Vue基础知识概括
Vue基础知识概括
- HTML,CSS,JS回顾
- Vue简介
- Vue组件化
- Vue模块化
- Webpack
HTML,CSS,JS回顾
常用选择器:
- 元素选择器
①作用:根据标签名来选中指定的元素
②语法:标签名{}
③例子:p{} h1{} div{} - id选择器
①作用:根据元素的id属性值选中一个元素
②语法:#id属性值{}
③例子:#box{} #red{} - 类选择器
①作用:根据元素的class属性值选中一组元素
②语法:.class属性值{} - 通配选择器
①作用:选中页面中的所有元素
②语法: *{}
对象简介:
- JS中数据类型
①String 字符串
②Number 数值
③Boolean 布尔值
④Null 空值
⑤Undefined 未定义 - 以上这五种类型属于基本数据类型,以后我们看到的值,只要不是上边的5种,全都是对象。
函数简介:
- 函数 function。函数也是一个对象。函数中可以封装一些功能(代码),在需要时可以执行这些功能(代码)
- 函数中可以保存一些代码在需要的时候调用。使用typeof检查一个函数对象时,会返回function
- 我们在实际开发中很少使用构造函数来创建一个函数对象。创建一个函数对象,可以将要封装的代码以字符串的形式传递给构造函数。
作用域简介:
- 作用域指一个变量的作用的范围
- 在JS中一共有两种作用域:
①全局作用域:直接编写在script标签中的JS代码,都在全局作用域。全局作用域在页面打开时创建,在页面关闭时销毁。在全局作用域中有一个全局对象window,它代表的是一个浏览器的窗口,它由浏览器创建我们可以直接使用
<1>在全局作用域中:创建的变量都会作为window对象的属性保存,创建的函数都会作为window对象的方法保存。全局作用域中的变量都是全局变量,在页面的任意的部分都可以访问的到
②函数作用域:调用函数时创建函数作用域,函数执行完毕以后,函数作用域销毁。每调用一次函数就会创建一个新的函数作用域,他们之间是互相独立的。在函数作用域中可以访问到全局作用域的变量。在全局作用域中无法访问到函数作用域的变量。
构造函数简介:
- 创建一个构造函数,专门用来创建Person对象的,构造函数就是一个普通的函数,创建方式和普通函数没有区别,不同的是构造函数习惯上首字母大写
- 构造函数和普通函数的区别就是调用方式的不同。普通函数是直接调用,而构造函数需要使用new关键字来调用
- 对于不加new来执行构造函数来说,返回值就是构造函数的执行结果;对于加new关键字来执行构造函数而言,如果return的是基本数据类型,那么忽视掉该return值,如果返回的是一个引用类型,那么返回该引用类型。
原型 prototype简介:
- 我们所创建的每一个函数,解析器都会向函数中添加一个属性prototype。这个属性对应着一个对象,这个对象就是我们所谓的原型对象
- 如果函数作为普通函数调用prototype没有任何作用。当函数以构造函数的形式调用时,它所创建的对象中都会有一个隐含的属性,指向该构造函数的原型对象,我们可以通过__proto__来访问该属性原型对象就相当于一个公共的区域,所有同一个类的实例都可以访问到这个原型对象,我们可以将对象中共有的内容,统一设置到原型对象中。
DOM简介:
- 浏览器已经为我们提供 文档节点 对象这个对象是window属性,可以在页面中直接使用,文档节点代表的是整个网页。
- DOM,全称Document Object Model文档对象模型。JS中通过DOM来对HTML文档进行操作。只要理解了DOM就可以随心所欲的操作WEB页面。
①文档表示的就是整个的HTML网页文档
②对象表示将网页中的每一个部分都转换为了一个对象。
③使用模型来表示对象之间的关系,这样方便我们获取对象。
BOM简介:
- 浏览器对象模型,BOM可以使我们通过JS来操作浏览器
- 在BOM中为我们提供了一组对象,用来完成对浏览器的操作
理解闭包:
- 如何产生闭包?
①当一个嵌套的内部(子)函数引用了嵌套的外部(父)函数的变量(函数)时, 就产生了闭包
闭包到底是什么?
