- 10- 【JavaWeb】Tomcat、Servlet基础
weixin_44329069
JavaWebtomcatservletjava
1.MacOS配置Tomcat服务器教程MacOS配置Tomcat服务器教程2.Servlet基础1.创建ServletServlet是一个扩展服务器功能的Java类,主要用于处理HTTP请求。以下是一个简单的Servlet示例:importjava.io.IOException;importjavax.servlet.ServletException;importjavax.servlet.an
- HTTP 请求处理的完整流程到Servlet流程图
烟雨国度
httpservlet流程图
HTTP请求处理的完整流程。从TCP三次握手开始,一直到Servlet处理请求并返回响应。首先,让我解释一下response.setContentType("text/html;charset=UTF-8");这行代码:这行代码设置了HTTP响应的Content-Type头。它告诉浏览器:响应的内容类型是HTML(text/html)字符编码是UTF-8(charset=UTF-8)这样浏览器就知
- Servlet容器的作用、HttpServlet的工作机制流程图
烟雨国度
servlet流程图hive
HttpServletRequest解析过程是否GETPOST其他方法Servlet生命周期init-初始化Servletservice-处理请求destroy-销毁ServletgetMethod返回HTTP方法getRequestURI返回请求URIgetQueryString返回查询字符串getParameter返回特定参数值客户端发送HTTP请求服务器接收请求Web容器创建ServletR
- Servlet 文件上传
lly202406
开发语言
Servlet文件上传在JavaWeb开发中,文件上传是一个常见的需求。Servlet作为一种服务器端的技术,可以轻松实现文件上传功能。本文将详细介绍如何在Servlet中处理文件上传,包括环境配置、代码实现以及常见问题的解决方案。环境配置1.添加依赖在项目的pom.xml文件中,添加ApacheCommonsFileUpload库的依赖。这个库提供了易于使用的API来处理文件上传。commons
- 手写Tomcat
Fix12138
需求分析根据Tomcat的基本功能分析,基本需求包括:监听端口,接受外部请求多线程并发处理多个请求解析HTTP请求,根据URL找到对应的Servlet扫描Web目录,解析web.xml配置,加载开发者实现的Servlet类,生成对象并调用其service方法得到response返回给客户端代码实现接受请求的服务端通过scoket监听端口,将接受到的请求提交到线程池处理。线程池中的任务为具体的处理逻
- Springboot下自定义监听器的使用
bugdaybyday
SpringCloud
Servlet和Springboot的关系springboot三大特性:组件自动装配:webMVC、webFlux、JDBC等(@EnableAutoConfiguration,@Configuration)嵌入式Web容器:Tomcat、Jetty以及undertow(简单说下我的理解,Spring的核心功能是IOC和DI。那么web部分,在springboot中肯定是做嵌入式的集成。Sprin
- 11- 【JavaWeb】Cookie 、Session、Filter、Listener
weixin_44329069
JavaWebhivepythonhadoop
了解Cookie、Session、Filter和Listener是JavaWeb开发中非常重要的部分。1.CookieCookie是服务器在客户端浏览器上存储的小数据片段,用于在不同请求之间保持状态。Cookie通常用于保存用户信息、跟踪会话、保存用户偏好等。示例:创建和读取Cookie设置Cookie(在Servlet中):@WebServlet("/setCookie")publicclass
- web.xml and server.xml-03-11
封_绝
web.xml加载顺序:ServletContext→context-param→listener→filter→servletserver.xmlAJP服务器群集热部署:不需要每次做修改都重启服务器,//下//如果该路径下没有项目,则会报错(其余项目依旧会正常加载),如果是使用冷部署则不会报错?idea中的设置如下:image.png
- 深度长文解析SpringWebFlux响应式框架15个核心组件源码
快乐非自愿
javaspring
SpringWebFlux介绍SpringWebFlux是SpringFramework5.0版本引入的一个响应式Web框架,它与SpringMVC并存,提供了一种全新的编程范式,支持异步非阻塞的Web应用开发。WebFlux完全基于响应式编程模型,支持ReactiveStreams规范,可以在诸如Netty、Undertow以及Servlet3.1+容器上运行。WebFlux的核心控制器是Dis
