Hybrid与h5使用webview+JSBridge实现通信原理简析
目录
一、概念了解:
webview - 承载和渲染网页的容器
JSBridge - 封装(了一系列js与native互通数据)的js方法
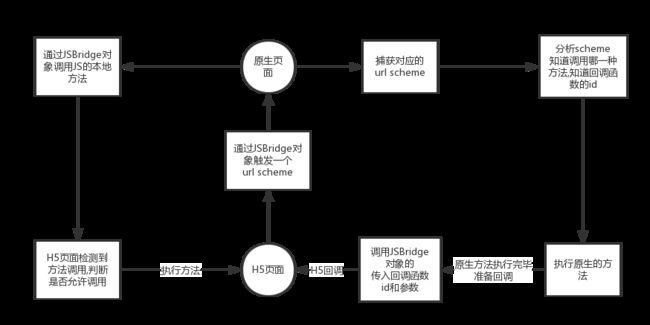
二、简易流程图:
三、详解流程:
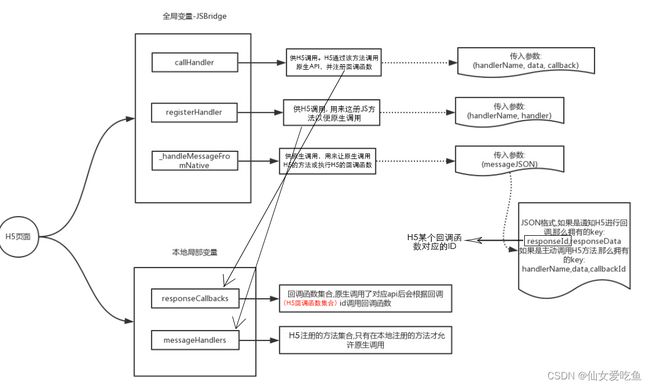
第一步: 设计出一个Native与JS交互的全局桥对象
第二步: JS调用Native功能实现-callHandler 内部实现
第三步: Native监听api调用,捕获这个url
第四步: Native分析url-api名、回调和参数的格式
第五步: Native调用JS功能实现
第六步: H5中api方法的注册 - H5页面中注册供原生调用的API
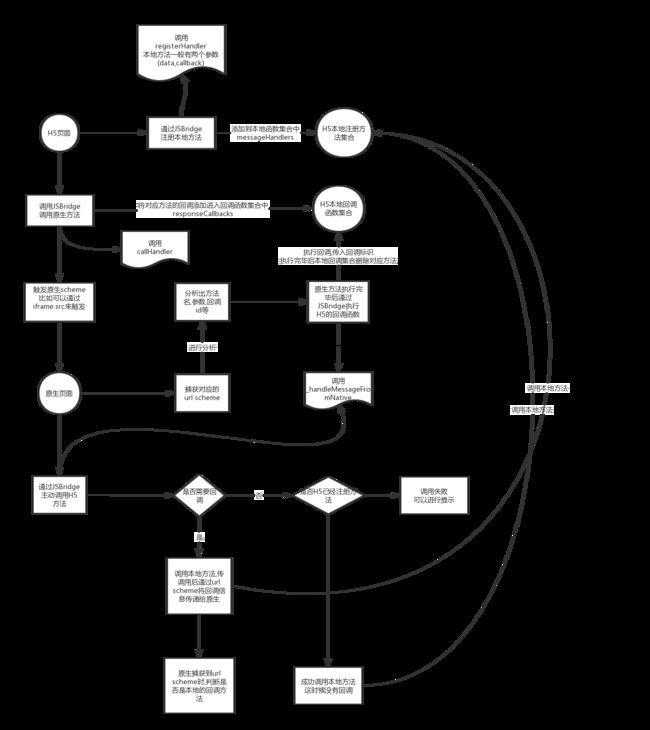
四、完整流程图
方式:采用native + h5
一句话总结:App 安装后都会在手机上注册一个 schema ,比如淘宝是 taobal://,native 会有一个进程远程监控 webview发出的所有 schema://请求,然后分发到各 api(即协议名称),native 处理时会用到传入的 param参数,处理结束后再调用webview window 对象中的 callback
Js 调用 native:app 实现对webview URL 的观察者模式,h5通过改变 url 的哈希值,app 会解析哈希值的变化去执行相应操作
Native 与 h5通信:将 js 对象绑定到 webview 的 window 对象上,app 通过原生方法调用 window 中的 js 方法
一、概念了解:
Url schema
通常用于声明式调用,页面间的跳转
App 安装后都会在手机上注册一个 schema ,比如淘宝是 taobal://
webview - 承载和渲染网页的容器
native也可以对webview进行定制,修改和扩展js执行环境的宿主对象,拦截webview发起的请求、控制缓存等功能。通过这些能力,能实现js与native之前信息互通
JSBridge - 封装(了一系列js与native互通数据)的js方法
常见交互如下:
* native重写弹窗行为,如alert、promt、confirm等
* URL schema
二、简易流程图:
三、详解流程:
第一步: 设计出一个Native与JS交互的全局桥对象
window.JSBridge = JSBridge
该对象中包含三个方法:
registerHandler(String handlerName, Function handler):供H5调用,用来注册natvie可以调用的js方法,然后保存到本地变量messageHandlers中。
callHandler( String handlerName, JSON data, Function callback):供H5调用,h5调用native 原生api,调用后用url schema触发,然后将callback的id放到本地变量responseCallbacks中。
_handleMessageFromNative( JSON ):供native调用,native调用h5的方法,或者通知h5执行回调,(h5调用原生方法时 将回调函数作为参数传递,也就是responseCallbacks中的回调函数)
第二步: JS调用Native功能实现-callHandler 内部实现
1. 使用判断h5调用该方法的时候有没有回调函数,如果有,则生成一个回调函数id,并将id和对应的回调函数添加进回调函数的集合responseCallbacks中
if (cb_fun) {
window[cb_value] = function (res) {
if (typeof res == 'string') res = JSON.parse(res);
console.log('['+tagname+'返回]', res)
cb_fun(res);
}
}
2.将传入的方法名、数据等拼接成一个url schema
var time = new Date().getTime();
var cb_key = (options.tagname == 'getSysDeviceInfo' || options.tagname == 'getLoginInfo') ? 'callBack' : 'callback';
var cb_value = (options.callbackname) ? options.callbackname : 'hybrid_' + time;
var schema = options.schema;
var tagname = options.tagname;
var cb_fun = options.callback;
var param = options.param;
var url = schema || 'kkhybrid';
url += '://' + tagname + '?t=' + time; //时间戳,防止url不起效
url += (cb_fun) ? '&' + cb_key + '=' + cb_value : '';
3.使用location.href跳转触发shcema
window.location = url;第三步: Native监听api调用,捕获这个url
第四步: Native分析url-api名、回调和参数的格式
1.根据api名找出对应的原生方法, 并记录方法回调完成后的id
2.对提取出来的参数进行转化
3.原生调用此api
4.执行完成后找到此api对应的回调id整合成一个json参数
5.native通过JSBridge通知js页面回调
第五步: Native调用JS功能实现
JSBridge._handleMessageFromNative(messageJSON);
第六步: H5中api方法的注册 - H5页面中注册供原生调用的API
//注册一个测试函数
JSBridge.registerHandler('testH5Func',function(data,callback){
alert('测试函数接收到数据:'+JSON.stringify(data));
callback&&callback('测试回传数据...');
});
例:
kkmh.requestHybrid({
tagName: ‘’,
callback: function(res){}
})
```