如何让HTML5的表格支持后台排序与分页
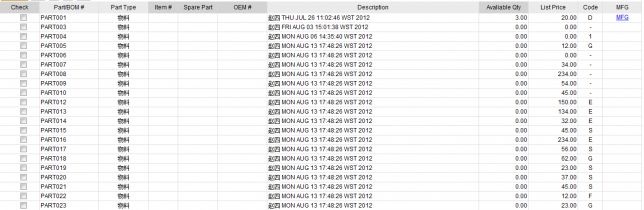
TWaver HTML5发布已有一段时间,使用的客户也是逐渐增加,于是我也迫不及待地申请了一个试用版来写一个小网页,最近正在写到数据查询,表格显示的功能。表格组件在HTML5中是提供的,查看TWaver提供的Demo,表格的使用还是比较多的,于是参考了其中的一个Demo,新建一个表格,并给表格赋值。很快一张表格就生成了。
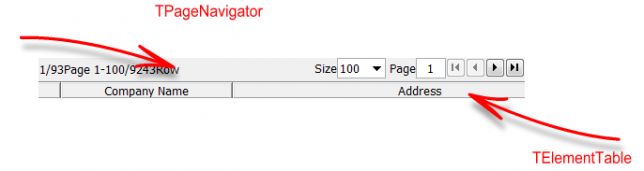
但是想想,如果数据库中有几千甚至几万条数据,一下子显示出来也是不现实的,立马就想要了分页。查看TWaver的API,并没有发现表格中提供了分页的功能。算了,还是自己来扩展,想想TWaver Java中分页的功能,HTML5实现起来应该也不算太难,我们需要定义一个PagedTablePane,panel中包含表格和分页栏,分页栏参考了TWaver Java的那种:
仔细看看上面的分页条,其实也不是那么复杂,几个分页按钮加上分页的信息,于是很快就模仿了一个类似的分页栏,先上图: ![]()
界面实现起来还是比较容易的,主要的是按钮的操作和分页信息的显示,我们需要定义几个变量:currentPage(当前页)、countPerPage(每页的条数)、pageCount(页数)、count(总数),定义了这几个变量就可以将上图中分页的信息表示出来了。
另外需要注意,分页按钮上也需要做一些判断,比如当前已经是第一页了,那么“首页”和“上一页”的按钮就应该显示灰色,不可操作的状态;同理如果当前是最后一页,那么后面两个按钮也需要呈不可操作状态,我们来看下相关代码:
if(this.pageCount < 2) {
this.btnFirstPage.disabled = true;
this.btnPreviousPage.disabled = true;
this.btnNextPage.disabled = true;
this.btnLastPage.disabled = true;
} else {
this.btnFirstPage.disabled = false;
this.btnPreviousPage.disabled = false;
this.btnNextPage.disabled = false;
this.btnLastPage.disabled = false;
if(this.currentPage == 0) {
this.btnFirstPage.disabled = true;
this.btnPreviousPage.disabled = true;
}
if(this.currentPage == this.pageCount - 1) {
this.btnNextPage.disabled = true;
this.btnLastPage.disabled = true;
}
}
按钮除了需要判断显示状态之外,还需要加鼠标点击的监听,这里我们需要后台分页,因此,每次点击按钮时,都需要调用后台的方法查询出相应的数据,这样也可以减少前台一次加载大量数据的压力。
this.btnFirstPage = util.addButton(toolbar, '<<', function () {
self.currentPage = 0;
self.search();
});
this.btnPreviousPage = util.addButton(toolbar, '<', function () {
self.currentPage --;
self.search();
});
this.btnNextPage = util.addButton(toolbar, '>', function () {
self.currentPage ++;
self.search();
});
this.btnLastPage = util.addButton(toolbar, '>>', function () {
self.currentPage = self.pageCount -1;
self.search();
});
另外下拉条也需要加交互事件:
cmbCountPerPage.onchange = function () {
var value = parseFloat(cmbCountPerPage.value);
self.countPerPage = value;
self.search();
};
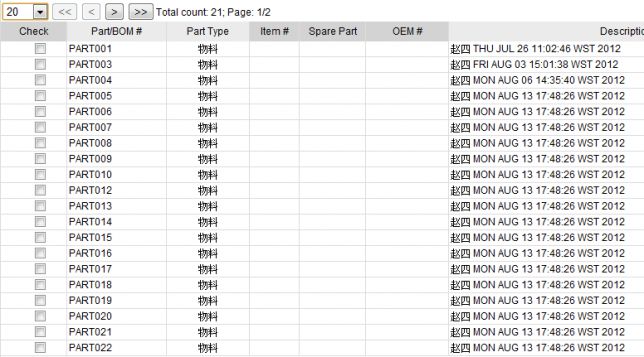
上面代码中的search都是调用后台的方法,这里就不再给出了。至此,分页的功能就差不多了,加上分页后的效果: 
细心的朋友还会看到上面的表头上有些列是可点的,有些是不可点击的。我在这里加上了后台排序的功能,如果这一列可以排序就为可点击状态,反之则为不可点击状态。
HTML5中的表格默认是可以进行排序的,不过这种排序也是在当前页进行排序,还不是真正意义上的后台排序,其实分页后也只有当前页的数据在databox中,后面页的数据都需要通过实时查找才能获取放置到databox中。因此点击排序按钮时我们需要将TWaver默认的处理方式给屏蔽掉,加上自己的处理就可以了,具体实现如下:
先重写table上的getCurrentSortFunction:
getCurrentSortFunction: function () {
return this.getSortFunction();
}
然后在onColumnSorted方法中进行自己的业务处理:
this.table.onColumnSorted = function (column) {
self.currentPage = 0;
if (column) {
self.dataPane._sortBy = column.getClient('sortProperty');
self.dataPane._orderAsc = column.getSortDirection() === 'asc';
} else {
self.dataPane._sortBy = null;
}
self.search();
};
这里的sortBy和orderAsc是自己定义的两个变量,在search方法中会调用此变量,将其传入后台进行排序。最后,给出完整的PagedTablePane供大家参考:
var PagedTablePane = function (dataPane) {
PagedTablePane.superClass.constructor.call(this);
this.dataPane = dataPane;
var toolbar = document.createElement('div');
this.setCenter(new twaver.controls.TablePane(dataPane.table));
this.setTop(toolbar);
this.setTopHeight(25);
