如果你关注前端数据可视化,那你一定听说过D3.js。
什么是D3.js
D3的全称是 Data-Driven Documents(数据驱动文档),Documents指的是能被浏览器渲染的dom元素,比如div、span、svg等。
对元素进行增删改,是JS的常规操作。而D3.js则是提供一系列的方法,让我们可以快速方便地处理数据,并根据这些数据操作dom元素。
D3.js简介
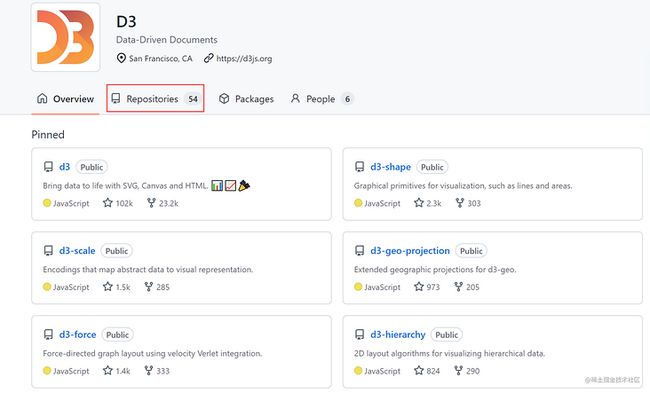
D3.js诞生于2011年,它的主要作者是Mike Bostock,目前在GitHub上的star数量有102k。
虽然我们常用D3.js绘制各种图表,但它不是图表库,更像是图形工具库,它比图表库更加底层。
如果对比echarts:echarts的绘制单位是图表;而D3的绘制单位是图形,它需要我们自己将图形组合起来,得到想要的图表。
以绘制一个柱状图为例:
- echarts。在配置里,传入图表类型和数据 --> 得到柱状图。
- D3。添加画布 --> 根据数据绘制矩形(柱子) --> 添加坐标轴 --> 得到柱状图。
可以看出,使用echarts绘图更加简单。使用D3绘图更加灵活,容易定制,同时它要求你理解更多东西,所以学习曲线会比较陡峭。
要不要学习D3.js
为了快速开发,我们通常会选择简单易用的图表库。那么,D3.js还有必要学习吗?
如果你有以下几点需求,强烈推荐你学习:
- 当现有的图表库无法满足你的展示需求时,可是试试
D3。 - 当你要处理的数据文件格式是
CSV, TSV, JSON, XML时,D3可以直接处理这些格式的数据。 - 如果你是图表发烧友,想要随心所欲地设计、实现各种各样的酷炫图表,那你一定要学习
D3。 - 如果你不满足绘制图表时只能调用API,而是想要更深入地理解图表的组成、含义、绘制过程等,
D3也会满足你的要求。并且它提供了一系列工具函数,让你在绘制过程中既知道自己在做哪一步,同时又很方便。
一些入门友好的学习资料:
1、D3的官网 ,官网上面有很多图表案例,有完整代码,和文档配合使用可以更快掌握。
2、我目前看过觉得还不错的两本入门书:
《数据可视化实战:使用D3设计交互式图表》(斯科特.默里)
《快学熟用D3》(菲利普.K.贾纳特)
3、视频教程:
[数据可视化教程@基于D3.js] (https://www.bilibili.com/vide...) :口音标准,比较好懂,手把手写代码,很适合入门。
[D3.js和数据可视化 Fullstack D3 and Data Visualization] (https://www.bilibili.com/vide...) :口音听起来有点费劲,但是对D3有很多简洁精准的理解,作者的博客:https://wattenberger.com/。
入门实战:用D3.js绘制柱状图

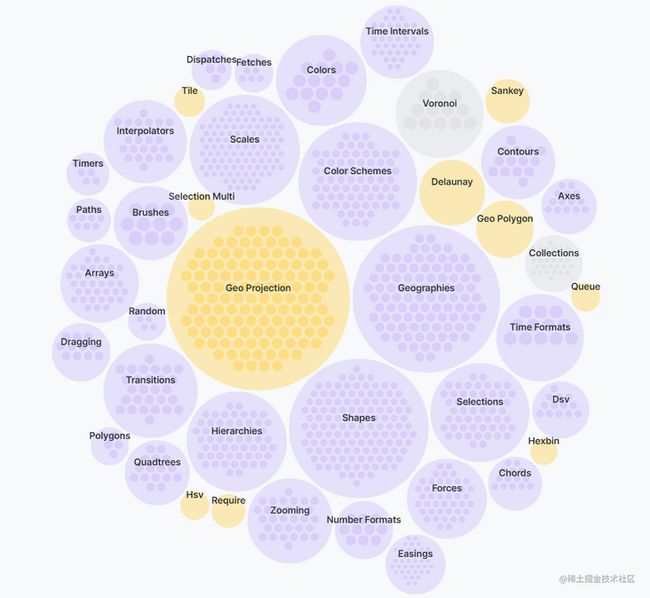
(D3的所有模块,引自 https://wattenberger.com/blog/d3)
