- 一比一高仿maxmara衣服,大家在哪买?
高端顶级奢侈品
一比一高仿maxmara衣服在哪买MaxMara是意大利风格的象征标志,其成衣系列独具高级定制女装的剪裁设计、奢华材质以及精致细节,彰显了这一品牌系列的优雅自信与现代品味。MaxMara由极富远见的AchilleMaramotti创立于1951年,以其时尚的外套、简约的单品、干练的西装和优雅的配饰而闻名。MaxMara系列如今远销90多个国家和地区,共有2254个销售网点,而且是MaxMara集团
- 深入解析 SymPy 中的符号计算:导数与变量替换的实践指南
老歌老听老掉牙
pythonsympy
在符号计算领域,SymPy作为Python的核心代数库,为数学推导提供了强大支持。然而,当处理复杂表达式时,用户常遇到两个典型挑战:函数导数的正确计算和变量的有效替换。本文将深入探讨这些问题,提供专业解决方案,并揭示其背后的数学原理函数导数的正确计算方法问题本质分析在SymPy中计算导数时,常见错误是将函数视为独立符号而非变量依赖关系。考虑以下情景:h=symbols('h')R_h=symbol
- 全球气温逐年增高
CATTLECODE
人工智能
根据全球主要气候监测机构的权威数据,**全球气温确实在持续升高**,且呈现加速趋势。以下是关键事实和数据分析:一、科学共识与核心数据长期升温趋势(1880-2023):工业革命前(1850-1900)相比:全球平均气温上升约1.45°C2023年成为有记录以来最热年份(比19世纪基线高1.48°C)过去10年(2014-2023)是史上最热的十年(WMO数据)加速升温证据:二、权威机构数据验证机构
- springboot+vue生态系统的气象数据可视化平台Java+python-计算机毕业设计
目录功能和技术介绍具体实现截图开发核心技术:开发环境开发步骤编译运行核心代码部分展示系统设计详细视频演示可行性论证软件测试源码获取功能和技术介绍该系统基于浏览器的方式进行访问,采用springboot集成快速开发框架,前端使用vue方式,基于es5的语法,开发工具IntelliJIDEAx64,因为该开发工具,内嵌了Tomcat服务运行机制,可不用单独下载Tomcatserver服务器。由于考虑到
- 对话访谈 | 盘古信息×锐明科技:中国企业高质量出海“走进去”和“走上去”
2025年4月28日上午,锐明技术越南第二工厂落成仪式在越南北宁圆满落幕。盘古信息与锐明团队齐聚越南,共同见证这一重要时刻。这期采访是我们首次来到海外,走进了美丽的越南,与锐明技术的COO刘垒展开了一场关于中国企业出海的深度对话。锐明技术作为一家全球化公司,在出海的道路上步伐坚定且成果显著,其经验对于众多想要“走出去”的中国企业来说,具有重要的借鉴意义。本期将采访内容总结为:破局、升维、突围一、破
- 记录此刻心情
心灵诉说的港湾
上午找了一上午工作,竟然觉得自己有些迷茫了,找不到方向。太累了,休息休息下午继续。在这个时候,你认为你最在乎的人却还在跟你没事找事。心情是真的不爽。可又能怎么办呢?不得不说自私的人,我现在啥也不想说,啥也不想问,能承受的默默承受吧。熬过一阵就好了。我一直都是在掏心掏肺的对别人好,而当你发现别人是利用你的善良在成全自己的同时,心里是什么滋味,什么感受呢?我怕他怎么样,他就故意这样做,这些都是以前了。
- 精神明亮的人 阅读答案(2017德州中考)
想逢一笑
精神明亮的人王开岭(1)十九世纪的一个黎明,在巴黎乡下一栋亮灯的木屋里,居斯塔夫•福楼拜在给最亲密的女友写信:“我拼命工作,天天洗澡,不接待来访。不看报纸,按时看日出(像现在这样)。我工作到深夜,窗户敞开,不穿外衣,在寂静的书房里……(2)“按时看日出”,我被这句话碎然绊倒了。(3)一位以“面壁写作”为誓志的世界文豪一个如此吝惜时间的人,却每天惦记着“日出”,把再寻常不过的晨曦之降视若一件盛事,当
- 大模型日报10月21日
大模型空间站
人工智能
资讯篇资讯01清华开源混合精度推理系统MixQ量化权重与激活:MixQ同时量化权重和激活,使用INT8/INT4张量核心进行推理加速,并通过FP16张量核心处理少量激活中的离群值,既保持精度又提升吞吐量。其混合精度量化策略使推理精度几乎无损,精度下降不到0.1%。等价变换优化计算图:MixQ基于离群点的局部性,优化了混合精度推理的计算图,避免了重复检查离群点的开销。通过量化系数中的amax值判断矩
- Python:勾股数
Dominick_Su
Python编程python开发语言后端
找出一定范围内的勾股数a,b,c(均为正整数),而且三个数互质。importmathMAX=100#设定范围,a,b,c都在100以内PN=[]#PythagoreanNumber勾股数forainrange(2,int(MAX//math.sqrt(2))+1):forbinrange(a+1,int(math.sqrt(MAX*MAX-a*a))+1,2):c=int(math.sqrt(s:
- 抖音优惠券怎么获取的?抖音满减优惠券怎么领取?
