会议OA项目&
目录
一、多功能下拉框
①、参考资料
②使用步骤
二、会议发布时间段功能
三、会议发布
①搭建后端
②前端搭建
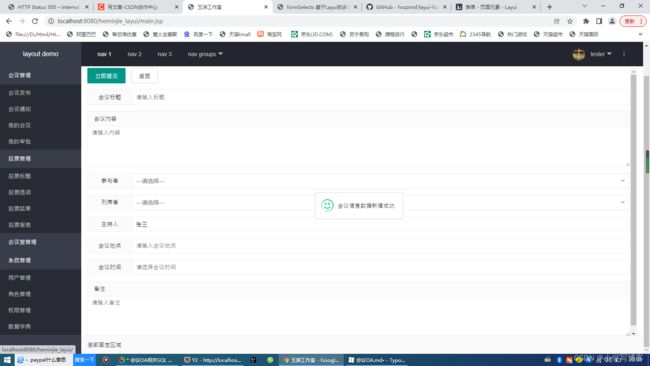
我们今天要完成的内容是会议发布
一、多功能下拉框
①、参考资料
我们今天会用到formSelects多选下拉框组件
所以我把那些参考资料的网址放到这里
文档地址:https://hnzzmsf.github.io/example/example_v4.html#download
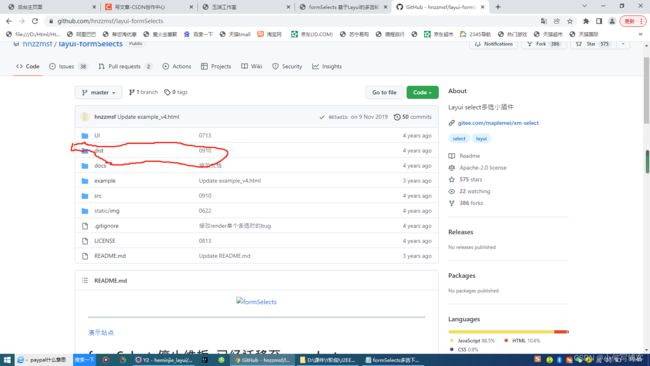
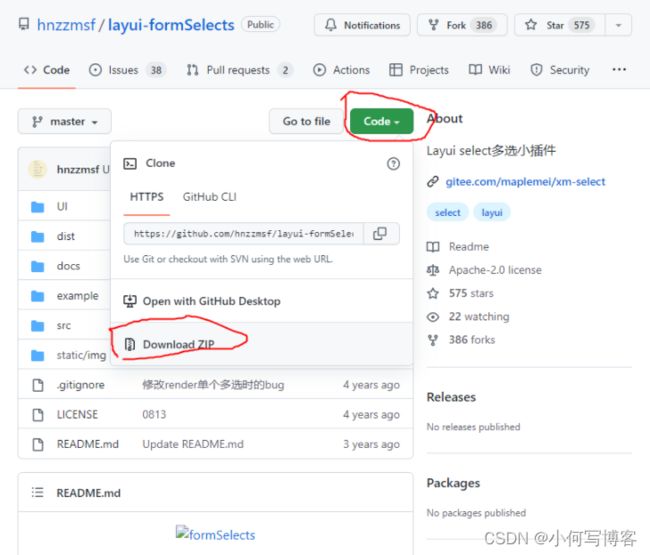
下载地址:https://github.com/hnzzmsf/layui-formSelects
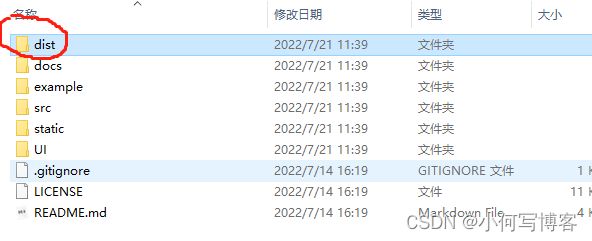
按照操作图下载
解压这个压缩包
![]()
然后导入
②使用步骤
使用步骤:导入formSelects,将资料中的《layui-formSelects-master.zip》解压并导入dist目录中的核心js和css到项目的指定路径中
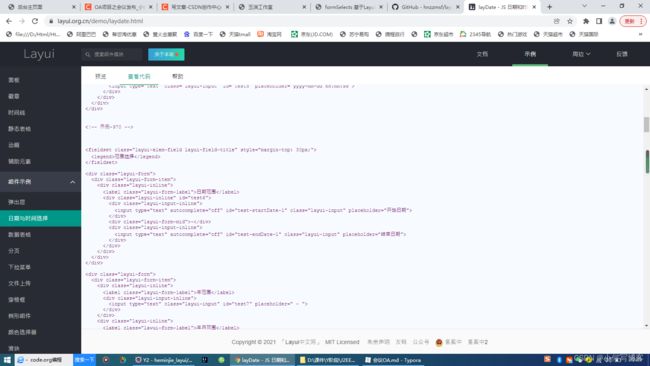
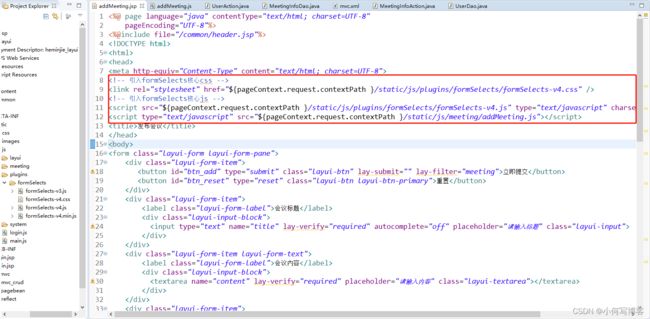
addMeeting.jsp代码
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@include file="/common/header.jsp"%>
发布会议
在页面中引入核心JS和CSS
引入js
let $,formSelects;
layui.use(['jquery','formSelects'],function(){
$=layui.jquery,formSelects=layui.formSelects;
formSelects.btns('canyuze', ['select', 'remove', 'reverse']);
})
接下来我们绑数据
代码如下
let form,layer,$,formSelects,laydate;
layui.use(['form','layer','jquery','laydate'],function(){
form=layui.form,
layer=layui.layer,
$=layui.jquery,
laydate=layui.laydate,
//非模块化处理方式
formSelects=layui.formSelects;
//必须进行初始化操作
formSelects.btns('canyuze', ['select', 'remove', 'reverse']);
formSelects.btns('liexize', ['select', 'remove', 'reverse']);
//会议时间组件初始化
laydate.render({
elem: '#dt',
type: 'datetime',
range: '至'
});
//初始化多选下拉框
initFormSelects();
form.on('submit(meeting)', function(data){
console.log(data.elem) //被执行事件的元素DOM对象,一般为button对象
console.log(data.form) //被执行提交的form对象,一般在存在form标签时才会返回
console.log(data.field) //当前容器的全部表单字段,名值对形式:{name: value}
let rs=data.field;
rs['startTime']=rs.dt.split('至')[0].trim();
rs['endTime']=rs.dt.split('至')[1].trim();
rs['methodName']='add';
console.log(rs);
