盒子模型、浮动属性及定位属性
1、什么是盒子模型
进行网页布局的重要属性,一个页面由可以由多个盒子组成。
盒子的组成:内容区域+边框(border)+内边距(padding)+外边距(margin)
2、div标签
div标签是块级标签,在没有设置高度、宽度时,和文本标签p功能类似,也可以自动换行。但和p标签不同的是,div标签可以作为容器包含其他标签,而p标签则不能作为容器使用。
3、盒子模型的属性:用盒子作为页面的布局时会用到的属性
3.1、border边框属性
| 边框属性 | 作用 |
|---|---|
| border | 边框基本属性 |
| boder-style | 边框样式 |
| boder-color | 边框颜色 |
| border-width | 边框宽度 |
| border-collapse | 边框合并 |
| border-radius | 边框弧度 |
| border-方向 设置某一边的边框 |
代码举例
Document
Manchester
border在使用是可以用boder:宽度 边框样式 边框宽度 这样简写的的方式来同时设置。
3.2、padding内边距( 内填充)属性
| 内边距属性 | 作用 |
|---|---|
| padding:10px; | 指padding所有方向内边距加10px |
| padding:7px 10px; | 指padding上下内边距加10px,左右加7px |
| padding: 7px 9px 10px 11px; | 指padding上下左右内边距分别为7px、9px 10px、11px |
| padding-方向 | 设置某一边的内边距 |
代码举例
Document
Manchester
padding可在不设置任何方向时,则上下左右四个方向内边距一致,如需要单独设置某个方向的内边距则使用padding-方向,例如:padding-left:10px;表示左内边距为10px。
3.3、margin外边界属性
margin是一个盒子的外边距,也是一个盒子和另一个盒子之间的区域。margin控制的是元素外部空出的空间。而相反,上面提到的padding 则是控制内部空出的空间。
margin和padding设置类似,但相比较于边框和内边距最大的不同是,它可以使一个盒子居中,只需要将margin值设为auto即可,但在设置margin:auto时必须设置盒子的宽度,否则将无效。
代码展示
Document
Manchester
3.4、背景设置
| 背景设置 | 作用 |
|---|---|
| background-color | 背景颜色 |
| background-image | 背景图像 |
| background-position | 背景图像的位置(图像左上角的坐标)。取值可以是数值、预设值、百分比 |
| background | 综合背景设置:背景色 url(“图像”) 平铺 定位 固定; |
background-repeat背景平铺属性
