JavaScript 几种数组去重的性能测试及高性能方法推荐
前言
之前在写一个需求的时候,需要大量调用数组去重的方法。我一开始的简单想法过于粗略,然后自然而然的就不太OK了。于是乎,我在网上寻找到了大量的数组去重方法。
一、测试模版
数组去重是基本上每个人都会遇到的问题。网上的方法也是特别的多
为了测试这些解法的性能,我写了一个测试模版,用来计算数组去重的耗时
// distinct.js
let arr1 = Array.from(new Array(100000), (x, index)=>{
return index
})
let arr2 = Array.from(new Array(50000), (x, index)=>{
return index+index
})
let startTime = new Date().getTime()
console.log('开始数组去重')
function distinct(arr1, arr2) {
// 数组去重
}
console.log('去重后的长度', distinct(arr1, arr2).length)
let endTime = new Date().getTime()
console.log('耗时', endTime - startTime)
这里分别创建了两个长度为 10W 和 5W 的数组
然后通过 distinct() 方法合并两个数组,并去掉其中的重复项
测试这种东西,肯定是要大大大数据才能反应一些问题。(原本想要用100W和50W的,然后。。。有些方法实在是太太太满了)
二、数组去重方法
1、双重 for 循环
最容易理解的方法,外层循环遍历元素,内层循环检查是否重复。当有重复值的时候,可以使用 push(),也可以使用 splice()
当数据量小的时候的究极小学生写法。
function distinct(arr1, arr2) {
// 数组去重
let arr = arr1.concat(arr2);
for (let i=0, len=arr.length; i<len; i++) {
for (let j=i+1; j<len; j++) {
if (arr[i] == arr[j]) {
arr.splice(j, 1);
// splice 会改变数组长度,所以要将数组长度 len 和下标 j 减一
len--;
j--;
}
}
}
return arr
}
然后,开始之后便是漫长的等待。。。
2、Array.filter() + indexOf
这个方法的思路是,将两个数组拼接为一个数组,然后使用 ES6 中的 Array.filter() 遍历数组,并结合 indexOf 来排除重复项
说实话,我一开始用这个方法的时候,我还觉得挺牛逼的。。。结果嘛。。
function distinct(arr1, arr2) {
// 数组去重
let arr = arr1.concat(arr2);
return arr.filter((item, index)=> {
return arr.indexOf(item) === index
})
}
也没比前面那个好多少嘛。码农爆哭。
3、for…of + includes()
双重for循环的升级版,外层用 for…of 语句替换 for 循环,把内层循环改为 includes()
先创建一个空数组,当 includes() 返回 false 的时候,就将该元素 push 到空数组中 类似的,还可以用 indexOf() 来替代 includes()
function distinct(arr1, arr2) {
// 数组去重
let arr = arr1.concat(arr2);
let resultArr = []
for (let i of arr) {
!resultArr.includes(i) && resultArr.push(i)
}
return resultArr
}
这种方法和 filter + indexOf 挺类似。只是把 filter() 的内部逻辑用 for 循环实现出来,再把 indexOf 换为 includes。所以时长上也比较接近
4、Array.sort()
首先使用 sort() 将数组进行排序。然后比较相邻元素是否相等,从而排除重复项
function distinct(arr1, arr2) {
// 数组去重
let arr = arr1.concat(arr2);
arr = arr.sort()
let resultArr = [arr[0]]
for (let i=1, len=arr.length; i<len; i++) {
arr[i] !== arr[i-1] && resultArr.push(arr[i])
}
return resultArr
}
Σ(っ °Д °;)っ!牛逼啊!吊打我十八条街
换成100W和50W试试看
太强了。码农哭泣
5、new Set()
上面的方法已经很牛逼了,但是居然还有更牛逼的方法(码农爆哭,学算法的大佬太强了呜呜呜)
ES6 新增了 Set 这一数据结构,类似于数组,但 Set 的成员具有唯一性。基于这一特性,就非常适合用来做数组去重了
function distinct(arr1, arr2) {
// 数组去重
return Array.from(new Set([...arr1, ...arr2]))
}
看起来就这?换成100W和50W试试。
果然还是实践出真知,方法还得比较着来。虽然这种方法的写法牛逼级比上一个多出十八个次元。但是还是快比较重要的呀。
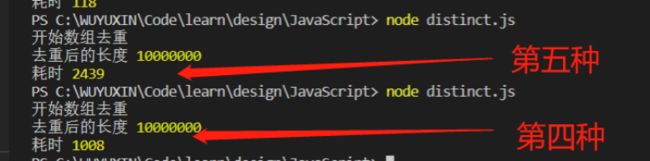
给多次机会,两个都换成1000W和500W试试
完败了呢。。
6、for…of + Object
这个方法是在某个大佬的文章内看到的。
首先创建一个空对象,然后用 for 循环遍历、利用对象的属性不会重复这一特性,校验数组元素是否重复
function distinct(arr1, arr2) {
// 数组去重
let arr = arr1.concat(arr2);
let resultArr = []
let obj = {}
for (let i of arr) {
if (!obj[i]) {
resultArr.push(i)
obj[i] = 1
}
}
return resultArr
}
太太太太强了⑧!!!
我最后想用1亿和五千万的哈哈哈哈,然后炸了。这就是算法的魅力吗,爱了爱了