①使用chrome调试查看
理解一: 闭包是嵌套的内部函数(绝大部分人)
理解二: 包含被引用变量(函数)的对象(极少数人) - 注意: 闭包存在于嵌套的内部函数中
- 产生闭包的条件?
①函数嵌套 ②内部函数引用了外部函数的数据(变量/函数)
常见的闭包:
- 将函数作为另一个函数的返回值
- 将函数作为实参传递给另一个函数调用
闭包的作用:
- 使用函数内部的变量在函数执行完后, 仍然存活在内存中(延长了局部变量的生命周期)
- 让函数外部可以操作(读写)到函数内部的数据(变量/函数)
- 问题:
①函数执行完后, 函数内部声明的局部变量是否还存在?
<1>看是否使用了闭包
②在函数外部能直接访问函数内部的局部变量吗?
<1>不能
闭包的生命周期:
- 产生: 在嵌套内部函数定义执行完时就产生了(不是在调用)
- 死亡: 在嵌套的内部函数成为垃圾对象时
闭包的应用:自定义JS模块:
- 具有特定功能的js文件,将所有的数据和功能都封装在一个函数内部(私有的),只向外暴露一个包信n个方法的对象或函数,
- 模块的使用者,只需要通过模块暴露的对象调用方法来实现对应的功能
//向外暴露包含多个方法的对象
//通过return 返回向外暴露
return {
doSomething: doSomething,
doOtherthing: doOtherthing
}
//通过window对象向外暴露
window.coolModule2 = {
doSomething: a,
doOtherthing: b
}
let 关键字:
-
let 关键字用来声明变量,使用 let 声明的变量有几个特点:
①不允许重复声明
② 块儿级作用域
③ 不存在变量提升
④ 不影响作用域链 -
应用场景:以后声明变量使用 let 就对了
const 关键字:
- const 关键字用来声明常量,const 声明有以下特点:
①声明必须赋初始值
②标识符一般为大写
③ 不允许重复声明
④ 值不允许修改
⑤ 块儿级作用域
模板字符串:
- 模板字符串(template string)是增强版的字符串,用反引号(`)标识,特点:
①字符串中可以出现换行符
②可以使用 ${xxx} 形式输出变量
Throw 和 Try to Catch:
- try 语句使您能够测试代码块中的错误。
- catch 语句允许您处理错误。
- throw 语句允许您创建自定义错误。
①从技术上讲您能够抛出异常(抛出错误)。
②异常可以是 JavaScript 字符串、数字、布尔或对象
finally 使您能够执行代码,在 try 和 catch 之后,无论结果如何。
箭头函数:
- ES6 允许使用「箭头」(=>)定义函数。
/**
- 1. 通用写法
*/
let fn = (arg1, arg2, arg3) => {
return arg1 + arg2 + arg3;
}
迭代器:
- 遍历器(Iterator)就是一种机制。
- 它是一种接口,为各种不同的数据结构提供统一的访问机制。任何数据结构只要部署 Iterator接口,就可以完成遍历操作。
- 这个接口也就是一个Symbol属性。
①准确说是一个方法—> Symbol.iterator - ES6 创造了一种新的遍历命令 for…of 循环,Iterator 接口主要供 for…of 消费。
class 类:
- ES6 提供了更接近传统语言的写法,引入了 Class(类)这个概念,作为对 象的模板。通过 class关键字,可以定义类。基本上,ES6的 class 可以看作只是 一个语法糖,它的绝大部分功能,ES5 都可以做到,新的 class写法只是让对象原型的写法更加清晰、更像面向对象编程的语法而已。
- 知识点:
①class 声明类
② constructor 定义构造函数初始化
③ extends 继承父类
④ super 调用父级构造方法
⑤ static 定义静态方法和属性
<1>静态方法和属性只能被对象调用。
<2>静态方法和属性不能被实例调用。
⑥ 父类方法可以重写
ES6 模块化语法:
- 模块功能主要由两个命令构成:export 和 import。
①export 命令用于规定模块的对外接口
②import 命令用于输入其他模块提供的功能
Commonjs模块化语法:
- CommonJS 的一个模块就是一个脚本文件,通过执行该文件来加载模块。 该模块中,包含 CommonJS规范的核心变量:exports、module.exports、require。
①module 记录当前模块信息。
②require 引入模块的方法。
③exports 当前模块导出的属性
<1>exports 和 module.exports 可以负责对模块中的内容进行导出。
<2>require 函数可以帮助我们导入其他模块(自定义模块、系统模块、第三方库模块)中的内容。
babel详解:
- babel简单来说把 JavaScript 中 es2015/2016/2017/2046 的新语法转化为es5,让低端运行环境(如浏览器和node )能够认识并执行。
- 严格来说,babel 也可以转化为更低的规范。但以目前情况来说,es5 规范已经足以覆盖绝大部分浏览器,因此常规来说转到es5是一个安全且流行的做法。
Vue简介
vue.js简介:
- Vue (读音 /vjuː/,类似于 view),不要读错。
- Vue是一个渐进式的框架,什么是渐进式的呢?