$.post($("#ctx").val()+'/info.action',rs,function(json){
if(json.success){
layer.msg(json.msg,{icon:6},function(){});
$('#btn_reset').click();
}else{
layer.msg(json.msg,{icon:5},function(){});
}
},'json');
return false; //阻止表单跳转。如果需要表单跳转,去掉这段即可。
});
});
//初始化多选下拉框
function initFormSelects(){
$.getJSON($("#ctx").val()+'/user.action',{
'methodName':'queryUserAll'
},function(rs){
console.log(rs);
formSelects.data('liexize', 'local',{arr:rs.data});
formSelects.data('canyuze', 'local',{arr:rs.data});
});
}
UserDao.java
// 获取用户多选框数据
public List> queryUserAll(User user, PageBean pageBean) throws Exception {
String sql = "SELECT name,id as value from t_oa_user";
return super.executeQuery(sql, pageBean);
} UserAction.java
public String queryUserAll(HttpServletRequest req, HttpServletResponse resp) {
try {
List> users = userDao.queryUserAll(user,null);
ResponseUtil.writeJson(resp, R.ok(200, "获取用户多选框数据成功!!!", users));
} catch (Exception e) {
e.printStackTrace();
try {
ResponseUtil.writeJson(resp, R.error(0, "获取用户多选框数据失败"));
} catch (Exception e1) {
e1.printStackTrace();
}
}
return null;
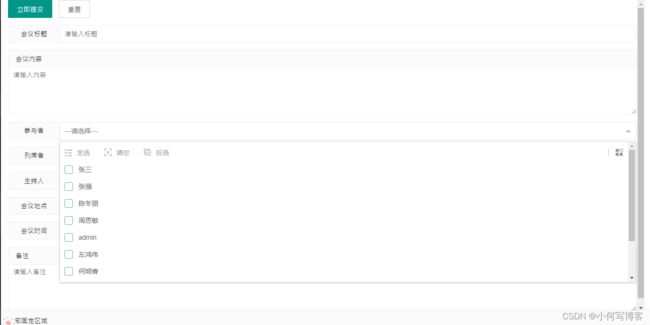
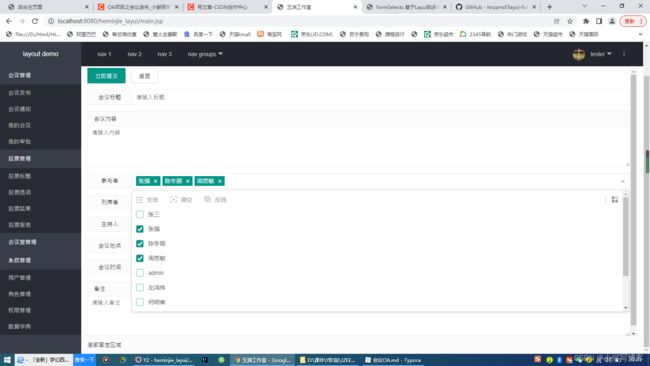
} 这些实现之后就可以成功使用下拉框了
二、会议发布时间段功能
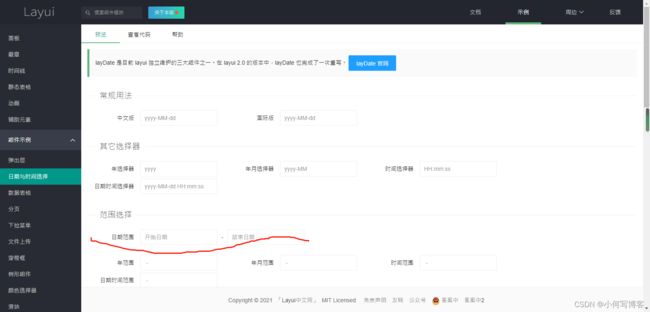
我们直接去官网看实例,把日期那个弄好
把代码烤下来
引入到项目js
let $,formSelects,laydate;
layui.use(['jquery','formSelects','laydate'],function(){
$=layui.jquery,
laydate=layui.laydate,
formSelects=layui.formSelects;
//添加多功能下拉框
formSelects.btns('canyuze', ['select', 'remove', 'reverse']);
formSelects.btns('liexize', ['select', 'remove', 'reverse']);
$.getJSON("user.action",{methodName:"queryUserAll"},function(rs){
console.log(rs);
//local模式
formSelects.data('canyuze', 'local', {
arr: rs.data
});
formSelects.data('liexize', 'local', {
