Vue详解知识概括
Vue详解知识概括
- Vue CLI
- Vue-router
- Promise
- Vuex
- axios
- Vue开发总结
Vue CLI
什么是Vue CLI:
- 如果你只是简单写几个Vue的Demo程序, 那么你不需要Vue CLI.
- 如果你在开发大型项目, 那么你需要, 并且必然需要使用Vue CLI
①使用Vue.js开发大型应用时,我们需要考虑代码目录结构、项目结构和部署、热加载、代码单元测试等事情。
②如果每个项目都要手动完成这些工作,那无疑效率比较低效,所以通常我们会使用一些脚手架工具来帮助完成这些事情。 - CLI是什么意思?
①CLI是Command-Line Interface, 翻译为命令行界面, 但是俗称脚手架.
②Vue CLI是一个官方发布 vue.js 项目脚手架
③使用 vue-cli 可以快速搭建Vue开发环境以及对应的webpack配置.
Vue CLI使用前提:
- 安装NodeJS
①默认情况下自动安装Node和NPM
②NPM的全称是Node Package Manager
③是一个NodeJS包管理和分发工具,已经成为了非官方的发布Node模块(包)的标准。 - Vue.js官方脚手架工具就使用了webpack模板
①对所有的资源会压缩等优化操作
②它在开发过程中提供了一套完整的功能,能够使得我们开发过程中变得高效。
Vue CLI的使用:
- 安装Vue脚手架:npm install -g @vue/cli
①查看vue版本:vue --version
②注意:上面安装的是Vue CLI3的版本,如果需要想按照Vue CLI2的方式初始化项目时不可以的。
③拉取2.X模板(旧版本):npm install -g @vue/cli-init - Vue CLI2初始化项目:vue init webpack my-project
- Vue CLI3初始化项目:vue create my-project
Vue CLI2详解:
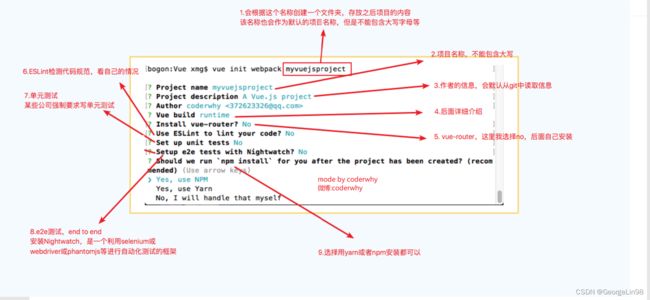
- 初始化命令使用:

- 目录简介:
①build.js:构建入口
②index.js:变量,配置信息
③webpack.base.conf.js:公共webpack配置信息
④webpack.dev.conf.js:部署配置信息
⑤webpack.prod.conf.js:构建配置信息

(运行时+编译器)Runtime-Compiler和(只含有运行时版本)Runtime-only的区别:
- 如果你需要在客户端编译模板(例如, 向template 选项传入一个字符串,或者需要将模 板中的非DOM的HTML挂载到一个元素),你需要带有编译器的版本,因而需要完整构建版本。
- 在使用vue-loader或vueify 时,* . vue文件中的模板会在构建时(build time)预编译(pre-compile)为JavaScript.最终生成的bundle中你不再需要编译器(compiler),因此可以直接使用只含有运行时的构建版本(runtime- only)。
//这种情况需要编译器(compiler)
new Vue({
template: '<div>({ hi }}div>'
)
//这种情况不需要
new Vue({
render (h) {
return h('div', this.h1)
}
})
- 由于只含有运行时构建版本(runtime-only)比完整构建版本(ull-build)轻量大约30%,你应该尽可能使用只含有运行时的构建版本。如果你还是希望使用完整构建版本,则需要在打包器中配置别名。
- 简单总结:
①如果在之后的开发中,你依然使用template,就需要选择Runtime-Compiler。
②如果你之后的开发中,使用的是.vue文件夹开发,那么可以选择Runtime-only。
render和template区别:
//Runtime-Compiler
new Vue({
el :'#app',
components: { App },
template: '<App/>'
})
//Runtime-only
new Vue({
el : '#app',
render: h => h(App)
})
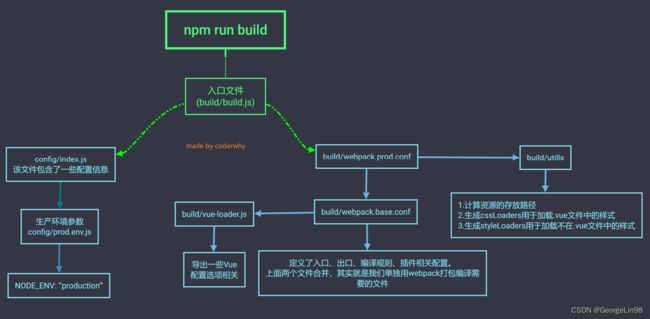
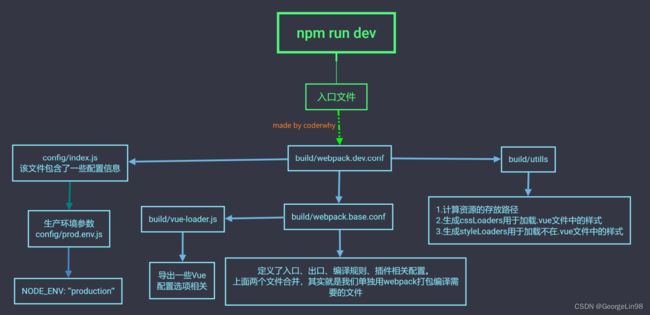
npm run build与npm run dev详解:
webpack.base.conf.js起别名:
resolve: {
extensions: ['.js', '.vue', '.json'],
alias: {
'@':resolve('src'),
'pages': resolve('src/pages'),
'common': resolve('src/common'),
'components':resolve('src/components'),
'network': resolve('src/network')
}
},
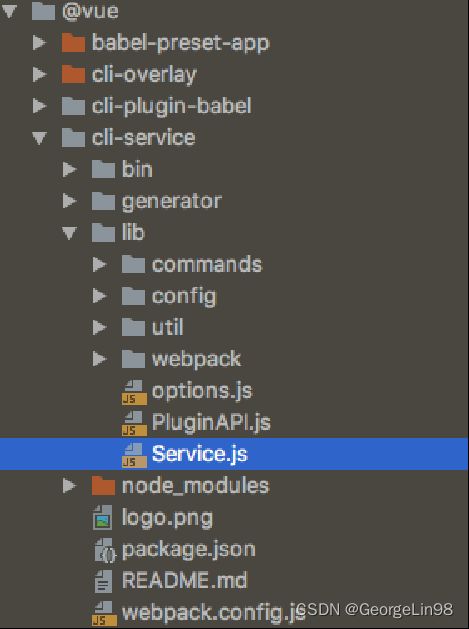
Vue CLI3详解:
- vue-cli 3 与 2 版本有很大区别:
①vue-cli 3 是基于 webpack 4 打造,vue-cli 2 还是 webapck 3
②vue-cli 3 的设计原则是“0配置”,移除的配置文件根目录下的,build和config等目录
③vue-cli 3 提供了 vue ui 命令,提供了可视化配置,更加人性化
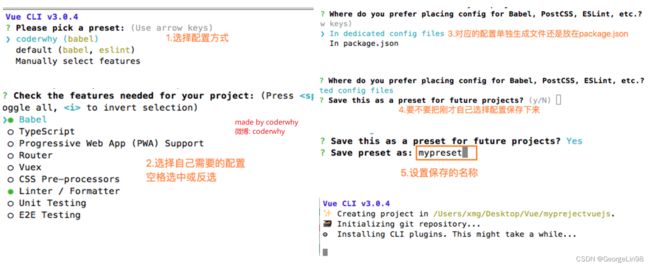
④移除了static文件夹,新增了public文件夹,并且index.html移动到public中 - 初始化使用:

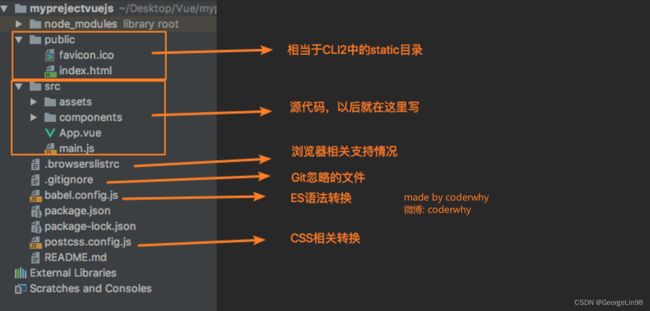
- 目录结构详解:

- 配置去哪里了:
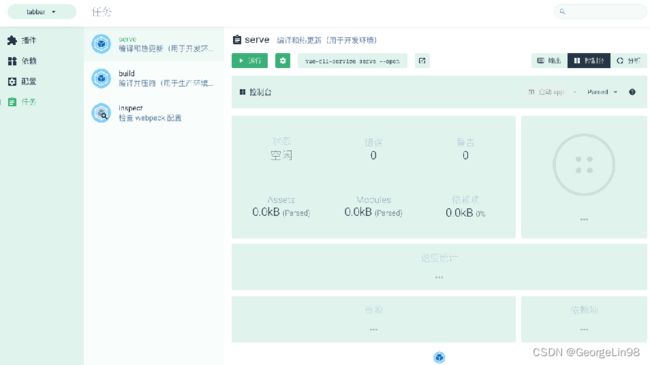
①UI方面的配置:启动配置服务器:vue ui

②一大堆配置文件去哪里了?

Vue-router
什么是路由?
- 路由(routing)就是通过互联的网络把信息从源地址传输到目的地址的活动
- 路由器提供了两种机制: 路由和转送.
①路由是决定数据包从来源到目的地的路径.
②转送将输入端的数据转移到合适的输出端. - 路由中有一个非常重要的概念叫路由表。路由表本质上就是一个映射表, 决定了数据包的指向。
后端路由阶段:
- 早期的网站开发整个HTML页面是由服务器来渲染的:
①服务器直接生产渲染好对应的HTML页面, 返回给客户端进行展示. - 但是一个网站, 这么多页面服务器如何处理呢?
①一个页面有自己对应的网址, 也就是URL.
②URL会发送到服务器, 服务器会通过正则对该URL进行匹配, 并且最后交给一个Controller进行处理.
③Controller进行各种处理, 最终生成HTML或者数据, 返回给前端.
④这就完成了一个IO操作. - 上面的这种操作, 就是后端路由。
①当我们页面中需要请求不同的路径内容时, 交给服务器来进行处理, 服务器渲染好整个页面, 并且将页面返回给客户顿.
②这种情况下渲染好的页面, 不需要单独加载任何的js和css, 可以直接交给浏览器展示, 这样也有利于SEO的优化. - 后端路由的缺点:
①一种情况是整个页面的模块由后端人员来编写和维护的.
②另一种情况是前端开发人员如果要开发页面, 需要通过PHP和Java等语言来编写页面代码.
③而且通常情况下HTML代码和数据以及对应的逻辑会混在一起, 编写和维护都是非常糟糕的事情.
前端路由阶段:
- 前后端分离阶段:
①随着Ajax的出现, 有了前后端分离的开发模式.
②后端只提供API来返回数据, 前端通过Ajax获取数据, 并且可以通过JavaScript将数据渲染到页面中.
③这样做最大的优点就是前后端责任的清晰, 后端专注于数据上, 前端专注于交互和可视化上.
④并且当移动端(iOS/Android)出现后, 后端不需要进行任何处理, 依然使用之前的一套API即可.
⑤目前很多的网站依然采用这种模式开发. - 单页面富应用阶段:
①其实SPA最主要的特点就是在前后端分离的基础上加了一层前端路由.
②也就是前端来维护一套路由规则. - 前端路由的核心是什么呢?
①改变URL,但是页面不进行整体的刷新。
URL的hash:
- URL的hash也就是锚点(#), 本质上是改变window.location的href属性.
- 我们可以通过直接赋值location.hash来改变href, 但是页面不发生刷新
执行:location.hash = '/foo'
返回:"/foo"
执行:location. href
返回:"http: //192.168.1.101: 8000/examples/urlChange/#/foo"
HTML5的history模式:
- history接口是HTML5新增的, 它有五种模式改变URL而不刷新页面。
- history接口底层的数据结构是栈。
- 函数:
①history.pushState():插入锚点,改变url,支持前进后退。
②history.replaceState():插入锚点,改变url,不支持前进后退。
③history.go() - 补充说明:
①上面只演示了三个方法
②因为 history.back() 等价于 history.go(-1)
③history.forward() 则等价于 history.go(1)
④这三个接口等同于浏览器界面的前进后退 与URL的hash相比,没有了#符号。
vue-router认识:
- 目前前端流行的三大框架, 都有自己的路由实现:
①Angular的ngRouter
②React的ReactRouter
③Vue的vue-router - 当然, 我们的重点是vue-router,vue-router是Vue.js官方的路由插件,它和vue.js是深度集成的,适合用于构建单页面应用。
- vue-router是基于路由和组件的:
①路由用于设定访问路径, 将路径和组件映射起来.
②在vue-router的单页面应用中, 页面的路径的改变就是组件的切换.
