微信小程序实现音乐搜索页面
文章目录
- 前情提要
-
- wx:if 和 hidden
- 包装元素block
- 小程序项目
-
- pages/search.json
- pages/search.wxml
- pages/search.wxss
- pages/search.js
- 相关链接
前情提要
wx:if 和 hidden
wx:if 类似于Vue中的v-if,条件渲染;hidden 类似于Vue中的v-show,简单地控制显示与隐藏。
包装元素block
wx:if可以添加到一个标签上,可以添加到一组标签上。如果想用wx:if来控制一组标签,用
小程序项目
代码涉及的主要文件有:
- pages/search/search.json
- pages/search/search.wxml
- pages/search/search.wxss
- pages/search/search.js
pages/search.json
{
"usingComponents": {},
"navigationBarTitleText": "搜一搜",
"navigationBarBackgroundColor": "#fff",
"navigationBarTextStyle": "black"
}
pages/search.wxml
<view class="search-container">
<view class="header">
<view class="input-box">
<image src="/static/images/search.png">image>
<input type="text" placeholder="你想听的 这里都有~" placeholder-style="font-swxize:27rpx"
bindinput="handleInput" value="{{keyword}}"/>
<image src="/static/images/cross.png" bindtap="removeKeyword" hidden="{{!keyword}}">image>
view>
view>
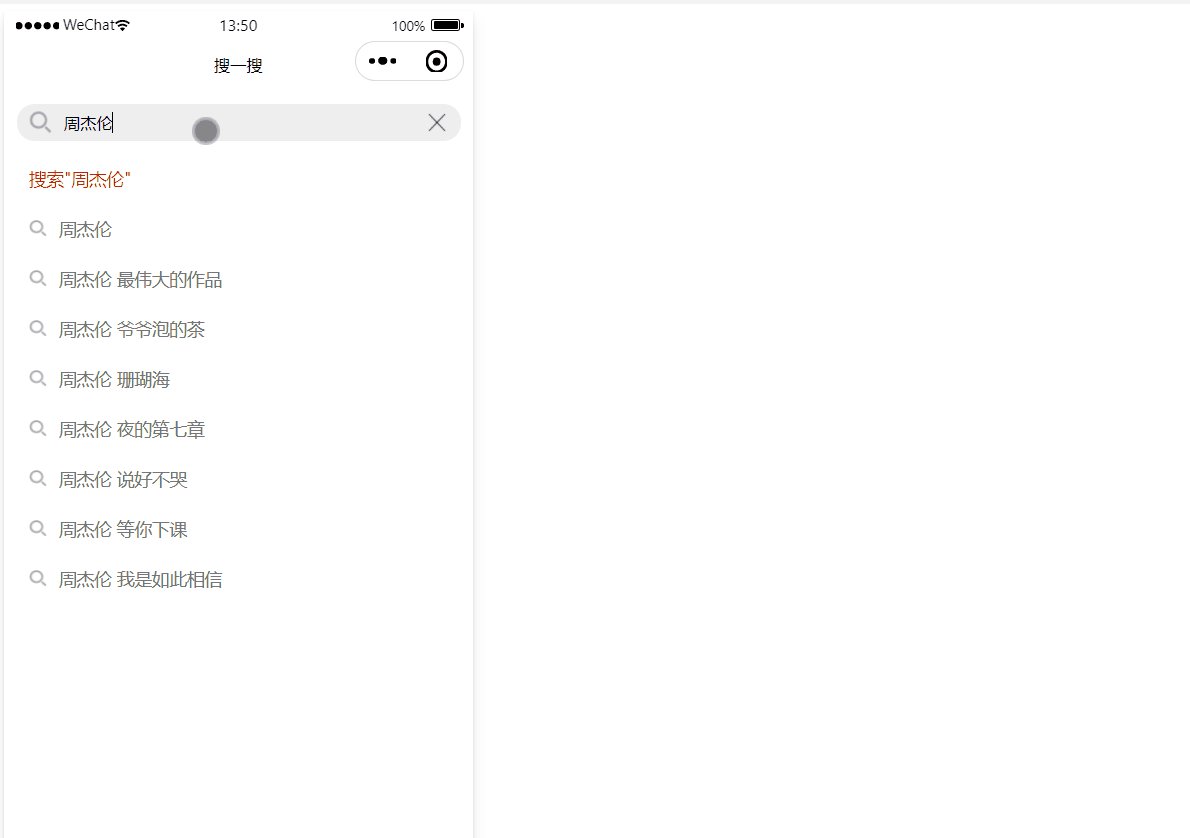
<block wx:if="{{keyword}}">
<view class="search-container">
<view class="search-title">搜索"{{keyword}}"view>