- 二 整合web开发
guideEmotion
一整合Servlet1通过注解扫描完成Servlet组件的注册1.编写servlet@WebServlet(name="FirstServlet",urlPatterns="/first")publicclassFirstServletextendsHttpServlet{@OverrideprotectedvoiddoGet(HttpServletRequestreq,HttpServletRe
- 《Spring实战》读书笔记-第5章 构建Spring Web应用程序
2401_86367086
面试辅导大厂内推spring前端java
5.1SpringMVC起步SpringMVC框架主要包括请求调度Servlet、处理器映射(handlermapping)、控制器以及视图解析器(viewresolver)这些组件。跟踪SpringMVC的请求Web请求从离开浏览器开始到获取响应返回,它会经历好多站,每站都会留下一些信息同时带上其他信息。一路上请求会将信息带到很多站点,并产生期望的结果请求带着URL以及其他信息离开浏览器后,第一
- Servlet
纣王家子迎新
javaservletjava学习
Servlet是JavaEE(现在称为JakartaEE)规范中的一部分,它主要用于处理来自Web客户端(如浏览器)的请求,并生成响应。Servlet是一种运行在服务器上的Java类,它遵循特定的生命周期,包括初始化、处理请求、生成响应和销毁等阶段。Servlet的主要特点平台无关性:由于Servlet是用Java编写的,因此它具有Java的跨平台特性,可以在任何支持Java的服务器上运行。
- Spring Interceptor
Draper
Spring中使用Interceptor拦截器与Servlet的listener比较相似,同样是监听请求,同样需要配置,一个是在web.xml中,Spring拦截器是在Spring配置文件中拦截未登录用户访问某些连接拦截日志信息拦截SQL注入执行顺序是preHandle->controller->postHandle->afterCompletionSpringInterceptor属于链式调用,
- Maven坐标查找方法及Maven-Search 插件的使用(保姆级教学)
几分醉意.
IDEA插件Mavenmavenjavaintellij-idea
目录坐标的概念获取坐标方法一获取坐标方法二坐标的概念坐标组成是groupid,artifiactld,version。坐标概念来自数学。坐标作用:确定资源的,是资源的唯一标识。在maven中,每个资源都有坐标。坐标值是唯一的。简称叫gav。拿servlet依赖举例javax.servlet<
- 信创那些事儿——Spring Boot中集成东方通中间件(TongWeb)
北欧人写代码
tomcat安全
在SpringBoot中集成东方通中间件(如TongWeb作为Servlet容器)通常涉及几个步骤,但需要注意的是,TongWeb本身是一个独立的JavaEE应用服务器,而不是像Tomcat那样可以直接嵌入到SpringBoot应用中的中间件。因此,集成通常意味着将SpringBoot应用打包为WAR文件并部署到TongWeb服务器上。以下是在SpringBoot中集成东方通中间件(以TongWe
- Spring MVC请求处理(五) - 拦截器
buzzerrookie
DispatcherServlet的doDispatch方法在调用处理器处理请求前后分别调用了拦截器的前置和后置处理方法,代码如下所示:if(!mappedHandler.applyPreHandle(processedRequest,response)){return;}//Actuallyinvokethehandler.mv=ha.handle(processedRequest,respon
- 如何在MyEclipse中更改servlet模板
轻口味
常见问题myeclipseservlettemplates2010
刚换上Myeclipse9.0,结果要修改servlet模板的时候不像Myeclpse6.5一样能搜索的到servlet.java了.网上搜了下也没有搜到,还好求助了下老师,方法如下:在x:ProgramFilesMyEclipseCommonplugins下找到com.genuitec.eclipse.wizards_9.0.0.me201012172208.jar,然后用winrar打开,找到
- 使用kaptcha验证码框架(代码方式)
念念碎平安夜
一、编写kaptcha代码@WebServlet("/newCode5")publicclassNewCode5extendsHttpServlet{publicvoiddoGet(HttpServletRequestrequest,HttpServletResponseresponse)throwsServletException,IOException{this.doPost(request,
- 【SpringMVC篇】——我们为什么学习SpringMVC?
