- Long类型前后端数据不一致
igotyback
前端
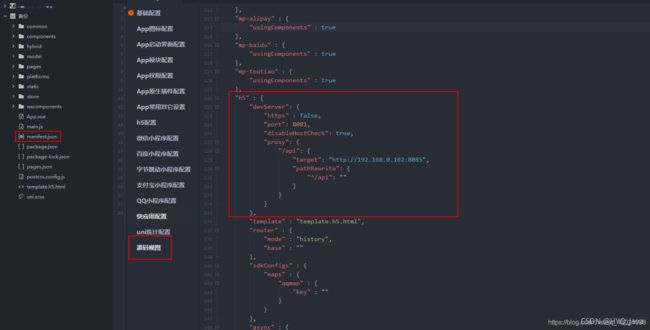
响应给前端的数据浏览器控制台中response中看到的Long类型的数据是正常的到前端数据不一致前后端数据类型不匹配是一个常见问题,尤其是当后端使用Java的Long类型(64位)与前端JavaScript的Number类型(最大安全整数为2^53-1,即16位)进行数据交互时,很容易出现精度丢失的问题。这是因为JavaScript中的Number类型无法安全地表示超过16位的整数。为了解决这个问
- DIV+CSS+JavaScript技术制作网页(旅游主题网页设计与制作)云南大理
STU学生网页设计
网页设计期末网页作业html静态网页html5期末大作业网页设计web大作业
️精彩专栏推荐作者主页:【进入主页—获取更多源码】web前端期末大作业:【HTML5网页期末作业(1000套)】程序员有趣的告白方式:【HTML七夕情人节表白网页制作(110套)】文章目录二、网站介绍三、网站效果▶️1.视频演示2.图片演示四、网站代码HTML结构代码CSS样式代码五、更多源码二、网站介绍网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。网站程
- 【加密社】Solidity 中的事件机制及其应用
加密社
闲侃区块链智能合约区块链
加密社引言在Solidity合约开发过程中,事件(Events)是一种非常重要的机制。它们不仅能够让开发者记录智能合约的重要状态变更,还能够让外部系统(如前端应用)监听这些状态的变化。本文将详细介绍Solidity中的事件机制以及如何利用不同的手段来触发、监听和获取这些事件。事件存储的地方当我们在Solidity合约中使用emit关键字触发事件时,该事件会被记录在区块链的交易收据中。具体而言,事件
- 关于城市旅游的HTML网页设计——(旅游风景云南 5页)HTML+CSS+JavaScript
二挡起步
web前端期末大作业javascripthtmlcss旅游风景
⛵源码获取文末联系✈Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业|游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作|HTML期末大学生网页设计作业,Web大学生网页HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScrip
- HTML网页设计制作大作业(div+css) 云南我的家乡旅游景点 带文字滚动
二挡起步
web前端期末大作业web设计网页规划与设计htmlcssjavascriptdreamweaver前端
Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作HTML期末大学生网页设计作业HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScript:做与用户的交互行为文章目录前端学习路线
- springboot+vue项目实战一-创建SpringBoot简单项目
苹果酱0567
面试题汇总与解析springboot后端java中间件开发语言
这段时间抽空给女朋友搭建一个个人博客,想着记录一下建站的过程,就当做笔记吧。虽然复制zjblog只要一个小时就可以搞定一个网站,或者用cms系统,三四个小时就可以做出一个前后台都有的网站,而且想做成啥样也都行。但是就是要从新做,自己做的意义不一样,更何况,俺就是专门干这个的,嘿嘿嘿要做一个网站,而且从零开始,首先呢就是技术选型了,经过一番思量决定选择-SpringBoot做后端,前端使用Vue做一
- 博客网站制作教程
2401_85194651
javamaven
首先就是技术框架:后端:Java+SpringBoot数据库:MySQL前端:Vue.js数据库连接:JPA(JavaPersistenceAPI)1.项目结构blog-app/├──backend/│├──src/main/java/com/example/blogapp/││├──BlogApplication.java││├──config/│││└──DatabaseConfig.java
- 最简单将静态网页挂载到服务器上(不用nginx)
全能全知者
