- 为什么人身体周围会有光晕?
飞马踏雨
微信公众号:宇宙猜想(寻志同道合的朋友)每个精神性生物的身体周围,都有一层不同的光晕;这是在科学范畴对物质的探索,而不是宗教范畴的惹人非议。我们睁开朦胧的双眼,轻眺客观世界的迷雾,看到的不是蕴藏在精神性生物深处的东西,而是表露于外在的力量;精神性生物均有两种力量,一是肌肉线条的外在力量;二是无时不变化的精神力量,这也是被称为精神性动物的根本原因;既然外在力量可以被看到,那么内在力量亦可以被捕捉;我
- MySQL(147)如何进行跨平台迁移?
辞暮尔尔-烟火年年
mysqladb数据库
跨平台迁移涉及将数据库从一个操作系统或平台迁移到另一个,例如从Windows迁移到Linux,或从不同架构的硬件之间进行迁移。这个过程比同平台迁移更加复杂,需要特别注意数据库的兼容性、数据编码、文件路径等问题。以下是一步一步的指导,详细介绍如何进行跨平台数据库迁移。一、准备工作1.确认源与目标平台源平台:当前运行数据库的操作系统和硬件平台。目标平台:新的操作系统和硬件平台。2.安装数据库软件在目标
- CSS 样式设计:背景、字体与边框渐变详解
前端呆猿
css前端
一、CSS背景渐变CSS背景渐变是现代网页设计中常用的技术,可以创建平滑的颜色过渡效果,替代传统的静态背景图像。1.线性渐变(LinearGradient).element{background:linear-gradient(toright,#ff7e5f,#feb47b);}方向参数:toright、toleft、tobottom、totop,或角度如45deg可以添加多个颜色节点:linea
- 从零开始学 Linux:循序渐进的学习指南
我爱学嵌入式
Linux基础linux服务器
Linux作为一款开源、稳定且安全的操作系统,在服务器领域、嵌入式开发、云计算等场景中占据着举足轻重的地位。对于程序员、运维工程师或IT爱好者而言,掌握Linux技能已成为一项核心竞争力。但面对命令行界面和复杂的系统架构,很多初学者往往感到无从下手。本文将为你梳理一条清晰的Linux学习路径,助你从入门到精通。一、明确学习目标:为什么学Linux?学习Linux前需明确目标,不同目标对应不同的学习
- 中原焦点团队第29期第75天分享20211010
简单蜗行
看见不一样,才能做到不一样。“横看成岭侧成峰。”每件事情从不同的角度看,所见到的面也就不一样。这也是学习有魅力之处,让我们见到了自己没有想到的点,看到了事情的另一个面。越学习,认知越开阔,做事的弹性也会越大。今日听课的新认知:当一个人对周围的人挑剔的时候,一定是对他自己最不满意的时候,所以才会向外挑剔。当一个人受挫自卑的时候,他才会退行到孩子的状态。连要求都不敢向孩子提的家长,是家长的失职。拒绝孩
- 007写作2:写什么比如何写重要10000倍
大侠聊餐饮
一、写什么?方向不对,努力白费。作为作者,我们一定要明白一个核心问题:读者不关心你是谁,关心的是与自己相关,对自己有价值,替自己说话。因此,我们根据自己的擅长扬长避短,发现需求,创造价值。写作的终极目标就是两个字:有用。有感而发是写作最好的状态,因为这时候有目的、有对象、有情感。二、三招让文字生动起来:简洁、类比、画面感1、简洁:直接表达,不粉饰,少用副词(去掉呢等)。一个好句子=动词+名词。要用
