Android动画详细探究
Animation是一个用于View,Surfaces和其它对象实现动画效果的抽象类,其中常用的类是TranslateAnimation用于控制位置的改变
一下列出一些重要的属性和方法
Xml属性
android:duration:运行动画的时间
android:interpolator:定义用于平滑动画运动的时间内插
android:repeatCount:定义动画重复的时间
方法:
set:RepeatCount(int ):定义动画重复的时间
setRepeatMode(int):通过设置重复时间定义动画的行为
setStartOffset(long):以毫秒为单位的动画运行前的延迟,一旦开始时间就达到了
Cancel():取消动画
hasStarted():判断动画是否已在运行
initialize(int width, int height, int parentWidth, int parentHeight):初始化动画
reset():重置动画
Start()启动动画
其中还有一些常量
RESTART:重新运行
INFINITE:永无终止地运行
将动画用于指定的控件,所有继承自View的控件都有startAnimation(Animation)方法,通过调用此方法来应用动画于控件
AnimationUtils类介绍
为应用动画提供了通用的的方法,它有一个很重要的方法loadAnimation(Context,Animation)用于加载Animation的实例。
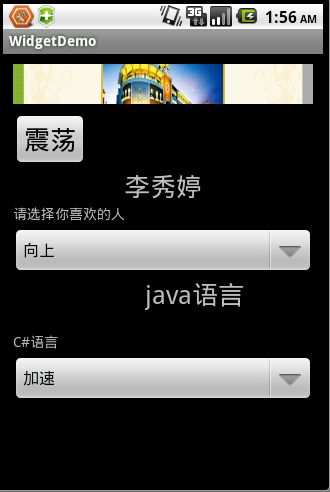
下面是一个实例 源码下载

Animationpage.xml是布局文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:padding="10dip"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ImageView android:id="@+id/pw"
android:background="@drawable/a"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="10dip"
/>
<Button android:id="@+id/login"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="26sp"
android:text="震荡"
/>
<ViewFlipper android:id="@+id/flipper"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:flipInterval="2000"
>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_horizontal"
android:textSize="26sp"
android:text="吴建强"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_horizontal"
android:textSize="26sp"
android:text="李秀婷"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_horizontal"
android:textSize="26sp"
android:text="张美静"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_horizontal"
android:textSize="26sp"
android:text="吴美音"/>
</ViewFlipper>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="5dip"
android:text="请选择你喜欢的人"
/>
<Spinner android:id="@+id/spinner"
android:layout_width="match_parent"
android:layout_height="wrap_content"
/>
<TextView
android:id="@+id/target"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="26sp"
android:text="java语言"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dip"
android:layout_marginBottom="5dip"
android:text="C#语言" />
<Spinner
android:id="@+id/spinner1"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</LinearLayout>
Animlayout.xml是动画文件
<?xml version="1.0" encoding="utf-8"?>
<translate xmlns:android="http://schemas.android.com/apk/res/android"
android:fromXDelta="0"
android:toXDelta="10"
android:duration="1000"
android:interpolator="@anim/cycle_7" />
。。。
主程序
package wjq.WidgetDemo;
import android.app.Activity;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.animation.Animation;
import android.view.animation.AnimationUtils;
import android.view.animation.Transformation;
import android.view.animation.TranslateAnimation;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.Spinner;
import android.widget.ViewFlipper;
import android.widget.AdapterView.OnItemSelectedListener;
/**
* 动画Animation示例
* @author 记忆的永恒
*
*/
public class AnimationDemo extends Activity implements OnClickListener,
OnItemSelectedListener {
private View v;
private String[] mStrings = { "向上", "向右", "穿越",
"旋转" };
private static final String[] INTERPOLATORS = { "加速", "Decelerate",
"减速", "左右", "Overshoot",
"Anticipate/Overshoot", "弹回" };
private ViewFlipper mFlipper;
private Spinner spinner;
private Spinner spinner1;