南斋孤鹤
SSM框架Springservlet学习
我觉得在学一门技术之前,总要明白为什么而学?学习了这门技术能解决什么问题?或者说他是为了解决什么问题而诞生的?学了他能干什么?目录我觉得在学一门技术之前,总要明白为什么而学?学习了这门技术能解决什么问题?或者说他是为了解决什么问题而诞生的?学了他能干什么?为什么学习SpringMVC?Servlet作用具体来说,Servlet技术的主要作用如下:什么是springmvc?SpringMVC的出现解
- Tomcat与JDK版本对应关系,Tomcat各版本特性
2401_84048671
程序员javatomcat开发语言
ApacheTomcat8.xApacheTomcat7.xApacheTomcat6.xApacheTomcat是一个开源软件实现了JavaServlet和JavaServerPages技术。不同版本的Servlet和JSP规范可使用不同版本的ApacheTomcat。Tomcat与JDK版本对应关系为:|Servlet规格|JSP规范|EL规格|WebSocket规范|JASPIC规格|Apa
- 项目实战系列三: 家居购项目 第五部分
~ 小团子
#家居购项目python开发语言
显示订单[订单管理]暂时缺货需求分析1.如果某家居库存为0,首页的"AddtoCart"按钮显示为"暂时缺货"2.后台也加上校验.只有在库存>0时,才能添加到购物车代码实现1.修改web/views/customer/index.jspAddToCart[缺货]0}">AddToCart2.修改src/com/zzw/furns/web/CartServlet.java,当添加购物车时,要保证商品
- 【小结】利用filter做统一编码转换
桌面很乱
思路一:静态代理在filter中做一个内部类继承HttpServletRequestWrapper(此类采用了适配器模式,全部方法均为引用构造方法中传递的ServletRequest),进行静态代理(装饰者模式)。注意区分get和post请求的编码处理方式。加强(重写)request.getParameter(Stringkey),最后将包装过的request对象(MyRequest)传递给ser
- python实验过程心得体会_web实训心得体会
weixin_39814378
python实验过程心得体会
篇一:JAVAWEB实训心得体会jsp+servlet+mysql论坛项目实训总结实训人:程路峰学号:11103303通过为期10天的实训,我学习了很多关于javaweb的知识。在老师的正确指导下,顺利的完成了我的实训内容。在此,也有同学的帮助,在他们的帮助下我也受益匪浅。最终,能顺利完成实训的任务也很高兴。在实训生活中,我了解开发项目的需求、设计、实现、确认以及维护等活动整个过程,让自己开始懂得
- Javaweb项目-调用接口-如何在服务器端跳转网页后显示并弹出对话框代码
海海不掉头发
Java面试习题Java基础java
Webapp项目中在java包下新建一个服务端类使用JOptionPane框架组件调用showMessageDialog的方法实现四个参数null,"这是一个信息对话框","信息",JOptionPane.INFORMATION_MESSAGE还有确认对话框的代码showConfirmDialogpackageservlet;importjavafx.scene.control.Alert;imp
- Spring MVC 架构详解
firepation
SpringJavaspringmvc
SpringMVC(Model-View-Controller)是Spring框架中用于构建Web应用程序的模块。它通过分离应用程序的不同方面(输入逻辑、业务逻辑和UI逻辑)来简化开发工作。本文将详细介绍SpringMVC架构及其基本组件,包括DispatcherServlet、HandlerMapping、Controller和ViewResolver。SpringMVC架构SpringMVC架
- SpringMVC参数解析器HandlerMethodArgumentResolver
这是一条海鱼
SpringMVC