- D065+8组煎果子+《高效能人士的7个习惯》读书笔记
煎果子
习惯一:积极主动时下盛行的社会观点认为,环境与条件对我们起着决定性的作用。我们不否认条件作用的影响巨大,但并不等于承认它凌驾于一切之上,甚至可以决定我们的命运。在外界的刺激与最后的回应之间,人拥有选择的自由,这也是人与动物之间最大的不同。史蒂芬•柯维指出,看一个人的时间和精力集中于哪些事物,就可以大致判断出他是否积极主动。作者将我们关注的问题分成两类:关注圈和影响圈。关注圈,是指我们关注的问题,包
- 小程序框架单元测试:Jest在不同框架中的配置与使用
小程序开发2020
小程序开发宝典小程序单元测试log4jai
小程序框架单元测试:Jest在不同框架中的配置与使用关键词:Jest、单元测试、小程序、Taro、uni-app、WePY、测试配置摘要:本文将深入探讨如何在不同的小程序框架(Taro、uni-app、WePY)中配置和使用Jest进行单元测试。我们将从基础概念讲起,逐步深入到具体配置和实战案例,帮助开发者掌握小程序单元测试的核心技能,提升代码质量和开发效率。背景介绍目的和范围本文旨在帮助小程序开
- Python-for-in循环
難釋懷
pythonwindows服务器
一、前言在Python编程中,循环结构(LoopStructure)是程序控制流的重要组成部分。其中,for...in循环是Python中最常用、最简洁的迭代工具之一。与传统的C风格语言中的for不同,Python的for...in循环专门用于遍历可迭代对象(Iterable),如列表、元组、字符串、字典、集合,甚至是生成器等。本文将带你深入了解:for...in循环的基本语法;如何高效地遍历各种
- Win10如何批量修改文件后缀名?Win10批量修改文件后缀名的方法
xhp618
笔记1笔记
电脑文件都有一个固定的格式,并且每个格式都代表着不同的文件类型,但是有时候我们需要批量修改文件的后缀名要如何去操作呢?下面就让小编和大家来讲一讲Win10批量修改文件后缀名的方法。Win10批量修改文件后缀名的方法1、右键选择文件“属性”,即可查看文件的类型。2、点击左下角的“开始键-控制面板-文件夹选项”,然后点击“查看”,找到“隐藏已知文件夹类型的扩展名”取消勾选,点击应用,就可以直接显示文件
- sql优化之延迟关联
ycllycll
mysqlsql数据库
具体看这个文章,写得非常不错:mysql优化:覆盖索引(延迟关联)-一枝花算不算浪漫-博客园看完后思考:1.业务相关的表规范上都要设置递增的主键字段,便于后续优化2.很多时候sql查询的性能瓶颈基本都在io上而不是cpu,所以才会这么优化,尽量在sql的where条件后都走主键,不要让sql走回表操作3.博客中改造的sql比较适合大表跟小表的关联情形
- 后台管理系统登录思路
大鼻子的四色鸳鸯
笔记
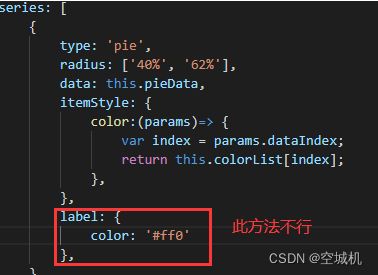