this.countPerPage = 20;
var self = this;
var isStorageSupport = typeof(Storage) !== "undefined";
if(isStorageSupport) {
var storageName = dataPane.getPageNumberStorageName();
if(localStorage.getItem(storageName)){
self.countPerPage = parseFloat(localStorage.getItem(storageName));
}
}
var cmbCountPerPage = document.createElement('select');
var items = ['20', '50', '100', '500', '1000'];
for(var i=0,item; i<items.length; i++) {
item = items[i];
var option = document.createElement('option');
option.appendChild(document.createTextNode(item));
option.setAttribute('value', item);
cmbCountPerPage.appendChild(option);
}
cmbCountPerPage.onchange = function () {
var value = parseFloat(cmbCountPerPage.value);
self.countPerPage = value;
if(isStorageSupport) {
var storageName = dataPane.getPageNumberStorageName();
localStorage.setItem(storageName,value);
}
self.search();
};
cmbCountPerPage.value = this.countPerPage;
toolbar.appendChild(cmbCountPerPage);
this.btnFirstPage = util.addButton(toolbar, '<<', function () {
self.currentPage = 0;
self.search();
});
this.btnPreviousPage = util.addButton(toolbar, '<', function () {
self.currentPage --;
self.search();
});
this.btnNextPage = util.addButton(toolbar, '>', function () {
self.currentPage ++;
self.search();
});
this.btnLastPage = util.addButton(toolbar, '>>', function () {
self.currentPage = self.pageCount -1;
self.search();
});
this.label = document.createElement('label');
toolbar.appendChild(this.label);
this.table = dataPane.table;
this.currentPage = 0;
this.table.onColumnSorted = function (column) {
self.currentPage = 0;
if (column) {
self.dataPane._sortBy = column.getClient('sortProperty');
self.dataPane._orderAsc = column.getSortDirection() === 'asc';
} else {
self.dataPane._sortBy = null;
}
self.search();
};
};
twaver.Util.ext('PagedTablePane', twaver.controls.BorderPane, {
search: function () {
util.invoke(this, this.handleSearch, {
moduleName:this.dataPane._moduleName,
method: util.getCountMethod(this.dataPane._method),
params: this.dataPane.getParams(),
paramTypes:this.dataPane._paramType
});
},
handleSearch: function (count) {
this.jsonObject = JSON.parse(count);
this.count = this.jsonObject[0];
this.pageCount = Math.floor(this.count/this.countPerPage);
if(this.count % this.countPerPage) {
this.pageCount ++;
}
if(this.currentPage >= this.pageCount) {
this.currentPage = this.pageCount -1;
}
this.label.innerHTML = jQuery.i18n.prop('paged.page',this.count,this.currentPage + 1,this.pageCount);
if(this.pageCount < 2) {
this.btnFirstPage.disabled = true;
this.btnPreviousPage.disabled = true;
this.btnNextPage.disabled = true;
this.btnLastPage.disabled = true;
} else {
this.btnFirstPage.disabled = false;
this.btnPreviousPage.disabled = false;
this.btnNextPage.disabled = false;
this.btnLastPage.disabled = false;
if(this.currentPage == 0) {
this.btnFirstPage.disabled = true;
this.btnPreviousPage.disabled = true;
}
if(this.currentPage == this.pageCount - 1) {
this.btnNextPage.disabled = true;
this.btnLastPage.disabled = true;
}
}
this.dataPane.initData();
}
});