服务器nginx运维前端html笔记
最简单将静态网页挂载到服务器上(不用nginx)如果随便弄个静态网页挂在服务器都要用nignx就太麻烦了,所以直接使用Apache来搭建一些简单前端静态网页会相对方便很多检查Web服务器服务状态:sudosystemctlstatushttpd#ApacheWeb服务器如果发现没有安装web服务器:安装Apache:sudoyuminstallhttpd启动Apache:sudosystemctl
- 补充元象二面
Redstone Monstrosity
前端面试
1.请尽可能详细地说明,防抖和节流的区别,应用场景?你的回答中不要写出示例代码。防抖(Debounce)和节流(Throttle)是两种常用的前端性能优化技术,它们的主要区别在于如何处理高频事件的触发。以下是防抖和节流的区别和应用场景的详细说明:防抖和节流的定义防抖:在一段时间内,多次执行变为只执行最后一次。防抖的原理是,当事件被触发后,设置一个延迟定时器。如果在这个延迟时间内事件再次被触发,则重
- 微信小程序开发注意事项
jun778895
微信小程序小程序
微信小程序开发是一个融合了前端开发、用户体验设计、后端服务(可选)以及微信小程序平台特性的综合性项目。这里,我将详细介绍一个典型的小程序开发项目的全过程,包括项目规划、设计、开发、测试及部署上线等各个环节,并尽量使内容达到或超过2000字的要求。一、项目规划1.1项目背景与目标假设我们要开发一个名为“智慧校园助手”的微信小程序,旨在为学生提供一站式校园生活服务,包括课程表查询、图书馆座位预约、食堂
- 字节二面
Redstone Monstrosity
前端面试
1.假设你是正在面试前端开发工程师的候选人,面试官让你详细说出你上一段实习过程的收获和感悟。在上一段实习过程中,我获得了宝贵的实践经验和深刻的行业洞察,以下是我的主要收获和感悟:一、专业技能提升框架应用熟练度:通过实际项目,我深入掌握了React、Vue等前端框架的使用,不仅提升了编码效率,还学会了如何根据项目需求选择合适的框架。问题解决能力:在实习期间,我遇到了许多预料之外的技术难题。通过查阅文
- 前端代码上传文件
余生逆风飞翔
前端javascript开发语言
点击上传文件import{ElNotification}from'element-plus'import{API_CONFIG}from'../config/index.js'import{UploadFilled}from'@element-plus/icons-vue'import{reactive}from'vue'import{BASE_URL}from'../config/index'i
- uniapp实现动态标记效果详细步骤【前端开发】
2401_85123349
uni-app
第二个点在于实现将已经被用户标记的内容在下一次获取后刷新它的状态为已标记。这是什么意思呢?比如说上面gif图中的这些人物对象,有一些已被该用户添加为关心,那么当用户下一次进入该页面时,这些已经被添加关心的对象需要以“红心”状态显现出来。这个点的难度还不算大,只需要在每一次获取后端的内容后对标记对象进行状态更新即可。II.动态标记效果实现思路和步骤首先,整体的思路是利用动态类名对不同的元素进行选择。
- 360前端星计划-动画可以这么玩
马小蜗
动画的基本原理定时器改变对象的属性根据新的属性重新渲染动画functionupdate(context){//更新属性}constticker=newTicker();ticker.tick(update,context);动画的种类1、JavaScript动画操作DOMCanvas2、CSS动画transitionanimation3、SVG动画SMILJS动画的优缺点优点:灵活度、可控性、性能
- h5小游戏定制开发
红匣子实力推荐
随着科技的不断发展,移动互联网已经成为人们生活中不可或缺的一部分。在这个背景下,H5小游戏应运而生,为人们带来了丰富的娱乐体验。H5小游戏定制开发作为一种新兴的游戏开发方式,正逐渐受到市场的关注和青睐。那么,什么是H5小游戏定制开发呢?它又具有哪些特点和优势呢?让我们一起来深入了解一下。首先,我们来了解一下H5小游戏的基本概念。H5小游戏是一种基于HTML5技术的游戏,可以在移动端、PC端等多平台
- Vue + Express实现一个表单提交
九旬大爷的梦
