C# WPF MVVM模式Prism框架从零搭建(经典)
01
—
前言
目前最新的PRISM的版本是8.1.97,本节以6.3.0.0 讲解,可以在Github上获取PRISM的源码。
Prism Github地址:https://github.com/PrismLibrary/Prism
Prism官方文档:https://prismlibrary.com/docs/
Prism要用到IOC容器,提供选择的有Unity和MEF,这里我分别采用MEF和unity去做,不懂MEF的建议看看这位大牛的系列博文http://www.cnblogs.com/yunfeifei/p/3922668.html
02
—
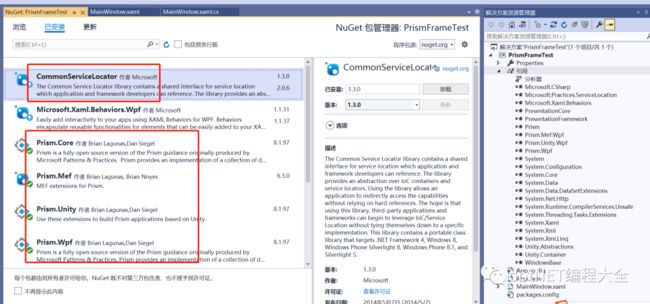
安装库
在nuget上安装Prism相关常用的库
03
—
项目搭建
step1:新建解决方案:我这里命名为PrismFrameTest;
step2:删除MainWindow.xaml,删除App.xaml中启动引导
StartupUri="MainWindow.xaml"然后在App.xaml.cs新建程序入口
protected override void OnStartup(StartupEventArgs e)
{
base.OnStartup(e);
MyBootstrapper bootStrapper = new MyBootstrapper();
bootStrapper.Run(true);
}新建引导类MyBootstrapper.cs,需要继承基类Prism.Mef库下的基类MefBootstrapper
方式1 采用mef
public class MyBootstrapper : MefBootstrapper
{
protected override DependencyObject CreateShell()
{
return this.Container.GetExportedValue();
}
protected override void InitializeShell()
{
base.InitializeShell();
Application.Current.MainWindow = (MyShellView)this.Shell;
Application.Current.MainWindow.Show();//Show主窗口,但content内没有内容,只有当调用Module中的Initialize()方法后才将HelloWorldView显示出来。
}
protected override void ConfigureAggregateCatalog()
{
base.ConfigureAggregateCatalog();
this.AggregateCatalog.Catalogs.Add(new AssemblyCatalog(typeof(MyBootstrapper).Assembly));
this.AggregateCatalog.Catalogs.Add(new AssemblyCatalog(typeof(PrismModuleLeft.ModuleLeftViewModel).Assembly));//注册模块
//this.AggregateCatalog.Catalogs.Add(new AssemblyCatalog(typeof(ModuleB.ModuleBViewModel).Assembly));
}
protected override IModuleCatalog CreateModuleCatalog()
{
// When using MEF, the existing Prism ModuleCatalog is still the place to configure modules via configuration files.
return new ConfigurationModuleCatalog();
}
} 方式2 采用unity
public class MyBootstrapper : UnityBootstrapper
{
protected override DependencyObject CreateShell()
{
return Container.Resolve();
}
protected override void InitializeShell()
{
base.InitializeShell();
Application.Current.MainWindow = (MyShellView)this.Shell;
Application.Current.MainWindow.Show();//Show主窗口,但content内没有内容,只有当调用Module中的Initialize()方法后才将HelloWorldView显示出来。
}
protected override void ConfigureModuleCatalog()
{
base.ConfigureModuleCatalog();
ModuleCatalog moduleCatalog = (ModuleCatalog)this.ModuleCatalog;