arr: rs.data
});
});
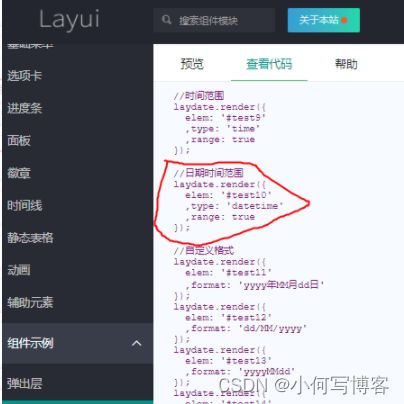
//日期时间范围
laydate.render({
//#dt事件范围的id
elem: '#dt'
,type: 'datetime'
,range: true
});
});
到时候显示日期会有一条小杠的,我们把它改为至
//日期时间范围
laydate.render({
//#dt事件范围的id
elem: '#dt'
,type: 'datetime'
,range: '至'
});
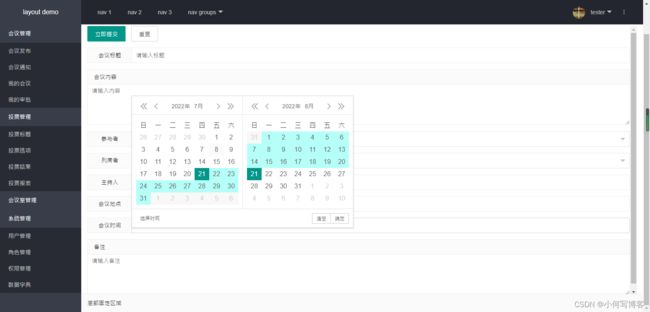
效果对比
三、会议发布
到官网查看如何提交表单
//监听提交
form.on('submit(meeting)', function(data){
layer.alert(JSON.stringify(data.field), {
title: '最终的提交信息'
})
return false;
});
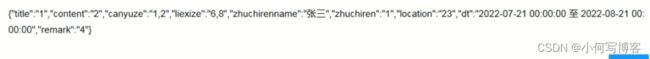
我们打印一下data(点击提价按钮)
①搭建后端
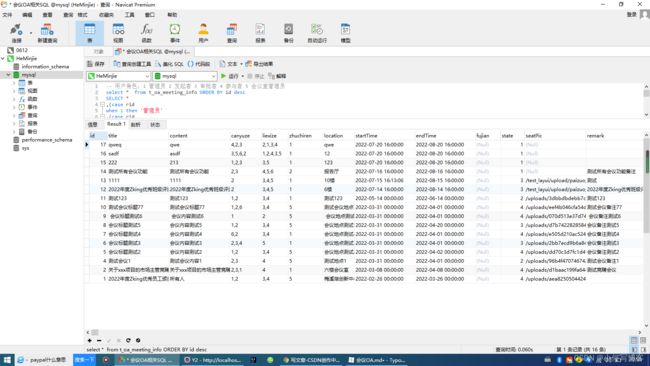
要用到的数据表t_oa_meeting_info
所有我们要建立一个实体类MeetingInfo.java
package com.zking.entity;
import java.util.Date;
//数据库会议信息表t_oa_meeting_info对应的关系
public class MeetingInfo {
private Long id;
private String title;
private String content;
private String canyuze;
private String liexize;
private String zhuchiren;
private String location;
private Date startTime;
private Date endTime;
private String fujian;
private Integer state;
private String seatPic;
private String remark;
private String auditor;
public String getAuditor() {
return auditor;
}
public void setAuditor(String auditor) {
this.auditor = auditor;
}
public Long getId() {
return id;
}
public void setId(Long id) {
this.id = id;
}
public String getTitle() {
return title;
}
public void setTitle(String title) {
this.title = title;
}
public String getContent() {
return content;
}
public void setContent(String content) {
this.content = content;
}
public String getCanyuze() {
return canyuze;
}
public void setCanyuze(String canyuze) {
this.canyuze = canyuze;
}
public String getLiexize() {
return liexize;
}
public void setLiexize(String liexize) {
this.liexize = liexize;
}
public String getZhuchiren() {
return zhuchiren;
}
