QT中的绘图操作
目录
1、QPainter
1.1、常用函数
1.2、画图和画刷
1.3、paintEvent调用
1.4、QPainter中的scale
1.5、QPainter中的save和restore
2、基本绘制操作
2.1、绘制文字
2.2、绘制直线
2.3、绘制矩形
2.4、绘制弧
2.5、绘制椭圆
2.6、绘制多边形
2.7、绘制路径
2.8、绘图
2.8.1、drawImage
2.8.2、drawPicture
2.8.3、drawPixmap
2.8.4、得到pic格式图片
2.8.5、截取一部分图片
2.9、渐变和填充
1、QPainter
2D绘图离不开QPainter,可以把QPainter想象成一个画笔,开发人员拿着画笔理论上是可以绘制任何你想要的图形。QPainter 一般在一个部件(widget)重绘事件(PaintEvent )的处理函数paintEvent ()中进行绘制,首先要创建QPainter 对象(画笔),然后进行图形的绘制
1.1、常用函数
drawArc() 弧
drawChord() 弦
drawConvexPolygon() 凸多边形
drawEllipse() 椭圆,注意椭圆是先整个框,然后逼近...
drawImage() 图像
drawLine() 线
drawLines() 多条线
drawPath() 路径; 想到哪就去哪,但是必须是直的
drawPicture() 按QPainter指令绘制 区分drawImage、drawPixmap
drawPie() 扇形
drawPixmap() 图像
drawPoint() 点
drawPoints() 多个点
drawPolygon()多边形
drawPolyline() 多折线
drawRect() 矩形
drawRects() 多个矩形
drawRoundRect() 圆角矩形
drawText() 文字
drawTiledPixmap() 平铺图像
drawLineSegments() 绘制折线1.2、画图和画刷
QPen,QBrush,具体使用,看后面
1.3、paintEvent调用
1、窗口隐藏和显示
2、出窗口大小改变
3、调用update()
4、调用repaint()1.4、QPainter中的scale
表示同比缩放,1表示不变,1.2表示1.2倍(放大),0.5表示0.5倍(缩放)
scale(qreal sx, qreal sy)
sx = x方向scale的倍数
sy = y方向scale的倍数 1.5、QPainter中的save和restore
在2D绘制中经常遇到画笔坐标轴移动 画笔换色等等操作,在切换另一种操作前,需要先save一次,完成后再restore一次。
2、基本绘制操作
2.1、绘制文字
QPainter painter;
QFont font; //颜色
QColor color; //字体
QPen pen; //画笔
void Widget::paintEvent(QPaintEvent *event) {
Q_UNUSED(event); //用来避免警告的,可加可不加
painter.begin(this); //这里是告诉在当前面板画
color.setRgb(255,0,0);
painter.setPen(color);
font.setFamily("黑体");
font.setPointSize(44);
font.setItalic(true);//斜体
painter.setFont(font);//设置字体
painter.drawText(rect(),Qt::AlignCenter,"此处设置文字");
painter.end();
}2.2、绘制直线
反锯齿(英语:anti-aliasing,简称AA),也译为抗锯齿或边缘柔化、消除混叠、抗图像折叠有损等。它是一种消除显示器输出的画面中图物边缘出现凹凸锯齿的技术,QPaint er 进行绘制时可以使用QPainter::RenderHint 渲染提示来指定是否要使用抗锯齿功能enderHint 取值分为以下三种。(这功能是在显卡中完成的)
void Widget::paintEvent(QPaintEvent *event) {
