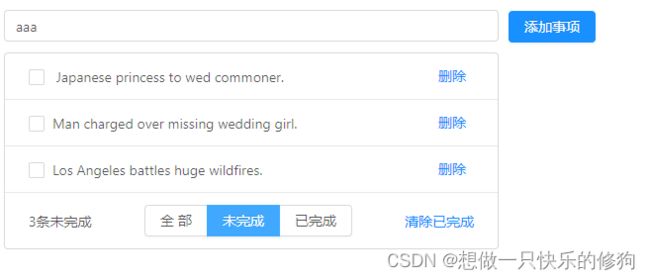
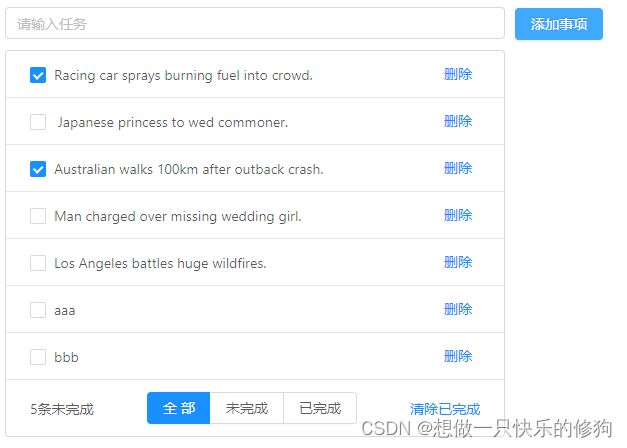
【Vuex实战】VueX+AntD实现To do List效果
1. 需要安装的包
1.1 axios
npm install axios
1.2 ant-design-vue
npm install [email protected]
2.代码结构
2. list.json
[
{
"id": 0,
"info": "Racing car sprays burning fuel into crowd.",
"done": true
},
{ "id": 1, "info": " Japanese princess to wed commoner.", "done": false },
{
"id": 2,
"info": "Australian walks 100km after outback crash.",
"done": true
},
{ "id": 3, "info": "Man charged over missing wedding girl.", "done": false },
{ "id": 4, "info": "Los Angeles battles huge wildfires.", "done": false }
]
3. main.js
import Vue from 'vue'
import App from './App.vue'
import store from './store'
import Antd from 'ant-design-vue'
import 'ant-design-vue/dist/antd.css'
Vue.use(Antd)
Vue.config.productionTip = false
new Vue({
store,
render: h => h(App)
}).$mount('#app')
4. store/index.js
import Vue from 'vue'
import Vuex from 'vuex'
import axios from 'axios'
Vue.use(Vuex)
export default new Vuex.Store({
state: {
// 所有的任务列表
list: [],
// 文本框的内容
inputValue: 'aaa',
// 下一项的id
nextId: 5,
viewKey: 'all',
},
getters: {
},
mutations: {
initList(state, list) {
state.list = list
},
// 为 store 中的 inputValue 赋值
setInputValue(state, val) {
state.inputValue = val
},
// 添加 item
addItem(state) {
const obj = {
id: state.nextId,
info: state.inputValue,
done: false,
}
state.list.push(obj)
state.nextId++
state.inputValue = ''
},
// 删除 Item
removeItem(state, id) {
// 1. 根据 id 查找对应项的索引
const i = state.list.findIndex(x => x.id === id)
// 2. 根据索引,删除对应的元素
if(i !== -1) {
state.list.splice(i, 1)
}
},
// 修改列表项的选中状态
changeStatus(state, params) {
const i = state.list.findIndex(x => x.id === params.id)
if(i !== -1) {
state.list[i].done = params.status
}
},
// 清除已完成的列表
cleanDone(state) {
state.list = state.list.filter(x => x.done === false)
},
changeViewKey(state, key) {
state.viewKey = key
}
},
actions: {
getList(context) {
axios.get('/list.json').then(({data})=>{
// console.log(data);
context.commit('initList', data)
})
}
},
getters: {
// 获取剩余未完成的列表条数
unDoneLen(state) {
return state.list.filter(x => x.done === false).length
},
infoList(state) {
if(state.viewKey === 'all') {
return state.list
}
if (state.viewKey === 'undone') {
return state.list.filter(x => x.done === false)
}
if(state.viewKey === 'done'){
return state.list.filter(x => x.done === true)
}
return state.list
}
},
modules: {
}
})
5. App.vue根组件代码
<template>
<div id="app">
<a-input placeholder="请输入任务" class="my_ipt" :value="inputValue" @change="handleInputChange" />
<a-button type="primary" @click="addItemToList">添加事项</a-button>
<a-list bordered :dataSource="infoList" class="dt_list">
<a-list-item slot="renderItem" slot-scope="item">
<!-- 复选框 -->
<a-checkbox :checked="item.done" @change="(e) => {cbStatusChanged(e, item.id)}">{{ item.info }}</a-checkbox>
<!-- 删除链接 -->
<a slot="actions" @click="removeItemById(item.id)">删除</a>
</a-list-item>
<!-- footer区域 -->
<div class="footer" slot="footer">
<span>{{ unDoneLen }}条未完成</span>
<a-button-group>
<a-button :type="viewKey === 'all' ? 'primary' : 'default'" @click="changeList('all')">全部</a-button>
<a-button :type="viewKey === 'undone' ? 'primary' : 'default'" @click="changeList('undone')">未完成</a-button>
<a-button :type="viewKey === 'done' ? 'primary' : 'default'" @click="changeList('done')">已完成</a-button>
</a-button-group>
<a @click="clean">清除已完成</a>
</div>
</a-list>
</div>
</template>
<script>
import { mapState, mapGetters } from 'vuex';
export default {
name: "app",
data() {
return {
// list: [],
};
},
created() {
this.$store.dispatch('getList')
},
computed: {
...mapState(['list', 'inputValue', 'viewKey']),
...mapGetters(['unDoneLen', 'infoList'])
},
methods: {
// 监听文本框内容变化
handleInputChange(e) {
// console.log(e.target.value)
this.$store.commit('setInputValue', e.target.value)
},
// 向列表中添加 item 项
addItemToList() {
// 判断输入是否为空
if(this.inputValue.trim().length <= 0) {
return this.$message.warning('文本框内容不能为空!')
}
this.$store.commit('addItem')
},
// 根据 id 删除对应的 任务事项
removeItemById(id) {
this.$store.commit('removeItem', id)
},
// 监听 复选框的状态改变
cbStatusChanged(e, id) {
// console.log(e.target.checked);
// console.log(id);
const params = {
id: id,
status: e.target.checked
}
this.$store.commit('changeStatus', params)
},
// 清除已完成的列表
clean() {
this.$store.commit('cleanDone')
},
// 修改列表展示的列表数据
changeList(key) {
// console.log(key);
this.$store.commit('changeViewKey', key)
}
}
};
</script>
<style scoped>
#app {
padding: 10px;
}
.my_ipt {
width: 500px;
margin-right: 10px;
}
.dt_list {
width: 500px;
margin-top: 10px;
}
.footer {
display: flex;
justify-content: space-between;
align-items: center;
}
</style>