安装和使用vue-router:
- 安装vue-router:npm install vue-router --save
- 在模块化工程中使用它(因为是一个插件, 所以可以通过Vue.use()来安装路由功能)
①导入路由对象,并且调用 Vue.use(VueRouter)
②创建路由实例,并且传入路由映射配置
③在Vue实例中挂载创建的路由实例 - 使用vue-router的步骤:
①创建路由组件
②配置路由映射: 组件和路径映射关系
③使用路由: 通过和 - 路由标签详解:
①: 该标签是一个vue-router中已经内置的组件, 它会被渲染成一个标签.
②: 该标签会根据当前的路径, 动态渲染出不同的组件。
③网页的其他内容, 比如顶部的标题/导航,或者底部的一些版权信息等会和处于同一个等级。
④在路由切换时, 切换的是挂载的组件,其他内容不会发生改变。
----创建router文件夹,然后创建index.js文件,创建router实例,配置组件和路径的映射关系:----
import Vue from 'vue'
import VueRouter from 'vue-router'
// 1.注入插件
Vue.use(VueRouter)
// 2.定义路由
const routes = [
{
path: '/home',
component: Home
}
{
path: '/about',
component: About
}
]
// 3.创建router实例
const router = new VueRouter({
routes
})
// 4.导出router实例
export default router
----main.js文件中挂载到Vue实例中:----
import Vue from 'vue'
import App from './App'
import router from './router'
new Vue({
el: '#app',
router,
render: h => h(App)
})
----创建About和Home路由组件----
----使用路由:----
<template>
<div id="app">
<h1>我是网站的标题< /h1>
<router-link to="/home">首页router-link>
<router-link to="/about">关于router-link>
<router-view>router-view>
<h2>我是APP中一些底部版权信息h2>
div>
template>
----最终效果如下:----
一、当路径是根路径时,router-view没有渲染试图
二、点击首页,路径切换,router-view渲染home组件
伞、点击关于,路径切换,router-view渲染about组件
vue-router细节处理:
- 路由的默认路径:
①默认情况下, 进入网站的首页, 我们希望渲染首页的内容,但是我们的实现中, 默认没有显示首页组件, 必须让用户点击才可以。
②如何可以让路径默认跳到到首页, 并且渲染首页组件呢,非常简单, 我们只需要配置多配置一个映射就可以了。
③我们在routes中又配置了一个映射,path配置的是根路径: /,redirect是重定向, 也就是我们将根路径重定向到/home的路径下, 这样就可以得到我们想要的结果了。
const routes =[
{
path: '/'
redirect: '/home'
}
]
- HTML5的History模式:
①我们前面说过改变路径的方式有两种:URL的hash,HTML5的history。默认情况下, 路径的改变使用的URL的hash,如果希望使用HTML5的history模式, 非常简单, 进行如下配置即可:
const router = new VueRouter({
routes,
mode: 'history'
})
- router-link补充:
①在前面的中, 我们只是使用了一个属性: to, 用于指定跳转的路径。
②还有一些其他属性:
<1>tag:tag可以指定之后渲染成什么组件, 比如上面的代码会被渲染成一个 - 元素, 而不是。
<2>replace:replace不会留下history记录, 所以指定replace的情况下, 后退键返回不能返回到上一个页面中。
<3>active-class:当对应的路由匹配成功时, 会自动给当前元素设置一个router-link-active的class, 设置active-class可以修改默认的名称。在进行高亮显示的导航菜单或者底部tabbar时, 会使用到该类。但是通常不会修改类的属性, 会直接使用默认的router-link-active即可。 - 修改linkActiveClass:
①该class具体的名称也可以通过router实例的属性进行修改。 - 元素, 而不是。
const router = new VueRouter({
routes,
mode: 'history',
linkActiveClass:'active'
})
- 路由代码跳转:
①有时候, 页面的跳转可能需要执行对应的JavaScript代码, 这个时候, 就可以使用第二种跳转方式了。
<template>
<div id="app">
<h1>我是网站的标题< /h1>
<button @click="li nkToHomel">首页button>
<button @click="l inkToAbout">关于button>
<router-view>router-view>
<h2>我是APP中一些底部版权信息h2>
div>
<template>
<script>
export default{
name:'App',
methods: {
linkToHome() {
this.$router.push('/home')
}
linkToAbout() {
this.$router.push('/about')
}
}
script>
- 动态路由:
①在某些情况下,一个页面的path路径可能是不确定的,比如我们进入用户界面时,希望是如下的路径:/user/aaaa或/user/bbbb。除了有前面的/user之外,后面还跟上了用户的ID。这种path和Component的匹配关系,我们称之为动态路由(也是路由传递数据的一种方式)。
-----路由配置页面---
{
path: '/user/:id',
component: User
}
----使用页面----
<div>
<h2>{{$route.params.id}}h2>
div>
----组件页面----
<router-link to="/user/123">用户router-link>
路由懒加载:
- 官方给出了解释:当打包构建应用时,Javascript 包会变得非常大,影响页面加载。如果我们能把不同路由对应的组件分割成不同的代码块,然后当路由被访问的时候才加载对应组件,这样就更加高效了
- 官方在说什么呢?首先, 我们知道路由中通常会定义很多不同的页面.这个页面最后被打包在哪里呢? 一般情况下, 是放在一个js文件中.但是, 页面这么多放在一个js文件中, 必然会造成这个页面非常的大.如果我们一次性从服务器请求下来这个页面, 可能需要花费一定的时间, 甚至用户的电脑上还出现了短暂空白的情况.
- 如何避免这种情况呢? 使用路由懒加载就可以了.路由懒加载做了什么?路由懒加载的主要作用就是将路由对应的组件打包成一个个的js代码块.只有在这个路由被访问到的时候, 才加载对应的组件。
- 懒加载的方式:
方式一: 结合Vue的异步组件和Webpack的代码分析.
const Home = resolve => { require.ensure(['../components/Home.vue'], () => { resolve(require('../components/Home.vue')) })};
方式二: AMD写法
const About = resolve => require(['../components/About.vue'], resolve);
方式三: 在ES6中, 我们可以有更加简单的写法来组织Vue异步组件和Webpack的代码分割.
const Home = () => import('../components/Home.vue')
//使用懒加载
const routes =[
{
path: '/home', component: () => import(' ../components/Home')
},
path: '/about', component: () => import('../components/About')
},
];
路由嵌套:
- 嵌套路由是一个很常见的功能。比如在home页面中, 我们希望通过/home/news和/home/message访问一些内容。一个路径映射一个组件, 访问这两个路径也会分别渲染两个组件。路径和组件的关系如下:
/home --------> Home
/home/news --------> News
/home/message --------> Message
/about --------> About
- 实现嵌套路由有两个步骤:
①创建对应的子组件, 并且在路由映射中配置对应的子路由。
②在组件内部使用标签。
-----一、定义两个组件-----
-----二、配置嵌套路由映射-----
import Vue from 'vue'
import VueRouter from 'vue-router'
const Home = () => import('../components /Home')
const Message = () => import('../components/message')
const News = () => import('../components/news')
const About = ( ) => import('../components/About')
// 1.注入插件
Vue.use (VueRouter)
// 2.定义路由
const routes = [
{
path: '/home',
component: Home,
children: [
{
path: 'message'
component: Message
},
{
path: 'news',
component: News
}
]
}
]
-----三、在父组件模板中使用-----
<template>
<div id="home">
<h2>我是首页标题h2>
<router-link to="/home/message">消息router-link>
<router-link to="/home/news">新闻
<router-view>router-view>
div>
template>
- 嵌套路由也可以配置默认的路径, 配置方式如下:
{
path: '',
redirect:'message'
}
路由传递参数:
- 传递参数主要有两种类型: params和query
- params的类型:
①配置路由格式: /router/:id
②传递的方式: 在path后面跟上对应的值
③传递后形成的路径: /router/123, /router/abc - query的类型:
①配置路由格式: /router, 也就是普通配置
②传递的方式: 对象中使用query的key作为传递方式
③传递后形成的路径: /router?id=123, /router?id=abc - 如何使用它们呢? 也有两种方式: 的方式和JavaScript代码方式
----传递参数方式一: <router-link>:----
<router-link
:to="{
path: '/profile/' + 123,
query: { name:'why',age: 18}
}"
>档案router-link>
----传递参数方式二: JavaScript代码:----
export default {
name:'App',
methods: {
toProfile() {
this.$router.push({
path: '/profile/' + 123,
query: {name: 'why',age: 18}
})
}
}
}
- 获取参数:
①获取参数通过$route对象获取的,在使用了vue-router 的应用中,路由对象会被注入每个组件中,赋值为 this.$route,并且当路由切换时,路由对象会被更新。
②通过$route获取传递的信息如下:
<p>params: {{ $route.params}}p>
<p>query: {{$route.query}}p>
- $route和$router是有区别的:
①$router为VueRouter实例,想要导航到不同URL,则使用$router.push方法
②$route为当前router跳转对象里面可以获取name、path、query、params等
路由导航守卫:
- 我们来考虑一个需求: 在一个SPA应用中, 如何改变网页的标题呢?
①网页标题是通过来显示的, 但是SPA只有一个固定的HTML, 切换不同的页面时, 标题并不会改变.<br> ②但是我们可以通过JavaScript来修改<title>的内容.window.document.title = ‘新的标题’.<br> ③那么在Vue项目中, 在哪里修改? 什么时候修改比较合适呢?</li> <li>普通的修改方式:<br> ①我们比较容易想到的修改标题的位置是每一个路由对应的组件.vue文件中.<br> ②通过mounted声明周期函数, 执行对应的代码进行修改即可.<br> ③但是当页面比较多时, 这种方式不容易维护(因为需要在多个页面执行类似的代码).</li> <li>有没有更好的办法呢? 使用导航守卫即可,什么是导航守卫?<br> ①vue-router提供的导航守卫主要用来监听监听路由的进入和离开的.<br> ②vue-router提供了beforeEach和afterEach的钩子函数, 它们会在路由即将改变前和改变后触发.</li> <li>详解:<br> ①我们可以在钩子当中定义一些标题, 可以利用meta来定义。<br> ②导航钩子的三个参数解析:<br> <1>to: 即将要进入的目标的路由对象.<br> <2>from: 当前导航即将要离开的路由对象.<br> <3>next: 调用该方法后, 才能进入下一个钩子</li> </ul> <pre><code class="prism language-xml">// 定义路由 const routes =[ { path:"/home', component: Home, children: [...], meta:{ title:'首页' } }, { path: '/about', component: About, meta: { title:'关于' } }, { path: '/profile/:id', component: Profile , meta: { title:'档案' } } ] //配置路由 const router = new VueRouter ({ routes, mode: 'history', linkActiveClass: 'active', }) router.beforeEach( (to, from, next) => { window.document.title = to.meta.title next() }) </code></pre> <ul> <li>补充:<br> ①如果是后置钩子, 也就是afterEach, 不需要主动调用next()函数.<br> ②上面我们使用的导航守卫, 被称之为全局守卫.<br> <1>路由独享的守卫.<br> <2>组件内的守卫.</li> </ul> <p><strong>路由keep-alive:</strong></p> <ul> <li>keep-alive 是 Vue 内置的一个组件,可以使被包含的组件保留状态,或避免重新渲染。它们有两个非常重要的属性:<br> ①include - 字符串或正则表达,只有匹配的组件会被缓存<br> ②exclude - 字符串或正则表达式,任何匹配的组件都不会被缓存</li> <li>router-view 也是一个组件,如果直接被包在 keep-alive 里面,所有路径匹配到的视图组件都会被缓存:</li> </ul> <pre><code class="prism language-xml"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>keep-alive</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>router-view</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>!--所有路径匹配到的视图组件都会被缓存!</span> <span class="token attr-name">-</span> <span class="token attr-name">-</span> <span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>router-view</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>keep-alive</span><span class="token punctuation">></span></span> </code></pre> <ul> <li>通过create声明周期函数来验证</li> </ul> <h1>Promise</h1> <p><strong>什么是Promise呢?</strong></p> <ul> <li>Promise到底是做什么的呢?<br> ①Promise是异步编程的一种解决方案。</li> <li>那什么时候我们会来处理异步事件呢?<br> ①一种很常见的场景应该就是网络请求了。<br> ②我们封装一个网络请求的函数,因为不能立即拿到结果,所以不能像简单的3+4=7一样将结果返回。<br> ③所以往往我们会传入另外一个函数,在数据请求成功时,将数据通过传入的函数回调出去。<br> ④如果只是一个简单的网络请求,那么这种方案不会给我们带来很大的麻烦。</li> <li>但是当网络请求非常复杂时就会出现回调地狱。</li> <li>我们更加期望的是一种更加优雅的方式来进行这种异步操作。Promise可以以一种非常优雅的方式来解决这个问题。</li> </ul> <p><strong>Promise基本使用:</strong></p> <ul> <li>new Promise很明显是创建一个Promise对象。小括号中((resolve, reject) => {})也很明显就是一个函数,而且我们这里用的是之前刚刚学习过的箭头函数。但是resolve, reject它们是什么呢?</li> <li>我们先知道一个事实:在创建Promise时,传入的这个箭头函数是固定的(一般我们都会这样写)<br> resolve和reject它们两个也是函数,通常情况下,我们会根据请求数据的成功和失败来决定调用哪一个。</li> <li>成功还是失败?<br> ①如果是成功的,那么通常我们会调用resolve(messsage),这个时候,我们后续的then会被回调。<br> ②如果是失败的,那么通常我们会调用reject(error),这个时候,我们后续的catch会被回调。</li> </ul> <pre><code class="prism language-xml">//普通方式 setTimeout( function () { let data = 'Hello World' console. log (content) ; }, 1000) //Promise方式 new Promise((resolve, reject) => { setTimeout( function () { resolve( 'Hello World') reject( 'Error Data') }, 1000) }).then(data => { console. log(data); }).catch(error => { console. log(error); }) </code></pre> <p><strong>Promise三种状态:</strong></p> <ul> <li>当我们开发中有异步操作时, 就可以给异步操作包装一个Promise 异步操作之后会有三种状态<br> ①pending:等待状态,比如正在进行网络请求,或者定时器没有到时间。<br> ②fulfill:满足状态,当我们主动回调了resolve时,就处于该状态,并且会回调.then()<br> ③reject:拒绝状态,当我们主动回调了reject时,就处于该状态,并且会回调.catch()<br> <a href="http://img.e-com-net.com/image/info8/2df12deb4f5d497681354450ac8841d4.