前言在享受SpringMVC带给你便捷的时候,你是否曾经这样疑问过:Controller的handler方法参数能够自动完成参数封装(有时即使没有@PathVariable、@RequestParam、@RequestBody等注解都可),甚至在方法参数任意位置写HttpServletRequest、HttpSession、Writer…等类型的参数,它自动就有值了便可直接使用。对此你是否想问一句
- web文件下载,路径或文件名中文乱码
yuanliyin
webjava
/***附件下载*@paramdlPath文件绝对路径*@throwsException*/publicvoiddl(StringdlFilePath)throwsException{FacesContextcontext=FacesContext.getCurrentInstance();HttpServletResponseresponse=(HttpServletResponse)conte
- AccessControlFilter 和 javax.servlet.Filter 傻傻分不清楚??看过来吧。
童龙辉
servlet
目录一、概念1.1javax.servlet.Filter1.2AccessControlFilter二、区别2.1框架方面2.2用途方面2.3集成方面三、使用场景3.1javax.servlet.Filter3.2AccessControlFilter四、总结一、概念1.1javax.servlet.FilterJavaServlet规范的一部分,用于对请求和响应进行预处理和后处理。它在整个we
- Web+Tomcat+Servlet+MySQL实现登录页面【JavaWeb笔记一】
YuBooy
JavaWeb学习笔记javajdbcjavaweb
目录功能描述:实现框图:具体实现过程一、环境搭建服务器环境搭建:页面部分环境搭建:数据库部分环境搭建:二、代码实现过程1、创建一个带表单提交的html页面(login.html)2、在web.xml文件下绑定Servlet的对象类3、创建java(LoginServer.java)类来执行Servlet操作4、jdbc完成数据库部分操作(Demo.java)5、通过测试@Test完成数据库的连接测
- 请解释JSP中的九大内置对象及其作用。什么是Java Web中的请求转发和重定向?它们有什么区别?
计算机学长阿伟
javajava前端开发语言
请解释JSP中的九大内置对象及其作用。JSP(JavaServerPages)中的九大内置对象(也称为隐式对象或自动对象)是JSP容器为每个页面提供的Java对象,这些对象在JSP页面被转换成Servlet时自动可用,无需显式声明。这些对象极大地简化了JSP页面的开发,因为它们提供了对Web应用程序中常见功能的直接访问。以下是九大内置对象及其作用的详细解释:request:javax.servle
- Spring中@Value注解,需要注意的地方
无量
springbean@Valuexml
Spring 3以后,支持@Value注解的方式获取properties文件中的配置值,简化了读取配置文件的复杂操作
1、在applicationContext.xml文件(或引用文件中)中配置properties文件
<bean id="appProperty"
class="org.springframework.beans.fac
- mongoDB 分片
开窍的石头
mongodb
mongoDB的分片。要mongos查询数据时候 先查询configsvr看数据在那台shard上,configsvr上边放的是metar信息,指的是那条数据在那个片上。由此可以看出mongo在做分片的时候咱们至少要有一个configsvr,和两个以上的shard(片)信息。
第一步启动两台以上的mongo服务
&nb
- OVER(PARTITION BY)函数用法
0624chenhong
oracle
这篇写得很好,引自
http://www.cnblogs.com/lanzi/archive/2010/10/26/1861338.html
OVER(PARTITION BY)函数用法
2010年10月26日
OVER(PARTITION BY)函数介绍
开窗函数 &nb
- Android开发中,ADB server didn't ACK 解决方法
一炮送你回车库
Android开发
首先通知:凡是安装360、豌豆荚、腾讯管家的全部卸载,然后再尝试。
一直没搞明白这个问题咋出现的,但今天看到一个方法,搞定了!原来是豌豆荚占用了 5037 端口导致。
参见原文章:一个豌豆荚引发的血案——关于ADB server didn't ACK的问题
简单来讲,首先将Windows任务进程中的豌豆荚干掉,如果还是不行,再继续按下列步骤排查。
&nb
- canvas中的像素绘制问题
换个号韩国红果果
JavaScriptcanvas
pixl的绘制,1.如果绘制点正处于相邻像素交叉线,绘制x像素的线宽,则从交叉线分别向前向后绘制x/2个像素,如果x/2是整数,则刚好填满x个像素,如果是小数,则先把整数格填满,再去绘制剩下的小数部分,绘制时,是将小数部分的颜色用来除以一个像素的宽度,颜色会变淡。所以要用整数坐标来画的话(即绘制点正处于相邻像素交叉线时),线宽必须是2的整数倍。否则会出现不饱满的像素。
2.如果绘制点为一个像素的
- 编码乱码问题
灵静志远
javajvmjsp编码
1、JVM中单个字符占用的字节长度跟编码方式有关,而默认编码方式又跟平台是一一对应的或说平台决定了默认字符编码方式;2、对于单个字符:ISO-8859-1单字节编码,GBK双字节编码,UTF-8三字节编码;因此中文平台(中文平台默认字符集编码GBK)下一个中文字符占2个字节,而英文平台(英文平台默认字符集编码Cp1252(类似于ISO-8859-1))。
3、getBytes()、getByte
- java 求几个月后的日期
darkranger
calendargetinstance
Date plandate = planDate.toDate();
SimpleDateFormat df = new SimpleDateFormat("yyyy-MM-dd");
Calendar cal = Calendar.getInstance();
cal.setTime(plandate);
// 取得三个月后时间
cal.add(Calendar.M
- 数据库设计的三大范式(通俗易懂)
aijuans
数据库复习
关系数据库中的关系必须满足一定的要求。满足不同程度要求的为不同范式。数据库的设计范式是数据库设计所需要满足的规范。只有理解数据库的设计范式,才能设计出高效率、优雅的数据库,否则可能会设计出错误的数据库.
目前,主要有六种范式:第一范式、第二范式、第三范式、BC范式、第四范式和第五范式。满足最低要求的叫第一范式,简称1NF。在第一范式基础上进一步满足一些要求的为第二范式,简称2NF。其余依此类推。
- 想学工作流怎么入手
atongyeye
jbpm
工作流在工作中变得越来越重要,很多朋友想学工作流却不知如何入手。 很多朋友习惯性的这看一点,那了解一点,既不系统,也容易半途而废。好比学武功,最好的办法是有一本武功秘籍。研究明白,则犹如打通任督二脉。
系统学习工作流,很重要的一本书《JBPM工作流开发指南》。
本人苦苦学习两个月,基本上可以解决大部分流程问题。整理一下学习思路,有兴趣的朋友可以参考下。
1 首先要
- Context和SQLiteOpenHelper创建数据库
百合不是茶
androidContext创建数据库
一直以为安卓数据库的创建就是使用SQLiteOpenHelper创建,但是最近在android的一本书上看到了Context也可以创建数据库,下面我们一起分析这两种方式创建数据库的方式和区别,重点在SQLiteOpenHelper
一:SQLiteOpenHelper创建数据库:
1,SQLi
- 浅谈group by和distinct
bijian1013
oracle数据库group bydistinct
group by和distinct只了去重意义一样,但是group by应用范围更广泛些,如分组汇总或者从聚合函数里筛选数据等。
譬如:统计每id数并且只显示数大于3
select id ,count(id) from ta
- vi opertion
征客丶
macoprationvi
进入 command mode (命令行模式)
按 esc 键
再按 shift + 冒号
注:以下命令中 带 $ 【在命令行模式下进行】,不带 $ 【在非命令行模式下进行】
一、文件操作
1.1、强制退出不保存
$ q!