最近在折腾一个cms系统,用的vue+express,但是就一个表单提交就弄了好久,记录一下。环境:Node10+前端:Vue服务端:Express依赖包:vueexpressaxiosexpress-formidableelement-ui(可选)前言:axiosget请求参数是:paramsaxiospost请求参数是:dataexpressget接受参数是req.queryexpresspo
- 前端知识点
ZhangTao_zata
前端javascriptcss
下面是一个最基本的html代码body{font-family:Arial,sans-serif;margin:20px;}//JavaScriptfunctionthatdisplaysanalertwhencalledfunctionshowMessage(){alert("Hello!Youclickedthebutton.");}MyFirstHTMLPageWelcometoMyPage
- 第三十一节:Vue路由:前端路由vs后端路由的了解
曹老师
1.认识前端路由和后端路由前端路由相对于后端路由而言的,在理解前端路由之前先对于路由有一个基本的了解路由:简而言之,就是把信息从原地址传输到目的地的活动对于我们来说路由就是:根据不同的url地址展示不同的页面内容1.1后端路由以前咱们接触比较多的后端路由,当改变url地址时,浏览器会向服务器发送请求,服务器根据这个url,返回不同的资源内容后端路由的特点就是前端每次跳转到不同url地址,都会重新访
- 华雁智科前端面试题
因为奋斗超太帅啦
前端笔试面试问题整理javascript开发语言ecmascript
1.var变量的提升题目:vara=1functionfun(){console.log(b)varb=2}fun()console.log(a)正确输出结果:undefined、1答错了,给一个大嘴巴子,错误答案输出结果为:2,1此题主要考察var定义的变量,作用域提升的问题,相当于varaa=1functionfun(){varbconsole.log(b)b=2}fun()console.l
- 如何建设数据中台(五)——数据汇集—打破企业数据孤岛
weixin_47088026
学习记录和总结中台数据中台程序人生经验分享
数据汇集——打破企业数据孤岛要构建企业级数据中台,第一步就是将企业内部各个业务系统的数据实现互通互联,打破数据孤岛,主要通过数据汇聚和交换来实现。企业采集的数据可以是线上采集、线下数据采集、互联网数据采集、内部数据采集等。线上数据采集主要载体分为互联网和移动互联网两种,对应有系统平台、网页、H5、小程序、App等,可以采用前端或后端埋点方式采集数据。线下数据采集主要是通过硬件来采集,例如:WiFi
- 分布式锁和spring事务管理
暴躁的鱼
锁及事务分布式springjava
最近开发一个小程序遇到一个需求需要实现分布式事务管理业务需求用户在使用小程序的过程中可以查看景点,对景点地区或者城市标记是否想去,那么需要统计一个地点被标记的人数,以及记录某个用户对某个地点是否标记为想去,用两个表存储数据,一个地点表记录改地点被标记的次数,一个用户意向表记录某个用户对某个地点是否标记为想去。由于可能有多个用户同时标记一个地点,每个用户在前端点击想去按钮之后,后台接收到请求,从数据
- 前端CSS面试常见题
剑亦未配妥
前端面试前端css面试
边界塌陷盒模型有两种:W3C盒模型和IE盒模型,区别在于宽度是否包含边框定义:同时给兄弟/父子盒模型设置上下边距,理论上边距值是两者之和,实际上不是注意:浮动和定位不会产生边界塌陷;只有块级元素垂直方向才会产生margin合并margin计算方案margin同为正负:取绝对值大的值一正一负:求和父子元素边界塌陷解决父元素可以通过调整padding处理;设置overflowhidden,触发BFC子
- 【JS】前端文件读取FileReader操作总结
程序员-张师傅
前端前端javascript开发语言
前端文件读取FileReader操作总结FileReader是JavaScript中的一个WebAPI,它允许web应用程序异步读取用户计算机上的文件(或原始数据缓冲区)的内容,例如读取文件以获取其内容,并在不将文件发送到服务器的情况下在客户端使用它。这对于处理图片、文本文件等非常有用,尤其是当你想要在用户界面中即时显示文件内容或进行文件预览时。创建FileReader对象首先,你需要创建一个Fi
- 【前端】vue 报错:The template root requires exactly one element
程序员-张师傅
前端前端vue.jsjavascript
【前端】vue报错:Thetemplaterootrequiresexactlyoneelement在Vue.js中,当你遇到错误“Thetemplaterootrequiresexactlyoneelement”时,这通常意味着你的Vue组件的模板(template)根节点不是单一的元素。Vue要求每个组件的模板必须有一个根元素来包裹所有的子元素。这个错误通常出现在以下几种情况:模板中有多个并行
- 从单体到微服务:FastAPI ‘挂载’子应用程序的转变
黑金IT
fastapi微服务fastapi架构
在现代Web应用开发中,模块化架构是一种常见的设计模式,它有助于将大型应用程序分解为更小、更易于管理的部分。FastAPI,作为一个高性能的PythonWeb框架,提供了强大的支持来实现这种模块化设计。通过“挂载”子应用程序,我们可以为不同的功能区域(如前端接口、管理员接口和用户中心)创建独立的应用程序,并将它们整合到一个主应用程序中。本文将详细介绍如何在FastAPI中使用“挂载”子应用程序的方
- 创建一个完整的购物商城系统是一个复杂的项目,涉及前端(用户界面)、后端(服务器逻辑)、数据库等多个部分。由于篇幅限制,我无法在这里提供一个完整的系统代码,但我可以分别给出一些关键部分的示例代码,涵盖几
uthRaman
前端ui服务器
前端(HTML/CSS/JavaScript)grsyzp.cnHTML页面结构(index.html)html购物商城欢迎来到购物商城JavaScript(Ajax请求商品数据,app.js)javascriptdocument.addEventListener('DOMContentLoaded',function(){fetch('/api/products').then(response=
- 了解 UNPKG:前端开发者的包管理利器
小于负无穷
前端javascripttypescriptcsshtml5node.js
在现代前端开发中,JavaScript包管理和模块化是至关重要的,而npm则是最流行的JavaScript包管理器之一。不过,随着前端项目复杂性的增加,有时候我们希望快速引入外部依赖,而无需本地安装和构建。此时,CDN(内容分发网络)成为了一种方便快捷的解决方案,而UNPKG就是这种方式中的佼佼者。什么是UNPKG?UNPKG是一个基于npm的内容分发网络(CDN),它允许开发者直接通过URL从n
- 前端three.js的Sprite模拟下雪动画效果
qq_35430208
three.js前端javascript三维场景中下雪效果threejs实现下雪效果
一、效果如图所示:二、原理同下雨一样三、完整代码:index.jsimport*asTHREEfrom'three';import{OrbitControls}from'three/addons/controls/OrbitControls.js';importmodelfrom'./model.js';//模型对象//场景constscene=newTHREE.Scene();scene.add
- 系列3:【深入】qiankun动态与按需加载子应用—像电影一样控制出现时机
rabbit_it
qiankun学习前端框架前端阿里云
一、引言:为何需要动态加载在现代前端开发中,性能优化始终是一个关键问题。对于微前端架构而言,管理多个子应用带来了前所未有的灵活性,但也对资源的加载和使用效率提出了更高要求。假设你的微前端项目就像一场电影,而子应用是场景或演员。在不同的情节中,我们只需要特定的场景和演员出现,而不需要所有场景和演员一开始就站在舞台上等待。这时,动态加载和按需加载就成为了关键工具——让需要的内容在正确的时机上场,节省性
- ODOO不同版本与平台选择
chouchengyin2080
c#操作系统运维
1.10.0vs11.0vs8.0截至2017年底,最新的ODOO发布版为ODOO11.0,但功能上有一定精简(去除财务模块,去除工作流支持),技术上变动较大(代码逐步迁移至Python3,前端框架改写得抽象)。所以如果是从生产使用的角度来讲,ODOO10.0是当前最好选择,因为其更稳定,第三方模块也更多更全面。而如果是ODOO技术爱好从业者,则逐步迁移至ODOO11.0也有必要,因为其底层技术架
- ASM系列四 利用Method 组件动态注入方法逻辑
lijingyao8206
字节码技术jvmAOP动态代理ASM
这篇继续结合例子来深入了解下Method组件动态变更方法字节码的实现。通过前面一篇,知道ClassVisitor 的visitMethod()方法可以返回一个MethodVisitor的实例。那么我们也基本可以知道,同ClassVisitor改变类成员一样,MethodVIsistor如果需要改变方法成员,注入逻辑,也可以
- java编程思想 --内部类
百合不是茶
java内部类匿名内部类
内部类;了解外部类 并能与之通信 内部类写出来的代码更加整洁与优雅
1,内部类的创建 内部类是创建在类中的
package com.wj.InsideClass;
/*
* 内部类的创建
*/
public class CreateInsideClass {
public CreateInsideClass(
- web.xml报错
crabdave
web.xml
web.xml报错
The content of element type "web-app" must match "(icon?,display-
name?,description?,distributable?,context-param*,filter*,filter-mapping*,listener*,servlet*,s
- 泛型类的自定义
麦田的设计者
javaandroid泛型
为什么要定义泛型类,当类中要操作的引用数据类型不确定的时候。
采用泛型类,完成扩展。
例如有一个学生类
Student{
Student(){
System.out.println("I'm a student.....");
}
}
有一个老师类
- CSS清除浮动的4中方法
IT独行者
JavaScriptUIcss
清除浮动这个问题,做前端的应该再熟悉不过了,咱是个新人,所以还是记个笔记,做个积累,努力学习向大神靠近。CSS清除浮动的方法网上一搜,大概有N多种,用过几种,说下个人感受。
1、结尾处加空div标签 clear:both 1 2 3 4
.div
1
{
background
:
#000080
;
border
:
1px
s
- Cygwin使用windows的jdk 配置方法
_wy_
jdkwindowscygwin
1.[vim /etc/profile]
JAVA_HOME="/cgydrive/d/Java/jdk1.6.0_43" (windows下jdk路径为D:\Java\jdk1.6.0_43)
PATH="$JAVA_HOME/bin:${PATH}"
CLAS
- linux下安装maven
无量
mavenlinux安装
Linux下安装maven(转) 1.首先到Maven官网
下载安装文件,目前最新版本为3.0.3,下载文件为
apache-maven-3.0.3-bin.tar.gz,下载可以使用wget命令;
2.进入下载文件夹,找到下载的文件,运行如下命令解压
tar -xvf apache-maven-2.2.1-bin.tar.gz
解压后的文件夹
- tomcat的https 配置,syslog-ng配置
aichenglong
tomcathttp跳转到httpssyslong-ng配置syslog配置
1) tomcat配置https,以及http自动跳转到https的配置
1)TOMCAT_HOME目录下生成密钥(keytool是jdk中的命令)
keytool -genkey -alias tomcat -keyalg RSA -keypass changeit -storepass changeit
- 关于领号活动总结
alafqq
活动
关于某彩票活动的总结
具体需求,每个用户进活动页面,领取一个号码,1000中的一个;
活动要求
1,随机性,一定要有随机性;
2,最少中奖概率,如果注数为3200注,则最多中4注
3,效率问题,(不能每个人来都产生一个随机数,这样效率不高);
4,支持断电(仍然从下一个开始),重启服务;(存数据库有点大材小用,因此不能存放在数据库)
解决方案
1,事先产生随机数1000个,并打
- java数据结构 冒泡排序的遍历与排序
百合不是茶
java
java的冒泡排序是一种简单的排序规则
冒泡排序的原理:
比较两个相邻的数,首先将最大的排在第一个,第二次比较第二个 ,此后一样;
针对所有的元素重复以上的步骤,除了最后一个
例题;将int array[]
- JS检查输入框输入的是否是数字的一种校验方法
bijian1013
js
如下是JS检查输入框输入的是否是数字的一种校验方法:
<form method=post target="_blank">
数字:<input type="text" name=num onkeypress="checkNum(this.form)"><br>
</form>
- Test注解的两个属性:expected和timeout
bijian1013
javaJUnitexpectedtimeout
JUnit4:Test文档中的解释:
The Test annotation supports two optional parameters.
The first, expected, declares that a test method should throw an exception.
If it doesn't throw an exception or if it
- [Gson二]继承关系的POJO的反序列化
bit1129
POJO
父类
package inheritance.test2;
import java.util.Map;
public class Model {
private String field1;
private String field2;
private Map<String, String> infoMap
- 【Spark八十四】Spark零碎知识点记录
bit1129
spark
1. ShuffleMapTask的shuffle数据在什么地方记录到MapOutputTracker中的
ShuffleMapTask的runTask方法负责写数据到shuffle map文件中。当任务执行完成成功,DAGScheduler会收到通知,在DAGScheduler的handleTaskCompletion方法中完成记录到MapOutputTracker中
- WAS各种脚本作用大全
ronin47
WAS 脚本
http://www.ibm.com/developerworks/cn/websphere/library/samples/SampleScripts.html
无意中,在WAS官网上发现的各种脚本作用,感觉很有作用,先与各位分享一下
获取下载
这些示例 jacl 和 Jython 脚本可用于在 WebSphere Application Server 的不同版本中自
- java-12.求 1+2+3+..n不能使用乘除法、 for 、 while 、 if 、 else 、 switch 、 case 等关键字以及条件判断语句
bylijinnan
switch
借鉴网上的思路,用java实现:
public class NoIfWhile {
/**
* @param args
*
* find x=1+2+3+....n
*/
public static void main(String[] args) {
int n=10;
int re=find(n);
System.o
- Netty源码学习-ObjectEncoder和ObjectDecoder
bylijinnan
javanetty
Netty中传递对象的思路很直观:
Netty中数据的传递是基于ChannelBuffer(也就是byte[]);
那把对象序列化为字节流,就可以在Netty中传递对象了
相应的从ChannelBuffer恢复对象,就是反序列化的过程
Netty已经封装好ObjectEncoder和ObjectDecoder
先看ObjectEncoder
ObjectEncoder是往外发送
- spring 定时任务中cronExpression表达式含义
chicony
cronExpression
一个cron表达式有6个必选的元素和一个可选的元素,各个元素之间是以空格分隔的,从左至右,这些元素的含义如下表所示:
代表含义 是否必须 允许的取值范围 &nb
- Nutz配置Jndi
ctrain
JNDI
1、使用JNDI获取指定资源:
var ioc = {
dao : {
type :"org.nutz.dao.impl.NutDao",
args : [ {jndi :"jdbc/dataSource"} ]
}
}
以上方法,仅需要在容器中配置好数据源,注入到NutDao即可.
- 解决 /bin/sh^M: bad interpreter: No such file or directory
daizj
shell
在Linux中执行.sh脚本,异常/bin/sh^M: bad interpreter: No such file or directory。
分析:这是不同系统编码格式引起的:在windows系统中编辑的.sh文件可能有不可见字符,所以在Linux系统下执行会报以上异常信息。
解决:
1)在windows下转换:
利用一些编辑器如UltraEdit或EditPlus等工具
- [转]for 循环为何可恨?
dcj3sjt126com
程序员读书
Java的闭包(Closure)特征最近成为了一个热门话题。 一些精英正在起草一份议案,要在Java将来的版本中加入闭包特征。 然而,提议中的闭包语法以及语言上的这种扩充受到了众多Java程序员的猛烈抨击。
不久前,出版过数十本编程书籍的大作家Elliotte Rusty Harold发表了对Java中闭包的价值的质疑。 尤其是他问道“for 循环为何可恨?”[http://ju
- Android实用小技巧
dcj3sjt126com
android
1、去掉所有Activity界面的标题栏
修改AndroidManifest.xml 在application 标签中添加android:theme="@android:style/Theme.NoTitleBar"
2、去掉所有Activity界面的TitleBar 和StatusBar
修改AndroidManifes
- Oracle 复习笔记之序列
eksliang
Oracle 序列sequenceOracle sequence
转载请出自出处:http://eksliang.iteye.com/blog/2098859
1.序列的作用
序列是用于生成唯一、连续序号的对象
一般用序列来充当数据库表的主键值
2.创建序列语法如下:
create sequence s_emp
start with 1 --开始值
increment by 1 --増长值
maxval
- 有“品”的程序员
gongmeitao
工作
完美程序员的10种品质
完美程序员的每种品质都有一个范围,这个范围取决于具体的问题和背景。没有能解决所有问题的
完美程序员(至少在我们这个星球上),并且对于特定问题,完美程序员应该具有以下品质:
1. 才智非凡- 能够理解问题、能够用清晰可读的代码翻译并表达想法、善于分析并且逻辑思维能力强
(范围:用简单方式解决复杂问题)
- 使用KeleyiSQLHelper类进行分页查询
hvt
sql.netC#asp.nethovertree
本文适用于sql server单主键表或者视图进行分页查询,支持多字段排序。KeleyiSQLHelper类的最新代码请到http://hovertree.codeplex.com/SourceControl/latest下载整个解决方案源代码查看。或者直接在线查看类的代码:http://hovertree.codeplex.com/SourceControl/latest#HoverTree.D
- SVG 教程 (三)圆形,椭圆,直线
天梯梦
svg
SVG <circle> SVG 圆形 - <circle>
<circle> 标签可用来创建一个圆:
下面是SVG代码:
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<circle cx="100" c
- 链表栈
luyulong
java数据结构
public class Node {
private Object object;
private Node next;
public Node() {
this.next = null;
this.object = null;
}
public Object getObject() {
return object;
}
public
- 基础数据结构和算法十:2-3 search tree
sunwinner
Algorithm2-3 search tree
Binary search tree works well for a wide variety of applications, but they have poor worst-case performance. Now we introduce a type of binary search tree where costs are guaranteed to be loga
- spring配置定时任务
stunizhengjia
springtimer
最近因工作的需要,用到了spring的定时任务的功能,觉得spring还是很智能化的,只需要配置一下配置文件就可以了,在此记录一下,以便以后用到:
//------------------------定时任务调用的方法------------------------------
/**
* 存储过程定时器
*/
publi
- ITeye 8月技术图书有奖试读获奖名单公布
ITeye管理员
活动
ITeye携手博文视点举办的8月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。
8月试读活动回顾:
http://webmaster.iteye.com/blog/2102830
本次技术图书试读活动的优秀奖获奖名单及相应作品如下(优秀文章有很多,但名额有限,没获奖并不代表不优秀):
《跨终端Web》
gleams:http