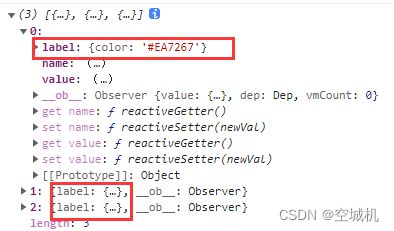
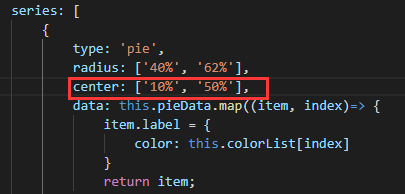
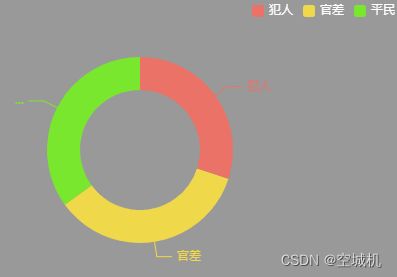
一般来说我们不管是做后台管理,还是做普通项目,必不可少的其实就是登录。那么登录又是怎么实现的呢?废话不多说,上代码。首先我们把登录接口封装在一个文件里,如果这个接口有必备的参数,我们就得传参,然后在登录页引入调用。其次就是我们在登录页写登录框信息,这时候就需要接收接口必备的参数,那具体怎么接呢?先在data里设置两个放置参数的空数组。然后在登录信息框中外围prop接收,然后在信息框上v-model
- 如何形成自己的直播风格
星尘梦羽
每个主播都有自己的风格,不同的风格会有不同的受众群,所以主播一定要在直播之初就给自己一个定位,合理的人设会让你捕捉到更多粉丝的心。但是,主播的风格要如何确立呢,观众更喜欢看那类主播?什么样的主播更能吸引眼球?确立一个主播的风格要注意哪些问题呢?一、以自身性格为基础一个主播的风格一定是建立在自己的性格特点基础上的,风格的确定与性格有密不可分的关联,绝不能与自己的性格背道而驰,如果你自己装出一种风格一
- 47、确保文件属性设置的安全性
vv45678
C语言安全编码指南解析文件属性安全性只读
确保文件属性设置的安全性1.文件属性概述文件属性是操作系统用于管理和控制文件访问权限的重要机制。常见的文件属性包括只读、隐藏、系统文件、存档等。这些属性不仅影响文件的可见性和可访问性,还对文件的读写操作、备份行为等产生重要影响。因此,正确设置文件属性对于保护文件的安全至关重要。文件属性的作用只读:防止文件内容被修改。隐藏:使文件在默认情况下不显示,增加隐私性。系统文件:标记为操作系统的一部分,通常
- Python设计模式:适配模式
niuguangshuo
python基础python设计模式开发语言
1.适配模式(AdapterPattern)详解适配模式(AdapterPattern)是一种结构型设计模式,它允许将一个类的接口转换成客户端所期望的另一种接口。适配模式使得原本由于接口不兼容而无法一起工作的类可以协同工作。换句话说,适配模式充当了一个桥梁,允许不同接口的类之间进行交互。在软件开发中,常常会遇到需要使用现有类的情况,但这些类的接口与我们需要的接口不匹配。适配模式提供了一种解决方案,
- 【大模型】结构化提示词:让AI高效完成复杂任务的“编程语言”
JosieBook
AI/大数据/云计算人工智能
文章目录前言:提示词一、不同提示词写作方法对比进阶技巧对比表实战组合策略二、三板斧:精准撰写提示词的黄金法则角色设定:为AI精准定位任务描述:明确行动指南输出要求:规范成果呈现三、魔法棒:零基础也能用的“AI需求翻译机”四、结构化:把提示词写成“可插拔的乐高”五、分治法:把“庞然大物”拆成可并行的小任务前言:提示词在人工智能时代,提示词(Prompt)已成为连接人类意图与AI能力的核心媒介。优质的
- 使用UV管理PyTorch项目