Q_UNUSED(event);
painter.begin(this);
painter.setRenderHint(QPainter::Antialiasing,true);//设置反锯齿
pen.setWidth(10);
pen.setColor(QColor(255,255,0));
painter.setPen(pen);//设置笔的大小
painter.drawLine(50,50,100,100);//起点和终点
painter.end();
}2.3、绘制矩形
void Widget::paintEvent(QPaintEvent *event) {
Q_UNUSED(event);
painter.begin(this);
painter.drawRect(50,50,100,100);
painter.end();
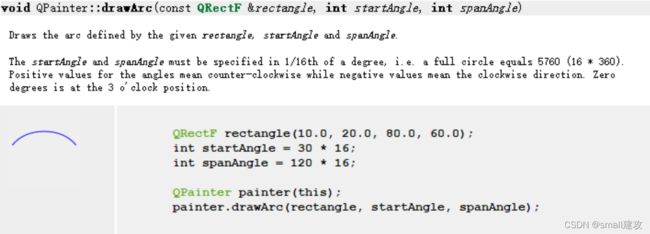
}2.4、绘制弧
void Widget::paintEvent(QPaintEvent *event) {
Q_UNUSED(event);
painter.begin(this);
QRectF rectangle(10.0, 20.0, 80.0, 60.0);
int startAngle = 30 * 16;
int spanAngle = 120 * 16;
painter.drawArc(rectangle, startAngle, spanAngle);
painter.end();
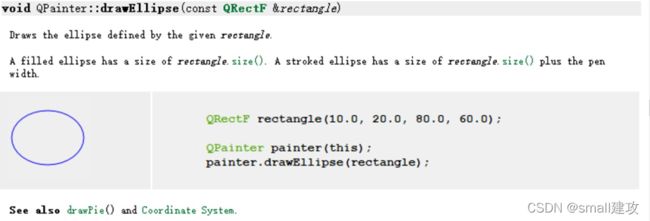
}2.5、绘制椭圆
void Widget::paintEvent(QPaintEvent *event)
{
Q_UNUSED(event);
painter.begin(this);
QRectF rectangle(10.0, 20.0, 80.0, 60.0);//如果是一个正方形那就是一个圆
painter.drawEllipse(rectangle);
painter.end();
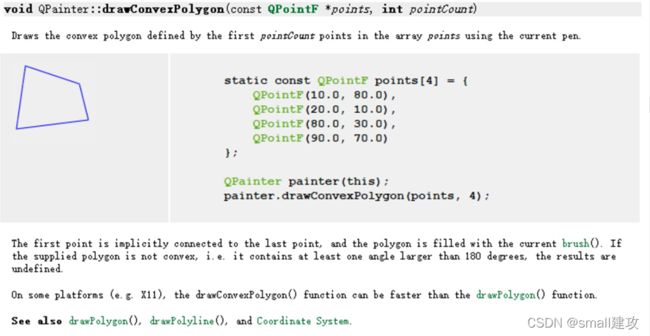
}2.6、绘制多边形 
官方文件里面用QPainter painter(this);代替了begin和end
void Widget::paintEvent(QPaintEvent *event)
{
Q_UNUSED(event);
painter.begin(this);
static const QPointF points[4] = { QPointF(10.0, 80.0),
QPointF(20.0, 10.0),
QPointF(80.0, 30.0),
QPointF(90.0, 70.0)
};
painter.drawConvexPolygon(points, 4);
painter.end();
}
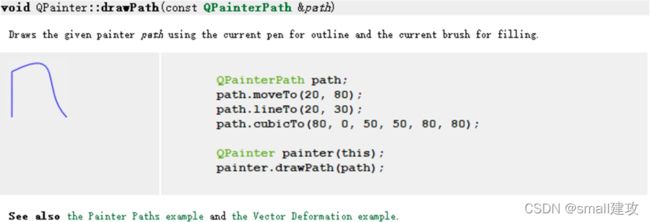
2.7、绘制路径
void Widget::paintEvent(QPaintEvent *event)
{
Q_UNUSED(event);
painter.begin(this);
QPainterPath path; path.moveTo(20, 80);
path.lineTo(20, 30);
path.cubicTo(80, 0, 50, 50, 80, 80);
painter.drawPath(path);
painter.end();
}
2.8、绘图
2.8.1、drawImage
void Widget::paintEvent(QPaintEvent *event)
{
Q_UNUSED(event); painter.begin(this);
//painter.drawImage(0,0,QImage("图片路径"));//整张图贴上来
QRect rect( 0, 0, this->width(), this->height());//固定这个矩形这么大,会缩放
