工程课 SpringBoot-2.1. 笔记
配置git环境与项目创建
- 简介
-
- 配置Git
- 项目前后端
- 后端
-
- 前后端不分离的写法
- 前后端分离
- 修改端口
- 前端项目web
- vue项目 acapp
- 前后端通信
- 添加网页背景
- 总结
简介
项目驱动技术,实现什么项目,在选择去选择什么语言;项目拆分出来的每个模块,看是用什么技术来实现
项目名称:KOB (King of Bots)
做一个游戏的AI作战平台, 蛇类的对战游戏,每个用户user可以创建任意个AI(bot),限制每个用户同一时间只能派出一个bot出战(防止最强的bot被复制无数个,霸占排行榜),每一个bot其实就是一段代码;每个对局有两名玩家,每名玩家控制一条蛇,上右下左,每次当一条蛇死时,就结束回合。
每一个bot就相当于函数代码,random%4 最简单的四个方向;(每局对战也可以是一个微服务)
项目讲解周期大概两个月~
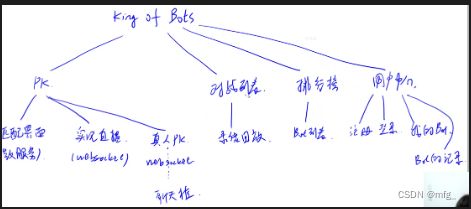
- PK模块:匹配界面(需要使用微服务)、实况直播界面(WebSocket协议)、聊天框(WebSocket协议)
websocket协议:双向协议,客客户到服务端,服务端到客户端。
http协议: 是客户端向服务端发送请求,服务端返回响应,是单向协议。 - 对局列表模块:对局列表界面、对局录像界面
- 排行榜模块:Bot排行榜界面
- 用户中心模块:注册界面、登录界面、我的Bot界面、每个Bot的详情界面

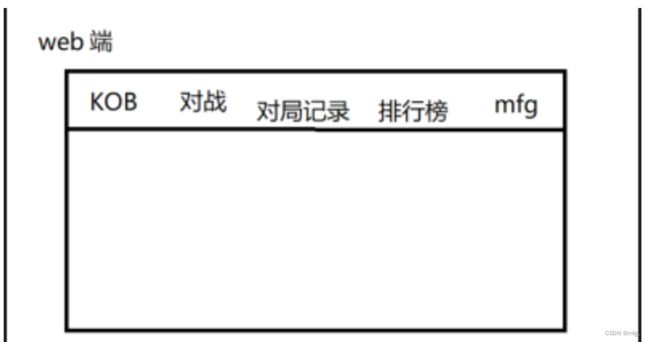
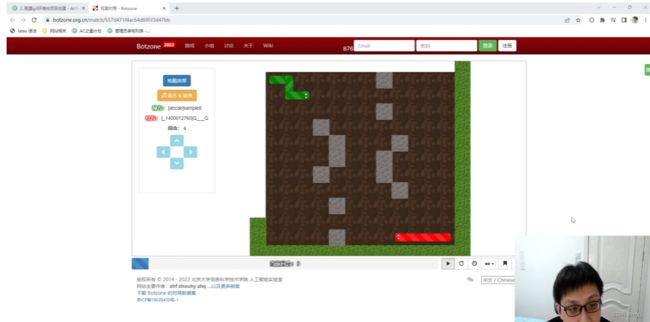
大概效果图:
1.存档(本地,或者云端),历史所有代码,commit提交版本
2.公司代码开发,家里代码开发,同步不同机器的代码(github或者acgit或者)
这里使用网站git.acwing.com 维护代码 ;工具使用 gitbash
配置Git
git连接gitee或者github网站时是通过ssh通信的,不支持密码操作,需要使用密钥来及进行操作,使用 linux 系统生成密钥。
步骤:
(1) cd (到家home目录)
(2) ssh-keygen (一路回车,生成ssh文件)
(3) cd .ssh (进入.ssh文件)
(4)cat id_rsa.pub (看到公钥内容)
(5)按住鼠标左键自动复制密钥( 在gitbash界面)
(6)添加密钥 (在git.acwing网站的SSH密钥中添加SSH, )
(7)初始化本地文件夹git
在新创建项目 kob 的文件夹打开过git执行命令,git init 出现.git的文件夹,(有可能隐藏)
终端中
ls -a显示所有文件
(8) 建议记事本,快捷简单,markdown语法
(9) git status 查看当前文件的状态,有哪些文件没有被commited;
(10) git add . 表示把当前文件夹未收录的文件收录到仓库里面
(11) 把当前版本保存下来 git commit -m "创建项目" 下一步上传 git push
解决bug:
(12) 在云端创建一个空项目,方便同步
(13) Git全局设置;命令执行时,如果有多个项目最好不要配置--global(意味着git上所有项目都用一个配置)
使用ssh克隆。在一个文件夹中,打开gitbash 输入
git clone 链接
修改(或者删除)完一个项目的文件mfgtest.txt之后,要更新到云端
打开gitbash
git status
更新流程操作:
git add .
