前后端数据交互(七)——前端跨域解决方案(全)
一、什么是跨域?
跨域就是非同源策略请求。
1.1、什么是同源策略?
同源策略(SOP)是一种约定,是浏览器最核心的也是最基本的安全功能,如果缺少了同源策略,浏览器很容易受到 XSS、CSFR等攻击。
协议+域名+端口号,三者都相同时就是同源,只要有一个不同就是跨域。
1.2、为什么会产生跨域?
很久以前,前端一般只是切图,将设计图实现成静态网页,然后交给后端程序员,后端负责数据交互,将后端和前端代码混合开发。前端和后端是仅仅联系在一起,不便于开发和维护,后来逐步实现前后端分离,把服务器拆分成三部分:
- WEB 服务器:存放静态资源
- 后台服务器:提供业务逻辑和数据分析。
- 图片服务器
此时就出现请求跨域问题了。
二、跨域解决方案
跨域解决方案总共有 9 种,它们分别为:
- 通过 JSONP 跨域
- CORS 跨域资源共享
- http proxy 代理
- nginx 反向代理
- postMessage 跨域
- Websocket
- iframe + document.domain
- iframe + window.name
- iframe + location.hash
三、具体实现方案
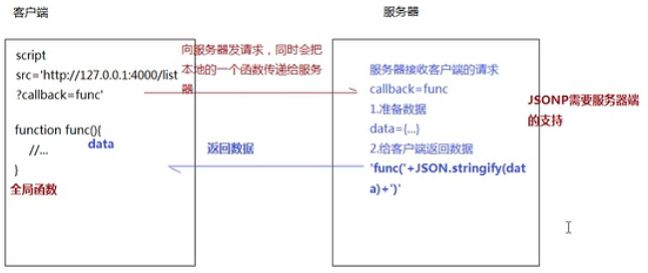
3.1、JSONP
html页面开发时,我们经常会使用 script、img、link、iframe 标签引入对应的资源,我们发现它们有个共同特点就是可以引入任意域名下的资源,不存在跨域问题。因此我们利用 script 的特点,创建一个带网址的跨域通信。
具体的实现过程如图:
原生请求代码为例如下:
// 注意 -- 函数声明放前边
node服务代码为:
var querystring = require('querystring');
var http = require('http');
var server = http.createServer();
server.on('request', function(req, res) {
console.log(req.url.split)
var params = querystring.parse(req.url.split('?')[1]);
console.log('params',params)
var fn = params.callback;
// jsonp返回设置
res.writeHead(200, { 'Content-Type': 'text/javascript' });
res.write(fn + '(' + JSON.stringify(params) + ')');
res.end();
});
server.listen('3000');运行服务执行成功之后就会打印出:
{
callback: "back"
user: "'111'"
}JSONP 的缺点:只允许处理 get 请求,由于请求的数据都暴露在url中,容易被劫持,安全性很差,所以不推荐使用。
3.2、CORS 跨域资源共享
通过设置响应头处理的,需要后台配合处理。如果只是普通跨域请求,前端无需设置,后台设置
Access-Control-Allow-Origin,如:
/* 允许所有域名访问 */
response.setHeader("Access-Control-Allow-Origin","*");
/* 只允许某个域名访问 */
header("Access-Control-Allow-Origin: www.xxx.xom");如果需要带cookie请求,前端也需要设置字段。如:
// 前端设置是否带cookie
xhr.withCredentials = true;特点:客户端发送(ajax fetch)请求,后台设置请求头相关信息,允许哪些源请求数据,需要处理 options 试探性请求。
3.3、proxy 代理
因为服务器间的数据交互没有跨域限制,所以通过一个中间代理服务器请求目标服务器的数据,也就是前端服务器发送请求到代理服务器,代理服务器再请求目标服务器,将数据返回给前端服务器。
我们现在常用的三方框架 VUE、React项目中跨域解决方案都使用的是代理。如config.js中代理配置如下:
proxy: { //配置跨域
'/': {
target: 'http://www.xxxx.com/', //线上
changOrigin: true, //允许跨域
pathRewrite: {
'^/': ''
}
},
}3.4、nginx反向代理
nginx反向代理,只需要后台配置服务就可以了,前端无需任何操作。其原理是:浏览器将请求发送到反向代理服务器,由反向代理服务器去选择目标服务器获取数据,再返回给浏览器,此时暴露的是代理服务器的地址,隐藏了真实的服务器地址。
3.5、postMessage
postMessage 是全局对象 window 的属性之一。可以安全地实现跨域通信。通常,对于两个不同页面的脚本,只有当执行它们的页面位于具有相同的协议(通常为https),端口号(443为https的默认值),以及主机 (两个页面的模数 Document.domain设置为相同的值) 时,这两个脚本才能相互通信。window.postMessage() 方法提供了一种受控机制来规避此限制,只要正确地使用,这种方法就很安全。
使用语法:
window.postMessage(data,url)具体实现案例如下:
// a页面 -- http://localhost:1000/a.html
// b页面 -- http://localhost:2000/b.html
3.6、webSocket
Websocket 是 html5一种新协议,实现浏览器与服务器互相通信,同时还允许跨域通讯。原生的 Websocket 可点击 《WebSocket 基础教程》学习更多知识。websocket api使用起来不便,我们更多地使用它的封装版 socket.io,使用简单,易操作。
具体的实现方法,请点击《一文读懂 WebSocket 原理》。
3.7、iframe + document.domain
只能实现同一个主域,不同子域之间的跨域通信。
实现原理:两个页面都通过 js 强制设置 document.domain为基础主域,就实现了同域。
缺点:限制较多。可作为了解就行。
3.8、iframe + location.hash
实现原理:a与b跨域通信,通过中间页c来实现,三个页面,不同域之间可以利用 iframe 的 location.hash传值,相同域之间直接利用 js 通信。
必须要 3 个页面。
具体实现:A域:a.html -> B域:b.html -> A域:c.html,a与b不同域只能通过hash值单向通信,b与c也不同域也只能单向通信,但c与a同域,所以c可通过parent.parent访问a页面所有对象。
3.9、iframe + window.name
与上3.8类似,也需要3个页面。
实现原理:a.html 和 proxy.html必须在一个源内,b.html在另外一个源内,a与b实现跨域通信,就是借助 第三个 proxy.html 页面,先把地址重新指向到同源中。proxy.html是一个空页面,什么也不用处理。