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/2df12deb4f5d497681354450ac8841d4.jpg" alt="Vue详解知识概括_第10张图片" width="650" height="241" style="border:1px solid black;"></a></li> </ul> <p><strong>Promise链式调用:</strong></p> <ul> <li>我们在看Promise的流程图时,发现无论是then还是catch都可以返回一个Promise对象。所以,我们的代码其实是可以进行链式调用的:<br> ①这里我们直接通过Promise包装了一下新的数据,将Promise对象返回了<br> <1>Promise.resovle():将数据包装成Promise对象,并且在内部回调resolve()函数<br> <2>Promise.reject():将数据包装成Promise对象,并且在内部回调reject()函数</li> </ul> <pre><code class="prism language-xml">//链式调用的代码 new Promise((resolve, reject) => { setTimeout(function () { resolve('Hello World') },1000 ) }). then(data => { console. log(data); // => Hello World return Promise. resolve(data + '111') }). then(data => { console. log(data); // => Hello World111 return Promise. resolve(data + '222') }). then(data => { console. log(data); // => Hello World111222 return Promise.reject(data + 'error') }). then(data => { console. log(data); //这里没有输出,这部分代码不会执行 return Promise. resolve(data + '333') }).catch(data => { console. log(data); // => Hello World111222error return Promise. resolve(data + '444') }).then(data => { console. log(data); // => Hello World111222error444 }) </code></pre> <ul> <li>简化版代码:如果我们希望数据直接包装成Promise.resolve,那么在then中可以直接返回数据<br> 注意下面的代码中,我将return Promise.resovle(data)改成了return data。结果依然是一样的。</li> </ul> <pre><code class="prism language-xml">//链式调用的简便写法 new Promise((resolve, reject) => { setTimeout(function () { resolve( 'Hello World') },1000) }). then(data => { console. log(data); // => Hello World return data + '111 ' }). then(data => { console. log(data); // => Hello World111 return data + '222' }). then(data => { console. log(data); // => Hello World111222 return Promise. reject(data + 'error') }). then(data => console. log(data); //这里没有输出,这部分代码不会执行 return data + ' 333 }).catch(data => { console. log(data); // => Hello World111222error return data + ' 444 }). then(data => { console. log(data); // => Hello World111222error444 }) </code></pre> <ul> <li><code>如果希望返回的是reject方法,可以直接throw "字符串"。</code></li> </ul> <h1>Vuex</h1> <p><strong>Vuex是做什么的?</strong></p> <ul> <li>官方解释:Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。<br> ①它采用 集中式存储管理 应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。<br> ②Vuex 也集成到 Vue 的官方调试工具 devtools extension,提供了诸如零配置的 time-travel 调试、状态快照导入导出等高级调试功能。</li> <li>状态管理到底是什么?<br> ①状态管理模式、集中式存储管理这些名词听起来就非常高大上,让人捉摸不透。<br> ②其实,你可以简单的将其看成把需要多个组件共享的变量全部存储在一个对象里面。<br> ③然后,将这个对象放在顶层的Vue实例中,让其他组件可以使用。<br> ④那么,多个组件是不是就可以共享这个对象中的所有变量属性了呢?</li> <li>等等,如果是这样的话,为什么官方还要专门出一个插件Vuex呢?难道我们不能自己封装一个对象来管理吗?<br> ①当然可以,只是我们要先想想VueJS带给我们最大的便利是什么呢?没错,就是响应式。<br> ②如果你自己封装实现一个对象能不能保证它里面所有的属性做到响应式呢?当然也可以,只是自己封装可能稍微麻烦一些。<br> ③不用怀疑,Vuex就是为了提供这样一个在多个组件间共享状态的插件,用它就可以了。</li> </ul> <p><strong>Vuex详解:</strong></p> <ul> <li>但是,有什么状态时需要我们在多个组件间共享的呢?<br> ①如果你做过大型开放,你一定遇到过多个状态,在多个界面间的共享问题。<br> ②比如用户的登录状态、用户名称、头像、地理位置信息等等。<br> ③比如商品的收藏、购物车中的物品等等。<br> ④这些状态信息,我们都可以放在统一的地方,对它进行保存和管理,而且它们还是响应式的(待会儿我们就可以看到代码了,莫着急)。</li> <li>单界面的状态管理:<br> ①State:不用多说,就是我们的状态。(你姑且可以当做就是data中的属性)<br> ②View:视图层,可以针对State的变化,显示不同的信息。(这个好理解吧?)<br> ③Actions:这里的Actions主要是用户的各种操作:点击、输入等等,会导致状态的改变。<br> <a href="http://img.e-com-net.com/image/info8/504282bc34f84064bf9f82a3784e775a.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/504282bc34f84064bf9f82a3784e775a.jpg" alt="Vue详解知识概括_第11张图片" width="546" height="370" style="border:1px solid black;"></a></li> <li>多界面状态管理:<br> ①对于某些状态(状态1/状态2/状态3)来说只属于我们某一个试图,但是也有一些状态(状态a/状态b/状态c)属于多个试图共同想要维护的<br> <1>状态1/状态2/状态3你放在自己的房间中,你自己管理自己用,没问题。<br> <2>但是状态a/状态b/状态c我们希望交给一个大管家来统一帮助我们管理!!!<br> <3>没错,Vuex就是为我们提供这个大管家的工具。<br> ②全局单例模式(大管家)<br> <1>我们现在要做的就是将共享的状态抽取出来,交给我们的大管家,统一进行管理。<br> <2>之后,你们每个试图,按照我规定好的规定,进行访问和修改等操作。<br> <3>这就是Vuex背后的基本思想。<br> <a href="http://img.e-com-net.com/image/info8/78f8520f3b97455aaaca426900a153f8.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/78f8520f3b97455aaaca426900a153f8.jpg" alt="Vue详解知识概括_第12张图片" width="650" height="512" style="border:1px solid black;"></a></li> </ul> <p><strong>Vuex基本使用:</strong></p> <ul> <li>首先,我们需要在某个地方存放我们的Vuex代码: 这里,我们先创建一个文件夹store,并且在其中创建一个index.js文件,在index.js文件中写入如下代码:</li> </ul> <pre><code class="prism language-xml">import Vuex from 'vuex' import Vue from 'vue' Vue.use(Vuex) const store = new Vuex.Store({ state: { count: 0 }, mutations: { increment(state) { state.count++ }, decrement(state) { state.count-- } } }) export default store </code></pre> <ul> <li>其次,我们让所有的Vue组件都可以使用这个store对象 来到main.js文件,导入store对象,并且放在new Vue中这样,在其他Vue组件中,我们就可以通过this.$store的方式,获取到这个store对象了</li> </ul> <pre><code class="prism language-xml">import Vue from 'vue' import App from './App' import store from './store' new Vue({ el: '#app', store, render: h => h(App) }) </code></pre> <ul> <li>使用Vuex的count:</li> </ul> <pre><code class="prism language-xml"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>template</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>app<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span>{{count}}<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>button</span> <span class="token attr-name">@click</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>increment<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>+1<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>button</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>button</span> <span class="token attr-name">@click</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>decrement<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>-1<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>button</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>template</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>script</span><span class="token punctuation">></span></span><span class="token script"><span class="token language-javascript"> <span class="token keyword">export</span> <span class="token keyword">default</span> <span class="token punctuation">{</span> <span class="token literal-property property">name</span><span class="token operator">:</span>" App'<span class="token punctuation">,</span> <span class="token literal-property property">components</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token punctuation">}</span><span class="token punctuation">,</span> <span class="token literal-property property">computed</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token function-variable function">count</span><span class="token operator">:</span> <span class="token keyword">function</span> <span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token punctuation">{</span> <span class="token keyword">return</span> <span class="token keyword">this</span><span class="token punctuation">.</span> Sstore<span class="token punctuation">.</span>state<span class="token punctuation">.</span>count <span class="token punctuation">}</span> <span class="token punctuation">}</span><span class="token punctuation">,</span> <span class="token literal-property property">methods</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token function-variable function">increment</span><span class="token operator">:</span> <span class="token keyword">function</span> <span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token punctuation">{</span> <span class="token keyword">this</span><span class="token punctuation">.</span>$store<span class="token punctuation">.</span><span class="token function">commit</span><span class="token punctuation">(</span><span class="token string">'increment'</span><span class="token punctuation">)</span> <span class="token punctuation">}</span><span class="token punctuation">,</span> <span class="token function-variable function">decrement</span><span class="token operator">:</span> <span class="token keyword">function</span> <span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token punctuation">{</span> <span class="token keyword">this</span><span class="token punctuation">.</span>$store<span class="token punctuation">.</span><span class="token function">commit</span><span class="token punctuation">(</span><span class="token string">'decrement'</span><span class="token punctuation">)</span> <span class="token punctuation">}</span> <span class="token punctuation">}</span> <span class="token punctuation">}</span> </span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>script</span><span class="token punctuation">></span></span> </code></pre> <ul> <li>总结:<br> ①小结:<br> <1>提取出一个公共的store对象,用于保存在多个组件中共享的状态<br> <2>将store对象放置在new Vue对象中,这样可以保证在所有的组件中都可以使用到<br> <3>在其他组件中使用store对象中保存的状态即可<br> 1、通过this.$store.state.属性的方式来访问状态<br> 2、通过this.$store.commit(‘mutation中方法’)来修改状态<br> ②注意事项:<br> <1>我们通过提交mutation的方式,而非直接改变store.state.count。<br> <2>这是因为Vuex可以更明确的追踪状态的变化,所以不要直接改变store.state.count的值。</li> </ul> <p><strong>Vuex核心概念:</strong></p> <ul> <li>Vuex有几个比较核心的概念:<br> ①State<br> ②Getters<br> ③Mutation<br> ④Action<br> ⑤Module</li> </ul> <p><strong>State简介:</strong></p> <ul> <li>Vuex提出使用单一状态树, 什么是单一状态树呢?英文名称是Single Source of Truth,也可以翻译成单一数据源。</li> <li>这个和我们在应用开发中比较类似:<br> ①如果你的状态信息是保存到多个Store对象中的,那么之后的管理和维护等等都会变得特别困难。所以Vuex也使用了单一状态树来管理应用层级的全部状态。<br> ②单一状态树能够让我们最直接的方式找到某个状态的片段,而且在之后的维护和调试过程中,也可以非常方便的管理和维护。</li> </ul> <p><strong>Getters简介:</strong></p> <ul> <li>有时候,我们需要从store中获取一些state变异后的状态,我们可以在Store中定义getters。