git commit -m "test"名称叫做test
git push
项目前后端
后端:backend(服务器端),使用springboot来写;对接mysql或者redis或者硬盘或者微服务
前端:名称web,使用vue3来写,vue会将最终的项目打包成html和css几个静态文件。
简单解释前后端交互流程: 即客户端发送一个请求(url) ,服务端回向前端返回一个字符串(一个大的文件),浏览器接收到字符串会渲染成页面;
本质:就是服务器函数调用,url可以传函数的参数,用户的所有操作; 都是调用函数,函数的参数在url里面,服务器负责返回一个结果。
传统模式:前后端不分离,比如,客户端发一个函数调用的请求,服务端直接把相应代码或者页面返回,
如今:前后端分离,比如打开一个网站,第一步,服务器先加载浏览器的html静态页面先传过来,再向服务器发送请求,服务器只将数据返回,前端接收到数据时,再动态的将数据插入(字符串处理)到 html 的某个部分,生成页面(渲染,字符串拼接);
前后端区别:如果服务端返回的数据使用浏览器的 js 实现,就是前后端分离,如果是在服务端,如java直接实现的就是前后端不分离的。
MVC模式: MVC模式和前后端分离没有关系,分离有MVC格式,不分离也有MVC模式
每一个后端就是一个函数,url链接就是调用函数名,函数就相当于C (Controllr,负责用于向用户返回数据的一个控制器), V视图就是html ,M(model)就是数据库。
我们实现前后端分离的项目:
优点:写同一个后端接口,可以支持多个端口,只是前端展示的格式不一样;
后端:Springboot框架, 使用Idea工具来写;
前端:Vue框架,使用vscode工具来写;
后端
第一步,Idea创建Springboot项目,通过Spring initializer。(注:服务器在国外,创建不成功就多试几次)
项目创建成功后,idea右下角,不用点击初始化git;
每一个链接对应一个函数,一般把函数创建子在一个新的目录;
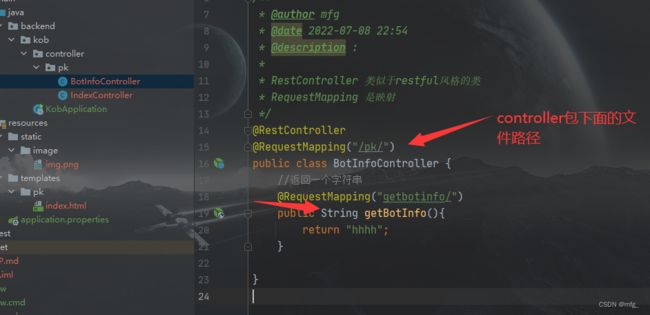
controller包,存储后端所有的函数。
写一个函数,加上@controller注解就可以实现映射了。
第一个demo:


前后端不分离的写法
这种代码是前后端不分离的情况,前端发送链接,后端会解析这个链接对应的是哪一个函数,主要是看在controller里面是哪一个函数;
函数返回的是一个html页面,浏览器源代码和这个html文件完全一致;

前后端分离
后端就不在返回一个页面的了,而是返回一个数据;
通过controller一层一层的往下找出来的,后端将数据计算出,返回给前端

示例代码:
@RestController
@RequestMapping("/pk/")
public class BotInfoController {
//返回一个字符串
@RequestMapping("getbotinfo/")
public String getBotInfo(){
return "hhhh";
}
@RequestMapping("getbotinfo02/")
public List<String> getBotInfo02(){
