之前的布局,依赖 display 和 position(定位)、float(浮动) 属性,但布局相对繁琐。 flex 布局(弹性布局)操作方便,布局简单,但对 PC 端的兼容性较差,在移动端开发中应用较多。
我们可以将任何一个盒子模型指定为 flex 布局。
div {
display: flex;
}通过设置盒子的 flex 相关属性,可以调整盒子子元素的不同布局效果。
1、父盒子属性
1.1 flex-direction
flex-direction 用来设置主轴的方向。默认的主轴方向是 x 轴,水平向右,默认的侧轴是 y 轴,垂直向下。
/* 默认从左到右 */
flex-direction: row; /* 从右到左 */
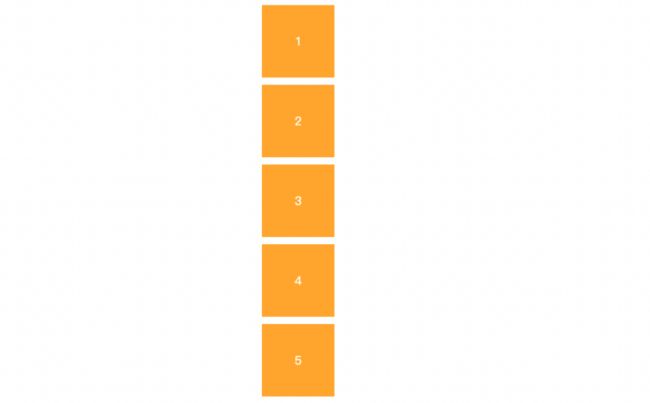
flex-direction: row-reverse; /* 从上到下 */
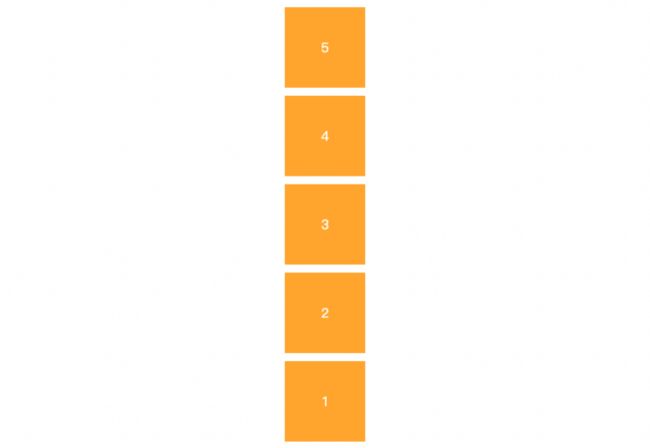
flex-direction: column; /* 从下到上 */
flex-direction: column-reverse;1.2 justify-content
justify-content 用来设置主轴子元素的对齐方式。
/* 默认从头部开始,如果主轴是 x 轴,从左往右(左对齐),如果主轴是 y 轴,从上到下 */
justify-content: flex-start; /* 从尾部开始,如果主轴是 x 轴,从右往左(右对齐),如果主轴是 y 轴,从下到上 */
justify-content: flex-end;注意这里和 flex-direction: row-reverse 是不一样的,虽然子元素都靠右了,但顺序还是原来的。
/* 主轴居中对齐,如果主轴是 x 轴,水平居中,如果主轴是 y 轴,垂直居中 */
justify-content: center; /* 平分剩余空间 */
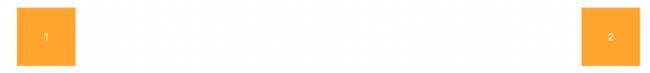
justify-content: space-around; /* 先两边贴边,然后平分剩余空间,如果就两个元素,主轴为 x 轴,则一个在最左,一个在最右 */
justify-content: space-between;1.3 flex-warp
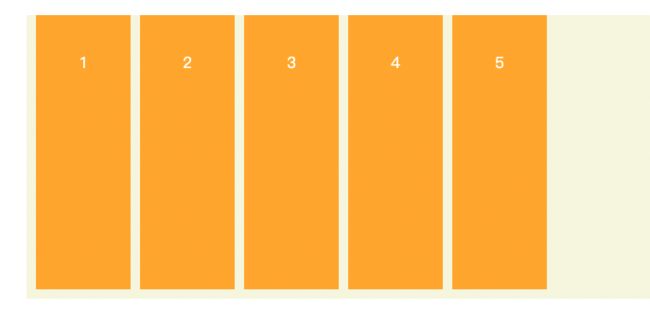
flex-warp 用来设置子元素是否换行。
默认情况下,子元素都排在一条线上,不换行。
flex-warp: no-wrap;即使子元素的宽度之和超过了父盒子的最大宽度,也不会换行,子元素宽度会自适应为合适的宽度。(下图中子元素宽度我已经设置为 300px,但实际的宽度只有 200 多,因为父盒子宽度也就 1000 出头,再大放不开了)
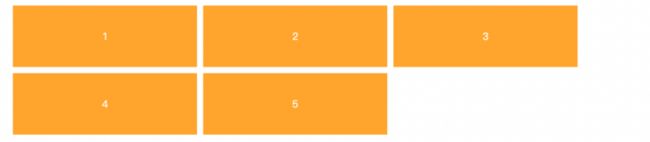