好项目氧券
详解抖音优惠券如何获取,抖音满减优惠券怎么领取随着抖音的火热,越来越多的用户在抖音平台上发现了一种新的优惠方式——抖音优惠券。通过领取和使用抖音优惠券,用户可以在抖音购物时享受到更多的折扣和优惠。那么,如何获取抖音优惠券,以及如何领取抖音满减优惠券呢?本文将为您详细解答。一、抖音优惠券获取方式1.直接领取优惠券用户可以在抖音官方网站或客户端上直接领取优惠券。进入抖音官网或客户端,在页面中找到优惠券
- tar排除特定文件
hi error.cn
前端服务器数据库经验分享
tar排除特定文件在Linux系统中,tar命令是一个非常强大的工具,用于归档和压缩文件或目录。有时候,你可能需要在创建归档文件时排除某些特定的文件或者目录。本文将详细介绍如何使用tar命令来排除特定文件。1.使用--exclude参数tar命令中常用的参数之一是--exclude,它可以用来指定要从归档中排除的文件或目录。基本格式如下:tar[选项]--exclude='模式'-czvf归档文件
- 很热的冬至
Jaween
冬至的周末,热,难以想象,在冬至这一天,我不仅没有吃到饺子,却能上天台嗮被子,我的世界观都崩塌了。这绝对是我与众不同的周末,因为这个周末只有一天。上周公司发了邮件,下周二公司停电,就把周二的工作日提到了明天,就一改变,导致我整个周末的心情都不好了,整天心想着明天要上班,连过周末的心都没有了。当我们熟悉了我们所认知的生活,它一旦发生的改变,我们就会变得忧心忡忡。就好比如,冬至,我们穿着短袖上天台嗮被
- 计算机专业大数据毕业设计-基于 Spark 的音乐数据分析项目(源码+LW+部署文档+全bao+远程调试+代码讲解等)
程序猿八哥
数据可视化计算机毕设spark大数据课程设计spark
博主介绍:✌️码农一枚,专注于大学生项目实战开发、讲解和毕业文撰写修改等。全栈领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java、小程序技术领域和毕业项目实战✌️技术范围::小程序、SpringBoot、SSM、JSP、Vue、PHP、Java、python、爬虫、数据可视化、大数据、物联网、机器学习等设计与开发。主要内容:免费功能设计,开题报告、任务书、全b
- 我的暑假见闻分享记
甯甯的花儿
同学们:两个月的暑假,说快不快,说慢也不慢,这两个月的时间里,你们的收获有哪些呢?我先来跟大家说一说,我的暑假见闻吧!众所周知,在期末考试前两天,我被学校临危受命,去参加县里的新课标考试,学校在两百多位教师中,派出语文数学老师各3人,英语一人,一共是七个人参加考试。大家都知道,为了让我们全心备考,我是连监考改卷都没参加,你们放假了,我依然还要来学校学习,最艰难的时候,背了忘忘了背,精神压力特别大,
- 2019.6.8
crescent_新月
鲇鱼效应充分体现了竞争的重要性。竞争对于人的发展和社会的进步都有促进作用。它给我们以直接现实的追求目标,赋予我们压力和动力,能最大限度地激发我们的潜能,提高我们的学习和工作效率,使我们在竞争、比较中客观地评价自己,发现自己的局限性,提高自己的水平。
- 2019-05-16
海牙kyogre
前端优化动画性能之requestAnimationFrame@(技术分享)在前端做动画很多人第一人的反应是用定时器,比如setInterval、setTimeout,除此之外css3可以使用transition和animation来实现。而编写动画循环的关键是要知道延迟时间多长合适。一方面,循环间隔必须足够短,这样才能让不同的动画效果显得平滑流畅;另一方面,循环间隔还要足够长,这样才能确保浏览器有
- 有哪些在手机上做的兼职副业?整理了8个正规手机兼职项目
氧惠全网优惠
