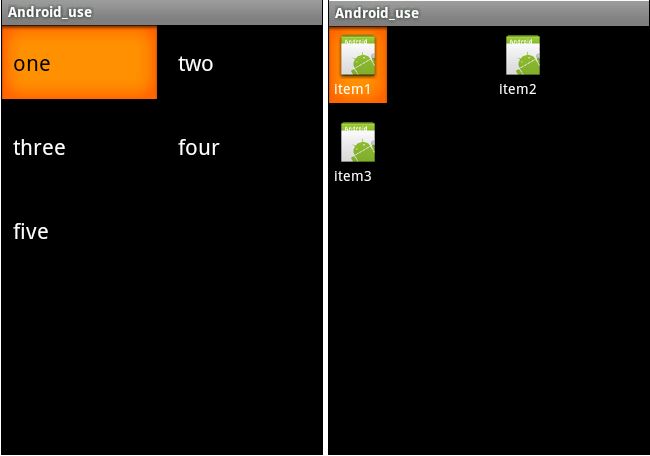
GridView, ListView 区别
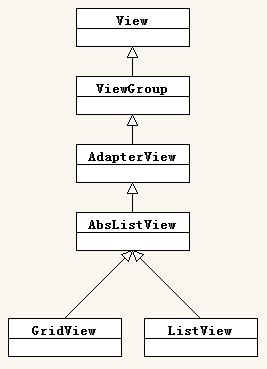
ListView, GridView部分的类层次结构 
AbsListView的xml属性 android:listSelector 当前item高亮时,显示的drawable

android:drawSelectorOnTop 是否将selector显示在item的上方

android:fastScrollEnabled 是否启动快速滚动。

android:cacheColorHint 缓存颜色提示。它的值是一个颜色值,如#FFF,#FFFFFF等。
【注意:最好要将这个属性设为@null或这与你背景颜色相同,不然你会看到意想不到的情况,后面有介绍】
设置该值时,就提示列表,现在是绘制在一个纯色的、不透明的背景上的,以让列表优化绘制。
android:scrollingCache 是否使用滚动缓存。
设为true时,会在滚动过程中使用一个drawing cache,这样能使绘制变得更快,但会使用更多的内存。
设为false时,就是不使用缓存。
android:smoothScrollbar 是否平滑滚动条。
设为true时,会更以更精确的方式计算滚动条大小,并且在滚动的过程中,实时的会对滚动条的大小进行计算。(所以如果各条数据的高度不一致时,会很耗性能,最好设为false)。
设为false时,以粗略的方式来计算滚动条的大小(根据当前有多少条数据)。
android:stackFromBottom 是否将内容从最后一个显示到第一个,并将滚动条放在最底部。
android:transcriptMode
改写模式,它的值可以为disabled,normal,alwaysScroll
disabled时,在adapter的内容发生改变时,滚动条不发生变化
normal时,当收到notifyDataSetChanged等提示时,只有内容发生改变时(例如增加了一个条目),滚动条会自动滚到底部
alwaysScroll,当收到notifyDataSetChanged等提示时,不管内容改不改变,滚动条都将滚至底部
android:textFilterEnabled 是否启用内容过滤。
设为true时,会根据当前输入的文本,对列表内容进行过滤。
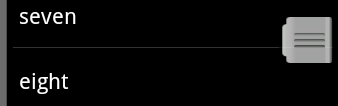
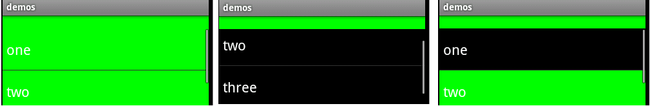
android:cacheColorHint可能会引起的问题
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" android:background="#0F0" android:paddingTop="20dp" > <ListView android:id="@+id/listview1" android:layout_width="fill_parent" android:layout_height="fill_parent" /> </LinearLayout>
【注意:布局的背景色是绿色,有20dp的padding,ListView没有设置android:cacheColorHint。意外就是拖动时,会出现黑色背景】 
引起这个的主要原因就是: 默认的ListItem背景是透明的,它在滚动的过程中会与android:cacheColorHint的颜色值进行混合,在黑色主题下默认的颜色值是#191919。
解决解决办法就是将其设为透明或者与背景相同的颜色
android:cacheColorHint="@null"
GridView xml属性
android:columnWidth
列宽(一般与numColumns="auto_fit"配合使用,如果numColumns设置为具体的值时,其不起作用)
android:gravity item
在item container中如何放置(类似于TextView的gravity是决定text如何在TextView中如何放置)。
android:horizontalSpacing
水平空白
android:numColumns
列数。其值可以是具体值(如:100dp),也可以值auto_fit(根据GridView的宽度以及columnWidth来确定列数)
android:stretchMode
缩放模式。其值可以为:none, spacingWidth, columnWidht, spacingWidthUniform
android:verticalSpacing
垂直空白
GridView其实也可以表现的像ListView,只要将其列设为1列 使用ArrayAdapter的GridView
R.layout.activity_gridview_use
<merge
xmlns:android="http://schemas.android.com/apk/res/android">
<GridView
android:id="@+id/gridview"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:numColumns="auto_fit"
android:columnWidth="100dp"
android:horizontalSpacing="20dp"
android:verticalSpacing="20dp" />
</merge>
public class GridViewUse extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_gridview_use);
GridView gridView = (GridView) findViewById(R.id.gridview);
ArrayAdapter<String> gridAdapter = new ArrayAdapter<String>(getApplicationContext(),
android.R.layout.simple_list_item_1, android.R.id.text1);
gridAdapter.add("one");
gridAdapter.add("two");
gridAdapter.add("three");
gridAdapter.add("four");
gridAdapter.add("five");
gridView.setAdapter(gridAdapter);
}
}
使用SimpleAdapter的GridView
R.layout.item_image_text
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
>
<ImageView
android:id="@+id/image"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:scaleType="fitCenter" />
<TextView
android:id="@+id/text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#FFF" />
</LinearLayout>
private static final String[] FROM = {"image", "text"};
private static final int[] TO = {R.id.image, R.id.text};
private static final List<HashMap<String, Object>> DATA =
new ArrayList<HashMap<String, Object>>();
public class GridViewUse extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_gridview_use);
GridView gridView = (GridView) findViewById(R.id.gridview);
HashMap<String, Object> item;
// item1
item = new HashMap<String, Object>();
item.put("image", R.drawable.ic_launcher);
item.put("text", "item1");
DATA.add(item);
// item2
item = new HashMap<String, Object>();
item.put("image", R.drawable.ic_launcher);
item.put("text", "item2");
DATA.add(item);
// item3
item = new HashMap<String, Object>();
item.put("image", R.drawable.ic_launcher);
item.put("text", "item3");
DATA.add(item);
SimpleAdapter gridAdapter = new SimpleAdapter(getApplicationContext(), DATA,
R.layout.item_image_text, FROM, TO);
gridView.setAdapter(gridAdapter);
}
}
android:choiceMode
选择行为的设置。可以设置的值none(默认),singleChoice(一个数据可以处于选中状态),multipleChoice(多个数据可以处于选中状态)
android:divider
数据间的分隔线。颜色或drawable
android:dividerHeight
分隔线的高度。
android:entries
列表的数据。值为一个数组资源值。
android:footerDividersEnabled footer
view间是否使用分隔线
android:headerDividersEnabled
header view间是否使用分隔线

其他参考 ListView应该注意的地方:http://gundumw100.iteye.com/blog/1169065