<view class="search-list">
<view class="search-item" wx:for="{{searchList}}" wx:key="id">
<image src="/static/images/search.png">image>
<view class="content">{{item.content}}view>
view>
view>
view>
block>
<block wx:else>
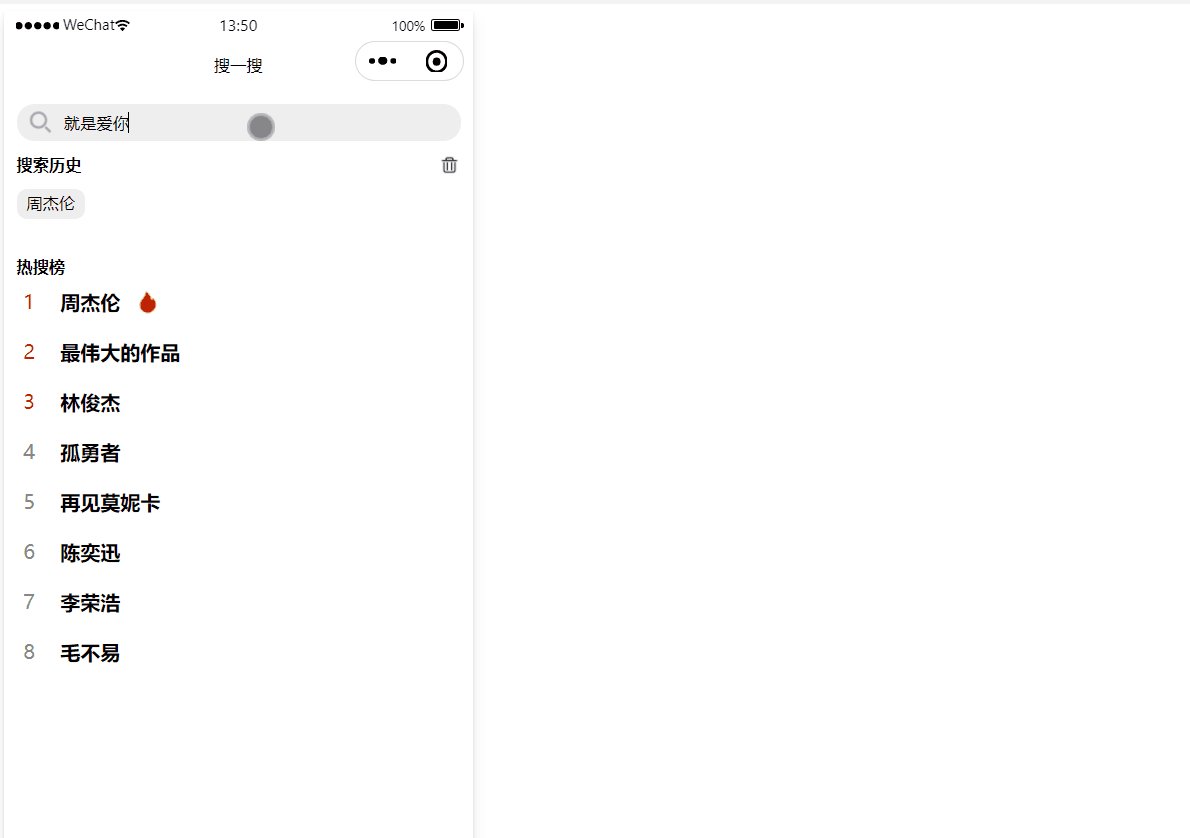
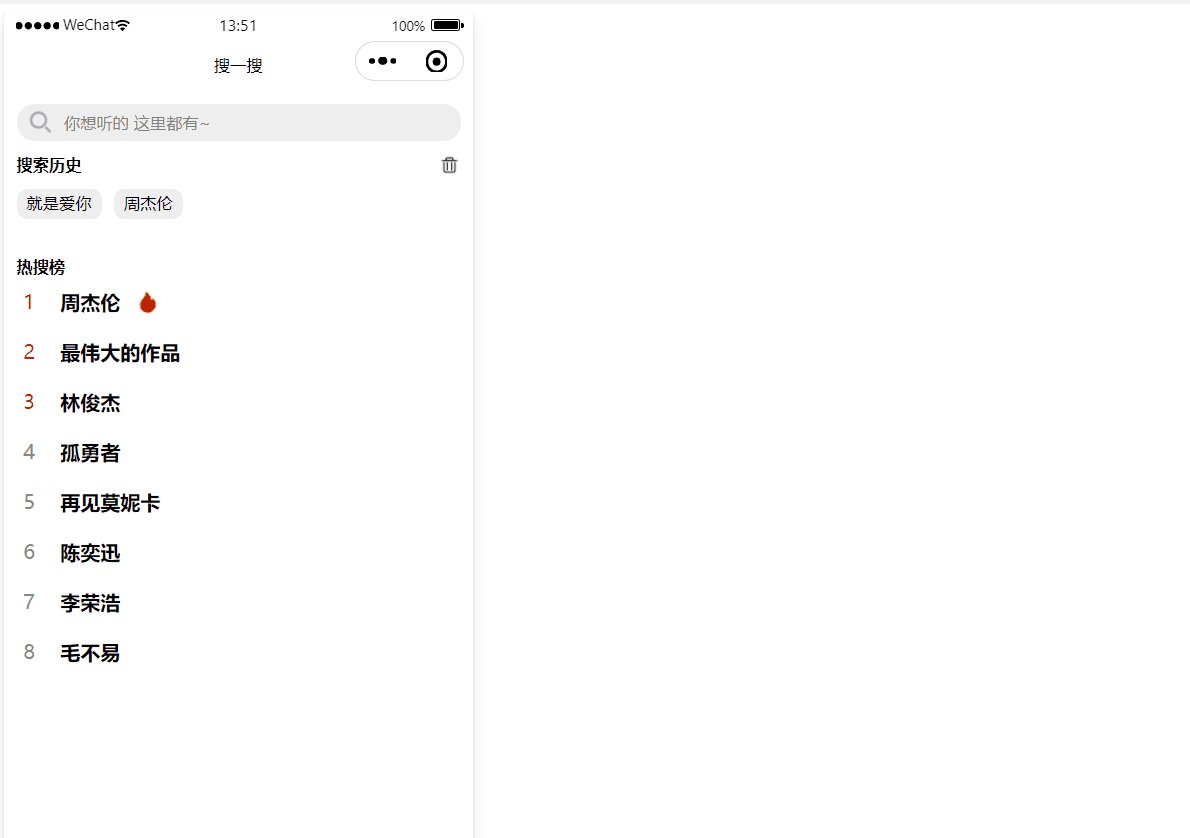
<view class="history-container" wx:if="{{historyList.length}}">
<view class="history-header">
<view class="history-title">搜索历史view>
<image src="/static/images/delete.png" bindtap="deleteHistory">image>
view>
<view class="history-list">
<text class="history-item" wx:for="{{historyList}}" wx:key="*this">{{item}}text>
view>
view>
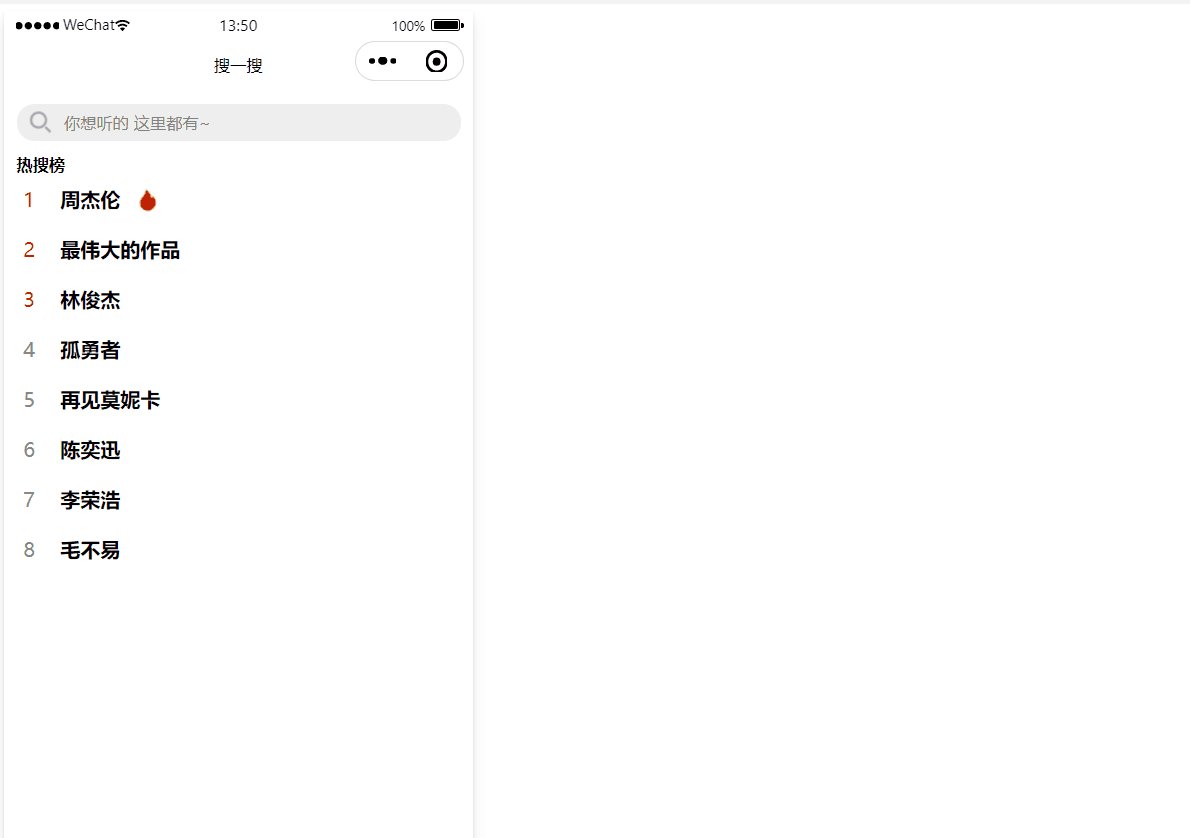
<view class="hot-container">
<view class="hot-title">热搜榜view>
<view class="hot-list">
<view class="hot-item" wx:for="{{hotList}}" wx:key="id">
<text class="order" style="{{(index===0 || index ===1 || index==2) && 'color:#d81e06' }}">{{index+1}}text>
<text class="name">{{item.keyword}}text>
<image wx:if="{{item.iconUrl}}" src="{{item.iconUrl}}">image>
view>
view>
view>
block>
view>
pages/search.wxss
.search-container{
padding: 20rpx;
}
.input-box{
background: #eee;
border-radius: 28rpx;
display: flex;
align-items: center;
}
.input-box input{
height: 60rpx;
line-height: 60rpx;
flex: 1;
font-size: 27rpx;
}
.input-box image{
width: 36rpx;
height: 36rpx;
padding: 0 20rpx;
}
.hot-container{
margin: 20rpx 0;
}
.hot-container .hot-title{
font-size: 26rpx;
font-weight:550;
}
.hot-list{
padding: 10rpx 0 ;
}
.hot-item{
height: 60rpx;
line-height: 60rpx;
display: flex;
align-items: center;
margin-bottom: 20rpx;
}
.hot-item .order{
display: inline-block;
width: 40rpx;
height: 60rpx;
line-height: 60rpx;
text-align: center;
margin-right: 30rpx;
color: #888;
}
.hot-item .name{
font-weight: 550;
}
.hot-item image{
width: 48rpx;
height: 48rpx;
margin-left: 20rpx;
}
.search-container .search-title{
color: #d81e06;
height: 80rpx;
line-height: 80rpx;
font-size: 28rpx;
}
.search-item{
display: flex;
align-items: center;
height: 80rpx;
line-height: 80rpx;
}
.search-item image{
width: 28rpx;
height: 28rpx;
margin-right: 20rpx;
}
.search-item .content{
flex:1;
color: #666;
font-size: 28rpx;
}
.history-container{
margin-top: 20rpx;
}
.history-header {
display: flex;
align-items: center;
justify-content: space-between;
}
.history-header .history-title{
font-size: 26rpx;
font-weight:550;
}
.history-header image{
width: 36rpx;
height: 36rpx;
}
.history-list{
display: flex;
flex-wrap: wrap;
padding: 20rpx 0;
}
.history-item{
font-size: 26rpx;
height: 36rpx;
line-height: 36rpx;
text-align: center;
padding: 6rpx 16rpx;
background: #eee;
border-radius: 16rpx;
margin: 0 20rpx 20rpx 0;
}
pages/search.js
const host = "http://localhost:3000"
let timer = null;
Page({
data:{
hotList:[],
keyword:'',
searchList:[],
historyList:[]
},
onLoad(){
this.getHotList();
const historyList = wx.getStorageSync('historyList');
if(historyList){
this.setData({historyList})
}
},
getHotList(){
const result = [
{id:"001",keyword:"周杰伦",iconUrl:host+"/images/hot-fill.png"},
{id:"002",keyword:"最伟大的作品"},
{id:"003",keyword:"林俊杰"},
{id:"004",keyword:"孤勇者"},
{id:"005",keyword:"再见莫妮卡"},
{id:"006",keyword:"陈奕迅"},
{id:"007",keyword:"李荣浩"},
{id:"008",keyword:"毛不易"}
]