①渐进式意味着你可以将Vue作为你应用的一部分嵌入其中,带来更丰富的交互体验。
②或者如果你希望将更多的业务逻辑使用Vue实现,那么Vue的核心库以及其生态系统。
③比如Core+Vue-router+Vuex,也可以满足你各种各样的需求。 - Vue有很多特点和Web开发中常见的高级功能 解耦视图和数据:
①可复用的组件
②前端路由技术
③状态管理
④虚拟DOM - 学习Vuejs的前提?
①从零学习Vue开发,并不需要你具备其他类似于Angular、React,甚至是jQuery的经验。
但是你需要具备一定的HTML、CSS、JavaScript基础。
Vue.js安装:
- 使用一个框架,我们第一步要做什么呢?安装下载它。安装Vue的方式有很多:
方式一:直接CDN引入
你可以选择引入开发环境版本还是生产环境版本
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js">script>
<script src="https://cdn.jsdelivr.net/npm/vue">script>
方式二:下载和引入
开发环境 https://vuejs.org/js/vue.js
生产环境 https://vuejs.org/js/vue.min.js
方式三:NPM安装
后续通过webpack和CLI的使用,我们使用该方式。
Vue中的MVVM:
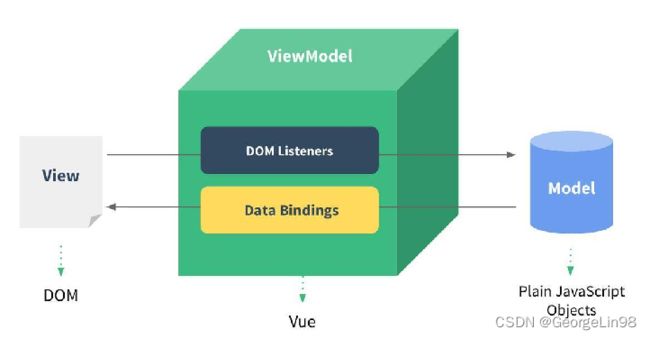
- 什么是MVVM呢?
①View层:
<1>视图层
<2>在我们前端开发中,通常就是DOM层。
<3>主要的作用是给用户展示各种信息。
②Model层:
<1>数据层
<2>数据可能是我们固定的死数据,更多的是来自我们服务器,从网络上请求下来的数据。
<3>在我们计数器的案例中,就是后面抽取出来的obj,当然,里面的数据可能没有这么简单。
③VueModel层:
<1>视图模型层
<2>视图模型层是View和Model沟通的桥梁。
<3>一方面它实现了Data Binding,也就是数据绑定,将Model的改变实时的反应到View中
<4>另一方面它实现了DOM Listener,也就是DOM监听,当DOM发生一些事件(点击、滚动、touch等)时,可以监听到,并在需要的情况下改变对应的Data。 - 我们直接来看Vue的MVVM:

- 创建Vue对象的时候,传入了一些options:{}
①{}中包含了el属性:该属性决定了这个Vue对象挂载到哪一个元素上,很明显,我们这里是挂载到了id为app的元素上
②{}中包含了data属性:该属性中通常会存储一些数据
<div id="app">
<h2>hello {{name}}h2>
div>
<script>
let vm = new Vue({
el:"app",
data:{
name: 'Hello World',
}
})
script>
- 目前掌握这些选项:
①el:
<1>类型:string | HTMLElement
<2>作用:决定之后Vue实例会管理哪一个DOM。
②data:
<1>类型:Object | Function (组件当中data必须是一个函数)
<2>作用:Vue实例对应的数据对象。
③methods:
<1>类型:{ [key: string]: Function }
<2>作用:定义属于Vue的一些方法,可以在其他地方调用,也可以在指令中使用。
Mustache模板语法:
- 如何将data中的文本数据,插入到HTML中呢?
