目录
前言
一、HTML 基础
1、XML、XHTML、HTML、HTML5 的区别
2、HTML5 的基本架构
3、HTML 常用标记
(1)、两种标记
(2)、文本标题
(3)、段落标签
(4)、转义字符
(5)、加粗
(6)、倾斜
(7)、强制换行
(8)、水平线
(9)、设置文本下划线
(10)、设置文本删除线
(11)、列表
(12)、插入图片
(13)、超链接
(14)、表格
(15)、表单
4、内联元素、块级元素 和 内联块级元素
(1)、内联元素、块级元素 和 内联块级元素的区别
(2)、内联元素大全
(3)、常见的块级元素
(4)、常见的内联块级元素
二、HTML5
1、语义标签
2、增强型表单
3、新媒体元素
4、Canvas 绘图
5、SVG 绘图
6、地理定位
7、拖放 API
8、WebWorker
9、WebStorage
10、WebSocket
前言
W3C(万维网) 标准:
- 结构(W3C):XML、XHTML、HTML。
- 表现(W3C):CSS。
- 行为(ECMA):DOM、ECMAScript。
注:ECMA 是欧洲电脑网商联合会
一、HTML 基础
1、XML、XHTML、HTML、HTML5 的区别
XML:可扩展标记语言。
XHTML:可扩展的超文本标记语言。
HTML:超文本标记语言。
HTML5:2014 年 W3C 发布的 HTML 的第五个版本。
2、HTML5 的基本架构
【强调】
在 中,下面我们来解读一下它的 content 的属性:
- width 属性用来控制视口的大小,width=device-width 的意思是“让宽度等于设备的宽度”,
- initial-scale 属性用来设置页面初始缩放的比例,initial-scale=1表示按原比例展示,不缩放。
3、HTML 常用标记
(1)、两种标记
常规标记:又叫双标记。格式:<标记 属性="属性值" 属性="属性值">标记>。
空标记:又叫单标记。格式:<标记 属性="属性值" 属性="属性值"/>(注:最后的斜杠可有可无)。
(2)、文本标题
~
h1~h6 分别对应多少像素?
- h1 = 32px
- h2 = 24px
- h3 = 18.72px
- h4 = 16px
- p = 16px
- h5 = 13.28px
- h6 = 12px
(3)、段落标签
(4)、转义字符
&nbps;——空格
>——右尖括号
<——左尖括号
©——备案中图标版权©
(5)、加粗
(6)、倾斜
(7)、强制换行
(8)、水平线
(9)、设置文本下划线
文本
(10)、设置文本删除线
文本
(11)、列表
无序列表:
有序列表:
自定义列表:
(12)、插入图片

注:目标文件的路径,要尽量采用相对路径。
拓展:
①、相对路径 和 绝对路径
相对路径:相对与某个基准目录的路径。
绝对路径:你的主页上的文件或目录在硬盘上真正的路径,比如:URL和物理路径。
②、路径的写法
当前文件与目标文件在同一目录下:img.jpg。
当前文件与目标文件所处的文件夹(img)在同一目录下:img/img.jpg。
当前文件所处的文件夹和目标文件所处的文件夹在同一目录下:../img/img.jpg。
(13)、超链接
href:连接的 url 地址。
target:定义打开链接的方式。可选值如下:
- _blank:保留原窗口,在新窗口中打开。
- _self:(默认值)在当前窗口打开。
标签的可选属性 rel 和 rev 分别表示源文档与目标文档之间正式的关系和方向。
- rel:属性指定从源文档到目标文档的关系。
- rev:属性指定从目标文档到源文档的关系。
这两种属性可以在 标签中同时使用。
下表是 rel 和 rev 属性可取的值:
| 值 |
描述 |
| alternate |
文档的可选版本(例如打印页、翻译页或镜像)。 |
| archives |
链接到文档集或历史数据。 |
| author |
链接到文档的作者。 |
| appendix |
文档附录。 |
| bookmark |
用作书签的永久 URL。 |
| contents |
文档目录。 |
| copyright |
包含版权信息的文档。 |
| chapter |
文档的章。 |
| external |
链接到外部文档。 |
| first |
链接到集合中的首个文档。 |
| friend |
|
| glossary |
文档中所用字词的术语表或解释。 |
| help |
帮助文档。 |
| index |
文档索引。 |
| last |
链接到集合中最后的文档。 |
| licence |
链接到文档的版权信息。 |
| next |
集合中的下一个文档。 |
| noreferrer |
规定当用户跟随该超链接时,浏览器不应发送 HTTP referer 头。 |
| nofollow |
链接到未认可的文档,比如付费链接。Google 使用 "nofollow",用于指定 Google 搜索引擎不要跟踪链接。 |
| prev |
集合中的前一个文档。 |
| stylesheet |
文档的外部样式表。 |
| start |
集合中的第一个文档。 |
| section |
文档的节。 |
| subsection |
文档的子段。 |
| search |
链接到文档的搜索工具。 |
| sidebar |
链接到应该在浏览器边栏中显示的文档。 |
| tag |
当前文档标签(关键词)。 |
| up |
提供指向一个文档的链接。该文档提供当前文档的上下文关系。 |
最近在开发过程中遇到这样一个警告:使用 target=“_blank” 而不使用 rel=“noreferrer” 是一种安全风险。
下面对 rel=“noreferrer” 举个例子:
假设您从网站A链接到网站B,但是没有“noreferrer”标签。
当网站B的所有者在谷歌Analytics中查看“收购”报告时,他可以在“推荐”部分看到来自网站A的流量。
当您使用“noreferrer”标签从网站A链接到网站B时,任何从网站A到网站B的流量都将显示为谷歌分析中的直接流量(而不是引用)。
当您不想让其他站点知道您正在链接到它们时,请在输出链接上使用rel= " noreferrer "属性。绝对不要在内部链接上使用rel= " noreferrer "属性,它会打乱你的谷歌分析报告。
(14)、表格
table MDN https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element/table#attr-cellspacing1⃣️、基本表格
https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element/table#attr-cellspacing1⃣️、基本表格
border="1" bordercolor="#f00"
bgcolor="#aaa"
cellpadding="2"
cellspacing="5"
align="center"
>
| 1 |
2 |
| 3 |
4 |
| 5 |
| 6 |
7 |
| 8 |
效果:

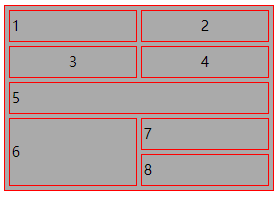
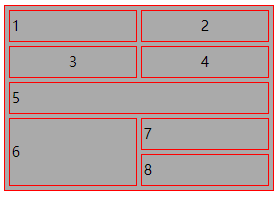
2⃣️、复杂表格
| Month |
Savings |
| Sum |
$180 |
| January |
$100 |
| February |
$80 |
效果:

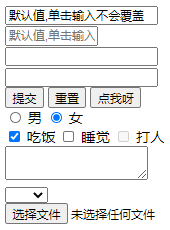
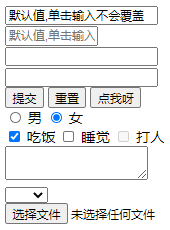
(15)、表单
①、表单基本元素
效果:

②、去除 input 标签默认的focus边框
input:focus {
outline: none;
}
3⃣️、input 单选框与多选框
如何实现选择文本时自动选中该文本对应的项?
此问题对应的知识点是:JS事件委托——父元素为子元素注册事件,只通过子元素触发该事件,父元素不触发该事件。
“label 标签 + input 标签 + change 事件”方案,可以满足此需求。
例如:
注意:上述代码是在 react 中,react 比较严谨,所以使用的 label 标签的 for 属性,在 react 中对应的属性是 htmlFor,这就类似于,使用 class 定义样式时,在 react 中对应的属性是 className。
4、内联元素、块级元素 和 内联块级元素
(1)、内联元素、块级元素 和 内联块级元素的区别
|
块级元素 |
行内元素 |
内联块级元素 |
| 对应的 CSS |
display: block; |
display: inline; |
display: inline-block; |
| 特点 |
独占一行。 |
相邻的行内元素会排列在同一行里,直到一行排不下,才会换行。 |
相邻的行内元素会排列在同一行里,直到一行排不下,才会换行。 |
| 默认情况下,其宽度自动填满其父元素宽度 |
其宽度随元素的内容而变化。 |
其宽度随元素的内容而变化。 |
| 可以设置width,height属性 |
行内元素设置width,height属性无效 |
可以设置width,height属性 |
| 可以设置margin和padding属性 |
行内元素起边距作用的只有margin-left、margin-right、padding-left、padding-right,其它属性不会起边距效果。 |
可以设置margin和padding属性 |
(2)、内联元素大全
可定义锚以及超链接
表示一个缩写形式
表示只取title中首字母的缩写形式
字体加粗
可覆盖默认的文本方向
大号字体加粗
换行
引用进行定义
定义计算机代码文本
定义一个定义项目
定义为强调的内容
斜体文本效果
输入框
定义键盘文本

![]() https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element/table#attr-cellspacing1⃣️、基本表格
https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element/table#attr-cellspacing1⃣️、基本表格