painter.drawImage(rect,QImage("图片路径"));
painter.end();
}
2.8.2、drawPicture
void Widget::paintEvent(QPaintEvent *event)
{
Q_UNUSED(event);
painter.begin(this);
QPicture picture;
picture.load(""图片路径".pic");//加载的是pic格式的图片,如果是jpg/png那么是没有效果的
painter.drawPicture(0,0,picture);
painter.end();
}
2.8.3、drawPixmap
void Widget::paintEvent(QPaintEvent *event)
{
Q_UNUSED(event);
painter.begin(this);
painter.drawPixmap(0,0,width(),height(),QPixmap("图片路径"));
painter.end();
}
2.8.4、得到pic格式图片
//在构造函数中
QPicture picture;
QPainter painter;
painter.begin(&picture);//指在picture上面画图
painter.drawEllipse(0,0,width(),height());//画的是一个窗口大小的圆
painter.end();
picture.save("my.pic");//结束之后再保存
2.8.5、截取一部分图片
#include
QImageReader reader;
reader.setFileName("图片路径");
reader.setScaledClipRect(QRect(0,0,100,100)); //获取的是矩形大小
QImage img=reader.read();//加载到img中
QPixmap::fromImage(img); //会返回pixmap个数的图片
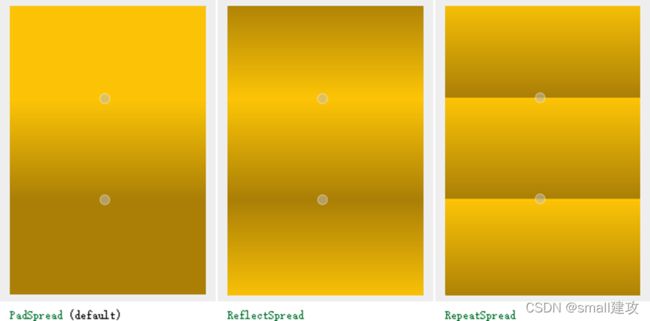
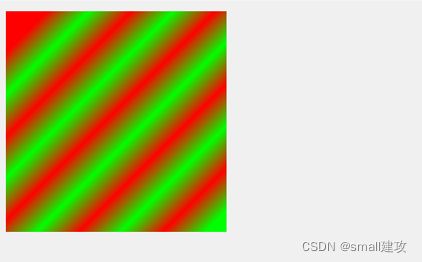
2.9、渐变和填充
void Widget::paintEvent(QPaintEvent *event)
{
Q_UNUSED(event);
painter.begin(this);
QLinearGradient lg(10,10,200,200);//定义一个大小,要填充多少就写多大
lg.setColorAt(0.1,Qt::red);
lg.setColorAt(0.2,Qt::green);
lg.setColorAt(0.3,Qt::red);
lg.setColorAt(0.4,Qt::green);
lg.setColorAt(0.5,Qt::red);
lg.setColorAt(0.6,Qt::green);
lg.setColorAt(0.7,Qt::red);
lg.setColorAt(0.8,Qt::green);
lg.setColorAt(0.9,Qt::red);
lg.setColorAt(1.0,Qt::green);
painter.fillRect(10,10,200,200,QBrush(lg));//相对应的画多大
painter.end();
}
//可以把这个填充的部分理解成分成了10个部分,然后一个部分一个部分的填充
void Widget::paintEvent(QPaintEvent *event)
{
Q_UNUSED(event);
painter.begin(this);
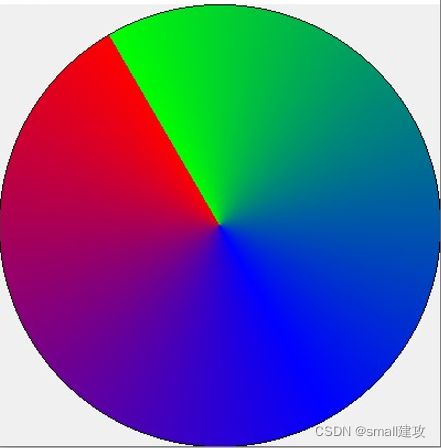
QConicalGradient
lg(200,200,120);
lg.setColorAt(0,Qt::red);
lg.setColorAt(0.5,Qt::blue);
lg.setColorAt(1,Qt::green);
painter.setBrush(lg);
painter.drawEllipse(0,0,400,400);
painter.end();
}