public void setZhuchiren(String zhuchiren) {
this.zhuchiren = zhuchiren;
}
public String getLocation() {
return location;
}
public void setLocation(String location) {
this.location = location;
}
public Date getStartTime() {
return startTime;
}
public void setStartTime(Date startTime) {
this.startTime = startTime;
}
public Date getEndTime() {
return endTime;
}
public void setEndTime(Date endTime) {
this.endTime = endTime;
}
public String getFujian() {
return fujian;
}
public void setFujian(String fujian) {
this.fujian = fujian;
}
public Integer getState() {
return state;
}
public void setState(Integer state) {
this.state = state;
}
public String getSeatPic() {
return seatPic;
}
public void setSeatPic(String seatPic) {
this.seatPic = seatPic;
}
public String getRemark() {
return remark;
}
public void setRemark(String remark) {
this.remark = remark;
}
public MeetingInfo() {
super();
// TODO Auto-generated constructor stub
}
@Override
public String toString() {
return "MeetingInfo [id=" + id + ", title=" + title + ", content=" + content + ", canyuze=" + canyuze
+ ", liexize=" + liexize + ", zhuchiren=" + zhuchiren + ", location=" + location + ", startTime="
+ startTime + ", endTime=" + endTime + ", fujian=" + fujian + ", state=" + state + ", seatPic=" + seatPic + ", remark=" + remark + "]";
}
}dao层MeetingInfoDao.java
package com.zking.dao;
import java.util.List;
import com.xlb.entity.MeetingInfo;
import com.zking.util.BaseDao;
import com.zking.util.PageBean;
public class MeetingInfoDao extends BaseDao{
//会议信息新增
public int add (MeetingInfo t) throws Exception {
String sql = "insert into t_oa_meeting_info(title,content,canyuze,liexize,zhuchiren,location,starTime,endTime,remark) values(?,?,?,?,?,?,?,?,?)";
