JavaScript DOM高级程序设计2.3 this--我要坚持到底!
先从一个例子说起
var sound = 'Roar'; function myOrneryBeast() { this.style.color='green';//window 方法被调用时所属的对象
alert(sound); } // this 的环境可以随着函数被赋值给不同的对象而改变
function initPage() { var example=ADS.$('example'); //使用事件属性方法
example.onlick=myOrneryBeast; //或者使用ADS.addEvent方法
ADS.addEvent(example,'mouseover',myOrneryBeast); } ADS.addEvent(window,'load',initPage);
通过call()和apply()重新定义执行环境,同样我们通过一个例子看一下
function doubleCheck() { this.message='Are you sure you want to leave?'; } doubleCheck.prototype.sayGoodbye=function() { return confirm(this.message) } initPage() { var clickedLink=new doubleCheck(); var links=document.getElementsByTagName('a'); for (var i = 0;i<links.length ;i++ ) { ADS.addEvent(links[i],'click',clickedLink.sayGoodbye); } } //这部分我一开始也没看懂,不前面的this 又看了一边,才稍微有点想明白。
//当sayGoodbye方法在<a>这个HTML中执行时,this所引用的就是这个HTML元素,而不是期望的clickedLink对象
ADS.addEvent(window,'load',initPage)
解决办法:用function对象的call() 或者apply()
让方法thisy引用window对象的情况下可以clickedLink.sayGoodbye.call(window);或者clickedLink.sayGoodbye.apply(window);
对于call而言,每个参数都应该位于对象之后比如:
functionReference.call(object,argument1,argument2,....);
对于apply(),则应该将方法参数作为一个数组放在第二个参数位置上传递:
functionReference.apply(object,arguments)//这是call和apply的唯一区别
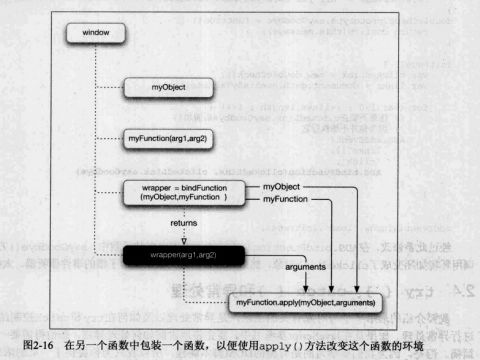
//下面函数主要是为了给原始函数(有func参数传递)创建一个新的环境。之后虽然原始函数仍然接受同样的参数,但是他却有了不同的环境 //(菜鸟通过实力图,理解稍微好一点。仅仅是稍微)
function bindFunction(obj,func) { return function () { func.apply(obj,arguments); } }

将此例用在刚刚的doubleCheck()方法中
function doubleCheck() { this.message='Are you sure you want to leave?'; } douleCheck.prototy.sayGoodbye=function() { return confirm(this.message); } initPage() { var clickLink=new doubleCheck(); var links=document.getElementsByTagName('a'); for (var i = 0;i<links.length ;i++ ) { //已经将刚刚的方法加入ADS库中
ADS.addEvent(links[i],'click',ADS.bindFunction(clickedLink,clickedLink.sayGoodby)); } }
本节就记录到这儿了,菜鸟接下来还要继续学习js的关于try{}catch{}的相关只是。