| 背景平铺 | 作用 |
|---|---|
| repeat | 沿着水平和垂直两个方向平铺(默认值) |
| no-repeat | 不平铺(图像出现在左上角,只平铺一次) |
| repeat-x | 水平方向平铺 |
| repeat-y | 垂直方向平铺 |
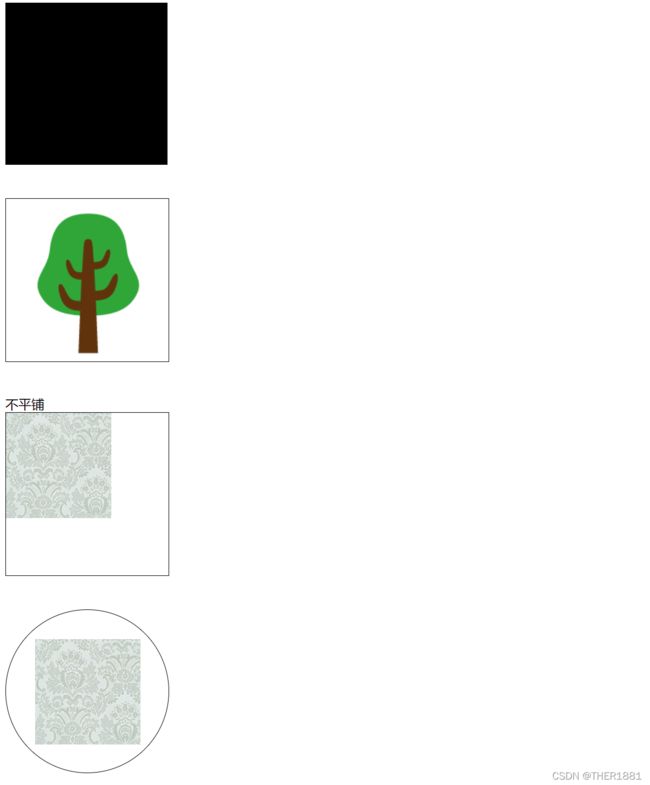
代码展示
Document
"d1">
"d2">
不平铺
"d3">
"d4">
效果展示
4、CCS3新增属性
4.1、
| 新增属性 | 作用 |
|---|---|
| rgba | 设置颜色及透明度的函数,参数r、g、b表示三个颜色分量,每个颜色的取值在0~255之间参数alpha表示透明度,它的取值在0.0-1.0之间 |
| opacity | 设置背景和图片的透明度。取值在0~1之间 |
| border-radius | 圆角边框 |
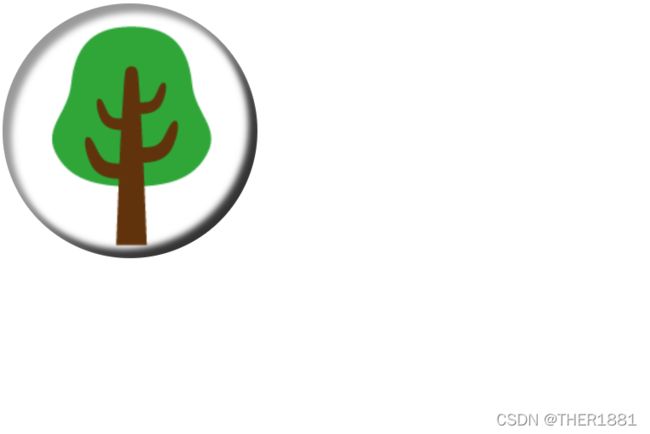
4.2、阴影效果
box-shadow:5px 5px 10px 2px red inest;
inset: 设置对象的阴影类型为内阴影。该值为空时,则对象的阴影类型为外阴影
代码展示
Document
 "./avatar.png" alt="">
"./avatar.png" alt="">
5、渐变效果(background-image)
5.1、线性渐变:linear-gradient()
background:linear-gradient(方向,颜色1,颜色2 [stop],颜色3…);
| 渐变方向 | 作用 |
|---|---|
| to left | 从右向左 |
| to right: | 从左向右 |
| to top | 从下到上 |
| to bottom | 从上到下 |
| 渐变方向(通过角度表示)角度单位为deg | |
| 0deg <==> to top | 从下到上 |
| 90deg <==>to right | 从左向右 |
| 180deg <==> to bottom | 从上到下(默认值) |
| 270deg <==> to left | 从右向左 |
代码演示
Document
"d1">
"d2">
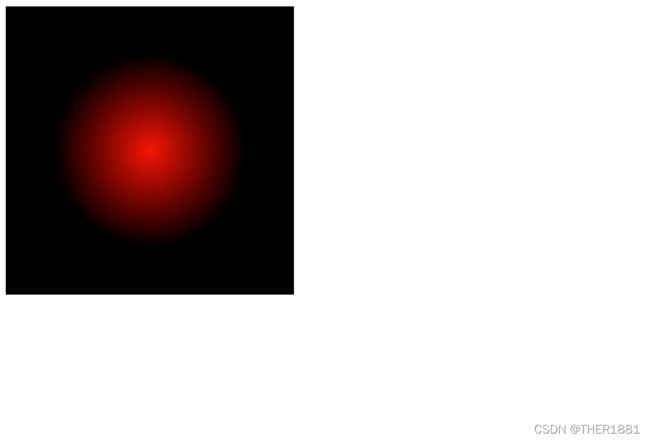
5.2、径向渐变:radial-gradient()
background:radial-gradient(圆心位置,渐变形状,渐变的大小,渐变的颜色及颜色位置)
代码演示
Document
"d2">
效果展示
5.3、重复的线性渐变:repeating-linear-gradient()
代码展示
Document
"d3">
5.4、重复的径向渐变:repeating-radial-gradient()
代码演示
Document
"d4">
6.1、标签的等级
(1)行内标签:可以和其他的标签(元素)在行内并排;不能设置宽和高;默认的宽度就是文字的宽度。