List<String> list=new LinkedList<>();
list.add("sword");
list.add("tiger");
list.add("123");
return list;
}
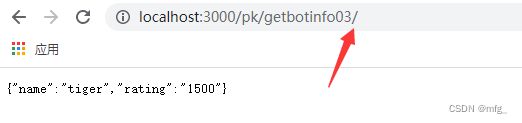
@RequestMapping("getbotinfo03/")
// jason 格式
public Map<String,String> getBotInfo03(){
Map<String,String> map=new HashMap<>();
map.put("name","tiger");
map.put("rating","1500");
return map;
}
@RequestMapping("getbotinfo04/")
public List<Map<String,String>> getBotInfo04(){
List<Map<String,String>> list=new LinkedList<>();
Map<String,String> bot1=new HashMap<>();
bot1.put("name","tiger");
bot1.put("rating","1500");
Map<String,String> bot2=new HashMap<>();
bot2.put("name","apple");
bot2.put("rating","1800");
list.add(bot1);
list.add(bot2);
return list;
}
}
修改端口
创建的项目默认端口本来是8080 ,但是未来写vue前端页面时的时候,vue端口号也是8000;
因此我们修改一下在application.properties文件夹;
server.port=3000
注:不要换80端口(特殊端口)
这时后端返回的是一个对象,前后端分离
前端项目web
使用vscod编辑器(webstorm和vscode作用一样)

bug:解决vue@cli安装很慢的问题。
npm config set registry https://registry.npm.taobao.org --global修改安装镜像地址信息
启动vue前端
vue -V 查看版本
vue ui 启动vue脚手架

选择在git初始化过的文件夹中新创建项目,方便使用git同步到云端
创建项目时,包管理器选择npm
不选则初始化git
创建vue3项目时间长,文件会比较大。
创建完成后,安装插件router和vuex和依赖jquery 和bootsrap
点击任务栏,运行->输出
vue项目 acapp
git保存代码到云端操作
git status
git add .
git commit -m "test" (名称叫做test)
git push
使用vscode打开前端web项目, 同时vue在线界面要启动服务web项目

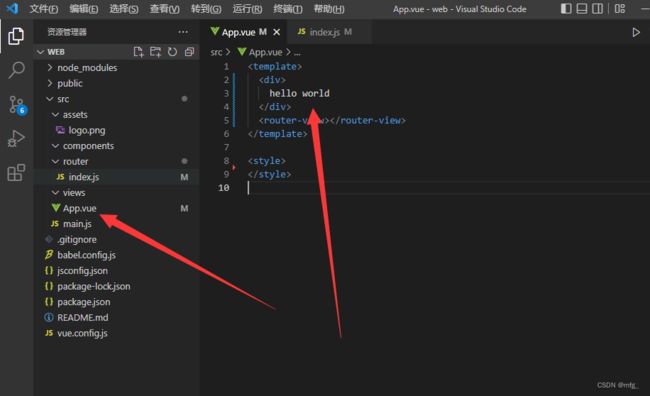
代码自己需要修改一下,不对称的改为对称的,冗余的删除掉
如 AboutView.vue 、 HomeView.vue、 HelloWorld.vue