D3虽然API有很多,但是被拆分成了很多模块。一些是绘制图表时基本上都会用到的基础模块,比如操作数据的模块Array,操作dom元素Selections、比例尺Scale、绘制SVG形状Line\Polygon\Path等。另一些是特定的功能模块,地图、色彩、动画、定制图表等。
在github( https://github.com/d3 ) 上列出了有所有模块,及其API文档:
D3.js基本使用
这篇文章中我们主要探讨基础模块的使用,最终目标是绘制一个这样的柱状图。
操作元素
在操作元素方面,D3和Jquery非常相似,也支持链式语法(d3.selectAll('div').style(...).text(...)),能够连续地调用函数。如果你有Jquery的使用经验,那么理解D3一定毫不费力。
d3.select:返回匹配指定 CSS 选择器的第一个元素,类比querySelector。d3.selectAll:返回匹配指定 CSS 选择器的所有元素,类比querySelectorAll。
在选择元素后,我们可以对选择集中的元素进行一系列操作,常见的方法如:
- style:设置元素的css样式
- attr:设置元素的属性
- text/html:设置元素的内容
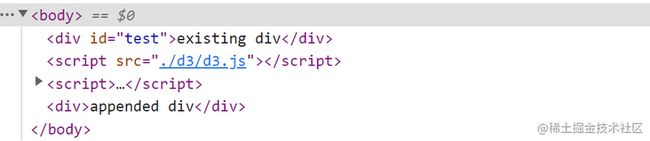
- append: 为元素添加子元素,新子元素排在已有子元素的后面
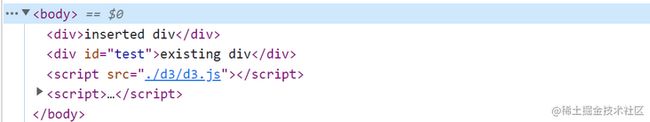
- insert: 为元素添加子元素,新子元素排在指定子元素的前面,如果没有指定子元素,则排在已有子元素的后面
- remove: 删除元素
以append和insert为例。
existing div
基于数据操作元素
D3的核心是基于数据操作Dom元素,我们已经了解了如何如何操作元素,那么怎么将数据和 DOM 连接起来呢?
要完成的小目标:将一个数组的数据设为一组div的内容。

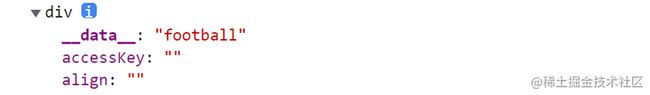
当我们通过d3.selectAll('div')得到包含所有div的选择集,调用data(sports)就将sports数组的数据绑定到了该选择集上。这是D3帮我们完成的工作,通过console.dir(document.querySelector('div'))我们可以看到数据被绑定到了元素的__data__ 属性上(该属性是由D3添加的)。
当我们要使用数据赋值时,.text( (d, i) => d ) ,用到了匿名函数(d, i) => d。事实上,如果选择集调用的方法要访问被绑定的数据,一般使用这种匿名函数的方式。
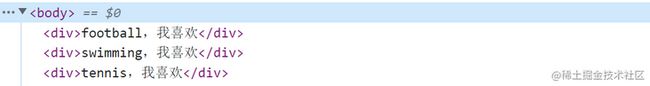
匿名函数的参数d代表数据(如football),i代表数据的索引(football对应的是0)。匿名函数的返回值就是我们将要使用的值,可以根据需要修改。比如.text( (d, i) => d + ',我喜欢' )
Enter、Update、Exit
数据往往是多变的,我们不得不考虑的情况就是,将dom选择集和数据进行绑定(调用data方法)的时候,当数据和dom选择集数量不对等时,我们要怎样更新dom?