随着智能手机的普及和技术的不断进步,越来越多的人开始寻求利用手机进行的兼职副业。大家都希望能找到一份既方便自由安排时间,又能带来额外收入的兼职工作。那么,在手机上可以做哪些兼职副业呢?以下是我们整理的8个正规手机兼职项目,希望能为大家提供一些参考和帮助。对于没有接触过副业兼职,又想踏入其中的人也推荐一个适合新手小白的平台1.游戏陪玩随着电子竞技产业的蓬勃发展,游戏陪玩已经成为一个新兴且受欢迎的职业
- 宝妈可以做的兼职工作有哪些?分享十个适合女生的兼职副业平台,手机电脑可做
氧惠好物
在这个快节奏的时代,越来越多的宝妈渴望拥有自己的兼职副业,以增加收入、提升技能或实现个人价值。晚上是空闲时间比较多的时候,这个时间段可以做很多事情,本文将为你详细介绍八种当下热门的兼职工作,助你找到心仪的副业方向。一,闲鱼闲鱼作为国内最大的二手交易平台,为许多热衷于二手市场的用户提供了丰富的商品资源。你可以在闲鱼上转售闲置物品,发掘隐藏的商机。只需掌握一定的市场动态,便能轻松在闲鱼上找到属于你的“
- 暑假随想
lily_8aed
明天就要正式上班了,暑假就要结束了。用时间静静的思考总结一下这个暑假还真是不同寻常。可以说是意义非凡,也可以说痛并快乐着。在这个暑假中宝贝女儿收到了她心怡的大学录取通知书,在这暑假我第一次开车带着全家自驾游,在这个暑假还认识了许多新朋友。还记得当女儿拿到大学通知书时兴奋的样子,我可爱的“小燕子”真的要展翅高飞了,我既不舍又高兴,以前为她所付出的一切辛苦此刻都化作了沁心的冰糖水,像个孩子似的与她抢着
- DAY4精时力学习日志-【体力】冥想让你更健康更年轻
波斯菊
【精时力学习日志】本训练营:2021年100天精时力营·除法今日主题:1-4【体力】冥想让你更健康更年轻学习日期:2021年12月9日1、[我记]我学(客观)+我思(主观)+正反栗子+行动:1.1睡眠限制疗法&睡眠时间计划法1.1.1[我记]睡眠限制疗法的关键点在于不困就不上床睡觉,睡眠时间计划法的关键点在于推迟就寝时间以提升睡眠质量。1.1.2[我思]检视:这个知识点和我之前的认知是一致的吗?回
- 2023-10-31 剐蹭了特斯拉
不停的追梦人
上周六在一条小路上,与一辆停在路边的特斯拉剐蹭,剐蹭的部位只是后视镜,极轻微的摩擦。因为路面很窄,两边都着车,对面有个骑自行车的,为了避让左边,右边居然与特斯拉碰上了,只是在车上能听到“嘭”的一声,若不是声音根本意识不到,因为自己车子若不在安全距离,通常车上的警告装置会发出声音的,这次没有发出,可能与后视镜是伸出来的,可能探测不到有关。然后听到后面车鸣笛的声音,否则还没意识到车上有人。立即下来看了
- 麦吉丽产品适合什么年纪阶段用
广州时尚王子
非常好用,网上的口碑反馈都不错。从麦吉丽素颜三部曲的成分上就能看出来,麦吉丽生物科技有限公司根据男女不同年龄、不同的肤质打造了干皮、油皮、敏感肌(使用之前先在耳后或者手心测敏,十五分钟没有红肿痒痛就可以放心使用了)都适用的套盒,而每个套盒里面都含有酵母精粹平衡水,青春浓缩精华素和贵妇美颜膏,是不是非常贴心……我们首先看酵母精粹平衡水,据说她里面蕴含着1.5亿酵母精粹,高端技术浓缩而成,同时还采用了
- 【成功日记108】
风清雾茫
成功日记离财富最近❤️每天告诉自己,我能行!你怎么那么棒!1.我做到了早起站桩。2.我做到了梳头5分钟。3.我做到了完成阅读任务。4.我做到了坚持工作。5.我做到了经典诵读打卡,读经典增长智慧。感恩日记离幸福最近❤️感恩事情中心怀希望。感恩父母的无私付出。感恩冷冷的天预示春天到来。感恩自己单盘10分钟。感恩自己的自省。早起的1333天,早睡早起身体好。站桩的第457天,关注呼吸和放松。爱播诵读的第
- 最有爱的日子
11文青青
今天是个特别好的日子,2022年2月2日,大年初二。俗话说,好事成双,而且“2”的谐音是“爱”。网上说,这是“2022年最有爱的日子”,百年一遇。泰戈尔说:“爱是理解的别名。”雨果说:“人间没有爱,太阳也会灭。”因为有爱,才能在这薄凉的世界感觉到温暖。那么,最好的爱或许是被理解,被懂得,被珍惜!2022,愿所求皆所愿,所盼皆可期,所有美好都会在最后相遇!