private ArrayAdapter<String> aa;
private ArrayAdapter<String> aa1;
/*
* (non-Javadoc)
*
* @see android.app.Activity#onCreate(android.os.Bundle)
*/
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.animationpage);
v = findViewById(R.id.login);
v.setOnClickListener(this);
mFlipper = (ViewFlipper) findViewById(R.id.flipper);
// 反转
mFlipper.startFlipping();
spinner = (Spinner) findViewById(R.id.spinner);
aa = new ArrayAdapter<String>(this,
android.R.layout.simple_spinner_item, mStrings);
aa.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item);
spinner.setAdapter(aa);
spinner.setOnItemSelectedListener(this);
spinner1 = (Spinner) findViewById(R.id.spinner1);
aa1 = new ArrayAdapter<String>(this,
android.R.layout.simple_spinner_item, INTERPOLATORS);
aa1.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item);
spinner1.setAdapter(aa1);
spinner1.setOnItemSelectedListener(this);
}
@Override
public void onClick(View v) {
Animation shake = AnimationUtils.loadAnimation(this, R.anim.animlayout);
findViewById(R.id.pw).startAnimation(shake);
}
@Override
public void onItemSelected(AdapterView<?> parent, View view, int position,
long id) {
if (parent.getAdapter()==aa) {
switch (position) {
case 0:
mFlipper.setInAnimation(AnimationUtils.loadAnimation(this,
R.anim.push_up_in));
mFlipper.setOutAnimation(AnimationUtils.loadAnimation(this,
R.anim.push_up_out));
break;
case 1:
mFlipper.setInAnimation(AnimationUtils.loadAnimation(this,
R.anim.push_left_in));
mFlipper.setOutAnimation(AnimationUtils.loadAnimation(this,
R.anim.push_left_out));
break;
case 2:
mFlipper.setInAnimation(AnimationUtils.loadAnimation(this,
android.R.anim.fade_in));
mFlipper.setOutAnimation(AnimationUtils.loadAnimation(this,
android.R.anim.fade_out));
break;
default:
mFlipper.setInAnimation(AnimationUtils.loadAnimation(this,
R.anim.hyperspace_in));
mFlipper.setOutAnimation(AnimationUtils.loadAnimation(this,
R.anim.hyperspace_out));
break;
}
}
else {
final View target = findViewById(R.id.target);
final View targetParent = (View) target.getParent();
Animation anm = new TranslateAnimation(0.0f, targetParent
.getWidth()
- target.getWidth()
- targetParent.getPaddingLeft()
- targetParent.getPaddingRight(), 0.0f, 0.0f);
anm.setDuration(1000);
anm.setStartOffset(300);
anm.setRepeatMode(Animation.RESTART);
anm.setRepeatCount(Animation.INFINITE);
switch (position) {
case 0:
anm.setInterpolator(AnimationUtils.loadInterpolator(this,
android.R.anim.accelerate_interpolator));
break;
case 1:
anm.setInterpolator(AnimationUtils.loadInterpolator(this,
android.R.anim.decelerate_interpolator));
break;
case 2:
anm.setInterpolator(AnimationUtils.loadInterpolator(this,
android.R.anim.accelerate_decelerate_interpolator));
break;
case 3:
anm.setInterpolator(AnimationUtils.loadInterpolator(this,
android.R.anim.anticipate_interpolator));
break;
case 4:
anm.setInterpolator(AnimationUtils.loadInterpolator(this,
android.R.anim.overshoot_interpolator));
break;
case 5:
anm.setInterpolator(AnimationUtils.loadInterpolator(this,
android.R.anim.anticipate_overshoot_interpolator));
break;
case 6:
anm.setInterpolator(AnimationUtils.loadInterpolator(this,
android.R.anim.bounce_interpolator));
break;
}
target.startAnimation(anm);
}
}
@Override
public void onNothingSelected(AdapterView parent) {
// TODO Auto-generated method stub
}
}