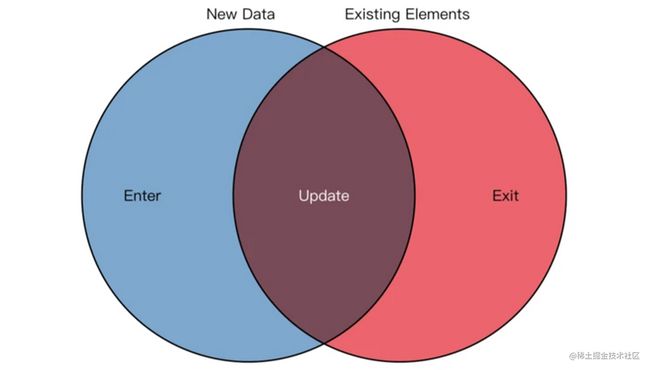
D3中的Join思想就用于解决这个问题,它的核心概念是Enter、Update、Exit。
举个例子,如果数据是['football', 'swimming', 'tennis'],但dom选择集只有一个div,此时就会有两个数据没有dom元素与之对应,D3会创建两个空的占位元素与数据对应,这部分占位元素集合就称为 Enter。
类似下面的这段代码在D3绘图会反复出现:
d3.selectAll('div')
.data(sports)
.enter() //当数据集调用data方法后,再调用enter()方法时,会返回对占位元素集合的引用。
.append('div') //为占位元素添加真实的dom元素,这里是`div`接着上例,已有的一个div有数据与之对应,这部分元素集合被称为 Update。
如果数据是['football', 'swimming', 'tennis'],而dom选择集有4个div,则会有一个元素没有数据绑定,这部分元素集合被称为 Exit。
绘制柱状图
D3 并没有规定一定要使用 svg 中绘图,我们也可以用 div 来绘制柱状图。但从网页性能和图表灵活性方面考虑,还是建议使用 svg 。D3提供了很多 svg 图形的生成器,Line\Polygon\Path等,简化了绘制过程。关于SVG的基础使用,参考svg从入门到图标绘制和组件封装 。
柱状图主要由矩形、坐标轴、文字标签等组成,我们首先来绘制矩形(柱子)。
const sales = [20,10,20,50,30,60,35]; //数据
//定义SVG元素的高度、宽度,柱子的宽度,柱子之间的间隔(柱子的高度由数据决定)
const svgHeight = 300, svgWidth = 500, barWidth = 30, gap = 10
//添加svg元素,并设置其宽度和高度
const svg = d3.select("body")
.append('svg')
.attr('width', svgWidth)
.attr('height', svgHeight);
//根据数据添加矩形
svg.selectAll('rect')
.data(sales)
.enter()
.append('rect')
.attr('width', barWidth)
.attr('height', (d,i) => { //将数据的值设置为矩形的高度
return d
})
.attr('x', (d,i) => { //根据柱子的宽度和对应数据的索引,计算出矩形的x坐标
return i * ( barWidth + gap )
})
.attr('y', (d,i) => { //用SVG元素的高度减去矩形的高度,计算出矩形的y坐标
return svgHeight - d
})
.attr('fill', 'gold') //设置填充色柱子的高度由数据的大小决定,但我们显然不能直接使用数据的绝对值设置height,不然数值上千上万的数据展示起来就麻烦了。
要解决这个问题,就需要用到比例尺了。
比例尺与数据映射
比例尺是把一组输入域(domain)映射到输出域(range)的函数,它有点像数学中的函数y=f(x),当输入 x 的值,就可以求得 y 的值。
D3中有各种比例尺函数,【D3中常用的比例尺】(https://segmentfault.com/a/11...) 这篇文章有比较详细的介绍。
我们这里要使用的是线性比例尺,用法如下:
let scale = d3.scaleLinear().domain([1,5]).range([0,100])我们这里要映射的是domain([0, max of sales]) ---> range([0, height of svg] ,修改上面的代码。
const yScale = d3.scaleLinear()
.domain([0, d3.max(sales)])
.range([0, svgHeight]); //返回一个线性比例尺,是一个函数
svg.selectAll('rect')
...
.attr('height', (d,i) => {
return yScale(d) //将数据传入比例尺函数,计算矩形高度
})
.attr('y', (d,i) => {
return svgHeight - yScale(d)
})结语
我们已经绘制了柱状图的雏形,由于篇幅问题,剩下的部分在下一篇文章中继续。感谢你的阅读,如果觉得还不错,欢迎点赞、评论、收藏哦❤️❤️!
更多技术交流欢迎关注我的公众号:Alasolala