PyTorch是深度学习研究和开发的流行选择。可以使用uv管理PyTorch项目,包括不同Python版本依赖、管理环境、甚至加速器选择等。安装Pytorch从打包角度来看,PyTorch有几个不常见的特点:许多PyTorchwheel托管在专门的索引上,而非Python包索引(PyPI)。因此,安装PyTorch通常需要配置项目使用PyTorch专属索引。PyTorch为每种加速器生成不同的构建
- 麦吉丽代理费多少钱
广州时尚王子
在追求美丽与品质的时代,麦吉丽以其卓越的品质和独特的护肤理念,成为众多消费者的首选品牌。而对于想要创业加盟的人士来说,麦吉丽代理费多少钱?无疑是他们最关心的问题之一。今天,我们就来详细解析麦吉丽代理费用,并探讨其中的创业机会与好处。一、麦吉丽代理费多少钱?麦吉丽作为国内知名的高端化妆品品牌,其代理费用自然也是根据不同级别的代理商而有所差异。一般来说,麦吉丽的代理费用包括保证金、首批货款以及特许使用
- 量子计算:从理论突破到百万比特的远征
109702008
量子计算量子计算人工智能
在经典计算机依托硅基芯片逼近物理极限的今天,量子计算以其颠覆性的计算范式,成为全球科技竞争的制高点。这场革命的核心,是量子比特(qubit)——一种能够同时处于0和1叠加态的物理载体。本文将从技术路线、量子霸权、比特规模等维度,解析量子计算的发展现状与未来挑战。一、量子比特的技术路线之争量子计算机的“基”并非如经典计算机般统一,不同技术路线在材料与操控方式上展开角逐:超导量子计算:以铝、铌等超导材
- 今日操作:继续卧倒装死
懒懒的白杨树
以后没有涨跌太多的话,懒懒就不更新自己的操作了,就是卧倒装死。一天天地躺尸,其实也符合懒懒的性格,只是前段时间加仓太多,导致现金流不够,所以才纠结。等涨到一定程度,减仓到一定仓位,就不管了。懒懒准备换券商,那种设置后,条件到了就自己交易的,多爽。不想再盯盘啦,有盯盘的时间不如好好规划出去玩的路线,好好走走。
- Python桌面版数独(二版)-增加4X4、6X6
香蕉可乐荷包蛋
#数独pythonjava前端
增加选择4x4、6x6模式,以下是三种模式的不同解析:4x4模式:数独大小:4x4每个宫格大小:2x2数字范围:1-46x6模式:数独大小:6x6每个宫格大小:2x3数字范围:1-69x9模式:数独大小:9x9每个宫格大小:3x3数字范围:1-9主要优化点:4.添加了模式选择下拉框,可以选择4x4、6x6、9x9模式5.根据选择的模式动态创建不同大小的棋盘6.生成不同大小的数独题目7.验证输入的合
- 中秋节礼物可以送什么?中秋节送啥礼物好
直返APP拼多多优惠券
中秋节送礼物的选择多种多样,可以根据收礼人的年龄、性别、兴趣爱好以及你们之间的关系来挑选。以下是一些普遍受欢迎且寓意吉祥的中秋节礼物建议:1.月饼礼盒传统选择:月饼是中秋节最经典的礼物之一,象征着团圆和美满。可以选择传统的莲蓉、豆沙口味,或者尝试创新的巧克力、冰淇淋等口味,以满足不同人的口味需求。包装精美:精美的月饼礼盒不仅能让收礼人感受到节日的氛围,还能提升礼物的档次。2.茶叶礼盒文化寓意:茶文
- 2024年京东中秋节有活动吗?活动力度如何?