①我们已经学习过了,可以通过Mustache语法(也就是双大括号)。
②Mustache: 胡子/胡须.
<div id="app">
<h2>hello {{name}}h2>
<h2>{{firstName}} {{lastName}}h2>
<h2>{{counter * 2}}h2>
div>
<script>
let vm = new Vue({
el:"app",
data:{
name: 'Hello World',
firstName:'george',
lastName:'lin',
counter:100
}
})
script>
v-once指令:
- 但是在某些情况下,我们可能不希望界面随意的跟随改变。这个时候我们就可以使用一个Vue的指令。
- v-once:
①该指令后面不需要跟任何表达式(比如之前的v-for后面是由跟表达式的)
②该指令表示元素和组件(组件后面才会学习)只渲染一次,不会随着数据的改变而改变。
<div id="app">
<h2 v-once>{{message}}h2>
div>
<script>
let vm = new Vue({
el:"app",
data:{
message: 'Hello World'
}
})
script>
v-html指令:
- 某些情况下,我们从服务器请求到的数据本身就是一个HTML代码,如果我们直接通过{{}}来输出,会将HTML代码也一起输出。但是我们可能希望的是按照HTML格式进行解析,并且显示对应的内容。
- 如果我们希望解析出HTML展示,可以使用v-html指令。
①该指令后面往往会跟上一个string类型
②会将string的html解析出来并且进行渲染
<div id="app">
<h2 v-html="link">h2>
div>
<script>
let vm = new Vue({
el:"app",
data:{
link: '百度一下'
}
})
script>
v-text指令:
- v-text作用和Mustache比较相似:都是用于将数据显示在界面中
- v-text通常情况下,接受一个string类型。
<div id="app">
<h2 v-text="message">h2>
<h2>{{message}}h2>
div>
<script>
let vm = new Vue({
el:"app",
data:{
message: 'hello world'
}
})
script>
v-pre指令:
- v-pre用于跳过这个元素和它子元素的编译过程,用于显示原本的Mustache语法。
- 比如下面的代码:
①第一个h2元素中的内容会被编译解析出来对应的内容
②第二个h2元素中会直接显示{{message}}
<div id="app">
<h2>{{message}}h2>
<h2 v-pre>{{message}}h2>
div>
<script>
let vm = new Vue({
el:"app",
data:{
message: 'hello world'
}
})
script>
v-cloak指令:
- 在某些情况下,我们浏览器可能会直接显然出未编译的Mustache标签。
- 加了cloak斗篷后,再加上对于style,在未编译前浏览器即不会显示。
<div id="app">
<h2 v-cloak>hello {{message}}h2>
div>
<script>
let vm = new Vue({
el:"app",
data:{
message: 'world'
}
})
script>
<style>
[v-cloak] {
display:none;
}
style>
v-bind指令:
- 前面我们学习的指令主要作用是将值插入到我们模板的内容当中。 但是,除了内容需要动态来决定外,某些属性我们也希望动态来绑定。比如动态绑定a元素的href属性 比如动态绑定img元素的src属性 这个时候,我们可以使用v-bind指令。
- v-bind用于绑定一个或多个属性值,或者向另一个组件传递props值(这个学到组件时再介绍)
<div id="app">
<a v-bind:href="link">vuejs官网a>
<img v-bind:src='logoURL' alt="">
div>
<script>
let vm = new Vue({
el:"app",
data:{
logoURL: 'https://vuejs.org/images/logo.png',
link:'https://vuejs.org/'
}
})
script>
- v-bind有一个对应的语法糖,也就是简写方式 在开发中,我们通常会使用语法糖的形式,因为这样更加简洁。
