Silverlight搜索框 (Button inside TextBox)
需要实现实现一个像下面那样很常见的搜索框,带提示信息,边角有按钮可点击。刚开始时准备通过样式拼凑,把一个简单的TextBox和Button组合在一起,但总不理想,后来找到一个很实用的第三方控件(RadControls for Silverlight)http://www.telerik.com/help/silverlight/introduction.html,很好地解决了我的问题。

由于官方的introduction比较简单,而我另外在网上找到的一个Demo过于复杂,忘了链接:),故另外自己写了个简单的搜索框,希望对有需要的朋友有帮助。
首先,引用Telerik.Windows.Controls.dll(在官网可下载),并声明 xmlns:telerik="http://schemas.telerik.com/2008/xaml/presentation"
全部Xaml文件:
1 <UserControl x:Class="SearchButton.MainPage" 2 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" 3 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" 4 xmlns:d="http://schemas.microsoft.com/expression/blend/2008" 5 xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" 6 xmlns:telerik="http://schemas.telerik.com/2008/xaml/presentation" 7 mc:Ignorable="d" 8 d:DesignHeight="300" d:DesignWidth="400"> 9 <UserControl.Resources> 10 11 <!--SearchButton Style--> 12 <Style TargetType="telerik:RadButton" x:Key="SearchButton"> 13 <Setter Property="Template"> 14 <Setter.Value> 15 <ControlTemplate> 16 <Grid Margin="0 0 0 0" Background="Transparent" Cursor="Hand"> 17 <Path Fill="#FF474747" Stretch="Fill" StrokeThickness="0" Height="11.8" Width="10" UseLayoutRounding="False" 18 Data="M4.5,1 C2.6,1 1,2.6 1,4.5 C1,6.5 2.6,8 4.5,8 C6.5,8 8,6.5 8,4.5 C8,2.6 6.5,1 4.5,1 z M4.5,0 C7,0 9,2 9,4.5 C9,5.8 8.5,7 7.7,7.8 L7.6,7.8 L8,7.8 L8,8.8 L9,8.8 L9,9.8 L10,9.8 L10,10.8 L10,11.8 L9,11.8 L9,10.8 L8,10.8 L8,9.8 L7,9.8 L7,8.8 L6,8.8 L6,8.8 L6,8.8 C5.5,9 5,9 4.5,9 C2,9 0,7 0,4.5 C0,2 2,0 4.5,0 z" /> 19 </Grid> 20 </ControlTemplate> 21 </Setter.Value> 22 </Setter> 23 </Style> 24 25 <!--RadWatermarkTextBoxStyle--> 26 <Style x:Key="RadWatermarkTextBoxStyle" TargetType="telerik:RadWatermarkTextBox"> 27 <Setter Property="Template"> 28 <Setter.Value> 29 <ControlTemplate TargetType="telerik:RadWatermarkTextBox"> 30 <Grid> 31 <Grid.ColumnDefinitions> 32 <ColumnDefinition Width="*" /> 33 <ColumnDefinition Width="Auto" /> 34 </Grid.ColumnDefinitions> 35 <!--控件样式--> 36 <Border x:Name="Border" Grid.ColumnSpan="2" BorderBrush="#FF8D8D8D" BorderThickness="1" Opacity="1" Background="AliceBlue" /> 37 <!--控件元素--> 38 <ScrollViewer x:Name="ContentElement" Grid.ColumnSpan="2" BorderThickness="0" IsTabStop="False" /> 39 <!--SearchButton--> 40 <telerik:RadButton Grid.Column="1" Margin="5 3" Click="RadButton_Click" Style="{StaticResource SearchButton}" /> 41 </Grid> 42 </ControlTemplate> 43 </Setter.Value> 44 </Setter> 45 </Style> 46 47 <!--RadButtonStyle--> 48 <Style x:Key="RadButtonStyle" TargetType="telerik:RadButton"> 49 <Setter Property="Template"> 50 <Setter.Value> 51 <ControlTemplate TargetType="telerik:RadButton"> 52 <Grid> 53 <!