- 突发!智联学社WYH智慧农业李天勤被骗不靠谱!不可信!真相震惊!
咨询张经理
突发!智联学社WYH智慧农业李天勤被骗不靠谱!不可信!真相震惊!智联学社李天勤是真的吗——智慧农业WYH平台不正规被骗提不了现!投资有风险,入市需谨慎!现在国家打击电信诈騙严厉,但是还是有很多不法分子在境外对国内用户实施网络诈騙,先以蝇头小利诱导客户,然后慢慢的把客户騙的倾家荡产。为了更好的让客户上当受騙,这些境外资金盘都会冒充一些国内经济学家教授,知名企业或者股市大咖作为资金盘app名称或者喊单
- 巴里坤,我的第二故乡!
河南妞
走出校门,背起行囊赶赴边疆,来到这座边境小城巴里坤,屈指数来已经32年,在这里度过了我的青春年华,也成就了我的人生,让我成为了半个新疆人,巴里坤,成为了我的第二故乡。巴里坤小城地处东天山北麓,南靠天山,被哈巴公路分割成小城和山坡,小城北面环城路下面便是美丽的巴里坤大草原,整个小城被大草原环抱,而大草原一直向外延申至中蒙边界。巴里坤小城实景巴里坤,全名巴里坤哈萨克自治县,是全国三个哈萨克自治县之一,
- 下辈子不一定,还能遇见你
一邑妈妈
仅爱你这件事就足够美丽我多次流下幸福的泪滴容忍你的胡闹你的不讲理爱不容易我会永远守护你就只是看着你已足够欢喜有你在身边我万分感激容忍你的任性你的坏脾气死心塌地是我全部的出息下辈子不一定还能遇见你所以我很珍惜不敢大意用尽所有力气小心地爱你唯恐弄丢你一切来不及就只是看着你已足够欢喜有你在身边我万分感激容忍你的任性你的坏脾气死心塌地是我全部的出息下辈子不一定还能遇见你所以我很珍惜不敢大意用尽所有力气小心
- lanqiaoOJ:19871 单调栈
张辰宇-
算法数据结构
【题目描述】给定一个长度为N的序列a。第一行输出每个数字其左边第一个比其大的数字,不存在则输出-1。第二行输出每个数字其右边第一个比其大的数字,不存在则输出-1。第三行输出每个数字其左边第一个比其小的数字,不存在则输出-1。第四行输出每个数字其右边第一个比其小的数字,不存在则输出-1。update:本题数据于2025-01-13加强至2×10^5,以杜绝暴力通过。【输入格式】第一行输入一个正整数N
- 高省真实使用感受 邀请码777777_注册
高省APP珊珊
高省电脑版是一款非常不错的优惠券购物平台。高省电脑版为大家收集了来自天猫、淘宝、京东等多个平台上的优质商品任大家选购,领了高省电脑版的券之后购物更加优惠!非常实用。至于我为何用高省APP领取优惠券呢,当然是高省佣金更高,模式更好。【高省】是一个可省钱佣金高,能赚钱有收益的平台,百度有几百万篇报道,也期待你的加入。高省邀请码777777,注册送2皇冠会员。高省邀请码基本简介高省电脑版是一款非常专业的
- 14 款命令行常用工具的替代品!
杰哥的IT之旅
作者:JackTian文章首发于公众号:【杰哥的IT之旅】大家好,我是杰哥。在Linux操作系统下,ls(list)可以说是我们日常使用率较高的命令了,它主要用来显示目标列表,输出信息可以进行彩色加亮显示,以分区不同类型的文件。关于ls[^1]的语法、选项、实例、扩展知识,这里就不详细介绍了。一、lsdlsd[^2]是一个基于Rust语言编写的ls命令替代品,增加了颜色、图标、树视图、更多格式选项
- 怎么样才能成为专业的程序员?
cocos2d-x小菜
编程PHP
如何要想成为一名专业的程序员?仅仅会写代码是不够的。从团队合作去解决问题到版本控制,你还得具备其他关键技能的工具包。当我们询问相关的专业开发人员,那些必备的关键技能都是什么的时候,下面是我们了解到的情况。
关于如何学习代码,各种声音很多,然后很多人就被误导为成为专业开发人员懂得一门编程语言就够了?!呵呵,就像其他工作一样,光会一个技能那是远远不够的。如果你想要成为
- java web开发 高并发处理
BreakingBad
javaWeb并发开发处理高
java处理高并发高负载类网站中数据库的设计方法(java教程,java处理大量数据,java高负载数据) 一:高并发高负载类网站关注点之数据库 没错,首先是数据库,这是大多数应用所面临的首个SPOF。尤其是Web2.0的应用,数据库的响应是首先要解决的。 一般来说MySQL是最常用的,可能最初是一个mysql主机,当数据增加到100万以上,那么,MySQL的效能急剧下降。常用的优化措施是M-S(
- mysql批量更新
ekian
mysql
mysql更新优化:
一版的更新的话都是采用update set的方式,但是如果需要批量更新的话,只能for循环的执行更新。或者采用executeBatch的方式,执行更新。无论哪种方式,性能都不见得多好。
三千多条的更新,需要3分多钟。
查询了批量更新的优化,有说replace into的方式,即:
replace into tableName(id,status) values
- 微软BI(3)
18289753290
微软BI SSIS
1)
Q:该列违反了完整性约束错误;已获得 OLE DB 记录。源:“Microsoft SQL Server Native Client 11.0” Hresult: 0x80004005 说明:“不能将值 NULL 插入列 'FZCHID',表 'JRB_EnterpriseCredit.dbo.QYFZCH';列不允许有 Null 值。INSERT 失败。”。
A:一般这类问题的存在是
- Java中的List
g21121
java
List是一个有序的 collection(也称为序列)。此接口的用户可以对列表中每个元素的插入位置进行精确地控制。用户可以根据元素的整数索引(在列表中的位置)访问元素,并搜索列表中的元素。
与 set 不同,列表通常允许重复
- 读书笔记
永夜-极光
读书笔记
1. K是一家加工厂,需要采购原材料,有A,B,C,D 4家供应商,其中A给出的价格最低,性价比最高,那么假如你是这家企业的采购经理,你会如何决策?
传统决策: A:100%订单 B,C,D:0%
&nbs
- centos 安装 Codeblocks
随便小屋
codeblocks
1.安装gcc,需要c和c++两部分,默认安装下,CentOS不安装编译器的,在终端输入以下命令即可yum install gccyum install gcc-c++
2.安装gtk2-devel,因为默认已经安装了正式产品需要的支持库,但是没有安装开发所需要的文档.yum install gtk2*
3. 安装wxGTK
yum search w
- 23种设计模式的形象比喻
aijuans
设计模式
1、ABSTRACT FACTORY—追MM少不了请吃饭了,麦当劳的鸡翅和肯德基的鸡翅都是MM爱吃的东西,虽然口味有所不同,但不管你带MM去麦当劳或肯德基,只管向服务员说“来四个鸡翅”就行了。麦当劳和肯德基就是生产鸡翅的Factory 工厂模式:客户类和工厂类分开。消费者任何时候需要某种产品,只需向工厂请求即可。消费者无须修改就可以接纳新产品。缺点是当产品修改时,工厂类也要做相应的修改。如:
- 开发管理 CheckLists
aoyouzi
开发管理 CheckLists
开发管理 CheckLists(23) -使项目组度过完整的生命周期
开发管理 CheckLists(22) -组织项目资源
开发管理 CheckLists(21) -控制项目的范围开发管理 CheckLists(20) -项目利益相关者责任开发管理 CheckLists(19) -选择合适的团队成员开发管理 CheckLists(18) -敏捷开发 Scrum Master 工作开发管理 C
- js实现切换
