【Vue3+TypeScript】---管理系统01
多一些不为什么的坚持
这里是 大眼(◉ɷ◉ )萌 – 贤蛋 ,一名很普通但不想普通的程序媛
本文章收录于专栏:Vue3+Ts管理系统
Vue3+Ts--管理系统01
-
- 1. 项目搭建
- 2. 代码规范
-
- 2.1 集成editorconfig配置
- 2.2 使用 prettier 工具
- 2.3 使用 ESlint 检测
- 2.4 git Husky 和 eslint
- 2.5 git commit 提交规范
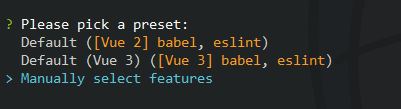
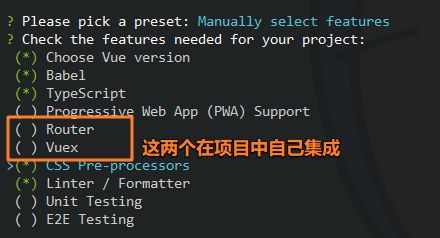
1. 项目搭建
2. 代码规范
2.1 集成editorconfig配置
EditorConfig 有助于为不同 IDE 编辑器上处理同一项目的多个开发人员维护一致的编码风格。
# http://editorconfig.org
root = true
[*] # 表示所有文件适用
charset = utf-8 # 设置文件字符集为 utf-8
indent_style = space # 缩进风格(tab | space)
indent_size = 2 # 缩进大小
end_of_line = lf # 控制换行类型(lf | cr | crlf)
trim_trailing_whitespace = true # 去除行首的任意空白字符
insert_final_newline = true # 始终在文件末尾插入一个新行
[*.md] # 表示仅 md 文件适用以下规则
max_line_length = off
trim_trailing_whitespace = false
注意:如果是在vscode中编写项目代码,需要安装插件 EditorConfig for VS Code

2.2 使用 prettier 工具
**第一步:**安装prettier
yarn add pretier -D
**第二步:**配置.prettierrc文件:
- useTabs:使用tab缩进还是空格缩进,选择false;
- tabWidth:tab是空格的情况下,是几个空格,选择2个;
- printWidth:当行字符的长度,推荐80,也有人喜欢100或者120;
- singleQuote:使用单引号还是双引号,选择true,使用单引号;
- trailingComma:在多行输入的尾逗号是否添加,设置为
none; - semi:语句末尾是否要加分号,默认值true,选择false表示不加;
{
"useTabs": false,
"tabWidth": 2,
"printWidth": 80,
"singleQuote": true,
"trailingComma": "none",
"semi": false
}
**第三步:**创建.prettierignore忽略文件
/dist/*
.local
.output.js
/node_modules/**
**/*.svg
**/*.sh
/public/*
注意:可以在 package.json 中配置 script 命令:
"prettier": "prettier --write ."在终端执行
npm run prettier,测试 prettier 是否生效
2.3 使用 ESlint 检测
注意:如果我们在创建项目的时候,没有选择 ESlint + prettier 的话,需要安装两个插件:
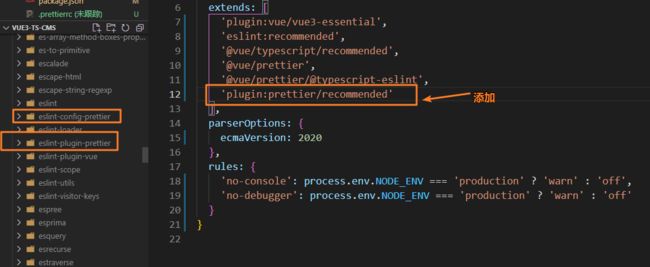
npm i eslint-plugin-prettier eslint-config-prettier -D如果在node_modules中有找到以下两个插件的依赖,就可以直接在
.eslintre.js配置文件中添加一下配置:
2.4 git Husky 和 eslint
husky 可以帮助我们在 执行 git commit 提交的时候,按照eslint 规范进行修复代码。
husky是一个git hook工具,可以帮助我们触发git提交的各个阶段:pre-commit、commit-msg、pre-push。
执行命令:npx husky-init && npm install

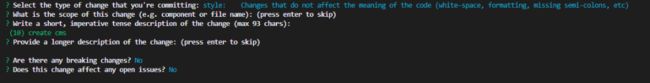
2.5 git commit 提交规范
Commitizen 是一个帮助我们编写规范 commit message 的工具
**第一步:**安装commitizen
npm install commitizen -D
**第二步:**安装cz-conventional-changelog,并且初始化cz-conventional-changelog
npx commitizen init cz-conventional-changelog --save-dev --save-exact
**第三步:**提交代码 npx cz
注意:我们可以痛commitlint 来限制不规范的提交
安装
npm i @commitlint/config-conventional @commitlint/cli -D在根目录创建
commitlint.config.js文件module.exports = { extends: ['@commitlint/config-conventional'] }使用husky生成commit-msg文件,验证提交信息:
npx husky add .husky/commit-msg "npx --no-install commitlint --edit $1"
√ 项目初始化完成