常见的行内标签:span、input、label
(2)块级标签:每个标签独占一行,不能和其他任何标签并列(同一行显示);可以设置宽高,若不设置宽度则它的宽度默认为父级标签的100%
常见的块级标签:
标题标签:h1~h6
段落标签:p
列表标签:ul、ol、li
div
6.2、元素类型的转换:是通过CSS的display属性实现块级元素和行内元素的相互转换。display属性的取值:
inline:将元素转换为行内元素。若元素是行内元素,则该元素的display属性的默认为inline
block:将行内元素转换为块级元素。块级元素display属性的默认值
inline-block:与inline的区别是允许元素设置宽高、对齐方式、间距等属性
代码演示
Document
水平导航链接--inline-block示例
"nav"
>
"#">首页
"#">分类
"#">男装
"#">女装
7.1、布局的过程
第一步:确定版心。是页面的主要内容,通常在页面中水平居中显示
第二步:分析页面中的模块(header、nav、banner、content、footer)
第三步:控制页面的各个模块(页面布局设计)
7.2、页面布局中常用的属性
(1)浮动属性:float。
可以让标签在页面中浮动起来,打破传统的流式布局,使页面内容更丰富
浮动代码演示
Document
"d1">
"d2">
"d3">
float属性的取值:left、right、none(默认值)
效果演示

(2)浮动属性的副作用
a、父级容器的背景无法显示
b、父级容器的边框不能被撑开
c、会导致margin、padding属性失效
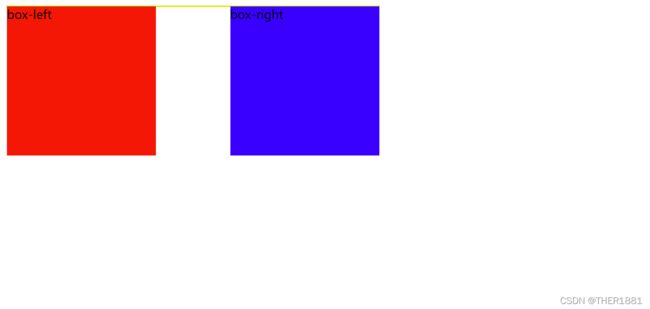
代码演示
Document
"parent">
"left-son">box-left
"right-son"> box-right

(3)清除浮动:clear:
(4)消除浮动影响(副作用)的方法
a、对父级元素设置合适的CSS高度
b、使用clear:both清除浮动
c、为父级元素设置overflow:hidden
Document
"parent">
"left-son">box-left
"right-son"> box-right
"clear-div">
8、定位属性:position
定位模式
| 定位模式 | 作用 |
|---|---|
| static | 自动定位(默认) |
| relative | 相对定位,相对于其原文档流的位置进行定位 |
| absolute | 绝对定位,相对于其上一个已经定位的父元素进行定位 |
| fixed | 固定定位,相对于浏览器窗口进行定位 |
| 偏移量 | 作用 |
|---|---|
| top | 距离顶部的偏移量 |
| left | 距离左侧的偏移量 |
| right | 距离右侧的偏移量 |
| bottom | 距离底部的偏移量 |