</li> <li>getters默认是不能传递参数的, 如果希望传递参数, 那么只能让getters本身返回另一个函数。</li> <li><code>Getters类似计算属性。</code></li> </ul> <pre><code class="prism language-xml">getters: { //直接获取store数据 greaterAgesStus: state => { return state.students.filter(s => s.age >= 20) }, //获取getters数据 greaterAgesCount: (state, getters) => { return getters.greaterAgesstus.length }, stuByID: state => { return id => { return state.students.find(s => s.id === id) } } } </code></pre> <p><strong>Mutation简介:</strong></p> <ul> <li>Vuex的store状态的更新唯一方式:提交Mutation</li> <li>Mutation主要包括两部分:<br> ①字符串的事件类型(type)<br> ②一个回调函数(handler),该回调函数的第一个参数就是state。</li> </ul> <pre><code class="prism language-xml">//multation的定义方式: mutations: { increment(state) { state.count++ } } //通过mutation更新: increment: function () { this.$store.commit('increment') } </code></pre> <ul> <li>在通过mutation更新数据的时候, 有可能我们希望携带一些额外的参数:参数被称为是mutation的载荷(Payload)。</li> </ul> <pre><code class="prism language-xml">------单参数:------- //multation的定义方式: decrement(state,n) { state.count -= n } //通过mutation更新: decrement: function () { this.Sstore.commit('decrement',2) } ------对象:------- //multation的定义方式: changeCount (state,payload) { state.count = payload.count } //通过mutation更新: changeCount: function () { this.$store.commit('changeCount', {count: 0}) } </code></pre> <ul> <li>Mutation提交风格:<br> ①上面的通过commit进行提交是一种普通的方式。<br> ②Vue还提供了另外一种风格, 它是一个包含type属性的对象:</li> </ul> <pre><code class="prism language-xml">//通过mutation更新: this.$store.commit ({ type:'changeCount' count: 100 }) //Mutation中的处理方式是将整个commit的对象作为payload使用, 所以代码没有改变, 依然如下: changeCount (state,pay1oad) { state.count = payload.count } </code></pre> <ul> <li>Mutation响应规则:<br> ①Vuex的store中的state是响应式的, 当state中的数据发生改变时, Vue组件会自动更新.<br> ②这就要求我们必须遵守一些Vuex对应的规则:<br> <1>提前在store中初始化好所需的属性.<br> <2>当给state中的对象添加新属性时, 使用下面的方式:<br> 方式一: 使用Vue.set(obj, ‘newProp’, 123)<br> 方式二: 用心对象给旧对象重新赋值</li> <li>Mutation常量类型:<br> ①在mutation中, 我们定义了很多事件类型(也就是其中的方法名称),当我们的项目增大时, Vuex管理的状态越来越多, 需要更新状态的情况越来越多, 那么意味着Mutation中的方法越来越多,方法过多, 使用者需要花费大量的经历去记住这些方法, 甚至是多个文件间来回切换, 查看方法名称, 甚至如果不是复制的时候, 可能还会出现写错的情况。<br> ②在各种Flux实现中, 一种很常见的方案就是使用常量替代Mutation事件的类型,我们可以将这些常量放在一个单独的文件中, 方便管理以及让整个app所有的事件类型一目了然。<br> ③我们可以创建一个文件: mutation-types.js, 并且在其中定义我们的常量,定义常量时, 我们可以使用ES2015中的风格, 使用一个常量来作为函数的名称。</li> </ul> <pre><code class="prism language-xml">文件名:mutation-typesjs 代码:export const UPDATE_ INFO = 'UPDATE_INFO' </code></pre> <ul> <li>Mutation同步函数:<br> ①通常情况下, Vuex要求我们Mutation中的方法必须是同步方法,主要的原因是当我们使用devtools时, 可以devtools可以帮助我们捕捉mutation的快照。<br> ②但是如果是异步操作, 那么devtools将不能很好的追踪这个操作什么时候会被完成。所以通常情况下, 不要再mutation中进行异步的操作。</li> </ul> <p><strong>Action简介:</strong></p> <ul> <li>我们强调, 不要再Mutation中进行异步操作. 但是某些情况, 我们确实希望在Vuex中进行一些异步操作, 比如网络请求,必然是异步的. 这个时候怎么处理呢?</li> <li>Action类似于Mutation, 但是是用来代替Mutation进行异步操作的.</li> <li>context是什么?<br> ①<code>context是和store对象具有相同方法和属性的对象.</code><br> ②<code>也就是说, 我们可以通过context去进行commit相关的操作, 也可以获取context.state等.但是注意, 这里它们并不是同一个对象, 为什么呢? 我们后面学习Modules的时候, 再具体说。</code></li> <li>这样的代码是否多此一举呢?<br> ①我们定义了actions, 然后又在actions中去进行commit, 这不是脱裤放屁吗?<br> ②事实上并不是这样, 如果在Vuex中有异步操作, 那么我们就可以在actions中完成了.</li> <li>Action的分发:<br> ①在Vue组件中, 如果我们调用action中的方法, 那么就需要使用dispatch。<br> ②同样的, 也是支持传递payload</li> <li>Action返回的Promise:<br> ①<code>在Action中, 我们可以将异步操作放在一个Promise中, 并且在成功或者失败后, 调用对应的resolve或reject。</code></li> </ul> <pre><code class="prism language-xml">\\定义: const store = new Vuex.Store({ state: { count: 0 }, mutations: { increment(state) { state.count++ } }, actions: { increment (context) { context.commit('increment') } } }) \\使用: methods: { increment() { this.$store.dispatch('increment') } } </code></pre> <p><strong>Module简介:</strong></p> <ul> <li>Module是模块的意思, 为什么在Vuex中我们要使用模块呢?<br> ①Vue使用单一状态树,那么也意味着很多状态都会交给Vuex来管理,当应用变得非常复杂时,store对象就有可能变得相当臃肿。<br> ②<code>为了解决这个问题, Vuex允许我们将store分割成模块(Module), 而每个模块拥有自己的state、mutation、action、getters等。</code></li> <li>注意:<br> ①虽然, 我们的<code>getters</code>和<code>mutation</code>都是定义在对象内部的,但是在调用的时候, 依然是通过this.$store来直接调用的。<br> ②actions:<br> <1><code>局部状态通过 context.state 暴露出来,根节点状态则为 context.rootState</code><br> <2>如果getters中也需要使用全局的状态, 可以接受更多的参数</li> </ul> <pre><code class="prism language-xml">const moduleA = { //... actions: { incrementIfoddonRootSum ({state,commit,rootState}) { if ((state.count + rootState.count) %2 ===1) { commit('increment') } } } } </code></pre> <ul> <li>代码结构:</li> </ul> <pre><code class="prism language-xml">const moduleA = { state: { ... }, mutations: { ... }, actions: { ... }, getters: { ... } } const moduleB = { state: { ... }, mutations: { ... }, actions: { ... } } const store = new Vuex.Store({ modules: { a: modu1eA, b: modu1eB } }) store.state.a // -> moduleA的状态 store.state.b // -> moduleB的状态 </code></pre> <p><strong>项目结构:</strong></p> <ul> <li>当我们的Vuex帮助我们管理过多的内容时, 好的项目结构可以让我们的代码更加清晰:<br> <a href="http://img.e-com-net.com/image/info8/52dd92d1b0024c4880057495ff37453d.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/52dd92d1b0024c4880057495ff37453d.jpg" alt="Vue详解知识概括_第13张图片" width="650" height="321" style="border:1px solid black;"></a></li> </ul> <h1>axios</h1> <p><strong>选择什么网络模块?</strong></p> <ul> <li>选择一: 传统的Ajax是基于XMLHttpRequest(XHR)<br> ①为什么不用它呢?<br> <1>非常好解释, 配置和调用方式等非常混乱.<br> <2>编码起来看起来就非常蛋疼.<br> <3>所以真实开发中很少直接使用, 而是使用jQuery-Ajax</li> <li>选择二: 在前面的学习中, 我们经常会使用jQuery-Ajax<br> ①相对于传统的Ajax非常好用.<br> ②为什么不选择它呢?<br> <1>首先, 我们先明确一点: 在Vue的整个开发中都是不需要使用jQuery了.<br> <2>那么, 就意味着为了方便我们进行一个网络请求, 特意引用一个jQuery, 你觉得合理吗?<br> <3>jQuery的代码1w+行.<br> <4>Vue的代码才1w+行.<br> <5>完全没有必要为了用网络请求就引用这个重量级的框架.</li> <li>选择三: 官方在Vue1.x的时候, 推出了Vue-resource.<br> ①Vue-resource的体积相对于jQuery小很多.<br> ②另外Vue-resource是官方推出的.<br> ③为什么不选择它呢?<br> <1>在Vue2.0退出后, Vue作者就在GitHub的Issues中说明了去掉vue-resource, 并且以后也不会再更新.<br> <2>那么意味着以后vue-reource不再支持新的版本时, 也不会再继续更新和维护.<br> <3>对以后的项目开发和维护都存在很大的隐患.</li> <li>选择四: 在说明不再继续更新和维护vue-resource的同时, 作者还推荐了一个框架: axios为什么不用它呢?<br> ①axios有非常多的优点, 并且用起来也非常方便.<br> ②稍后, 我们对他详细学习.</li> </ul> <p><strong>jsonp:</strong></p> <ul> <li>在前端开发中, 我们一种常见的网络请求方式就是JSONP<br> ①使用JSONP最主要的原因往往是为了解决跨域访问的问题.</li> <li>JSONP的原理是什么呢?<br> ①JSONP的核心在于通过<script>标签的src来帮助我们请求数据.<br> ②原因是我们的项目部署在domain1.com服务器上时, 是不能直接访问domain2.com服务器上的资料的.<br> ③这个时候, 我们利用<script>标签的src帮助我们去服务器请求到数据, 将数据当做一个javascript的函数来执行, 并且执行的过程中传入我们需要的json.<br> ④所以, 封装jsonp的核心就在于我们监听window上的jsonp进行回调时的名称.</li> <li>JSONP如何封装呢?<br> ①我们一起自己来封装一个处理JSONP的代码吧.<br> <a href="http://img.e-com-net.com/image/info8/d6fbed0d1e7f4fda9ae6d5891ae11f9f.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/d6fbed0d1e7f4fda9ae6d5891ae11f9f.jpg" alt="Vue详解知识概括_第14张图片" width="591" height="728" style="border:1px solid black;"></a></li> </ul> <p><strong>为什么选择axios?</strong></p> <ul> <li>功能特点:<br> ①在浏览器中发送 XMLHttpRequests 请求<br> ②在 node.js 中发送 http请求<br> ③支持 Promise API<br> ④拦截请求和响应<br> ⑤转换请求和响应数据</li> </ul> <p><strong>axiox请求方式:</strong></p> <ul> <li>支持多种请求方式:<br> ①axios(config)<br> ②axios.request(config)<br> ③axios.get(url[, config])<br> ④axios.delete(url[, config])<br> ⑤axios.head(url[, config])<br> ⑥axios.post(url[, data[, config]])<br> ⑦axios.put(url[, data[, config]])<br> ⑧axios.patch(url[, data[, config]])</li> <li>发送get请求演示:</li> </ul> <pre><code class="prism language-xml">import axios from 'axios' export default { name : 'app', created() { //提问:为什么我这里没有跨域的问题?// 1.没有请求参数 axios.get( 'http://123.207.32.32:8000/category') .then(res => { console.log(res); }).catch(err =>{ console.log(err); }) //2.有请求参数 axios.get( 'http:/ /123.207.32.32:8000/home/data', {params: itype: 'sell', page: 1}}) .then(res => { console.log ( res); }).catch(err => { console.log(err); }) } } </code></pre> <ul> <li>发送并发请求:<br> ①有时候, 我们可能需求同时发送两个请求<br> ②使用axios.all, 可以放入多个请求的数组.<br> ③axios.all([]) 返回的结果是一个数组,使用 axios.spread 可将数组 [res1,res2] 展开为 res1, res2</li> </ul> <pre><code class="prism language-xml">import axios from 'axios' export default { name : 'app', created () {[ //发送并发请求 axios.all([axios.get('http://123.207.32.32:8000/category'), axios.get('http://123.207.32.32:8000/home/data', {params : {type: 'sell', page: 1}})]) .then(axios.spread((res1,res2) => { console.log(res1); console.log(res2); })) } </code></pre> <p><strong>全局配置:</strong></p> <ul> <li>在上面的示例中, 我们的BaseURL是固定的<br> ①事实上, 在开发中可能很多参数都是固定的.<br> ②这个时候我们可以进行一些抽取, 也可以利用axiox的全局配置</li> </ul> <pre><code class="prism language-xml">created( { //提取全局的配置 axios.defaults.baseURL = 'http://123.207.32.32:8000' //发送并发请求 axios.all([ axios.get('/category'), axios.get('/home/data', {params: {type: 'sell', page:1}})]) .then(axios.spread((res1,res2) =>{ console.log (res1); console.log(res2); })) } </code></pre> <ul> <li>常见的配置选项:</li> </ul> <pre><code class="prism language-xml">请求地址 url: '/user', 请求类型 method: 'get', 请根路径 baseURL: 'http://www.mt.com/api', 请求前的数据处理 transformRequest:[function(data){}], 请求后的数据处理 transformResponse: [function(data){}], 自定义的请求头 headers:{'x-Requested-With':'XMLHttpRequest'}, URL查询对象 params:{ id: 12 }, 查询对象序列化函数 paramsSerializer: function(params){ } request body data: { key: 'aa'}, 超时设置s timeout: 1000, 跨域是否带Token withCredentials: false, 自定义请求处理 adapter: function(resolve, reject, config){}, 身份验证信息 auth: { uname: '', pwd: '12'}, 响应的数据格式 json / blob /document /arraybuffer / text / stream responseType: 'json', </code></pre> <p><strong>axios的实例:</strong></p> <ul> <li>为什么要创建axios的实例呢?