--RadWatermarkTextBox element--> 54 <telerik:RadWatermarkTextBox Grid.Column="1" x:Name="WatermarkTextBox" Text="{TemplateBinding Content}" Grid.Row="1" Background="#FFFFFF" Style="{StaticResource RadWatermarkTextBoxStyle}" /> 55 </Grid> 56 </ControlTemplate> 57 </Setter.Value> 58 </Setter> 59 </Style> 60 61 </UserControl.Resources> 62 63 <Grid x:Name="LayoutRoot" Background="White"> 64 <telerik:RadButton x:Name="SearchTextBox" HorizontalAlignment="Center" VerticalAlignment="Center" Content="请输入查询条件" Width="200" 65 Style="{StaticResource RadButtonStyle}" Margin="3,0,3,5" /> 66 </Grid> 67 </UserControl>
供点击的那个查询按钮命令是在 RadWatermarkTextBoxStyle→SearchButton。
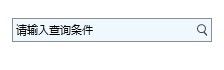
得到的界面如下:

最后一个问题是,后台代码。本来,这个写法就是WatermarkTextBox,当点击时,里面的提示信息“请输入查询条件”应该消失的,但现在就是不消失。可能是用作Style资源的缘故,我还弄不清,求解……
但既然Xaml样式控制实现不了,只好转到后台代码实现“水印”效果了。
详细的后台代码:
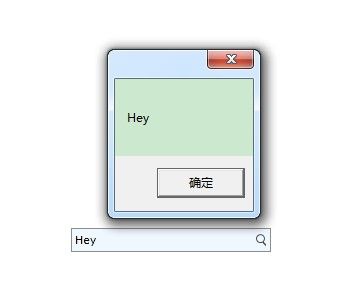
using System.Globalization; using System.Windows; using System.Windows.Controls; using Telerik.Windows.Controls; namespace SearchButton { public partial class MainPage : UserControl { private string _searchBoxTips; internal RadButton MySearchTextBox; public MainPage() { InitializeComponent(); MySearchTextBox = this.SearchTextBox ; _searchBoxTips = SearchTextBox.Content.ToString(); SearchTextBox.GotFocus -= OnSearchTextBoxGotFocus; SearchTextBox.GotFocus += OnSearchTextBoxGotFocus; SearchTextBox.LostFocus -= OnSearchTextBoxLostFocus; SearchTextBox.LostFocus += OnSearchTextBoxLostFocus; } /// <summary> /// 查询TextBox获得焦点 /// </summary> /// <param name="sender">TextBox</param> /// <param name="e"></param> private void OnSearchTextBoxGotFocus(object sender, RoutedEventArgs e) { var tb = SearchTextBox.FindChildByType<RadWatermarkTextBox>(); var tbString = tb.Text.ToString(CultureInfo.InvariantCulture); if (tbString == _searchBoxTips) { tb.Text = ""; } } /// <summary> /// 查询TextBox失去焦点 /// </summary> /// <param name="sender">TextBox</param> /// <param name="e"></param> private void OnSearchTextBoxLostFocus(object sender, RoutedEventArgs e) { var tb = SearchTextBox.FindChildByType<RadWatermarkTextBox>(); var tbString = tb.Text.ToString(CultureInfo.InvariantCulture); if (string.IsNullOrEmpty(tbString)) { tb.Text = _searchBoxTips; } } private void RadButton_Click(object sender, RoutedEventArgs e) { var tbString = SearchTextBox.FindChildByType<RadWatermarkTextBox>().Text.ToString(CultureInfo.InvariantCulture); if (string.IsNullOrWhiteSpace(tbString) || tbString == _searchBoxTips) { return; } MessageBox.Show(tbString); } } }
运行: