都2022年了不会还有人不懂ajax吧(明天更新省市区三级联动)
JSON数据格式
JSON:javaScript Object Notation缩写,是一种轻量级的数据交换格式。
特点:
1.易于阅读和编写。
2.易于解析和生成。
3.是javaScript的子集:原生javaScript支持JSON

| 区别 | Json | javaScript对象 |
|---|---|---|
| 含义 | 只是一种数据格式 | 是一个对象的实例 |
| 传输 | 可以跨平台传输,速度快 | 不能传输 |
| 表现 | 1.键值对 2.键必须加双引号 3.值不能为方法函数 / undefined / NaN |
1.键值对 2.值可以是函数,对象,字符串,数字,boolean等 |
| 相互转换 | JSON 转为 JS对象: 1.var obj = JSON.parse(“jsonString”); 2.var obj = eval(“(” + jsonString+ “)”); |
JS 转为 JSON: JSON.stringify(obj); |
JSON主要应用:
1.使用ajax进行前后台数据交换。
2.移动端与服务器端的数据交换。
JSON的结构
- 对象格式:{ “key1”: value , “key2”: value , “key3”:value… }
- 数组/集合格式:[ obj1, obj2, obj3 …]
ps:JSON的key是字符串,JSON的value是Object (任意类型)
使用规则:
1)映射用冒号(“:”)表示。 key:value
2)并列的数据之间用逗号(“,”)分隔。key1:value , key2:value2
3) 映射的集合(对象)用大括号(“{}”)表示。{key1:value,key2:value}
4) 并列数据的集合(数组)用方括号(“[]”)表示。 [ {key1:value,key2:value2}, {key1:value,key2:value2} ]
5)元素值可具有的类型:string, number, object, array, true, false, null
几种常见使用:
1.对象用大括号表示
Student{
“id”: 1,
“name”: “callen”,
“age”: 21,
“gender”: “男”
}
2.数组(Array)用方括号([])表示:List: [{},{},{}]
[
{“id”: 1,“name”: “callen”},
{“id”: 2, “name”: “hong”}
]
JSON和XML:
JSON常备拿来与XML做比较,因为JSON的诞生本来就或多或少要有取代XML的意思。相比XML,JSON的优势如下:
1、没有结束标签,长度更短,读写更快。
2、能够直接被JavaScript解析器解析。
3、可以使用数组。
JSON可以直接使用数组,但是XML没有直接定义数组,如果数组很长,我们的代码中就要添加大量的没有实际意义的开始和结束标签,这对于网络传输是不利的。XML主要是用在配置文件。
ajax
Ajax:asynchronous JavaScript and xml 异步js和xml
其中可以与服务器进行(异步/同步)交换的技术之一。
ajax的语言载体是JavaScript。
特点:
异步请求,局部刷新。不刷新整个页面,只刷新局部
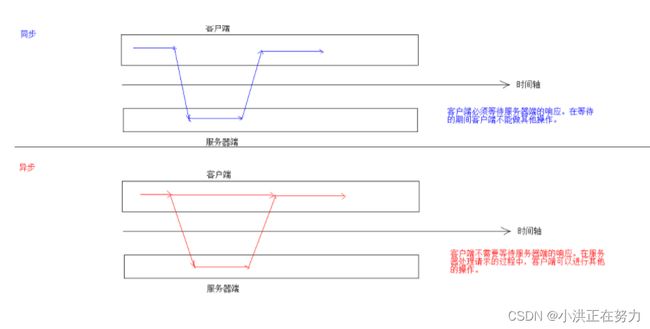
简述同步与异步:
同步现象:客户端发送请求到服务器端,当服务器返回响应之前,客户端都将处于等待卡死状态。
异步现象:客户端发送请求到服务器全,无论服务器是否反回响应,客户端都可以随意完成自己想做的事情,不会被卡死。

Ajax的运行原理:
1.页面发出一个请求,
2.请求发送给浏览器内核中的Ajax引擎,
3.Ajax引擎提交请求给服务器,
4.服器数据返回给Ajax引擎,
5.触发设置的事件。
常见Ajax操作相关的jQuery方法有以下几种:
- $.get(
url,
[data],
[callback],
[type]
)
- $.post(
url,
[data],
[callback],
[type]
)
ps:
url: 代表请求的服务器端地址
data: 代表请求服务器端的数据(可以是key=value形式,也可以是json形式)
callback: 表示服务器端成功响应所触发的函数
type: 表示服务器端返回的数据类型(jquery会根据指定的类型自动类型转换)常用的返回类型:text、json、html等
- $.ajax(
{“option1”:value, “option2”:value, …},
data, //发送到服务器的参数,建议使用json格式
dataType, //服务器端返回的数据类型,常用text和json
async, //是否异步,默认是true代表异步。
url, //请求服务器端地址
success, //成功响应执行的函数,对应的类型是function类型
type //请求方式,POST/GET
);
JSON数据和Java对象的相互转换
常见的JSON解析器:Jsonlib,Gson,fastjson,jackson(SpringMVC内置的解析器)
链接:https://pan.baidu.com/s/1f_I7DgRej2KhnsYAKAoPIw
提取码:call
1、导入jackson的相关jar包
3、调用ObjectMapper的相关方法进行转换
- JSON转为Java对象 readValue(json字符串数据,Class)
- Java对象转换JSON writeValueAsString(obj):将对象转为json字符串
注解:1. @JsonIgnore:排除属性。
- @JsonFormat:属性值得格式化@JsonFormat(pattern = “yyyy-MM-dd”)

