Vue3 —— 常用 Composition API(零)(setup函数、ref函数、reactive函数、响应式、reactive对比ref)
系列文章目录
Vue3 —— 创建 Vue3.0 工程
文章目录
- 系列文章目录
-
-
-
- 一、拉开序幕的 setup
-
- 1. setup 的理解
- 2. setup 函数的两种返回值
- 3. 注意点
- 二、ref 函数
-
- 1. 作用
- 2. 语法
- 3. 备注
- 4. 实例
- 三、reactive 函数
-
- 1. 作用
- 2. 语法
- 3. 备注
- 4. 实例
- 四、Vue3.0 的响应式
-
- 1. 实现原理
- 2. 响应式原理
- 五、reactive 对比 ref
-
- 1. 从定义数据角度对比
- 2. 从原理角度对比
- 3. 从使用角度对比
- 六、setup 的两个注意点
-
- 1. setup 执行的时机
- 2. setup 的参数
-
-
一、拉开序幕的 setup
1. setup 的理解
- setup 是 Vue3 中一个新的配置项,值为一个函数。
- setup 是所有 Composition API(组合API)“表演的舞台”
- 组件中所用到的:数据、方法等,都要配置在 setup 中
2. setup 函数的两种返回值
- 若返回一个对象,则对象中的属性、方法,在模板中均可以直接使用。(
重点)
<template>
<h2>一个人的信息</h2>
<h3>姓名:{{ name }}</h3>
<h3>年龄:{{ age }}</h3>
<button @click="sayHello">说话</button>
</template>
<script>
export default {
name: "App",
// 此处只是测试一下setup,暂时不考虑响应式
setup() {
// 数据
let name = "张三";
let age = 18;
// 方法
function sayHello() {
alert(`我是${name},我${age}岁了`);
}
// 返回一个对象(常用)
return {
name,
age,
sayHello,
};
},
};
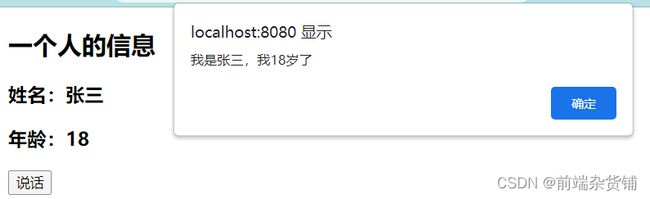
显示效果如下:
- 若返回一个渲染函数:则可以自定义渲染内容。(了解)
<template>
<h2></h2>
</template>
<script>
export default {
name: "App",
setup() {
return () => h('h2', 'I am studying Vue3.')
},
};
显示效果如下:
3. 注意点
- Vue 3 不要与 Vue2.x 配置混用
- setup 不能是一个 async 函数,因为返回值不再是一个return 对象,而是 promise,模板看不到 return 对象中的属性
二、ref 函数
1. 作用
定义一个
响应式的数据
2. 语法
const xxx = ref(initValue)
- 创建一个包含响应式数据的引用对象(reference对象,简称 ref 对象)
- JS中操作数据:xxx.value
- 模板中读取数据:不需要.value,直接
3. 备注
- 接收的数据可以是:基本类型、也可以是对象类型
- 基本类型的数据:响应式依然是靠
Object.defineProperty()的get和set完成的- 对象类型的数据:内部 “求助” 了 Vue3.0 中的一个新函数——
reactive函数4. 实例
- 引入 ref,用于响应式
- setup 里面的属性用 ref 包裹成响应式数据
- 基本类型的数据使用
.value来改变- 对象类型的数据使用
.value.xxx来改变<template> <h2>一个人的信息</h2> <h3>姓名:{{ name }}</h3> <h3>年龄:{{ age }}</h3> <h4>工作种类:{{ job.type }}</h4> <h4>薪资:{{ job.salary }}</h4> <button @click="changeInfo">修改人的信息</button> </template> <script> import { ref } from "vue"; export default { name: "App", setup() { let name = ref("张三"); let age = ref(18); let job = ref({ type: "前端工程师", salary: "30K", }); function changeInfo() { name.value = "李四"; age.value = 28; job.value.type = "算法工程师"; job.value.salary = "60K"; } // 返回一个对象(常用) return { name, age, job, changeInfo, }; }, }; </script>改变前的效果:
改变前后的效果:
三、reactive 函数
1. 作用
定义一个
对象类型的响应式数据(基本类型使用 ref 函数)2. 语法
接收一个对象(或数组),返回一个代理对象(Proxy 的实例对象)
const 代理对象 = reactive(源对象)3. 备注
- reactive 定义的响应式数据是 “深层次的”
- 内部基于 ES6 的 Proxy 实现,通过代理对象操作源对象内部数据进行操作
4. 实例
- 把所有的属性放在 person 对象中
- 通过 reactive 把对象交出去
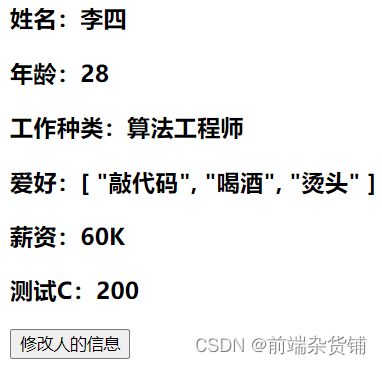
<template> <div> <h3>姓名:{{ person.name }}</h3> <h3>年龄:{{ person.age }}</h3> <h3>工作种类:{{ person.job.type }}</h3> <h3>爱好:{{ person.hobby }}</h3> <h3>薪资:{{ person.job.salary }}</h3> <h3>测试C:{{ person.job.a.b.c }}</h3> <button @click="changeInfo">修改人的信息</button> </div> </template> <script> import { reactive } from "vue"; export default { name: "App", setup() { let person = reactive({ name: "张三", age: 18, job: { type: "前端工程师", salary: "30K", a: { b: { c: 99, }, }, }, hobby: ["抽烟", "喝酒", "烫头"], }); function changeInfo() { (person.name = "李四"), (person.age = 28), (person.job.type = "算法工程师"), (person.job.salary = "60K"), (person.job.a.b.c = 200), (person.hobby[0] = "敲代码"); } return { person, changeInfo, }; }, }; </script>修改前:
修改后:
四、Vue3.0 的响应式
1. 实现原理
- 通过 Proxy(代理):拦截对象中任意属性的变化,包括:属性值的读写、属性的添加、属性的删除等。
- 通过 Reflect(反射):对源对象的属性进行操作。
2. 响应式原理
- get 用于读取、set 用于修改和追加、deleteProperty 用于删除
- target 相当于 person,propName 相当于 name / age
// 源数据 let person = { name: '张三', age: 18 } // 模拟Vue3中的响应式 const p = new Proxy(person, { // 读取p的某个属性时调用 get(target, propName) { console.log(`有人读取了p身上的${propName}属性`); return Reflect.get(target, propName) }, // 修改或追加p的某个属性时调用 set(target, propName, value) { console.log(`有人修改了p身上的${propName}属性,我要去更新页面了`); Reflect.set(target, propName, value) }, // 删除p的某个属性时调用 deleteProperty(target, propName) { console.log(`有人删除了p身上的${propName}属性,我要去更新页面了`); return Reflect.deleteProperty(target, propName) } })测试:
五、reactive 对比 ref
1. 从定义数据角度对比
- ref 用来定义:基本类型数据
- reactive 用来定义:对象(数组)类型数据
- 备注:ref 也可以用来定义对象(或数组)类型数据,它内部会自动通过 reactive 转为代理对象
2. 从原理角度对比
- ref 通过 Object.defineProperty() 的
get和set来实现响应式(数据劫持)- reactive 通过使用
Proxy来实现响应式(数据劫持),并通过Reflect操作源对象内部的数据3. 从使用角度对比
- ref 定义的数据:操作数据需要
.value,读取数据时模板中直接读取不需要.value- reactive 定义的数据:操作数据与读取数据:均不需要
.value六、setup 的两个注意点
1. setup 执行的时机
在 beforeCreate 之前执行一次,this 是 undefined
测试 setup 的执行时机
<template> <div> <h3>姓名:{{ person.name }}</h3> <h3>年龄:{{ person.age }}</h3> </div> </template> <script> import { reactive } from "vue"; export default { name: "Demo", beforeCreate() { console.log("--beforeCreate--"); }, setup() { console.log("--setup--", this); let person = reactive({ name: "张三", age: 18, }); return { person, }; }, }; </script>setup 在 beforeCreate 之前执行:
2. setup 的参数
- props:值为对象,包含:组件外部传递过来,且组件内部声明接收了的属性
- context:上下文对象
- attrs:值为对象,包含:组件外部传递过来,但没有在 props 配置中声明的属性,相当于 this.$attrs
- slots:收到的插槽内容,相当于 this.$slots
- emit:分发自定义事件的函数,相当于 this.$emit
- 实例:
App.vue<template> <div> <Demo @hello="showHelloMsg" msg="Hello" school="清华大学"> <template v-slot:qwe> <span>清华大学</span> </template> </Demo> </div> </template> <script> import Demo from "./components/Demo.vue"; export default { name: "App", components: { Demo }, setup() { function showHelloMsg(value) { alert(`你好啊,你触发了hello事件,我收到的参数:${value}!`); } return { showHelloMsg, }; }, }; </script>
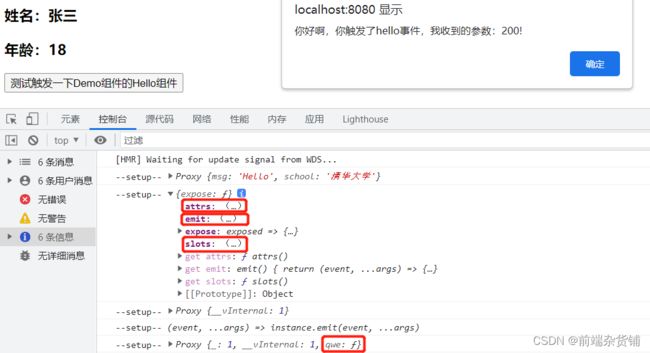
Demo.vue<template> <div> <h3>姓名:{{ person.name }}</h3> <h3>年龄:{{ person.age }}</h3> <button @click="test">测试触发一下Demo组件的Hello组件</button> </div> </template> <script> import { reactive } from "vue"; export default { name: "Demo", props: ["msg", "school"], emits: ["hello"], setup(props, context) { console.log("--setup--", props); console.log("--setup--", context); console.log("--setup--", context.attrs); //相当于Vue2中的$attrs console.log("--setup--", context.emit); //触发自定义事件 console.log("--setup--", context.slots); //插槽 let person = reactive({ name: "张三", age: 18, }); function test() { context.emit("hello", 200); } return { person, test, }; }, }; </script>输出结果如下:
不积跬步无以至千里 不积小流无以成江海点个关注不迷路,持续更新中