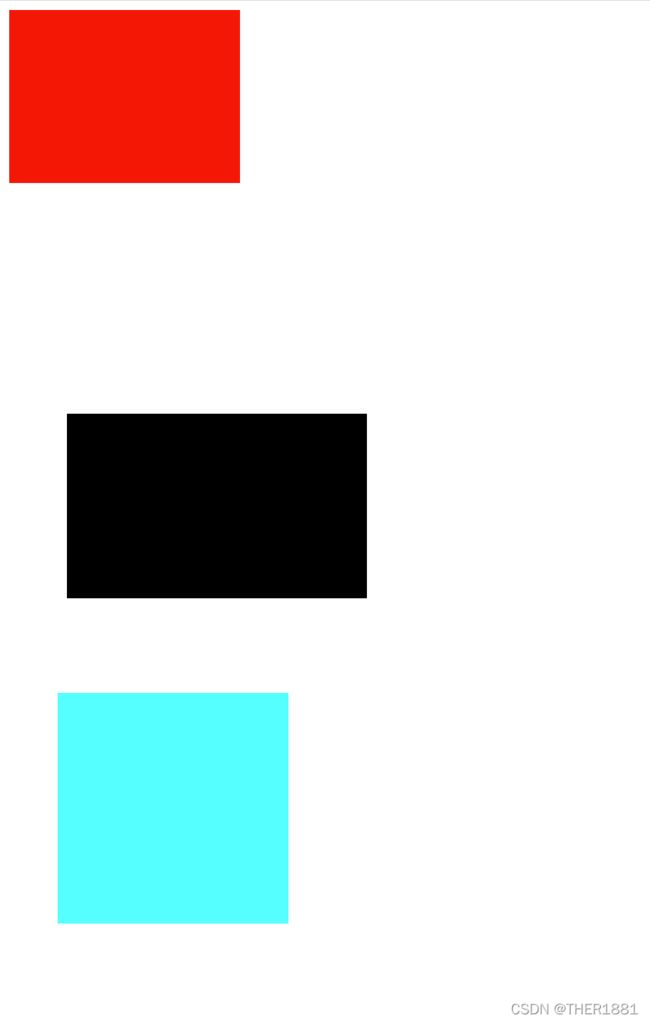
代码演示
Document
"d1">
"d2">
"d3">
相对定位是指黑色的div左上角的点相对于前一个元素也就是红色div的下边线的距离位置为top:200px,而由于黑色div的左边并无任何元素,所以它就是相对浏览器左侧的距离为left:50px。绝对定位是指蓝绿色div元素距离父元素也就是body的距离为top:600px,左边则是距离浏览器左侧的距离为50px。
9、溢出属性
| 溢出属性 | 作用 |
|---|---|
| visible | 默认值,内容不会被修剪,多余的内容会呈现在元素框之外 |
| hidden | 溢出内容会被修剪,并且被修剪的内容是不可见的 |
| auto | 在需要时产生滚动条,即自适应所要显示的内容 |
| scroll | 溢出内容会被修剪,且浏览器会始终显示滚动条 |
代码演示
Document
"d1">钱钟书的学问,可以渊博精深四字概之。《管锥编》代表着渊博,而《谈艺录》则体现了精深。
渊博在内容,精深在思致。钱钟书的学问,在我看来,不只是一通知识,也不只是一番功夫,
乃是一种境界。不是王国維的那些学问境界,而是近于天台慧双修、顿渐并举而至开悟的那种境
界。所以它不能仅以渊博的学养和专静的功夫来衡量,不必须加上超妙的灵悟。诚然,钱钟书的
渊博和专静者都可以说举世罕俦,但这藉现代的信息处理技术、有正常的学术环境,还是可以企
及的,而那种悟性就难说了。西天路上僧多少,谁个取得真经回?所以说钱钟书的学问是种境界,
缘故也就在这里,不光要有看经打坐的禅定功夫,
"d2">
钱钟书的学问,可以渊博精深四字概之。《管锥编》代表着渊博,而《谈艺录》则体现了精深。
渊博在内容,精深在思致。钱钟书的学问,在我看来,不只是一通知识,也不只是一番功夫,
乃是一种境界。不是王国維的那些学问境界,而是近于天台慧双修、顿渐并举而至开悟的那种境
界。所以它不能仅以渊博的学养和专静的功夫来衡量,不必须加上超妙的灵悟。
"d3">钱钟书的学问,可以渊博精深四字概之。《管锥编》代表着渊博,而《谈艺录》则体现了精深。
渊博在内容,精深在思致。钱钟书的学问,在我看来,不只是一通知识,也不只是一番功夫,
乃是一种境界。不是王国維的那些学问境界,而是近于天台慧双修、顿渐并举而至开悟的那种境
界。所以它不能仅以渊博的学养和专静的功夫来衡量,不必须加上超妙的灵悟。
"d4">钱钟书的学问,可以渊博精深四字概之。《管锥编》代表着渊博,而《谈艺录》则体现了精深。
渊博在内容,精深在思致。钱钟书的学问,在我看来,不只是一通知识,也不只是一番功夫,
乃是一种境界。不是王国維的那些学问境界,而是近于天台慧双修、顿渐并举而至开悟的那种境
界。所以它不能仅以渊博的学养和专静的功夫来衡量,不必须加上超妙的灵悟。
10、层叠属性:z-index,在多元素定位时,会出现位置的重叠。
代码演示
Document
"d1">
"d2">
z-index的取值可以是正整数、0、负整数,默认值为0