注意:vue创建文件时,文件名至少包含两个大写字母;
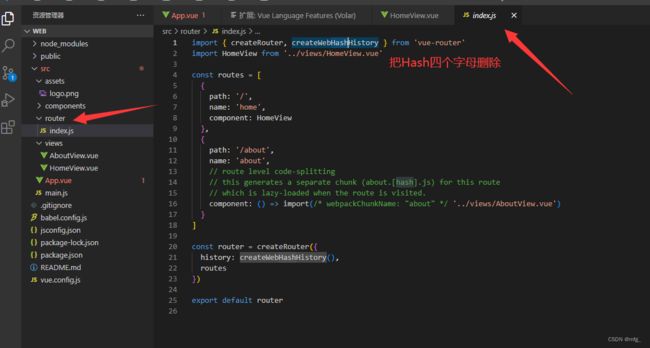
bug:前端vue网页路径多了一个#号,去掉#的办法 如下,
下面的createWebHashHistory()中的 hash 四个字母也要删除掉
保存代码,刷新网页;
前后端通信
实现目标:后端写的函数,怎么样在前端里去访问它。
步骤:
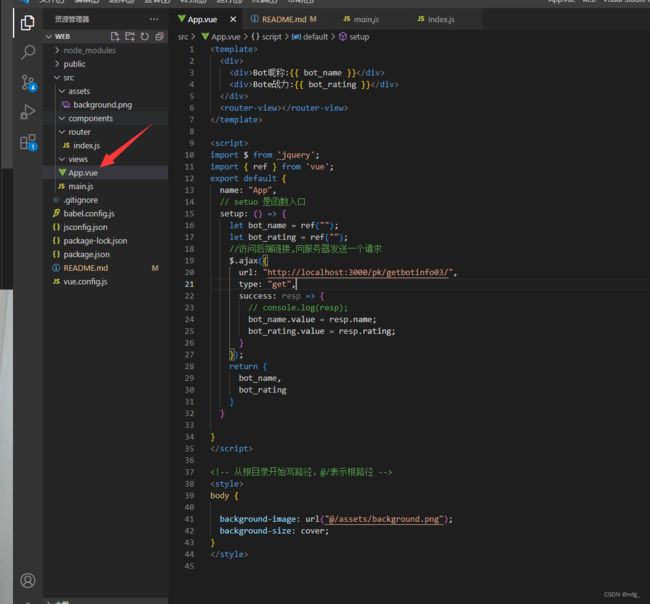
(1)在前端文件夹里面写,vue文件;
每一个vue文件就是三个标签 template(写html), script(写js) , style(写css);
(2)解决前后端跨域问题;
(3)拼接后端返回对象数据和前端页面
需要修改前端的js文件。
<template>
<div>
<div>Bot昵称:{{ bot_name }}</div>
<div>Bote战力:{{ bot_rating }}</div>
</div>
<router-view></router-view>
</template>
<script>
import $ from 'jquery';
import { ref } from 'vue';
export default {
name: "App",
// setuo 是主函数入口
setup: () => {
let bot_name = ref("");
let bot_rating = ref("");
//访问后端链接
$.ajax({
url: "http://localhost:3000/pk/getbotinfo03/",
type: "get",
success: resp => {
// console.log(resp);
bot_name.value = resp.name;
bot_rating.value = resp.rating;
}
});
return {
bot_name,
bot_rating
}
}
}
</script>
<style>
</style>
域名:
域名=ip+端口号,
跨域问题(前端和后端的额域名不一致)
前端:http://localhost:8080/ 端口8080
后端:http://localhost:3000/pk/getbotinfo03/ 端口是3000
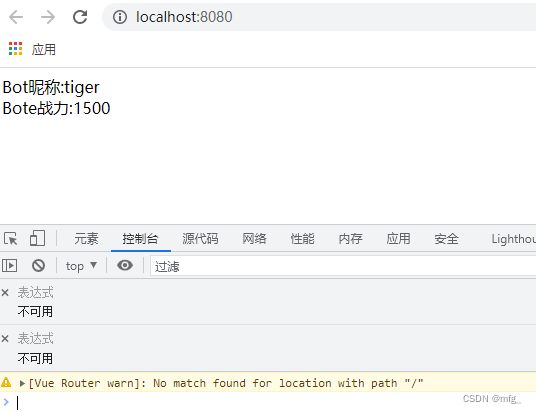
重新启动后端,访问localhost:8080
问题:只是后端返回的对象数据没有和前端页面拼接起来;
接下来需要修改前端js文件。
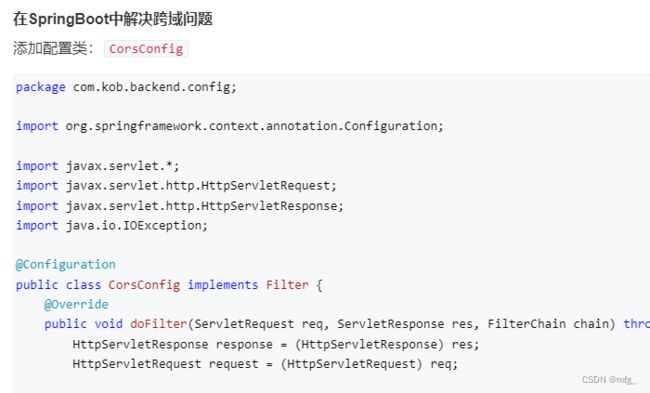
解决跨域问题代码:
package com.kob.backend.config;
import org.springframework.context.annotation.Configuration;
import javax.servlet.*;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@Configuration