<br> ①当我们从axios模块中导入对象时, 使用的实例是默认的实例.<br> ②当给该实例设置一些默认配置时, 这些配置就被固定下来了.<br> ③但是后续开发中, 某些配置可能会不太一样.<br> ④比如某些请求需要使用特定的baseURL或者timeout或者content-Type等.<br> ⑤这个时候, 我们就可以创建新的实例, 并且传入属于该实例的配置信息.</li> </ul> <pre><code class="prism language-xml">//创建新的实例 const axiosInstance = axios.create({ baseURL: 'http:/ /123.207.32.32:8000', timeout: 5000, headers: { 'Content-Type' : 'application/x-www-form-urlencoded ' } }) //发送网络请求 axiosInstance({ url: '/category', method: 'get' }).then(res => { console. log(res); }).catch(err => { console. log(err); }) </code></pre> <ul> <li>axios封装:</li> </ul> <pre><code class="prism language-xml">import originAxios from 'axios' export default function axios(option) { return new Promise((resolve, reject) =>{ //1.创建axios的实例 const instance = originAxios.create({ baseURL: '/api', timeout: 5000, headers:'' }); //2.传入对象进行网络请求 instance(option).then(res => { resolve(res) }).catch(err => { reject(err) }) }) } </code></pre> <p><strong>axios拦截器:</strong></p> <ul> <li>axios提供了拦截器,用于我们在发送每次请求或者得到相应后,进行对应的处理。</li> <li>如何使用拦截器呢?</li> </ul> <pre><code class="prism language-xml">//配置请求和响应拦截 instance.interceptors.request.use(config =>{ console.log('来到了request拦截success中'); return config }, err => { console.log('来到了request拦截failure中'); return err } instance.interceptors.response.use(response =>{ console.log('来到了response拦截success中'); return response.data }, err =>{ console.log('来到了response拦截failure中'); return err }) </code></pre> <ul> <li>拦截器中都做什么呢?<br> ①请求拦截中错误拦截较少,通常都是配置相关的拦截。可能的错误比如请求超时,可以将页面跳转到一个错误页面中。<br> ②响应拦截中完成的事情:<br> <1>响应的成功拦截中,主要是对数据进行过滤。<br> <2>响应的失败拦截中,可以根据status判断报错的错误码,跳转到不同的错误提示页面。</li> </ul> <pre><code class="prism language-xml">//请求拦截 instance.interceptors.request.use(config =>{ console.log('来到了request拦截success中'); //1.当发送网络请求时,在页面中添加一个loading组件,作为动画 //2.某些请求要求用户必须登录,判断用户是否有token,如果没有token跳转到login页面 //3.对请求的参数进行序列化 config.data = qs.stringify (config.data) console.log(config); //4.等等 return config }) //响应的成功拦截 instance.interceptors.response.use(response => { console.log('来到了response拦截success中'); return response.data }) //响应的失败拦截 },err =>{ console.log('来到了response拦截failure中'); if (err && err.response) { switch (err.response.status) { case 400: err.message ='请求错误' break case 401: err.message ='未授权的访问' break } } return err </code></pre> <h1>Vue开发总结</h1> <p><strong>VSCode开发简介:</strong></p> <ul> <li>我们在html文件上输入【!】叹号(在英文状态下),然后按键盘的【Tab】键,只有在这种情况下按住Tab键可以快速创建一个html模板。</li> <li>代码缩进时只缩进两个空格。</li> <li>开发快捷键:<br> ①Ctrl + p:查找文件<br> ②Ctrl + shift + f:全局搜索字符串<br> ③Ctrl+j:切换终端<br> ④Ctrl + b:显示/隐藏左侧目录栏<br> ⑤Ctrl + shift + p,F1:显示所有命令<br> ⑥拆分当前编辑窗口:Ctrl + \ ,Ctrl +1 2 3 4 等 在编辑窗口间切换<br> ⑦选中方法名->Shift + F12,选中方法名->鼠标右键:显示引用 Show References</li> <li>链接:VSCode Vue开发推荐插件和VSCode快捷键(小结)</li> <li>插件:<br> ①Volar 是一个 vscode 的插件,volar提供了非常卧槽的功能。</li> </ul> <p><strong>Vue开发简介:</strong></p> <ul> <li>src目录分析:<br> ①apis:请求后台接口文件<br> ②assets:资源文件,比如存放 css,图片等资源。<br> ③component:组件文件夹,用来存放 vue 的公共组件(注册于全局,在整个项目中通过关键词便可直接输出)<br> ④router:用来存放 index.js,这个 js 用来配置路由<br> ⑤views:用来放主体页面,虽然和组件文件夹都是 vue 文件,但 views 下的 vue 文件是可以用来充当路由 view 的。<br> ⑥store:Vuex状态管理文件<br> ⑦tool/utils:用来存放工具类 js,将 js 代码封装好放入这个文件夹可以全局调用(比如常见的 api.js,http.js 是对 http 方法和 api 方法的封装)。<br> ⑧request:http工具类,可以放在tool/utils中,也可以自定义一个文件夹。</li> </ul> </div> </div> </div> </div> </div> <!--PC和WAP自适应版--> <div id="SOHUCS" sid="1550264406355546112"></div> <script type="text/javascript" src="/views/front/js/chanyan.js"></script> <!-- 文章页-底部 动态广告位 --> <div class="youdao-fixed-ad" id="detail_ad_bottom"></div> </div> <div class="col-md-3"> <div class="row" id="ad"> <!-- 文章页-右侧1 动态广告位 --> <div id="right-1" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad"> <div class="youdao-fixed-ad" id="detail_ad_1"> </div> </div> <!-- 文章页-右侧2 动态广告位 --> <div id="right-2" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad"> <div class="youdao-fixed-ad" id="detail_ad_2"></div> </div> <!-- 文章页-右侧3 动态广告位 --> <div id="right-3" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad"> <div class="youdao-fixed-ad" id="detail_ad_3"></div> </div> </div> </div> </div> </div> </div> <div class="container"> <h4 class="pt20 mb15 mt0 border-top">你可能感兴趣的:(前端,vue.js,javascript,webpack)</h4> <div id="paradigm-article-related"> <div class="recommend-post mb30"> <ul class="widget-links"> <li><a href="/article/1892360084474884096.htm" title="前端超长列表,虚拟滚动实现" target="_blank">前端超长列表,虚拟滚动实现</a> <span class="text-muted">大橙子-</span> <a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/css/1.htm">css</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a> <div>虚拟滚动.container{width:300px;height:500px;overflow:hidden;border:1pxsolid#ccc;margin-top:50px;}.scroll-box{width:100%;height:100%;overflow-y:auto;overflow-x:hidden;position:relative;}.scroll-height-main</div> </li> <li><a href="/article/1892346975152566272.htm" title="前端框架虚拟DOM的产生" target="_blank">前端框架虚拟DOM的产生</a> <span class="text-muted">大橙子-</span> <a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF%E6%A1%86%E6%9E%B6/1.htm">前端框架</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a> <div>直接说结论:为了找出与命令式(原生实现步骤)所执行代码的最小差异化,从而优化代码性能。命令式:可以理解为面向过程编程,需要写好每个实现步骤constdiv=document.querySelector('#app')//获取divdiv.innerText='helloworld'//设置文本内容如果需要修改文字内容为“你好”div.innerText='你好'//设置文本内容声明式:可以理解为面</div> </li> <li><a href="/article/1892344959785299968.htm" title="百度极速版APP 自动脚本 javascript代码" target="_blank">百度极速版APP 自动脚本 javascript代码</a> <span class="text-muted">zaxjb123</span> <a class="tag" taget="_blank" href="/search/dubbo/1.htm">dubbo</a> <div>使用JavaScript编写针对百度极速版APP的自动化脚本通常涉及到使用WebView测试框架,比如Puppeteer或Selenium,这些工具允许你控制一个浏览器或WebView环境,从而与网页或APP中的Web内容进行交互。然而,对于原生APP(如百度极速版)的自动化测试,通常需要使用专门的移动应用自动化框架,如Appium。Appium支持多种编程语言,包括JavaScript。要使用J</div> </li> <li><a href="/article/1892336006464598016.htm" title="27岁大龄转码秋招惨败,朋友劝我转Java来得及吗?还是继续走前端或机器学习?" target="_blank">27岁大龄转码秋招惨败,朋友劝我转Java来得及吗?还是继续走前端或机器学习?</a> <span class="text-muted">程序员yt</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E6%9C%BA%E5%99%A8%E5%AD%A6%E4%B9%A0/1.htm">机器学习</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a> <div>今天给大家分享的是一位粉丝的提问,27岁大龄转码秋招惨败,朋友劝我转Java来得及吗?还是继续走前端或机器学习?接下来把粉丝的具体提问和我的回复分享给大家,希望也能给一些类似情况的小伙伴一些启发和帮助。同学提问:211建筑本科,22年毕业后gap一年转码去了英国读的QS100的it的水硕(24年12月份毕业),转码后对就业形势认知不足,时间全花在课业上,八股文和算法准备的不充足,秋招算是惨败。读研</div> </li> <li><a href="/article/1892333107923709952.htm" title="JavaScript案例(简易ATM机)" target="_blank">JavaScript案例(简易ATM机)</a> <span class="text-muted">fusheng_cn</span> <a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a> <div>Documentvarnum=100;do{varoperate=prompt("请输入您需要的操作:\n1.存钱\n2.取钱\n3.显示余额\n4.退出");switch(parseInt(operate)){case1://存钱varmoney1=prompt("请输入您需要存入的钱数:");varsum1=num+parseInt(money1);alert("您的余额为:"+sum1);n</div> </li> <li><a href="/article/1892318611989655552.htm" title="正则表达式regex" target="_blank">正则表达式regex</a> <span class="text-muted">GotoMeiben</span> <a class="tag" taget="_blank" href="/search/%E6%AD%A3%E5%88%99%E8%A1%A8%E8%BE%BE%E5%BC%8F/1.htm">正则表达式</a> <div>工具网站:RegExr:Learn,Build,&TestRegEx正则表达式(RegularExpression,Regex)是一种强大的字符串匹配工具,广泛用于文本搜索、数据处理和输入验证等场景。无论是Python、Java、JavaScript还是Shell脚本,Regex都是不可或缺的技能。本文将深入介绍正则表达式的各种用法,包括:基本匹配(字母、数字)特殊符号^$\b量词{}*+?字符类</div> </li> <li><a href="/article/1892301695560511488.htm" title="芯麦GC1808立体声ADC芯片解析:高性价比与全集成音频采集方案" target="_blank">芯麦GC1808立体声ADC芯片解析:高性价比与全集成音频采集方案</a> <span class="text-muted">青牛科技-Allen</span> <a class="tag" taget="_blank" href="/search/GLOBALCHIP/1.htm">GLOBALCHIP</a><a class="tag" taget="_blank" href="/search/%E9%9F%B3%E8%A7%86%E9%A2%91/1.htm">音视频</a><a class="tag" taget="_blank" href="/search/%E5%8D%95%E7%89%87%E6%9C%BA/1.htm">单片机</a><a class="tag" taget="_blank" href="/search/%E5%B5%8C%E5%85%A5%E5%BC%8F%E7%A1%AC%E4%BB%B6/1.htm">嵌入式硬件</a><a class="tag" taget="_blank" href="/search/%E6%94%B6%E5%BD%95%E6%9C%BA/1.htm">收录机</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/%E5%AE%B6%E7%94%A8%E7%94%B5%E5%99%A8/1.htm">家用电器</a> <div>引言在直播设备、智能语音终端等新兴应用的推动下,高性能音频采集系统的需求持续增长。芯麦半导体推出的GC1808立体声音频模数转换器,凭借其全集成信号链设计和灵活的接口配置,为开发者提供了高性价比的音频前端解决方案。本文将从核心架构、关键技术特性及典型应用场景三个方面,深入解析这款芯片的设计亮点。一、GC1808核心特性概览全集成信号链内置64倍过采样率Δ-Σ调制器集成数字梳状滤波器(CombFil</div> </li> <li><a href="/article/1892296529092341760.htm" title="前端面试题(HTML篇)" target="_blank">前端面试题(HTML篇)</a> <span class="text-muted">每天一点点~</span> <a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/css/1.htm">css</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a> <div>1.网络中使用最多的图片格式有哪些?JPEG,GIF,PNG最流行的是JPEG格式,可以把文件压缩到最小在PS以JPEG格式存储时,提供11级压缩等级2.Doctype作用?严格模式与混杂模式如何区分?它们有何意义?声明文档类型声明位于位于HTML文档中的第一行,处于标签之前DOCTYPE不存在或格式不正确会导致文档以兼容模式呈现。标准模式(严格模式)浏览器按照W3C的标准解析执行代码标准模式(严</div> </li> <li><a href="/article/1892296149751099392.htm" title="python websocket 心跳_websocket心跳及重连机制" target="_blank">python websocket 心跳_websocket心跳及重连机制</a> <span class="text-muted">蜗牛老湿</span> <a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/websocket/1.htm">websocket</a><a class="tag" taget="_blank" href="/search/%E5%BF%83%E8%B7%B3/1.htm">心跳</a> <div>websocket心跳及重连机制websocket是前后端交互的长连接,前后端也都可能因为一些情况导致连接失效并且相互之间没有反馈提醒。因此为了保证连接的可持续性和稳定性,websocket心跳重连就应运而生。在使用原生websocket的时候,如果设备网络断开,不会立刻触发websocket的任何事件,前端也就无法得知当前连接是否已经断开。