this.setData({hotList:result})
},
handleInput(event){
const keyword = event.detail.value.trim();
if(!keyword) {
this.setData({keyword:''});
return;
}
this.throttle(this.getSearchList,500);
const {historyList} = this.data;
const index = historyList.indexOf(keyword);
if(index > -1){
historyList.splice(index,1);
}
const newHistoryList = [keyword,...historyList].slice(0,10) //最多显示10条搜索历史,且后来者居上
wx.setStorageSync("historyList",newHistoryList)
this.setData({
keyword,
historyList:newHistoryList
});
},
throttle(fn,delay){
if(timer != null) return;
timer = setTimeout(() => {
timer = null
fn();
},delay)
},
getSearchList(){
const result = [
{id:"001",content:"周杰伦"},
{id:"002",content:"周杰伦 最伟大的作品"},
{id:"003",content:"周杰伦 爷爷泡的茶"},
{id:"004",content:"周杰伦 珊瑚海"},
{id:"005",content:"周杰伦 夜的第七章"},
{id:"006",content:"周杰伦 说好不哭"},
{id:"007",content:"周杰伦 等你下课"},
{id:"008",content:"周杰伦 我是如此相信"}
]
this.setData({searchList:result})
},
removeKeyword(){
this.setData({keyword:'',searchList:[]})
},
deleteHistory(){
this.setData({historyList:[]});
wx.removeStorageSync('historyList');
}
})
相关链接
条件渲染