public class CorsConfig implements Filter {
@Override
public void doFilter(ServletRequest req, ServletResponse res, FilterChain chain) throws IOException, ServletException {
HttpServletResponse response = (HttpServletResponse) res;
HttpServletRequest request = (HttpServletRequest) req;
String origin = request.getHeader("Origin");
if(origin!=null) {
response.setHeader("Access-Control-Allow-Origin", origin);
}
String headers = request.getHeader("Access-Control-Request-Headers");
if(headers!=null) {
response.setHeader("Access-Control-Allow-Headers", headers);
response.setHeader("Access-Control-Expose-Headers", headers);
}
response.setHeader("Access-Control-Allow-Methods", "*");
response.setHeader("Access-Control-Max-Age", "3600");
response.setHeader("Access-Control-Allow-Credentials", "true");
chain.doFilter(request, response);
}
@Override
public void init(FilterConfig filterConfig) {
}
@Override
public void destroy() {
}
}
作者:yxc
链接:https://www.acwing.com/file_system/file/content/whole/index/content/5997810/
来源:AcWing
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
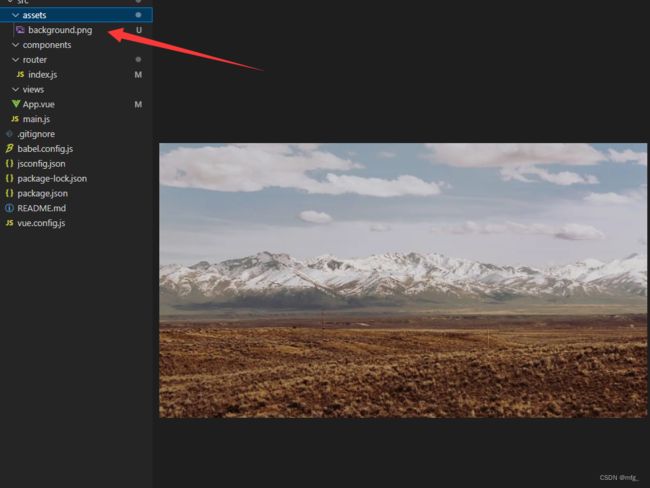
添加网页背景
<!-- 从根目录开始写路径,@/表示根路径 -->
<style>
body {
background-image: url("@/assets/background.png");
background-size: cover;
}
</style>
总结
流程:用户打开链接后,前端就会执行代码,在vue里面写的所有代码,最后都会在用户浏览器执行。用户打开某个网址是将这一坨代码下载到浏览器中,浏览器会按个执行ajax代码。
后端函数被调用之后会将对象返回给用户浏览器。
插入代码:Ctrl/Command + Shift + K