百合不是茶
JavaScript栏目切换
js主要功能之一就是实现页面的特效,窗体的切换可以减少页面的大小,被门户网站大量应用思路:
1,先将要显示的设置为display:bisible 否则设为none
2,设置栏目的id ,js获取栏目的id,如果id为Null就设置为显示
3,判断js获取的id名字;再设置是否显示
代码实现:
html代码:
<di
- 周鸿祎在360新员工入职培训上的讲话
bijian1013
感悟项目管理人生职场
这篇文章也是最近偶尔看到的,考虑到原博客发布者可能将其删除等原因,也更方便个人查找,特将原文拷贝再发布的。“学东西是为自己的,不要整天以混的姿态来跟公司博弈,就算是混,我觉得你要是能在混的时间里,收获一些别的有利于人生发展的东西,也是不错的,看你怎么把握了”,看了之后,对这句话记忆犹新。 &
- 前端Web开发的页面效果
Bill_chen
htmlWebMicrosoft
1.IE6下png图片的透明显示:
<img src="图片地址" border="0" style="Filter.Alpha(Opacity)=数值(100),style=数值(3)"/>
或在<head></head>间加一段JS代码让透明png图片正常显示。
2.<li>标
- 【JVM五】老年代垃圾回收:并发标记清理GC(CMS GC)
bit1129
垃圾回收
CMS概述
并发标记清理垃圾回收(Concurrent Mark and Sweep GC)算法的主要目标是在GC过程中,减少暂停用户线程的次数以及在不得不暂停用户线程的请夸功能,尽可能短的暂停用户线程的时间。这对于交互式应用,比如web应用来说,是非常重要的。
CMS垃圾回收针对新生代和老年代采用不同的策略。相比同吞吐量垃圾回收,它要复杂的多。吞吐量垃圾回收在执
- Struts2技术总结
白糖_
struts2
必备jar文件
早在struts2.0.*的时候,struts2的必备jar包需要如下几个:
commons-logging-*.jar Apache旗下commons项目的log日志包
freemarker-*.jar
- Jquery easyui layout应用注意事项
bozch
jquery浏览器easyuilayout
在jquery easyui中提供了easyui-layout布局,他的布局比较局限,类似java中GUI的border布局。下面对其使用注意事项作简要介绍:
如果在现有的工程中前台界面均应用了jquery easyui,那么在布局的时候最好应用jquery eaysui的layout布局,否则在表单页面(编辑、查看、添加等等)在不同的浏览器会出
- java-拷贝特殊链表:有一个特殊的链表,其中每个节点不但有指向下一个节点的指针pNext,还有一个指向链表中任意节点的指针pRand,如何拷贝这个特殊链表?
bylijinnan
java
public class CopySpecialLinkedList {
/**
* 题目:有一个特殊的链表,其中每个节点不但有指向下一个节点的指针pNext,还有一个指向链表中任意节点的指针pRand,如何拷贝这个特殊链表?
拷贝pNext指针非常容易,所以题目的难点是如何拷贝pRand指针。
假设原来链表为A1 -> A2 ->... -> An,新拷贝
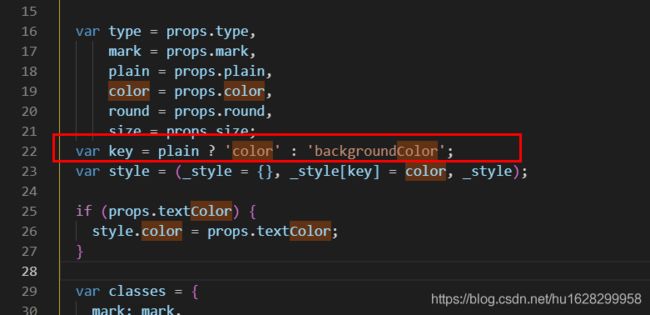
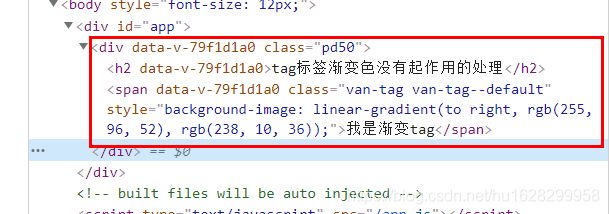
- color
Chen.H
JavaScripthtmlcss
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <HTML> <HEAD>&nbs
- [信息与战争]移动通讯与网络
comsci
网络
两个坚持:手机的电池必须可以取下来
光纤不能够入户,只能够到楼宇
建议大家找这本书看看:<&
- oracle flashback query(闪回查询)
daizj
oracleflashback queryflashback table
在Oracle 10g中,Flash back家族分为以下成员:
Flashback Database
Flashback Drop
Flashback Table
Flashback Query(分Flashback Query,Flashback Version Query,Flashback Transaction Query)
下面介绍一下Flashback Drop 和Flas
- zeus持久层DAO单元测试
deng520159
单元测试
zeus代码测试正紧张进行中,但由于工作比较忙,但速度比较慢.现在已经完成读写分离单元测试了,现在把几种情况单元测试的例子发出来,希望有人能进出意见,让它走下去.