高省APP珊珊
2024年京东中秋节有活动,且活动力度相对较大。以下是对京东中秋节活动的详细分析:一、活动存在性京东作为国内领先的电商平台,在中秋节这一传统节日期间,通常会推出丰富的促销活动,以吸引消费者的关注和参与。这些活动不仅涵盖了多个商品品类,还提供了多种优惠方式,以满足消费者的不同需求。二、活动力度限时抢购与折扣优惠:京东中秋节活动会推出限时抢购环节,众多商品可能低至5折,甚至部分热门商品的价格会低于成本
- 模型移植实战:从PyTorch到ONNX完整指南
慕婉0307
神经网络pytorch人工智能python
一、认识ONNXONNX(OpenNeuralNetworkExchange)是一种开放的模型表示格式,由微软和Facebook(现Meta)在2017年共同推出,旨在解决深度学习模型在不同框架之间的互操作性问题。ONNX的主要优势包括:跨框架兼容性:支持主流深度学习框架间的模型转换,包括PyTorch、TensorFlow、MXNet、CNTK等例如,可以将PyTorch训练的ResNet模型导
- Python适配器模式详解:让不兼容的接口协同工作
detayun
Pythonpython适配器模式开发语言
一、模式定义与核心思想适配器模式(AdapterPattern)是一种结构型设计模式,它通过创建一个中间层(适配器),将不兼容的接口转换为客户端期望的接口。就像现实中的电源适配器,让不同国家的插头都能在同一个插座上工作。二、模式结构解析#目标接口:客户端期望的接口classTarget:defrequest(self):"""标准请求方法"""raiseNotImplementedError#被适
- 洛谷:一元三次方程求解 解析&代码
翻肚皮的翻车鱼
洛谷题目c++题解算法数学建模
题目描述:有形如:ax3+bx2+cx+d=0这样的一个一元三次方程。给出该方程中各项的系数(a,b,c,d均为实数),并约定该方程存在三个不同实根(根的范围在−100至100之间),且根与根之差的绝对值≥1。要求由小到大依次在同一行输出这三个实根(根与根之间留有空格),并精确到小数点后2位。提示:记方程f(x)=0f(x)=0,若存在2个数x1和x2,且x1=1,说明每一个大小为1的区间里至多有
- [洛谷P1024] [NOIP2001 提高组] 一元三次方程求解 题解
小钱c7
二分数学算法java
原题链接题目描述有形如:ax3+bx2+cx+d=0ax^3+bx^2+cx+d=0ax3+bx2+cx+d=0这样的一个一元三次方程。给出该方程中各项的系数(a,b,c,da,b,c,da,b,c,d均为实数),并约定该方程存在三个不同实根(根的范围在−100-100−100至100100100之间),且根与根之差的绝对值≥1\ge1≥1。要求从小到大依次在同一行输出这三个实根(根与根之间留有空
- 【题解-洛谷】P1024 [NOIP 2001 提高组] 一元三次方程求解
X CODE
算法练习题解算法二分
题目:P1024[NOIP2001提高组]一元三次方程求解题目描述有形如:ax3+bx2+cx+d=0ax^3+bx^2+cx+d=0ax3+bx2+cx+d=0这样的一个一元三次方程。给出该方程中各项的系数(a,b,c,da,b,c,da,b,c,d均为实数),并约定该方程存在三个不同实根(根的范围在−100-100−100至100100100之间),且根与根之差的绝对值≥1\ge1≥1。要求由
- Spring 中的 Bean 作用域(Scope)有哪些?各自适用于什么场景?
面试考察重点Spring框架核心概念的理解深度Bean生命周期管理机制的掌握不同作用域的适用场景判断能力Web环境与非Web环境的差异认知Spring配置与使用的实际经验粉丝福利!需要全套2025最新Java面试笔记的【点击此处即可】即可免费获取!面试核心知识点详解Spring提供的标准作用域:singleton(单例):默认作用域每个SpringIoC容器只存在一个Bean实例所有对该Bean的
- 好看的完结小说狐嫁仙寻仙嫁(欢喜狐余爻孟浪)_狐嫁仙寻仙嫁(欢喜狐余爻孟浪)完结好看小说
小富江呀
《狐嫁仙》主角:余爻孟浪,简介:我是一名婚奴。京城皆知我的名声。我要做的便是调教那些即将新婚的男人,通晓房中之术。我恪守本分,专心做我的婚奴。谁知那一个个王孙贵族却纷纷上找我,要娶我为妻?吓得我火速立了女户,打算孤独终老。但那些男人还偏偏非我不可的架势。这可怎么办才好?直到友人试探一句道,“不如都收了?”我一顿,“你当他们是什么人?他们个个尊贵自傲,定然不同意。”谁知男人们竟然跳出来各个争起了大房
- html页面js获取参数值
0624chenhong
html
1.js获取参数值js
function GetQueryString(name)
{
var reg = new RegExp("(^|&)"+ name +"=([^&]*)(&|$)");
var r = windo
- MongoDB 在多线程高并发下的问题
BigCat2013
mongodbDB高并发重复数据
最近项目用到 MongoDB , 主要是一些读取数据及改状态位的操作. 因为是结合了最近流行的 Storm进行大数据的分析处理,并将分析结果插入Vertica数据库,所以在多线程高并发的情境下, 会发现 Vertica 数据库中有部分重复的数据. 这到底是什么原因导致的呢?笔者开始也是一筹莫 展,重复去看 MongoDB 的 API , 终于有了新发现 :
com.mongodb.DB 这个类有
- c++ 用类模版实现链表(c++语言程序设计第四版示例代码)
CrazyMizzz
数据结构C++
#include<iostream>
#include<cassert>
using namespace std;
template<class T>
class Node
{
private:
Node<T> * next;
public:
T data;
- 最近情况
麦田的设计者
感慨考试生活
在五月黄梅天的岁月里,一年两次的软考又要开始了。到目前为止,我已经考了多达三次的软考,最后的结果就是通过了初级考试(程序员)。人啊,就是不满足,考了初级就希望考中级,于是,这学期我就报考了中级,明天就要考试。感觉机会不大,期待奇迹发生吧。这个学期忙于练车,写项目,反正最后是一团糟。后天还要考试科目二。这个星期真的是很艰难的一周,希望能快点度过。
- linux系统中用pkill踢出在线登录用户
被触发
linux
由于linux服务器允许多用户登录,公司很多人知道密码,工作造成一定的障碍所以需要有时踢出指定的用户
1/#who 查出当前有那些终端登录(用 w 命令更详细)
# who
root pts/0 2010-10-28 09:36 (192
- 仿QQ聊天第二版
肆无忌惮_
qq
在第一版之上的改进内容:
第一版链接:
http://479001499.iteye.com/admin/blogs/2100893
用map存起来号码对应的聊天窗口对象,解决私聊的时候所有消息发到一个窗口的问题.
增加ViewInfo类,这个是信息预览的窗口,如果是自己的信息,则可以进行编辑.
信息修改后上传至服务器再告诉所有用户,自己的窗口
- java读取配置文件
知了ing
1,java读取.properties配置文件
InputStream in;
try {
in = test.class.getClassLoader().getResourceAsStream("config/ipnetOracle.properties");//配置文件的路径
Properties p = new Properties()
- __attribute__ 你知多少?
矮蛋蛋
C++gcc
原文地址:
http://www.cnblogs.com/astwish/p/3460618.html
GNU C 的一大特色就是__attribute__ 机制。__attribute__ 可以设置函数属性(Function Attribute )、变量属性(Variable Attribute )和类型属性(Type Attribute )。
__attribute__ 书写特征是:
- jsoup使用笔记
alleni123
java爬虫JSoup
<dependency>
<groupId>org.jsoup</groupId>
<artifactId>jsoup</artifactId>
<version>1.7.3</version>
</dependency>
2014/08/28
今天遇到这种形式,
- JAVA中的集合 Collectio 和Map的简单使用及方法
百合不是茶
listmapset
List ,set ,map的使用方法和区别
java容器类类库的用途是保存对象,并将其分为两个概念:
Collection集合:一个独立的序列,这些序列都服从一条或多条规则;List必须按顺序保存元素 ,set不能重复元素;Queue按照排队规则来确定对象产生的顺序(通常与他们被插入的
- 杀LINUX的JOB进程
bijian1013
linuxunix
今天发现数据库一个JOB一直在执行,都执行了好几个小时还在执行,所以想办法给删除掉
系统环境:
ORACLE 10G
Linux操作系统
操作步骤如下:
第一步.查询出来那个job在运行,找个对应的SID字段
select * from dba_jobs_running--找到job对应的sid
&n
- Spring AOP详解
bijian1013
javaspringAOP
最近项目中遇到了以下几点需求,仔细思考之后,觉得采用AOP来解决。一方面是为了以更加灵活的方式来解决问题,另一方面是借此机会深入学习Spring AOP相关的内容。例如,以下需求不用AOP肯定也能解决,至于是否牵强附会,仁者见仁智者见智。
1.对部分函数的调用进行日志记录,用于观察特定问题在运行过程中的函数调用
- [Gson六]Gson类型适配器(TypeAdapter)
bit1129
Adapter
TypeAdapter的使用动机
Gson在序列化和反序列化时,默认情况下,是按照POJO类的字段属性名和JSON串键进行一一映射匹配,然后把JSON串的键对应的值转换成POJO相同字段对应的值,反之亦然,在这个过程中有一个JSON串Key对应的Value和对象之间如何转换(序列化/反序列化)的问题。
以Date为例,在序列化和反序列化时,Gson默认使用java.