<div id="app">
<a :href="link">vuejs官网a>
<img :src='logoURL' alt="">
div>
- v-bind绑定class:
①绑定class有两种方式:
<1>对象语法
<2>数组语法
一、绑定方式:对象语法:
用法一:直接通过{}绑定一个类
<h2 :class="{'active': isActive}">Hello Worldh2>
用法二:也可以通过判断,传入多个值
<h2 :class="{'active': isActive, 'line': isLine}">Hello Worldh2>
用法三:和普通的类同时存在,并不冲突
注:如果isActive和isLine都为true,那么会有title/active/line三个类
<h2 class="title" :class="{'active': isActive, 'line': isLine}">Hello Worldh2>
用法四:如果过于复杂,可以放在一个methods或者computed中
注:classes是一个计算属性
<h2 class="title" :class="classes">Hello Worldh2>
二、绑定方式:数组语法:
用法一:直接通过[]绑定一个类
<h2 :class="['active']">Hello Worldh2>
用法二:也可以传入多个值
<h2 :class=“[‘active’, 'line']">Hello Worldh2>
用法三:和普通的类同时存在,并不冲突
注:会有title/active/line三个类
<h2 class="title" :class=“[‘active’, 'line']">Hello Worldh2>
用法四:如果过于复杂,可以放在一个methods或者computed中
注:classes是一个计算属性
<h2 class="title" :class="classes">Hello Worldh2>
- v-bind绑定style:
①我们可以利用v-bind:style来绑定一些CSS内联样式。
②在写CSS属性名的时候,比如font-size
<1>我们可以使用驼峰式 (camelCase) fontSize
<2>或短横线分隔 (kebab-case,记得用单引号括起来) ‘font-size’
③绑定class有两种方式:
<1>对象语法
<2>数组语法
绑定方式一:对象语法:
:style="{color: currentColor, fontSize: fontSize + 'px'}"
style后面跟的是一个对象类型
对象的key是CSS属性名称
对象的value是具体赋的值,值可以来自于data中的属性
绑定方式二:数组语法:
<div v-bind:style="[baseStyles, overridingStyles]">div>
style后面跟的是一个数组类型
多个值以,分割即可
什么是计算属性?
- 我们知道,在模板中可以直接通过插值语法显示一些data中的数据。但是在某些情况,我们可能需要对数据进行一些转化后再显示,或者需要将多个数据结合起来进行显示。比如我们有firstName和lastName两个变量,我们需要显示完整的名称。但是如果多个地方都需要显示完整的名称,我们就需要写多个{{firstName}} {{lastName}}。
- 每个计算属性都包含一个getter和一个setter。在上面的例子中,我们只是使用getter来读取。在某些情况下,你也可以提供一个setter方法(不常用)。
<div id="app">
<h2>{{fullName}}h2>
div>
<script>
let vm = new Vue({
el:"app",
data:{
name: 'Hello World',
firstName:'george',
lastName:'lin',
counter:100
},
computed:{
fullName(){
return this.firstName + ' ' + this.lastName
},
fullName2:{
get(){
return this.firstName + ' ' + this.lastName
},
set(newValue){
const names = newValue.split(' ');
this.firstName = names[0];
this.lastName = names[1];
}
}
}
})
script>
- 我们可能会考虑这样的一个问题:
①methods和computed看起来都可以实现我们的功能,
②那么为什么还要多一个计算属性这个东西呢?