这个时候如果调用websocket.send方法,浏览器</div> </li> <li><a href="/article/1892279125322821632.htm" title="(01)ES6 教程——let与const、解构赋值、Symbol" target="_blank">(01)ES6 教程——let与const、解构赋值、Symbol</a> <span class="text-muted">欲游山河十万里</span> <a class="tag" taget="_blank" href="/search/web%E6%A1%86%E6%9E%B6%E5%AD%A6%E4%B9%A0/1.htm">web框架学习</a><a class="tag" taget="_blank" href="/search/es6/1.htm">es6</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a> <div>前言ES6,全称ECMAScript6.0,是JavaScript的下一个版本标准,2015.06发版。ES6主要是为了解决ES5的先天不足,比如JavaScript里并没有类的概念,但是目前浏览器的JavaScript是ES5版本,大多数高版本的浏览器也支持ES6,不过只实现了ES6的部分特性和功能。ECMAScript的背景JavaScript是大家所了解的语言名称,但是这个语言名称是商标(O</div> </li> <li><a href="/article/1892267654920597504.htm" title="Electron学习" target="_blank">Electron学习</a> <span class="text-muted">星空0107</span> <a class="tag" taget="_blank" href="/search/electron/1.htm">electron</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/ecmascript/1.htm">ecmascript</a> <div>Electron的简介Electron基于chromium和Node.js,让我们可以使用Javascript,HTML,CSS构建跨平台的桌面应用程序,同时Electron兼容Mac,Window,和Linux,可以构建出三个平台的应用程序Electron的安装运行cmd,输入npminit,然后一直按enter换行即可输入cnpmielectron-S(如果电脑没有安装cnpm会报错,需要安装</div> </li> <li><a href="/article/1892267275638075392.htm" title="electron学习笔记" target="_blank">electron学习笔记</a> <span class="text-muted">weixin_46452138</span> <a class="tag" taget="_blank" href="/search/electron/1.htm">electron</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a> <div>electron个人学习笔记一、electron简单了解Electron是一个跨平台的、基于Web前端技术的桌面GUI应用程序开发框架。可以使用HTML、CSS来绘制界面和控制布局,使用JavaScript来控制用户行为和业务逻辑,使用Node.js来通信、处理音频视频等,几乎所有的Web前端技术和框架(jQuery、Vue、React、Angular等)都可以应用到桌面GUI开发中。二、开发前基</div> </li> <li><a href="/article/1892263746714267648.htm" title="HTML之JavaScript对象" target="_blank">HTML之JavaScript对象</a> <span class="text-muted">录大大i</span> <a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a> <div>HTML之JavaScript对象Document/*参考文档地址:https://www.runoob.com/js/js-obj-intro.htmljsonjava数据类型变量数据类型变量运算符运算符流程控制流程控制函数方法对象面向对象常见对象*Java常用类(类库)1.数组1.数组创建方式2.数组API*/vararr=newArray();//类似于object集合vararr1=new</div> </li> <li><a href="/article/1892263494523351040.htm" title="探索AutoJS:一款强大的Android自动化工具" target="_blank">探索AutoJS:一款强大的Android自动化工具</a> <span class="text-muted">夏庭彭Maxine</span> <div>探索AutoJS:一款强大的Android自动化工具去发现同类优质开源项目:https://gitcode.com/在如今高度数字化的世界中,自动化扮演着越来越重要的角色。尤其在移动端,AutoJS是一个专为Android设计的强大自动化工具,它允许用户编写JavaScript代码来实现各种自动化任务,极大地提高了效率。这篇推荐文章将带你了解AutoJS的核心技术、应用场景以及其独特之处。项目简介</div> </li> <li><a href="/article/1892256681367236608.htm" title="虚拟DOM和真实DOM的区别" target="_blank">虚拟DOM和真实DOM的区别</a> <span class="text-muted">水煮庄周鱼鱼</span> <a class="tag" taget="_blank" href="/search/%E6%A6%82%E5%BF%B5/1.htm">概念</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a> <div>虚拟DOM(VirtualDOM)、DOM(RealDOM)是前端开发中常用的两种概念。什么是真实DOM?真实DOM是浏览器中实际存在的DOM结构,它由浏览器解析HTML生成,并且直接与浏览器交互。当页面中的数据发生变化时,真实DOM会重新计算布局和渲染,这个过程比较耗费性能。什么是虚拟DOM?虚拟DOM是一种在内存中以JavaScript对象的形式表示的轻量级的DOM结构。它是对真实DOM的一种</div> </li> <li><a href="/article/1892243161523220480.htm" title="Java开发实习面试笔试题(含答案)" target="_blank">Java开发实习面试笔试题(含答案)</a> <span class="text-muted">小钊(求职中)</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E9%9D%A2%E8%AF%95/1.htm">面试</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/boot/1.htm">boot</a><a class="tag" taget="_blank" href="/search/maven/1.htm">maven</a><a class="tag" taget="_blank" href="/search/tomcat/1.htm">tomcat</a> <div>在广州一家中大公司面试(BOSS标注是1000-9999人,薪资2-3k),招聘上写着Java开发,基本没有标注前端要求,但是到场知道是前后端分离人不分离。开始先让你做笔试(12道问答+4道SQL题),接着面试也是八股文之类的,没有问项目,没有做算法,现分享笔试和面试题目给大家做参考。(基础的没复习忘了不会,只会几道感觉已经寄了,最重要的是前端基本不会)一、笔试内容1.Java有哪些数据类型,什么</div> </li> <li><a href="/article/1892225886195871744.htm" title="鸿蒙5.0实战案例:关于图像撕裂、掉帧等异常现象的原理以及优化方案" target="_blank">鸿蒙5.0实战案例:关于图像撕裂、掉帧等异常现象的原理以及优化方案</a> <span class="text-muted">敢嗣先锋</span> <a class="tag" taget="_blank" href="/search/%E9%B8%BF%E8%92%99%E5%BC%80%E5%8F%91/1.htm">鸿蒙开发</a><a class="tag" taget="_blank" href="/search/HarmonyOS/1.htm">HarmonyOS</a><a class="tag" taget="_blank" href="/search/%E7%A7%BB%E5%8A%A8%E5%BC%80%E5%8F%91/1.htm">移动开发</a><a class="tag" taget="_blank" href="/search/harmonyos/1.htm">harmonyos</a><a class="tag" taget="_blank" href="/search/%E9%B8%BF%E8%92%99%E5%BC%80%E5%8F%91/1.htm">鸿蒙开发</a><a class="tag" taget="_blank" href="/search/openharmony/1.htm">openharmony</a><a class="tag" taget="_blank" href="/search/%E7%A7%BB%E5%8A%A8%E5%BC%80%E5%8F%91/1.htm">移动开发</a><a class="tag" taget="_blank" href="/search/ArkUI/1.htm">ArkUI</a><a class="tag" taget="_blank" href="/search/%E6%80%A7%E8%83%BD%E4%BC%98%E5%8C%96/1.htm">性能优化</a> <div>往期推文全新看点(文中附带全新鸿蒙5.0全栈学习笔录)✏️鸿蒙(HarmonyOS)北向开发知识点记录~✏️鸿蒙(OpenHarmony)南向开发保姆级知识点汇总~✏️鸿蒙应用开发与鸿蒙系统开发哪个更有前景?✏️嵌入式开发适不适合做鸿蒙南向开发?看完这篇你就了解了~✏️对于大前端开发来说,转鸿蒙开发究竟是福还是祸?✏️鸿蒙岗位需求突增!移动端、PC端、IoT到底该怎么选?✏️记录一场鸿蒙开发岗位面</div> </li> <li><a href="/article/1892224500456550400.htm" title="【一文读懂】JS与Java的区别" target="_blank">【一文读懂】JS与Java的区别</a> <span class="text-muted">Bl_a_ck</span> <a class="tag" taget="_blank" href="/search/JS%E8%BF%9B%E9%98%B6/1.htm">JS进阶</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a> <div>相同点这两个语言除了注释长得差不多之外就没什么相同点了不同点设计初衷:JS从开发到上线就经历了10天的时间,最初的目的是实现网页端的动态交互效果,由于设计时间太短,语言的一些细节考虑得不够严谨,导致后来很长一段时间,Javascript写出来的程序混乱不堪。所以现在有了TS来代替JSJava设计用于编写跨平台的、运行在虚拟机上的应用程序设计理念:Java是典型的面相对象的语言,具有面向对象的三大特</div> </li> <li><a href="/article/1892219834280767488.htm" title="【如何实现 JavaScript 的防抖和节流?】" target="_blank">【如何实现 JavaScript 的防抖和节流?】</a> <span class="text-muted">程序员远仔</span> <a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF%E9%9D%A2%E8%AF%95%E9%AB%98%E9%A2%91%E9%97%AE%E9%A2%98%E5%AE%9D%E5%85%B8/1.htm">前端面试高频问题宝典</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF%E6%A1%86%E6%9E%B6/1.htm">前端框架</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/html5/1.htm">html5</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a> <div>如何实现JavaScript的防抖和节流?前言防抖(Debounce)和节流(Throttle)是JavaScript中优化高频事件处理的两种常用技术。它们可以有效减少事件处理函数的调用次数,提升性能并改善用户体验。本文将详细介绍防抖和节流的实现原理及其应用场景。关键词JavaScript、防抖、节流、高频事件、性能优化、事件处理、前端开发、前端面试、前端基础、前端进阶、前端工程化、前端开发最佳实</div> </li> <li><a href="/article/1892214793360699392.htm" title="Web开发中的可专利性分析:透过一个案例学习" target="_blank">Web开发中的可专利性分析:透过一个案例学习</a> <span class="text-muted">CodePatentMaster</span> <a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a> <div>Web开发工程师在创新过程中经常面临是否能申请专利并获得专利权的问题。本文通过一个详细的Web开发领域案例来阐释可专利性的分析过程。案例分析假设您是一名Web开发工程师,您开发了一种名为“动态响应式前端框架”(DynamicResponsiveFrontendFramework,DRFF)的新型前端框架。与传统前端框架相比,DRFF通过引入一种基于AI的组件化设计方法和实时数据流处理机制,显著提高</div> </li> <li><a href="/article/1892214288949506048.htm" title="写轮眼按钮特效:打造炫酷网页按钮" target="_blank">写轮眼按钮特效:打造炫酷网页按钮</a> <span class="text-muted">孤客网络科技工作室</span> <a class="tag" taget="_blank" href="/search/html%2Bcss%E7%BD%91%E9%A1%B5%E5%BC%80%E5%8F%91/1.htm">html+css网页开发</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a> <div>写轮眼按钮特效:打造炫酷网页按钮引言在网页设计中,按钮是用户交互的重要元素之一。一个炫酷的按钮特效不仅能提升用户体验,还能为网页增添独特的视觉吸引力。今天,我们将通过CSS和JavaScript来实现一个“写轮眼”按钮特效,灵感来源于《火影忍者》中的经典元素——写轮眼。效果预览在开始之前,我们先来看一下最终的效果:实现步骤1.index.html(部分代码)首先,我们需要创建一个简单的HTML结构</div> </li> <li><a href="/article/1892209750993596416.htm" title="前端实现防抖功能的详细解读" target="_blank">前端实现防抖功能的详细解读</a> <span class="text-muted">黑码小帅</span> <a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF%E7%9F%A5%E8%AF%86%E6%80%BB%E7%BB%93/1.htm">前端知识总结</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a><a class="tag" taget="_blank" href="/search/vue/1.htm">vue</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/ajax/1.htm">ajax</a><a class="tag" taget="_blank" href="/search/easyui/1.htm">easyui</a><a class="tag" taget="_blank" href="/search/bootstrap/1.htm">bootstrap</a> <div>在前端开发中,防抖(Debounce)是一种优化技术,用于限制某个函数在短时间内被频繁调用的次数。它的核心思想是:在一定时间内,无论触发多少次事件,只执行最后一次操作。防抖通常用于处理用户输入、窗口调整、滚动事件等高频触发的场景,以减少不必要的计算或请求,提升性能。1.防抖的应用场景常见场景搜索框输入:当用户在搜索框中输入内容时,每次按键都会触发搜索请求。如果不做防抖处理,可能会导致大量不必要的请</div> </li> <li><a href="/article/1892206853664862208.htm" title="前端 window.print() 打印图片" target="_blank">前端 window.print() 打印图片</a> <span class="text-muted">BillKu</span> <a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a> <div>在使用document.write时,确保内容加载完成后再执行其他操作(如print),可以通过以下方法实现:1.使用window.onload事件window.onload事件会在页面所有资源(包括图片、脚本等)加载完成后触发。javascript复制window.onload=function(){document.write("页面已加载完成");window.print();//确保内容加</div> </li> <li><a href="/article/1892201180927422464.htm" title="今日-Vue框架" target="_blank">今日-Vue框架</a> <span class="text-muted">幼儿园口算大王</span> <a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a> <div>什么是VUE框架?Vue是一款用于构建用户界面的JavaScript框架。它基于标准HTML、CSS和JavaScript构建,并提供了一套声明式的、组件化的编程模型,帮助你高效地开发用户界面。Vue的核心是一个响应的数据绑定系统,它让数据与DOM保持同步非常简单。Vue的目标是通过尽可能简单的API实现响应的数据绑定和组合的视图组件。它不仅易于上手,还便于与第三方库或既有项目整合。Vue也被称为</div> </li> <li><a href="/article/1892177468253597696.htm" title="redux中间件-redux-thunk" target="_blank">redux中间件-redux-thunk</a> <span class="text-muted">#清词#</span> <a class="tag" taget="_blank" href="/search/%E7%AC%94%E8%AE%B0/1.htm">笔记</a><a class="tag" taget="_blank" href="/search/%E4%B8%AD%E9%97%B4%E4%BB%B6/1.htm">中间件</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a> <div>今天,让我们一起揭开redux中间件-redux-thunk的神秘面纱。本次小文章将会以任务驱动的形式去逐步讲解thunk及其在redux中的使用,这样易于理解,有理有据能够化抽象为具体。首先,为什么要使用redux中间件?什么是中间件?中间件有什么作用呢?redux是一个通用的JavaScript状态管理容器。