- 【spark八十七】给定Driver Program, 如何判断哪些代码在Driver运行,哪些代码在Worker上执行
bit1129
driver
Driver Program是用户编写的提交给Spark集群执行的application,它包含两部分
作为驱动: Driver与Master、Worker协作完成application进程的启动、DAG划分、计算任务封装、计算任务分发到各个计算节点(Worker)、计算资源的分配等。
计算逻辑本身,当计算任务在Worker执行时,执行计算逻辑完成application的计算任务
- nginx 经验总结
ronin47
nginx 总结
深感nginx的强大,只学了皮毛,把学下的记录。
获取Header 信息,一般是以$http_XX(XX是小写)
获取body,通过接口,再展开,根据K取V
获取uri,以$arg_XX
&n
- 轩辕互动-1.求三个整数中第二大的数2.整型数组的平衡点
bylijinnan
数组
import java.util.ArrayList;
import java.util.Arrays;
import java.util.List;
public class ExoWeb {
public static void main(String[] args) {
ExoWeb ew=new ExoWeb();
System.out.pri
- Netty源码学习-Java-NIO-Reactor
bylijinnan
java多线程netty
Netty里面采用了NIO-based Reactor Pattern
了解这个模式对学习Netty非常有帮助
参考以下两篇文章:
http://jeewanthad.blogspot.com/2013/02/reactor-pattern-explained-part-1.html
http://gee.cs.oswego.edu/dl/cpjslides/nio.pdf
- AOP通俗理解
cngolon
springAOP
1.我所知道的aop 初看aop,上来就是一大堆术语,而且还有个拉风的名字,面向切面编程,都说是OOP的一种有益补充等等。一下子让你不知所措,心想着:怪不得很多人都和 我说aop多难多难。当我看进去以后,我才发现:它就是一些java基础上的朴实无华的应用,包括ioc,包括许许多多这样的名词,都是万变不离其宗而 已。 2.为什么用aop&nb
- cursor variable 实例
ctrain
variable
create or replace procedure proc_test01
as
type emp_row is record(
empno emp.empno%type,
ename emp.ename%type,
job emp.job%type,
mgr emp.mgr%type,
hiberdate emp.hiredate%type,
sal emp.sal%t
- shell报bash: service: command not found解决方法
daizj
linuxshellservicejps
今天在执行一个脚本时,本来是想在脚本中启动hdfs和hive等程序,可以在执行到service hive-server start等启动服务的命令时会报错,最终解决方法记录一下:
脚本报错如下:
./olap_quick_intall.sh: line 57: service: command not found
./olap_quick_intall.sh: line 59
- 40个迹象表明你还是PHP菜鸟
dcj3sjt126com
设计模式PHP正则表达式oop
你是PHP菜鸟,如果你:1. 不会利用如phpDoc 这样的工具来恰当地注释你的代码2. 对优秀的集成开发环境如Zend Studio 或Eclipse PDT 视而不见3. 从未用过任何形式的版本控制系统,如Subclipse4. 不采用某种编码与命名标准 ,以及通用约定,不能在项目开发周期里贯彻落实5. 不使用统一开发方式6. 不转换(或)也不验证某些输入或SQL查询串(译注:参考PHP相关函
- Android逐帧动画的实现
dcj3sjt126com
android
一、代码实现:
private ImageView iv;
private AnimationDrawable ad;
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout
- java远程调用linux的命令或者脚本
eksliang
linuxganymed-ssh2
转载请出自出处:
http://eksliang.iteye.com/blog/2105862
Java通过SSH2协议执行远程Shell脚本(ganymed-ssh2-build210.jar)
使用步骤如下:
1.导包
官网下载:
http://www.ganymed.ethz.ch/ssh2/
ma
- adb端口被占用问题
gqdy365
adb
最近重新安装的电脑,配置了新环境,老是出现:
adb server is out of date. killing...