本文是zeus的dao单元测试:
1.单元测试直接上代码
package com.dengliang.zeus.webdemo.test;
import org.junit.Test;
import o
- C语言学习三printf函数和scanf函数学习
dcj3sjt126com
cprintfscanflanguage
printf函数
/*
2013年3月10日20:42:32
地点:北京潘家园
功能:
目的:
测试%x %X %#x %#X的用法
*/
# include <stdio.h>
int main(void)
{
printf("哈哈!\n"); // \n表示换行
int i = 10;
printf
- 那你为什么小时候不好好读书?
dcj3sjt126com
life
dady, 我今天捡到了十块钱, 不过我还给那个人了
good girl! 那个人有没有和你讲thank you啊
没有啦....他拉我的耳朵我才把钱还给他的, 他哪里会和我讲thank you
爸爸, 如果地上有一张5块一张10块你拿哪一张呢....
当然是拿十块的咯...
爸爸你很笨的, 你不会两张都拿
爸爸为什么上个月那个人来跟你讨钱, 你告诉他没
- iptables开放端口
Fanyucai
linuxiptables端口
1,找到配置文件
vi /etc/sysconfig/iptables
2,添加端口开放,增加一行,开放18081端口
-A INPUT -m state --state NEW -m tcp -p tcp --dport 18081 -j ACCEPT
3,保存
ESC
:wq!
4,重启服务
service iptables
- Ehcache(05)——缓存的查询
234390216
排序ehcache统计query
缓存的查询
目录
1. 使Cache可查询
1.1 基于Xml配置
1.2 基于代码的配置
2 指定可搜索的属性
2.1 可查询属性类型
2.2 &
- 通过hashset找到数组中重复的元素
jackyrong
hashset
如何在hashset中快速找到重复的元素呢?方法很多,下面是其中一个办法:
int[] array = {1,1,2,3,4,5,6,7,8,8};
Set<Integer> set = new HashSet<Integer>();
for(int i = 0
- 使用ajax和window.history.pushState无刷新改变页面内容和地址栏URL
lanrikey
history
后退时关闭当前页面
<script type="text/javascript">
jQuery(document).ready(function ($) {
if (window.history && window.history.pushState) {
- 应用程序的通信成本
netkiller.github.com
虚拟机应用服务器陈景峰netkillerneo
应用程序的通信成本
什么是通信
一个程序中两个以上功能相互传递信号或数据叫做通信。
什么是成本
这是是指时间成本与空间成本。 时间就是传递数据所花费的时间。空间是指传递过程耗费容量大小。
都有哪些通信方式
全局变量
线程间通信
共享内存
共享文件
管道
Socket
硬件(串口,USB) 等等
全局变量
全局变量是成本最低通信方法,通过设置
- 一维数组与二维数组的声明与定义
恋洁e生
二维数组一维数组定义声明初始化
/** * */ package test20111005; /** * @author FlyingFire * @date:2011-11-18 上午04:33:36 * @author :代码整理 * @introduce :一维数组与二维数组的初始化 *summary: */ public c
- Spring Mybatis独立事务配置
toknowme
mybatis
在项目中有很多地方会使用到独立事务,下面以获取主键为例
(1)修改配置文件spring-mybatis.xml <!-- 开启事务支持 --> <tx:annotation-driven transaction-manager="transactionManager" /> &n
- 更新Anadroid SDK Tooks之后,Eclipse提示No update were found
xp9802
eclipse
使用Android SDK Manager 更新了Anadroid SDK Tooks 之后,
打开eclipse提示 This Android SDK requires Android Developer Toolkit version 23.0.0 or above, 点击Check for Updates
检测一会后提示 No update were found