③原因:计算属性会进行缓存,如果多次使用时,计算属性只会调用一次。
事件监听与v-on指令:
- 在前端开发中,我们需要经常和用于交互。这个时候,我们就必须监听用户发生的时间,比如点击、拖拽、键盘事件等等,在Vue中如何监听事件呢?使用v-on指令。
- 注:v-on也有对应的语法糖:v-on:click可以写成@click。
- 当通过methods中定义方法,以供@click调用时,需要注意参数问题:
①如果该方法不需要额外参数,那么方法后的()可以不添加。但是注意:如果方法本身中有一个参数,那么会默认将原生事件event参数传递进去。
②如果需要同时传入某个参数,同时需要event时,可以通过$event传入事件。 - v-on修饰符:在某些情况下,我们拿到event的目的可能是进行一些事件处理。Vue提供了修饰符来帮助我们方便的处理一些事件:
①.stop - 调用 event.stopPropagation() - 停止冒泡。
②.prevent - 调用 event.preventDefault() - 阻止默认行为。
③.{keyCode | keyAlias} - 只当事件是从特定键触发时才触发回调。
④.native - 监听组件根元素的原生事件。
⑤.once - 只触发一次回调。
<div id="app">
<button v-on:click="counter++">按钮点击1buton>
<button @click="btnClick">按钮点击2buton>
div>
<script>
let vm = new Vue({
el:"app",
data:{
counter: 0,
},
methods:{
btnClick():{
this.counter++
}
}
})
script>
v-if、v-else-if、v-else指令:
- v-if、v-else-if、v-else 这三个指令与JavaScript的条件语句if、else、else if类似。Vue的条件指令可以根据表达式的值在DOM中渲染或销毁元素或组件。
- v-if的原理:v-if后面的条件为false时,对应的元素以及其子元素不会渲染。也就是根本没有不会有对应的标签出现在DOM中。
- 注意:
①这是因为Vue在进行DOM渲染时,出于性能考虑,会尽可能的复用已经存在的元素,而不是重新创建新的元素。在上面的案例中,Vue内部会发现原来的input元素不再使用,直接作为else中的input来使用了。
②解决方案:如果我们不希望Vue出现类似重复利用的问题,可以给对应的input添加key,并且我们需要保证key的不同。
<div id="app">
<div v-if="score>=90">优秀div>
<div v-else-if="score>=80">良好div>
<div v-else="score>=60">及格div>
div>
<script>
let vm = new Vue({
el:"app",
data:{
score: 98,
}
})
script>
v-show指令:
- v-show的用法和v-if非常相似,也用于决定一个元素是否渲染:
①v-if和v-show都可以决定一个元素是否渲染,那么开发中我们如何选择呢?
②v-if当条件为false时,压根不会有对应的元素在DOM中。
③v-show当条件为false时,仅仅是将元素的display属性设置为none而已。 - 开发中如何选择呢?
①当需要在显示与隐藏之间切片很频繁时,使用v-show
②当只有一次切换时,通过使用v-if
<div id="app">
<h2 v-show="isShow">我才不要显示h2>
div>
<script>
let vm = new Vue({
el:"app",
data:{
isShow: 'true',
}
})
script>
v-for指令:
- 当我们有一组数据需要进行渲染时,我们就可以使用v-for来完成。
①v-for的语法类似于JavaScript中的for循环。
②格式如下:item in items的形式。 - 如果在遍历的过程中,我们需要拿到元素在数组中的索引值呢?
①语法格式:v-for=(item, key,index) in items
②其中的index就代表了取出的item在原数组的索引值。 - 组件的key属性:
①官方推荐我们在使用v-for时,给对应的元素或组件添加上一个:key属性。
②为什么需要这个key属性呢(了解)?
<1>这个其实和Vue的虚拟DOM的Diff算法有关系。这里我们借用React’s diff algorithm中的一张图来简单说明一下:当某一层有很多相同的节点时,也就是列表节点时,我们希望插入一个新的节点,我们希望可以在B和C之间加一个F,Diff算法默认执行起来是这样的。即把C更新成F,D更新成C,E更新成D,最后再插入E,是不是很没有效率?