/* 子元素自动换行 */
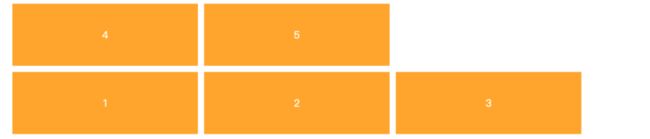
flex-warp: wrap; /* 子元素自动换行,并且第一行在最下面 */
flex-warp: wrap-reverses;1.4 align-items
align-items 用来设置侧轴(默认 y 轴)子元素的排列方式,并且只有子元素为单行时候使用。
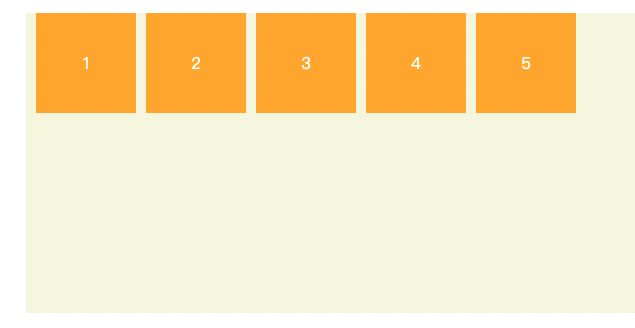
/* 子元素靠上对齐 */
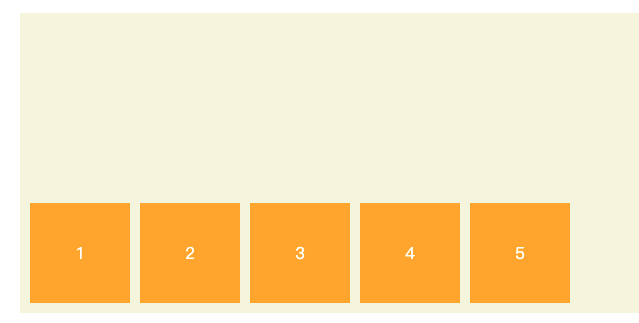
align-items: flex-start; /* 子元素靠下对齐 */
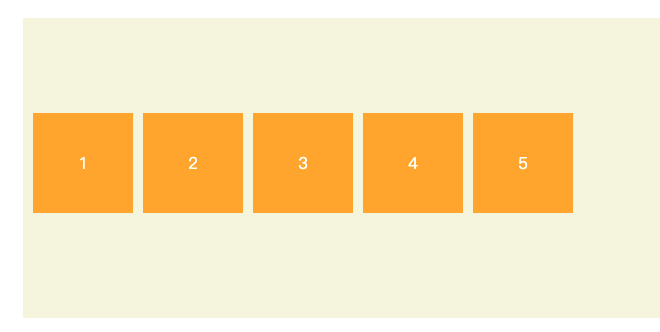
align-items: flex-end; /* 子元素垂直居中 */
align-items: center; /* 子元素拉伸为父元素高度 */
align-items: stretch;1.5 align-content
align-content 用来设置侧轴(默认 y 轴)子元素的排列方式,并且只有子元素出现换行时候使用,在单行下无效。
属性除了和 align-items 相同的,还多了这些:
/* 子元素在侧轴平分剩余空间 */
align-content: space-around;
/* 子元素在侧轴先分布在两头,然后再平均分配剩余空间 */
align-content: space-between;
/* 子元素高度平分父元素高度 */
align-content: stretch;1.6 flex-flow
flex-flow 是 flex-direction 和 flex-wrap 属性的复合属性。
flex-flow:row wrap;2、子元素属性
2.1 flex
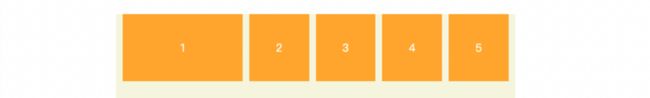
flex 属性定义子项目分配剩余空间时占多少份数。默认值为 0。
.box {
flex: 1;
}
/* 第一个盒子占 2 份,宽度是别的盒子的 2 倍 */
.box:first-child {
flex: 2;
} 2.2 align-self
align-self 属性控制子元素自己在侧轴上的对齐方式,可覆盖 align-items 属性,默认为 auto,继承父元素的 align-items 属性。
/* 第一个盒子下对齐 */
.box:first-child {
align-self: flex-end;
} 2.3 order
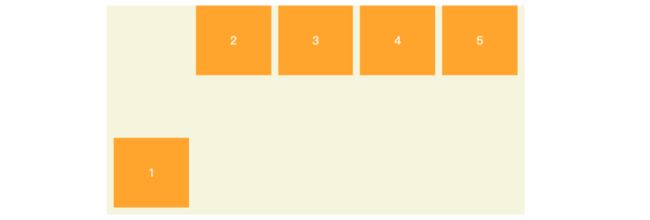
order 属性定义子元素的排列顺序。数字越小越靠前,默认为 0。
/* 第二个盒子排到最前面 */
.box:nth-child(2) {
order: -1;
}