1.2、保存
$ w
1.3、保存并退出
$ wq
1.4、刷新或重新加载已打开的文件
$ e
二、光标移动
2.1、跳到指定行
数字
- 【Spark十四】深入Spark RDD第三部分RDD基本API
bit1129
spark
对于K/V类型的RDD,如下操作是什么含义?
val rdd = sc.parallelize(List(("A",3),("C",6),("A",1),("B",5))
rdd.reduceByKey(_+_).collect
reduceByKey在这里的操作,是把
- java类加载机制
BlueSkator
java虚拟机
java类加载机制
1.java类加载器的树状结构
引导类加载器
^
|
扩展类加载器
^
|
系统类加载器
java使用代理模式来完成类加载,java的类加载器也有类似于继承的关系,引导类是最顶层的加载器,它是所有类的根加载器,它负责加载java核心库。当一个类加载器接到装载类到虚拟机的请求时,通常会代理给父类加载器,若已经是根加载器了,就自己完成加载。
虚拟机区分一个Cla
- 动态添加文本框
BreakingBad
文本框
<script> var num=1; function AddInput() { var str=""; str+="<input
- 读《研磨设计模式》-代码笔记-单例模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
public class Singleton {
}
/*
* 懒汉模式。注意,getInstance如果在多线程环境中调用,需要加上synchronized,否则存在线程不安全问题
*/
class LazySingleton
- iOS应用打包发布常见问题
chenhbc
iosiOS发布iOS上传iOS打包
这个月公司安排我一个人做iOS客户端开发,由于急着用,我先发布一个版本,由于第一次发布iOS应用,期间出了不少问题,记录于此。
1、使用Application Loader 发布时报错:Communication error.please use diagnostic mode to check connectivity.you need to have outbound acc
- 工作流复杂拓扑结构处理新思路
comsci
设计模式工作算法企业应用OO
我们走的设计路线和国外的产品不太一样,不一样在哪里呢? 国外的流程的设计思路是通过事先定义一整套规则(类似XPDL)来约束和控制流程图的复杂度(我对国外的产品了解不够多,仅仅是在有限的了解程度上面提出这样的看法),从而避免在流程引擎中处理这些复杂的图的问题,而我们却没有通过事先定义这样的复杂的规则来约束和降低用户自定义流程图的灵活性,这样一来,在引擎和流程流转控制这一个层面就会遇到很
- oracle 11g新特性Flashback data archive
daizj
oracle
1. 什么是flashback data archive
Flashback data archive是oracle 11g中引入的一个新特性。Flashback archive是一个新的数据库对象,用于存储一个或多表的历史数据。Flashback archive是一个逻辑对象,概念上类似于表空间。实际上flashback archive可以看作是存储一个或多个表的所有事务变化的逻辑空间。
- 多叉树:2-3-4树
dieslrae
树
平衡树多叉树,每个节点最多有4个子节点和3个数据项,2,3,4的含义是指一个节点可能含有的子节点的个数,效率比红黑树稍差.一般不允许出现重复关键字值.2-3-4树有以下特征:
1、有一个数据项的节点总是有2个子节点(称为2-节点)
2、有两个数据项的节点总是有3个子节点(称为3-节
- C语言学习七动态分配 malloc的使用
dcj3sjt126com
clanguagemalloc
/*
2013年3月15日15:16:24
malloc 就memory(内存) allocate(分配)的缩写
本程序没有实际含义,只是理解使用
*/
# include <stdio.h>
# include <malloc.h>
int main(void)
{
int i = 5; //分配了4个字节 静态分配
int * p
- Objective-C编码规范[译]
dcj3sjt126com
代码规范
原文链接 : The official raywenderlich.com Objective-C style guide
原文作者 : raywenderlich.com Team
译文出自 : raywenderlich.com Objective-C编码规范
译者 : Sam Lau
- 0.性能优化-目录