<2>所以我们需要使用key来给每个节点做一个唯一标识,Diff算法就可以正确的识别此节点,找到正确的位置区插入新的节点。
③所以一句话,key的作用主要是为了高效的更新虚拟DOM。 - 检测数组更新:
①因为Vue是响应式的,所以当数据发生变化时,Vue会自动检测数据变化,视图会发生对应的更新。Vue中包含了一组观察数组编译的方法,使用它们改变数组也会触发视图的更新。
②
<1>push():向数组的末尾添加一个或多个元素,并返回新的长度。
<2>pop():最后一位元素删除并返回数组的最后一个元素。
<3>shift():把数组的第一个元素从其中删除,并返回第一个元素的值。
<4>unshift():可向数组的开头添加一个或更多元素,并返回新的长度。
<5>splice():删除元素/插入元素/替换元素。传入一个参数index,将index以及后面的数据都删除掉
1、删除元素: 第二个参数传入你要删除几个元素(如果没有传,就删除后面所有的元素)
2、替换元素: 第二个参数, 表示我们要替换几个元素, 后面是用于替换前面的元素
3、插入元素: 第二个参数, 传入0, 并且后面跟上要插入的元素
<6>sort():排序
<7>reverse():逆转顺序
v-model指令:
- 表单控件在实际开发中是非常常见的。特别是对于用户信息的提交,需要大量的表单。Vue中使用v-model指令来实现表单元素和数据的双向绑定。
- 当然我们也可以将v-model用于textarea元素。
- v-model其实是一个语法糖,它的背后本质上是包含两个操作:
①v-bind绑定一个value属性
②v-on指令给当前元素绑定input事件
<input type="text" v-model="message">
等同于
<input type="text" v-bind:value="message" v-on:input="message = $event.target.value">
- v-model修饰符:
①lazy修饰符默认情况下,v-model默认是在input事件中同步输入框的数据的。也就是说,一旦有数据发生改变对应的data中的数据就会自动发生改变。lazy修饰符可以让数据在失去焦点或者回车时才会更新。
②number修饰符:默认情况下,在输入框中无论我们输入的是字母还是数字,都会被当做字符串类型进行处理。但是如果我们希望处理的是数字类型,那么最好直接将内容当做数字处理。number修饰符可以让在输入框中输入的内容自动转成数字类型。
③trim修饰符:如果输入的内容首尾有很多空格,通常我们希望将其去除,trim修饰符可以过滤内容左右两边的空格。
<div id='app'>
//按钮
<label><input type='radio' v-model='gender' id='female' value='female'>女label>
//单复选框
<label><input type='checkbox' v-model='checked' id='check'>同意协议label>
//多复选框
<label><input type='checkbox' v-model='hobbies' value='篮球'>篮球label>
<label><input type='checkbox' v-model='hobbies' value='足球'>足球label>
<label><input type='checkbox' v-model='hobbies' value='台球'>台球label>
//下拉框
<select v-model= 'mySelects' multiple>
<option value='apple'>苹果option>
<option value='orange'>橘子option>
<option value='banana'>香蕉option>
select>
div>
<script>
let app = new Vue({
el:'#app',
data"{
checked:false,
hobbies:[]
}
<script>
高阶函数:
- 编程范式: 命令式编程/声明式编程
- 编程范式: 面向对象编程(第一公民:对象)/函数式编程(第一公民:函数)
①filter:过滤
②map:映射
③reduce:reduce作用对数组中所有的内容进行汇总
过滤器:
- 过滤器类似于高阶函数中的map映射操作。
- 过滤器可以用在两个地方:双花括号插值和 v-bind 表达式。
①多个过滤器可以进行串联
②过滤器中可以传入多个参数:定义的过滤器默认第一个参数是处理的需要处理的信息,后续才是传入的参数。
<div id="app">
<h2>总价格: {{totalPrice | showPrice}}h2>
<div v-bind: price=" totalPrice | dealPrice | showPrice">div>
<h2>处理价格: {{totalPrice | showPrice(1,2)}}h2>
div>
<script>
const app = new Vue({
el: '#app',
data: {
},
filters: {
dealPrice(price) {
return '价格:' + price
},
showPrice(price) {
return '¥' + price.toFixed(2)
},
handlerPrice(price,agr1,arg2) {
return '¥' + price + agr1 + agr2
}
}
})
script>
- 全局与局部:
//全局
Vue.filter('filter_ addPricePrefix', function (value) {
return "$"+ value;
})
//局部
filters: {
showPrice(price) {
return '¥' + price.toFixed(2)
}
}
Vue组件化
什么是组件化?