return super.executeUpdate(sql, t, new String[] {"title","content","canyuze","liexize","zhuchiren","location","starTime","endTime","remark"});
}
}
action层MeetingInfoAction.java
public String queryUserAll(HttpServletRequest req, HttpServletResponse resp) {
try {
List> users = userDao.queryUserAll(user,null);
ResponseUtil.writeJson(resp, R.ok(200, "获取用户多选框数据成功!!!", users));
} catch (Exception e) {
e.printStackTrace();
try {
ResponseUtil.writeJson(resp, R.error(0, "获取用户多选框数据失败"));
} catch (Exception e1) {
e1.printStackTrace();
}
}
return null;
} 配置mvc
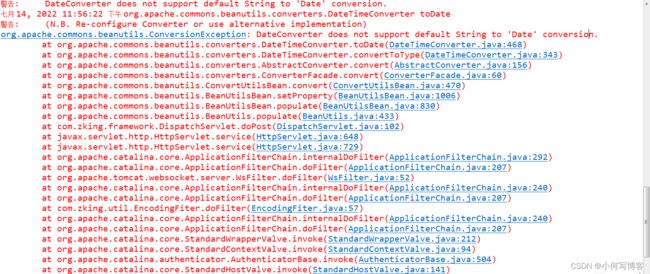
到这我们运行会报错
因为String不能转为data
那么我们就用一个工具类转
@Override
public MeetingInfo getModel() {
//注册一个转换器
ConvertUtils.register(new MyDateConverter(), Date.class);
return info;
}
工具类SimpleDateFormat
package com.zking.util;
import java.text.SimpleDateFormat;
import java.util.Date;
import org.apache.commons.beanutils.Converter;
public class MyDateConverter implements Converter {
@Override
public Object convert(Class type, Object value) {
String dateStr = (String)value;
SimpleDateFormat spdt = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
try {
Date date = spdt.parse(dateStr);
return date;
} catch (Exception e) {
e.printStackTrace();
}
return null;
}
}
②前端搭建
搭建好后端后我们把时间端分割开
//监听提交
form.on('submit(meeting)', function(data){
let rs=data.field;
//将原有的时间区间范围进行处理,拿到开始时间结束时间,并且去空格,放入Json对象rs中
rs["startTime"]=rrs.dt.split('至')[0].trim;
rs["endTime"]=rrs.dt.split('至')[1].trim;
rs["methodName"]="add";
//打印拿到的数据
console.log(rs);
return false;
});
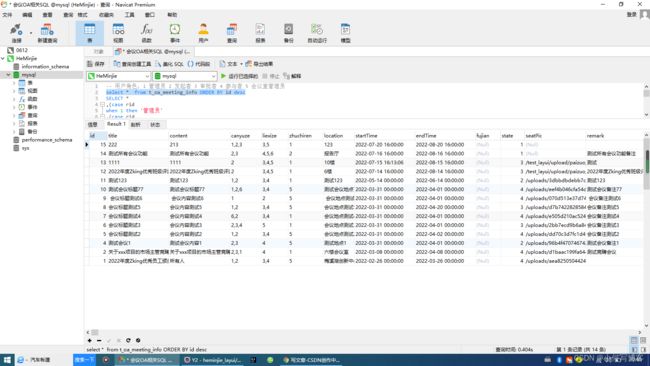
然后我们利用post传输运行提示
$.post("info.action",rs,function(res){
console.log(rs);
if(res.success){
layer.msg(res.msg,{icon:6},function(){});
}else{
layer.msg(res.msg,{icon:5},function(){});
}
},"json")
return false;
});
数据库也存上去了