frank1234
性能优化
从今天开始笔者陆续发表一些性能测试相关的文章,主要是对自己前段时间学习的总结,由于水平有限,性能测试领域很深,本人理解的也比较浅,欢迎各位大咖批评指正。
主要内容包括:
一、性能测试指标
吞吐量、TPS、响应时间、负载、可扩展性、PV、思考时间
http://frank1234.iteye.com/blog/2180305
二、性能测试策略
生产环境相同 基准测试 预热等
htt
- Java父类取得子类传递的泛型参数Class类型
happyqing
java泛型父类子类Class
import java.lang.reflect.ParameterizedType;
import java.lang.reflect.Type;
import org.junit.Test;
abstract class BaseDao<T> {
public void getType() {
//Class<E> clazz =
- 跟我学SpringMVC目录汇总贴、PDF下载、源码下载
jinnianshilongnian
springMVC
----广告--------------------------------------------------------------
网站核心商详页开发
掌握Java技术,掌握并发/异步工具使用,熟悉spring、ibatis框架;
掌握数据库技术,表设计和索引优化,分库分表/读写分离;
了解缓存技术,熟练使用如Redis/Memcached等主流技术;
了解Ngin
- the HTTP rewrite module requires the PCRE library
流浪鱼
rewrite
./configure: error: the HTTP rewrite module requires the PCRE library.
模块依赖性Nginx需要依赖下面3个包
1. gzip 模块需要 zlib 库 ( 下载: http://www.zlib.net/ )
2. rewrite 模块需要 pcre 库 ( 下载: http://www.pcre.org/ )
3. s
- 第12章 Ajax(中)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Optimize query with Query Stripping in Web Intelligence
blueoxygen
BO
http://wiki.sdn.sap.com/wiki/display/BOBJ/Optimize+query+with+Query+Stripping+in+Web+Intelligence
and a very straightfoward video
http://www.sdn.sap.com/irj/scn/events?rid=/library/uuid/40ec3a0c-936
- Java开发者写SQL时常犯的10个错误
tomcat_oracle
javasql
1、不用PreparedStatements 有意思的是,在JDBC出现了许多年后的今天,这个错误依然出现在博客、论坛和邮件列表中,即便要记住和理解它是一件很简单的事。开发者不使用PreparedStatements的原因可能有如下几个: 他们对PreparedStatements不了解 他们认为使用PreparedStatements太慢了 他们认为写Prepar
- 世纪互联与结盟有感
阿尔萨斯
10月10日,世纪互联与(Foxcon)签约成立合资公司,有感。
全球电子制造业巨头(全球500强企业)与世纪互联共同看好IDC、云计算等业务在中国的增长空间,双方迅速果断出手,在资本层面上达成合作,此举体现了全球电子制造业巨头对世纪互联IDC业务的欣赏与信任,另一方面反映出世纪互联目前良好的运营状况与广阔的发展前景。
众所周知,精于电子产品制造(世界第一),对于世纪互联而言,能够与结盟
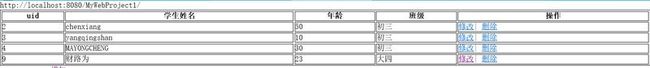
![[JavaWeb基础] 004.用JSP + SERVLET 进行简单的增加删除修改_第1张图片](http://img.e-com-net.com/image/product/42abcdac763a4bc896f77368bbc7aba4.png)


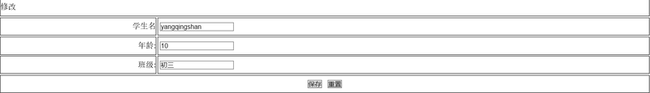
![[JavaWeb基础] 004.用JSP + SERVLET 进行简单的增加删除修改_第2张图片](http://img.e-com-net.com/image/product/56c0dfb030a5434cb0d637f0d2a0fa67.jpg)