- 组件化也是类似的思想:
①如果我们将一个页面中所有的处理逻辑全部放在一起,处理起来就会变得非常复杂,而且不利于后续的管理以及扩展。
②但如果,我们讲一个页面拆分成一个个小的功能块,每个功能块完成属于自己这部分独立的功能,那么之后整个页面的管理和维护就变得非常容易了。 - 组件化是Vue.js中的重要思想:
①它提供了一种抽象,让我们可以开发出一个个独立可复用的小组件来构造我们的应用。
任何的应用都会被抽象成一颗组件树 - 组件化思想的应用:
①有了组件化的思想,我们在之后的开发中就要充分的利用它。
②尽可能的将页面拆分成一个个小的、可复用的组件。
③这样让我们的代码更加方便组织和管理,并且扩展性也更强。
注册组件的基本步骤:
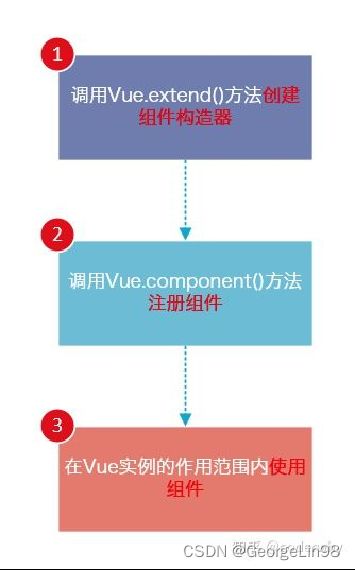
- 组件的使用分成三个步骤:
①创建组件构造器
②注册组件
③使用组件。
<div id="app">
<my-cpn>my-cpn>
<div>
<script src="../js/vue.js">script>
<script>
// 1.创建组件构造器
const myComponent = vue.extend({
template:`
组件标题
我是组件中的一个段落内容
`
});
//2.注册组件,并且定义组件标签的名称
vue.component('my-cpn', myComponent)
let app = new vue({
el: '#app'
})
script>
- 步骤分析:
①Vue.extend():
<1>调用Vue.extend()创建的是一个组件构造器。
<2>通常在创建组件构造器时,传入template代表我们自定义组件的模板。
<3>该模板就是在使用到组件的地方,要显示的HTML代码。
<4>事实上,这种写法在Vue2.x的文档中几乎已经看不到了,它会直接使用下面我们会讲到的语法糖,但是在很多资料还是会提到这种方式,而且这种方式是学习后面方式的基础。
②Vue.component():
<1>调用Vue.component()是将刚才的组件构造器注册为一个组件,并且给它起一个组件的标签名称。
<2>所以需要传递两个参数:1、注册组件的标签名 2、组件构造器
③组件必须挂载在某个Vue实例下,否则它不会生效。
全局组件和局部组件:
- 当我们通过调用Vue.component()注册组件时,组件的注册是全局的,这意味着该组件可以在任意Vue示例下使用。
- 如果我们注册的组件是挂载在某个实例中, 那么就是一个局部组件。
//全局注册:
vue.component('my-cpn', myComponent)
//局部注册:
const myComponent = vue.extend({
template:`
<div>
<h2>组件标题h2>
<p>组件正文的内容,今天真开心啊!!!p>
div>`
})
let app1 = new Vue({
el: "#app",
components:{
'my-cpn' : myComponent
}
})
父组件和子组件:
- 在前面我们看到了组件树:
①组件和组件之间存在层级关系
②而其中一种非常重要的关系就是父子组件的关系 - 父子组件错误用法:以子标签的形式在Vue实例中使用
①因为当子组件注册到父组件的components时,Vue会编译好父组件的模块
②该模板的内容已经决定了父组件将要渲染的HTML(相当于父组件中已经有了子组件中的内容了)
③是只能在父组件中被识别的。
④类似这种用法,是会被浏览器忽略的
注册组件语法糖:
- 在上面注册组件的方式,可能会有些繁琐:
①Vue为了简化这个过程,提供了注册的语法糖。
②主要是省去了调用Vue.extend()的步骤,而是可以直接使用一个对象来代替。
//全局注册:
vue.component('my-cpn', {
template:`
<div>
<h2>组件标题h2>
<p>组件正文的内容,今天真开心啊!!!p>
div>`
})
//局部注册:
let app1 = new Vue({
el: "#app",
components:{
'my-cpn' : {
template:`
<div>
<h2>组件标题h2>
<p>组件正文的内容,今天真开心啊!!!p>
div>`
}
}
})
模板的分离写法:
- 刚才,我们通过语法糖简化了Vue组件的注册过程,另外还有一个地方的写法比较麻烦,就是template模块写法。
- 如果我们能将其中的HTML分离出来写,然后挂载到对应的组件上,必然结构会变得非常清晰。
- Vue提供了两种方案来定义HTML模块内容:
①使用