对于state的变化是通过触发dispatch一个action,然后最交给reduce</div> </li> <li><a href="/article/1892163473534676992.htm" title="Svelte 5 框架加速实时应用开发, 或引领未来前端编译式框架大爆发?" target="_blank">Svelte 5 框架加速实时应用开发, 或引领未来前端编译式框架大爆发?</a> <span class="text-muted">寒鸦xxx</span> <a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF%E5%89%8D%E6%B2%BF%E6%8A%80%E6%9C%AF/1.htm">前端前沿技术</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF%E6%A1%86%E6%9E%B6/1.htm">前端框架</a> <div>自从去年Svelte团队发布了Svelte5稳定版,同样也是该项目历史上最重要的版本,目前start已经上升到了80K+,也有越来越多的企业和项目投入了该生态.下面我们来看看它与众不同的几大点一、为何Svelte5能加速实时应用?响应式系统的革命细粒度更新:通过$state和$derived实现精准依赖追踪,仅更新受影响的UI部分(而非虚拟DOM全量比对)。性能对比:在实时数据流场景(如股票行情)</div> </li> <li><a href="/article/1892159186607861760.htm" title="TypeScript 中的 type 和 interface:你真的了解它们的不同吗?" target="_blank">TypeScript 中的 type 和 interface:你真的了解它们的不同吗?</a> <span class="text-muted">液态不合群</span> <a class="tag" taget="_blank" href="/search/typescript/1.htm">typescript</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a> <div>如果你有写过Vue3的项目,那么对TypeScript肯定不会陌生。不管是公司新项目技术选型还是个人学习开发新的前端项目,Vue3+TypeScript已经成为首选技术方案之一在TypeScript这个强大的静态类型系统中,type和interface是两个重要的关键字,用于定义和描述数据类型。然而,这两者之间的区别是什么,在实际开发过程中我们要怎么用呢?废话不说,直接进入正题,就让我们一起深入探</div> </li> <li><a href="/article/1892140785311215616.htm" title="ollama-chat-ui-vue,一个可以用vue对接ollama的开源项目,可接入deepSeek" target="_blank">ollama-chat-ui-vue,一个可以用vue对接ollama的开源项目,可接入deepSeek</a> <span class="text-muted">是你的小熊啊</span> <a class="tag" taget="_blank" href="/search/ui/1.htm">ui</a><a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/ai/1.htm">ai</a> <div>ollama-chat-ui-vue使用vue3+vite+elementUi搭建的前端chat,通过ollama可与模型对话,目前支持独立思考,切换模型(联网查询后续支持)github地址:ollama-chat-ui-vue制作不易github点点star,谢谢前置工作安装ollama,ollama官网地址安装完ollama后,打开cmd,下载模型(我选了个最小的模型,模型地址)ollamar</div> </li> <li><a href="/article/1892139021031763968.htm" title="HTML5的新增标签有哪些?" target="_blank">HTML5的新增标签有哪些?</a> <span class="text-muted">「已注销」</span> <a class="tag" taget="_blank" href="/search/HTML5/1.htm">HTML5</a> <div>2019-07-3009:46我们都知道,想要成为一名合格的前端开发人员,掌握好HTML5是一个重要的先决条件,相比较于HTML,HTML5中新增了许多功能标签,那么这么标签都有哪些呢?格式:定义文本的文本方向,使其脱离其周围文本的方向设置。定义有记号的文本。定义预定义范围内的度量。定义任何类型的任务的进度。定义若浏览器不支持ruby元素显示的内容。定义ruby注释的解释。定义ruby注释。定义日</div> </li> <li><a href="/article/1892138264207355904.htm" title="1 html5-新标签" target="_blank">1 html5-新标签</a> <span class="text-muted">xiaolongyu3</span> <a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF%E6%96%B0%E5%AD%A6/1.htm">前端新学</a><a class="tag" taget="_blank" href="/search/html5/1.htm">html5</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a> <div>年龄稍大一点的码农可能见证了html的发展,亲历了头声明的变化,但是现在起步就是html5,那么html有哪些不为大家常用的新东西呢,这一章我先来谈谈这个问题。1dialog标签——弹窗标签。弹窗可能前端一路走来,见过很多。甚至现在我们在用各种UI库的时候这个弹窗也是必须的一个功能。这个标签支持的api:show:展示弹窗框,采用决定定位,showModal:展示弹窗,并带有遮罩,采用了一个特殊的</div> </li> <li><a href="/article/76.htm" title="遍历dom 并且存储(将每一层的DOM元素存在数组中)" target="_blank">遍历dom 并且存储(将每一层的DOM元素存在数组中)</a> <span class="text-muted">换个号韩国红果果</span> <a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a> <div>数组从0开始!! var a=[],i=0; for(var j=0;j<30;j++){ a[j]=[];//数组里套数组,且第i层存储在第a[i]中 } function walkDOM(n){ do{ if(n.nodeType!==3)//筛选去除#text类型 a[i].push(n); //con</div> </li> <li><a href="/article/203.htm" title="Android+Jquery Mobile学习系列(9)-总结和代码分享" target="_blank">Android+Jquery Mobile学习系列(9)-总结和代码分享</a> <span class="text-muted">白糖_</span> <a class="tag" taget="_blank" href="/search/JQuery+Mobile/1.htm">JQuery Mobile</a> <div>目录导航 经过一个多月的边学习边练手,学会了Android基于Web开发的毛皮,其实开发过程中用Android原生API不是很多,更多的是HTML/Javascript/Css。 个人觉得基于WebView的Jquery Mobile开发有以下优点: 1、对于刚从Java Web转型过来的同学非常适合,只要懂得HTML开发就可以上手做事。 2、jquerym</div> </li> <li><a href="/article/330.htm" title="impala参考资料" target="_blank">impala参考资料</a> <span class="text-muted">dayutianfei</span> <a class="tag" taget="_blank" href="/search/impala/1.htm">impala</a> <div>记录一些有用的Impala资料 1. 入门资料 >>官网翻译: http://my.oschina.net/weiqingbin/blog?catalog=423691 2. 实用进阶 >>代码&架构分析: Impala/Hive现状分析与前景展望:http</div> </li> <li><a href="/article/457.htm" title="JAVA 静态变量与非静态变量初始化顺序之新解" target="_blank">JAVA 静态变量与非静态变量初始化顺序之新解</a> <span class="text-muted">周凡杨</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E9%9D%99%E6%80%81/1.htm">静态</a><a class="tag" taget="_blank" href="/search/%E9%9D%9E%E9%9D%99%E6%80%81/1.htm">非静态</a><a class="tag" taget="_blank" href="/search/%E9%A1%BA%E5%BA%8F/1.htm">顺序</a> <div>今天和同事争论一问题,关于静态变量与非静态变量的初始化顺序,谁先谁后,最终想整理出来!测试代码: import java.util.Map; public class T { public static T t = new T(); private Map map = new HashMap(); public T(){ System.out.println(&quo</div> </li> <li><a href="/article/584.htm" title="跳出iframe返回外层页面" target="_blank">跳出iframe返回外层页面</a> <span class="text-muted">g21121</span> <a class="tag" taget="_blank" href="/search/iframe/1.htm">iframe</a> <div>在web开发过程中难免要用到iframe,但当连接超时或跳转到公共页面时就会出现超时页面显示在iframe中,这时我们就需要跳出这个iframe到达一个公共页面去。 首先跳转到一个中间页,这个页面用于判断是否在iframe中,在页面加载的过程中调用如下代码: <script type="text/javascript"> //<!-- function</div> </li> <li><a href="/article/711.htm" title="JAVA多线程监听JMS、MQ队列" target="_blank">JAVA多线程监听JMS、MQ队列</a> <span class="text-muted">510888780</span> <a class="tag" taget="_blank" href="/search/java%E5%A4%9A%E7%BA%BF%E7%A8%8B/1.htm">java多线程</a> <div>背景:消息队列中有非常多的消息需要处理,并且监听器onMessage()方法中的业务逻辑也相对比较复杂,为了加快队列消息的读取、处理速度。可以通过加快读取速度和加快处理速度来考虑。因此从这两个方面都使用多线程来处理。对于消息处理的业务处理逻辑用线程池来做。对于加快消息监听读取速度可以使用1.使用多个监听器监听一个队列;2.使用一个监听器开启多线程监听。 对于上面提到的方法2使用一个监听器开启多线</div> </li> <li><a href="/article/838.htm" title="第一个SpringMvc例子" target="_blank">第一个SpringMvc例子</a> <span class="text-muted">布衣凌宇</span> <a class="tag" taget="_blank" href="/search/spring+mvc/1.htm">spring mvc</a> <div>第一步:导入需要的包; 第二步:配置web.xml文件 <?xml version="1.0" encoding="UTF-8"?> <web-app version="2.5" xmlns="http://java.sun.com/xml/ns/javaee" xmlns:xsi=</div> </li> <li><a href="/article/965.htm" title="我的spring学习笔记15-容器扩展点之PropertyOverrideConfigurer" target="_blank">我的spring学习笔记15-容器扩展点之PropertyOverrideConfigurer</a> <span class="text-muted">aijuans</span> <a class="tag" taget="_blank" href="/search/Spring3/1.htm">Spring3</a> <div>PropertyOverrideConfigurer类似于PropertyPlaceholderConfigurer,但是与后者相比,前者对于bean属性可以有缺省值或者根本没有值。也就是说如果properties文件中没有某个bean属性的内容,那么将使用上下文(配置的xml文件)中相应定义的值。如果properties文件中有bean属性的内容,那么就用properties文件中的值来代替上下</div> </li> <li><a href="/article/1092.htm" title="通过XSD验证XML" target="_blank">通过XSD验证XML</a> <span class="text-muted">antlove</span> <a class="tag" taget="_blank" href="/search/xml/1.htm">xml</a><a class="tag" taget="_blank" href="/search/schema/1.htm">schema</a><a class="tag" taget="_blank" href="/search/xsd/1.htm">xsd</a><a class="tag" taget="_blank" href="/search/validation/1.htm">validation</a><a class="tag" taget="_blank" href="/search/SchemaFactory/1.htm">SchemaFactory</a> <div>1. XmlValidation.java package xml.validation; import java.io.InputStream; import javax.xml.XMLConstants; import javax.xml.transform.stream.StreamSource; import javax.xml.validation.Schem</div> </li> <li><a href="/article/1219.htm" title="文本流与字符集" target="_blank">文本流与字符集</a> <span class="text-muted">百合不是茶</span> <a class="tag" taget="_blank" href="/search/PrintWrite%28%29%E7%9A%84%E4%BD%BF%E7%94%A8/1.htm">PrintWrite()的使用</a><a class="tag" taget="_blank" href="/search/%E5%AD%97%E7%AC%A6%E9%9B%86%E5%90%8D%E5%AD%97+%E5%88%AB%E5%90%8D%E8%8E%B7%E5%8F%96/1.htm">字符集名字 别名获取</a> <div>文本数据的输入输出; 输入;数据流,缓冲流 输出;介绍向文本打印格式化的输出PrintWrite(); package 文本流; import java.io.FileNotFound</div> </li> <li><a href="/article/1346.htm" title="ibatis模糊查询sqlmap-mapping-**.xml配置" target="_blank">ibatis模糊查询sqlmap-mapping-**.xml配置</a> <span class="text-muted">bijian1013</span> <a class="tag" taget="_blank" href="/search/ibatis/1.htm">ibatis</a> <div> 正常我们写ibatis的sqlmap-mapping-*.xml文件时,传入的参数都用##标识,如下所示: <resultMap id="personInfo" class="com.bijian.study.dto.PersonDTO"> <res</div> </li> <li><a href="/article/1473.htm" title="java jvm常用命令工具——jdb命令(The Java Debugger)" target="_blank">java jvm常用命令工具——jdb命令(The Java Debugger)</a> <span class="text-muted">bijian1013</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/jvm/1.htm">jvm</a><a class="tag" taget="_blank" href="/search/jdb/1.htm">jdb</a> <div> 用来对core文件和正在运行的Java进程进行实时地调试,里面包含了丰富的命令帮助您进行调试,它的功能和Sun studio里面所带的dbx非常相似,但 jdb是专门用来针对Java应用程序的。 现在应该说日常的开发中很少用到JDB了,因为现在的IDE已经帮我们封装好了,如使用ECLI</div> </li> <li><a href="/article/1600.htm" title="【Spring框架二】Spring常用注解之Component、Repository、Service和Controller注解" target="_blank">【Spring框架二】Spring常用注解之Component、Repository、Service和Controller注解</a> <span class="text-muted">bit1129</span> <a class="tag" taget="_blank" href="/search/controller/1.htm">controller</a> <div>在Spring常用注解第一步部分【Spring框架一】Spring常用注解之Autowired和Resource注解(http://bit1129.iteye.com/blog/2114084)中介绍了Autowired和Resource两个注解的功能,它们用于将依赖根据名称或者类型进行自动的注入,这简化了在XML中,依赖注入部分的XML的编写,但是UserDao和UserService两个bea</div> </li> <li><a href="/article/1727.htm" title="cxf wsdl2java生成代码super出错,构造函数不匹配" target="_blank">cxf wsdl2java生成代码super出错,构造函数不匹配</a> <span class="text-muted">bitray</span> <a class="tag" taget="_blank" href="/search/super/1.htm">super</a> <div> 由于过去对于soap协议的cxf接触的不是很多,所以遇到了也是迷糊了一会.后来经过查找资料才得以解决. 初始原因一般是由于jaxws2.2规范和jdk6及以上不兼容导致的.所以要强制降为jaxws2.1进行编译生成.我们需要少量的修改: 我们原来的代码 wsdl2java com.test.xxx -client http://..... 修改后的代</div> </li> <li><a href="/article/1854.htm" title="动态页面正文部分中文乱码排障一例" target="_blank">动态页面正文部分中文乱码排障一例</a> <span class="text-muted">ronin47</span> <div>公司网站一部分动态页面,早先使用apache+resin的架构运行,考虑到高并发访问下的响应性能问题,在前不久逐步开始用nginx替换掉了apache。 