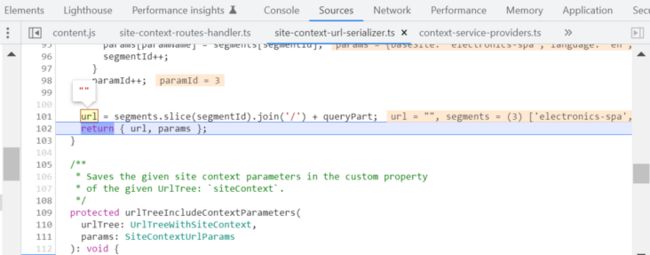
最后结果:
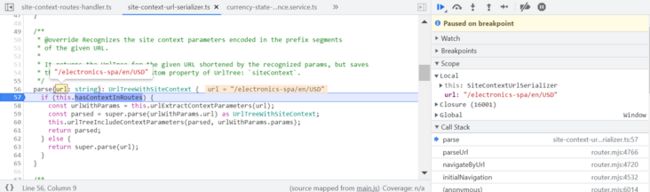
parse
它返回由已识别参数缩短的给定 URL 的 UrlTree,但将参数值保存在 UrlTree 的自定义属性中:siteContext。
这个方法被 Angular Router 框架调用。
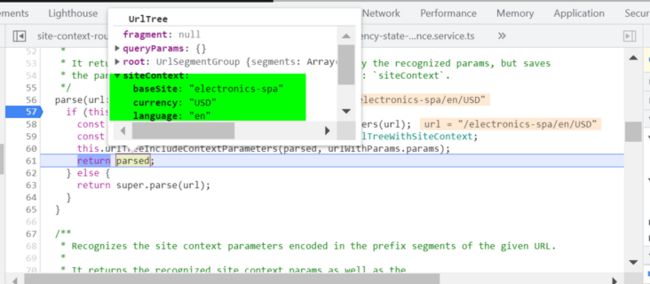
将 site context 保存到 urlTree 结构的自定义属性字段 siteContext 上:
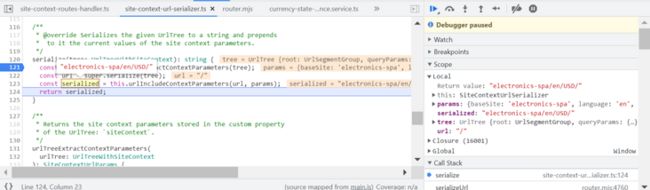
serialize
也会被 Angular Router 框架调用。
传入的 Urltree 数据结构,已经包含了 siteContext 自定义属性的值:
/**
* Returns the site context parameters stored in the custom property
* of the UrlTree: `siteContext`.
*/
urlTreeExtractContextParameters(
urlTree: UrlTreeWithSiteContext
): SiteContextUrlParams {
return urlTree.siteContext ? urlTree.siteContext : {};
}