ADB server didn't ACK
* failed to start daemon *
百度了一下,说是端口被占用,我开个eclipse,然后打开cmd,就提示这个,很烦人。
一个比较彻底的解决办法就是修改
- ASP.NET使用FileUpload上传文件
hvt
.netC#hovertreeasp.netwebform
前台代码:
<asp:FileUpload ID="fuKeleyi" runat="server" />
<asp:Button ID="BtnUp" runat="server" onclick="BtnUp_Click" Text="上 传" />
- 代码之谜(四)- 浮点数(从惊讶到思考)
justjavac
浮点数精度代码之谜IEEE
在『代码之谜』系列的前几篇文章中,很多次出现了浮点数。 浮点数在很多编程语言中被称为简单数据类型,其实,浮点数比起那些复杂数据类型(比如字符串)来说, 一点都不简单。
单单是说明 IEEE浮点数 就可以写一本书了,我将用几篇博文来简单的说说我所理解的浮点数,算是抛砖引玉吧。 一次面试
记得多年前我招聘 Java 程序员时的一次关于浮点数、二分法、编码的面试, 多年以后,他已经称为了一名很出色的
- 数据结构随记_1
lx.asymmetric
数据结构笔记
第一章
1.数据结构包括数据的
逻辑结构、数据的物理/存储结构和数据的逻辑关系这三个方面的内容。 2.数据的存储结构可用四种基本的存储方法表示,它们分别是
顺序存储、链式存储 、索引存储 和 散列存储。 3.数据运算最常用的有五种,分别是
查找/检索、排序、插入、删除、修改。 4.算法主要有以下五个特性:
输入、输出、可行性、确定性和有穷性。 5.算法分析的
- linux的会话和进程组
网络接口
linux
会话: 一个或多个进程组。起于用户登录,终止于用户退出。此期间所有进程都属于这个会话期。会话首进程:调用setsid创建会话的进程1.规定组长进程不能调用setsid,因为调用setsid后,调用进程会成为新的进程组的组长进程.如何保证? 先调用fork,然后终止父进程,此时由于子进程的进程组ID为父进程的进程组ID,而子进程的ID是重新分配的,所以保证子进程不会是进程组长,从而子进程可以调用se
- 二维数组 元素的连续求解
1140566087
二维数组ACM
import java.util.HashMap;
public class Title {
public static void main(String[] args){
f();
}
// 二位数组的应用
//12、二维数组中,哪一行或哪一列的连续存放的0的个数最多,是几个0。注意,是“连续”。
public static void f(){
- 也谈什么时候Java比C++快
windshome
javaC++
刚打开iteye就看到这个标题“Java什么时候比C++快”,觉得很好笑。
你要比,就比同等水平的基础上的相比,笨蛋写得C代码和C++代码,去和高手写的Java代码比效率,有什么意义呢?
我是写密码算法的,深刻知道算法C和C++实现和Java实现之间的效率差,甚至也比对过C代码和汇编代码的效率差,计算机是个死的东西,再怎么优化,Java也就是和C