不过随后发现了一个问题,随意进入某一有分页的网页,第一页是正常的(因为静态化过了);点“下一页”,出来的页面两边正常,中间部分的标题、关键字等也正常,唯独每个标题下的正文无法正常显示。 因为有做过系统调整,所以第一反应就是新上</div> </li> <li><a href="/article/1981.htm" title="java-54- 调整数组顺序使奇数位于偶数前面" target="_blank">java-54- 调整数组顺序使奇数位于偶数前面</a> <span class="text-muted">bylijinnan</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a> <div> import java.util.Arrays; import java.util.Random; import ljn.help.Helper; public class OddBeforeEven { /** * Q 54 调整数组顺序使奇数位于偶数前面 * 输入一个整数数组,调整数组中数字的顺序,使得所有奇数位于数组的前半部分,所有偶数位于数组的后半</div> </li> <li><a href="/article/2108.htm" title="从100PV到1亿级PV网站架构演变" target="_blank">从100PV到1亿级PV网站架构演变</a> <span class="text-muted">cfyme</span> <a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%AB%99%E6%9E%B6%E6%9E%84/1.htm">网站架构</a> <div>一个网站就像一个人,存在一个从小到大的过程。养一个网站和养一个人一样,不同时期需要不同的方法,不同的方法下有共同的原则。本文结合我自已14年网站人的经历记录一些架构演变中的体会。 1:积累是必不可少的 架构师不是一天练成的。 1999年,我作了一个个人主页,在学校内的虚拟空间,参加了一次主页大赛,几个DREAMWEAVER的页面,几个TABLE作布局,一个DB连接,几行PHP的代码嵌入在HTM</div> </li> <li><a href="/article/2235.htm" title="[宇宙时代]宇宙时代的GIS是什么?" target="_blank">[宇宙时代]宇宙时代的GIS是什么?</a> <span class="text-muted">comsci</span> <a class="tag" taget="_blank" href="/search/Gis/1.htm">Gis</a> <div> 我们都知道一个事实,在行星内部的时候,因为地理信息的坐标都是相对固定的,所以我们获取一组GIS数据之后,就可以存储到硬盘中,长久使用。。。但是,请注意,这种经验在宇宙时代是不能够被继续使用的 宇宙是一个高维时空</div> </li> <li><a href="/article/2362.htm" title="详解create database命令" target="_blank">详解create database命令</a> <span class="text-muted">czmmiao</span> <a class="tag" taget="_blank" href="/search/database/1.htm">database</a> <div>完整命令 CREATE DATABASE mynewdb USER SYS IDENTIFIED BY sys_password USER SYSTEM IDENTIFIED BY system_password LOGFILE GROUP 1 ('/u01/logs/my/redo01a.log','/u02/logs/m</div> </li> <li><a href="/article/2489.htm" title="几句不中听却不得不认可的话" target="_blank">几句不中听却不得不认可的话</a> <span class="text-muted">datageek</span> <div>1、人丑就该多读书。 2、你不快乐是因为:你可以像猪一样懒,却无法像只猪一样懒得心安理得。 3、如果你太在意别人的看法,那么你的生活将变成一件裤衩,别人放什么屁,你都得接着。 4、你的问题主要在于:读书不多而买书太多,读书太少又特爱思考,还他妈话痨。 5、与禽兽搏斗的三种结局:(1)、赢了,比禽兽还禽兽。(2)、输了,禽兽不如。(3)、平了,跟禽兽没两样。结论:选择正确的对手很重要。 6</div> </li> <li><a href="/article/2616.htm" title="1 14:00 PHP中的“syntax error, unexpected T_PAAMAYIM_NEKUDOTAYIM”错误" target="_blank">1 14:00 PHP中的“syntax error, unexpected T_PAAMAYIM_NEKUDOTAYIM”错误</a> <span class="text-muted">dcj3sjt126com</span> <a class="tag" taget="_blank" href="/search/PHP/1.htm">PHP</a> <div>原文地址:http://www.kafka0102.com/2010/08/281.html 因为需要,今天晚些在本机使用PHP做些测试,PHP脚本依赖了一堆我也不清楚做什么用的库。结果一跑起来,就报出类似下面的错误:“Parse error: syntax error, unexpected T_PAAMAYIM_NEKUDOTAYIM in /home/kafka/test/</div> </li> <li><a href="/article/2743.htm" title="xcode6 Auto layout and size classes" target="_blank">xcode6 Auto layout and size classes</a> <span class="text-muted">dcj3sjt126com</span> <a class="tag" taget="_blank" href="/search/ios/1.htm">ios</a> <div>官方GUI https://developer.apple.com/library/ios/documentation/UserExperience/Conceptual/AutolayoutPG/Introduction/Introduction.html iOS中使用自动布局(一) http://www.cocoachina.com/ind</div> </li> <li><a href="/article/2870.htm" title="通过PreparedStatement批量执行sql语句【sql语句相同,值不同】" target="_blank">通过PreparedStatement批量执行sql语句【sql语句相同,值不同】</a> <span class="text-muted">梦见x光</span> <a class="tag" taget="_blank" href="/search/sql/1.htm">sql</a><a class="tag" taget="_blank" href="/search/%E4%BA%8B%E5%8A%A1/1.htm">事务</a><a class="tag" taget="_blank" href="/search/%E6%89%B9%E9%87%8F%E6%89%A7%E8%A1%8C/1.htm">批量执行</a> <div>比如说:我有一个List需要添加到数据库中,那么我该如何通过PreparedStatement来操作呢? public void addCustomerByCommit(Connection conn , List<Customer> customerList) { String sql = "inseret into customer(id </div> </li> <li><a href="/article/2997.htm" title="程序员必知必会----linux常用命令之十【系统相关】" target="_blank">程序员必知必会----linux常用命令之十【系统相关】</a> <span class="text-muted">hanqunfeng</span> <a class="tag" taget="_blank" href="/search/Linux%E5%B8%B8%E7%94%A8%E5%91%BD%E4%BB%A4/1.htm">Linux常用命令</a> <div>一.linux快捷键 Ctrl+C : 终止当前命令 Ctrl+S : 暂停屏幕输出 Ctrl+Q : 恢复屏幕输出 Ctrl+U : 删除当前行光标前的所有字符 Ctrl+Z : 挂起当前正在执行的进程 Ctrl+L : 清除终端屏幕,相当于clear 二.终端命令 clear : 清除终端屏幕 reset : 重置视窗,当屏幕编码混乱时使用 time com</div> </li> <li><a href="/article/3124.htm" title="NGINX" target="_blank">NGINX</a> <span class="text-muted">IXHONG</span> <a class="tag" taget="_blank" href="/search/nginx/1.htm">nginx</a> <div>pcre 编译安装 nginx conf/vhost/test.conf upstream admin { server 127.0.0.1:8080; } server { listen 80; &</div> </li> <li><a href="/article/3251.htm" title="设计模式--工厂模式" target="_blank">设计模式--工厂模式</a> <span class="text-muted">kerryg</span> <a class="tag" taget="_blank" href="/search/%E8%AE%BE%E8%AE%A1%E6%A8%A1%E5%BC%8F/1.htm">设计模式</a> <div>工厂方式模式分为三种: 1、普通工厂模式:建立一个工厂类,对实现了同一个接口的一些类进行实例的创建。 2、多个工厂方法的模式:就是对普通工厂方法模式的改进,在普通工厂方法模式中,如果传递的字符串出错,则不能正确创建对象,而多个工厂方法模式就是提供多个工厂方法,分别创建对象。 3、静态工厂方法模式:就是将上面的多个工厂方法模式里的方法置为静态,</div> </li> <li><a href="/article/3378.htm" title="Spring InitializingBean/init-method和DisposableBean/destroy-method" target="_blank">Spring InitializingBean/init-method和DisposableBean/destroy-method</a> <span class="text-muted">mx_xiehd</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/bean/1.htm">bean</a><a class="tag" taget="_blank" href="/search/xml/1.htm">xml</a> <div>1.initializingBean/init-method 实现org.springframework.beans.factory.InitializingBean接口允许一个bean在它的所有必须属性被BeanFactory设置后,来执行初始化的工作,InitialzingBean仅仅指定了一个方法。 通常InitializingBean接口的使用是能够被避免的,(不鼓励使用,因为没有必要</div> </li> <li><a href="/article/3505.htm" title="解决Centos下vim粘贴内容格式混乱问题" target="_blank">解决Centos下vim粘贴内容格式混乱问题</a> <span class="text-muted">qindongliang1922</span> <a class="tag" taget="_blank" href="/search/centos/1.htm">centos</a><a class="tag" taget="_blank" href="/search/vim/1.htm">vim</a> <div> 有时候,我们在向vim打开的一个xml,或者任意文件中,拷贝粘贴的代码时,格式莫名其毛的就混乱了,然后自己一个个再重新,把格式排列好,非常耗时,而且很不爽,那么有没有办法避免呢? 答案是肯定的,设置下缩进格式就可以了,非常简单: 在用户的根目录下 直接vi ~/.vimrc文件 然后将set pastetoggle=<F9> 写入这个文件中,保存退出,重新登录,</div> </li> <li><a href="/article/3632.htm" title="netty大并发请求问题" target="_blank">netty大并发请求问题</a> <span class="text-muted">tianzhihehe</span> <a class="tag" taget="_blank" href="/search/netty/1.htm">netty</a> <div>多线程并发使用同一个channel java.nio.BufferOverflowException: null at java.nio.HeapByteBuffer.put(HeapByteBuffer.java:183) ~[na:1.7.0_60-ea] at java.nio.ByteBuffer.put(ByteBuffer.java:832) ~[na:1.7.0_60-ea] </div> </li> <li><a href="/article/3759.htm" title="Hadoop NameNode单点问题解决方案之一 AvatarNode" target="_blank">Hadoop NameNode单点问题解决方案之一 AvatarNode</a> <span class="text-muted">wyz2009107220</span> <a class="tag" taget="_blank" href="/search/NameNode/1.htm">NameNode</a> <div>我们遇到的情况 Hadoop NameNode存在单点问题。这个问题会影响分布式平台24*7运行。先说说我们的情况吧。 我们的团队负责管理一个1200节点的集群(总大小12PB),目前是运行版本为Hadoop 0.20,transaction logs写入一个共享的NFS filer(注:NetApp NFS Filer)。 经常遇到需要中断服务的问题是给hadoop打补丁。 DataNod</div> </li> </ul> </div> </div> </div> <div> <div class="container"> <div class="indexes"> <strong>按字母分类:</strong> <a href="/tags/A/1.htm" target="_blank">A</a><a href="/tags/B/1.htm" target="_blank">B</a><a href="/tags/C/1.htm" target="_blank">C</a><a href="/tags/D/1.htm" target="_blank">D</a><a href="/tags/E/1.htm" target="_blank">E</a><a href="/tags/F/1.htm" target="_blank">F</a><a href="/tags/G/1.htm" target="_blank">G</a><a href="/tags/H/1.htm" target="_blank">H</a><a href="/tags/I/1.htm" target="_blank">I</a><a href="/tags/J/1.htm" target="_blank">J</a><a href="/tags/K/1.htm" target="_blank">K</a><a href="/tags/L/1.htm" target="_blank">L</a><a href="/tags/M/1.htm" target="_blank">M</a><a href="/tags/N/1.htm" target="_blank">N</a><a href="/tags/O/1.htm" target="_blank">O</a><a href="/tags/P/1.htm" target="_blank">P</a><a href="/tags/Q/1.htm" target="_blank">Q</a><a href="/tags/R/1.htm" target="_blank">R</a><a href="/tags/S/1.htm" target="_blank">S</a><a href="/tags/T/1.htm" target="_blank">T</a><a href="/tags/U/1.htm" target="_blank">U</a><a href="/tags/V/1.htm" target="_blank">V</a><a href="/tags/W/1.htm" target="_blank">W</a><a href="/tags/X/1.htm" target="_blank">X</a><a href="/tags/Y/1.htm" target="_blank">Y</a><a href="/tags/Z/1.htm" target="_blank">Z</a><a href="/tags/0/1.htm" target="_blank">其他</a> </div> </div> </div> <footer id="footer" class="mb30 mt30"> <div class="container"> <div class="footBglm"> <a target="_blank" href="/">首页</a> - <a target="_blank" href="/custom/about.htm">关于我们</a> - <a target="_blank" href="/search/Java/1.htm">站内搜索</a> - <a target="_blank" href="/sitemap.txt">Sitemap</a> - <a target="_blank" href="/custom/delete.htm">侵权投诉</a> </div> <div class="copyright">版权所有 IT知识库 CopyRight © 2000-2050 E-COM-NET.COM , All Rights Reserved. <!-- <a href="https://beian.miit.gov.cn/" rel="nofollow" target="_blank">京ICP备09083238号</a><br>--> </div> </div> </footer> <!-- 代码高亮 --> <script type="text/javascript" src="/static/syntaxhighlighter/scripts/shCore.js"></script> <script type="text/javascript" src="/static/syntaxhighlighter/scripts/shLegacy.js"></script> <script type="text/javascript" src="/static/syntaxhighlighter/scripts/shAutoloader.js"></script> <link type="text/css" rel="stylesheet" href="/static/syntaxhighlighter/styles/shCoreDefault.css"/> <script type="text/javascript" src="/static/syntaxhighlighter/src/my_start_1.js"></script> </body> </html>