moduleCatalog.AddModule(typeof(PrismModuleLeft.ModuleLeftViewModel));//注册模块
}
} step3:
然后新建一个xaml窗体MyShellView.xaml,将窗体分为左右两部分
这里cal:RegionManager.RegionName是一个依赖属性,我们将它与ItemsControl控件相关联,MainRegion就是一个占位符。
对应的cs中将类标注为 [Export]
step4:新建类库PrismModuleLeft
类库中新建ModuleLeftView.xaml
关于事件绑定:(在下面代码中两种方式都列出来了)
①控件继承自ButtonBase、MenuItem类,比如:Button、RadioButton、Hyperlink、MenuItem……这种情况下,由于Prism已经帮我们实现了这些控件的Command属性,可以直接绑定Command属性来完成Click事件到ViewModel的绑定:
②ListView、ListBox、DropDownList等等大部分没有Click事件的控件。这时候,当我们要实现SelectedItemChanged、SelectionChanged等常用事件的时候,使用Expression Blend附带的System.Windows.Interactivity.dll文件,它使用interaction trigger和InvokeCommandAction behavior来帮助我们直接绑定控件的事件。
需要引用
xmlns:i="http://schemas.microsoft.com/expression/2010/interactivity"
对应的cs中:
[Export]
public partial class ModuleLeftView : UserControl
{
private readonly IRegionViewRegistry regionViewRegistry;
public ModuleLeftView()
{
InitializeComponent();
this.DataContext = new ModuleLeftViewModel(regionViewRegistry);
}
}step4:ModuleLeftViewModel中:
using Prism.Commands;
using Prism.Mef.Modularity;
using Prism.Modularity;
using Prism.Mvvm;
using Prism.Regions;
using PropertyChanged;
using System.ComponentModel.Composition;
using System.Windows;
using System.Windows.Input;
namespace PrismModuleLeft
{
[AddINotifyPropertyChangedInterface]
[ModuleExport("ModuleLeftViewModel", typeof(ModuleLeftViewModel), InitializationMode = InitializationMode.WhenAvailable)]
public class ModuleLeftViewModel : BindableBase,IModule
{
private readonly IRegionViewRegistry regionViewRegistry;
public ICommand CreateRecipeCommand { get; set; }
public DelegateCommand KeyUpEventCommand { get; private set; }
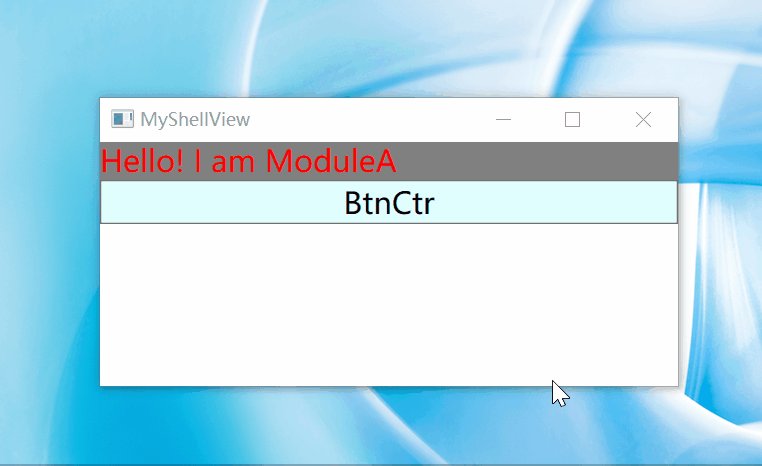
public string TxtLabel { get; set; } = "Hello! I am ModuleA";
public void KeyUpEventHandler(KeyEventArgs args)
{
MessageBox.Show("PrismCTR");
}
public void Initialize()
{
regionViewRegistry.RegisterViewWithRegion("RegionLeft", typeof(ModuleLeftView));
}
[ImportingConstructor]
public ModuleLeftViewModel(IRegionViewRegistry registry)
{
this.regionViewRegistry = registry;
CreateRecipeCommand = new DelegateCommand(() => CreateRecipe());
}
public void CreateRecipe()
{
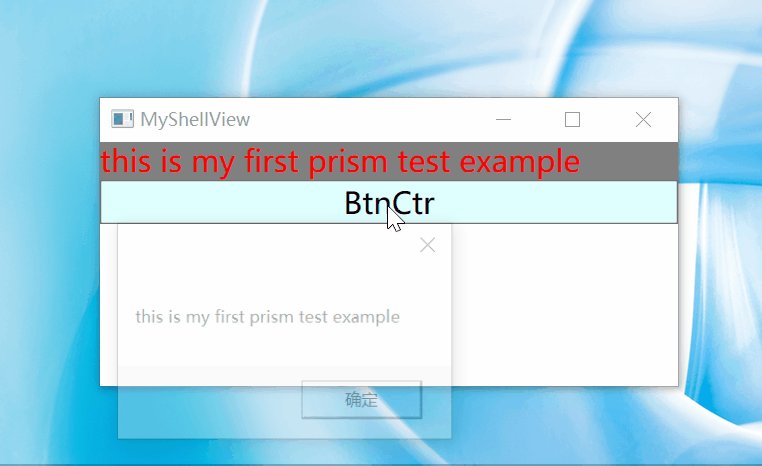
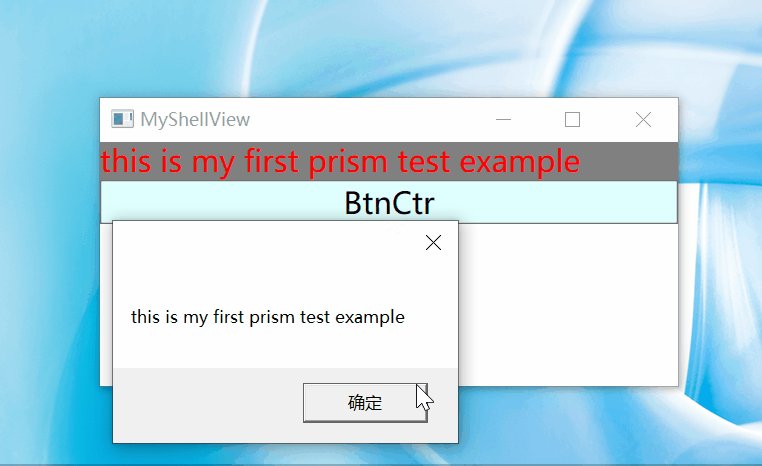
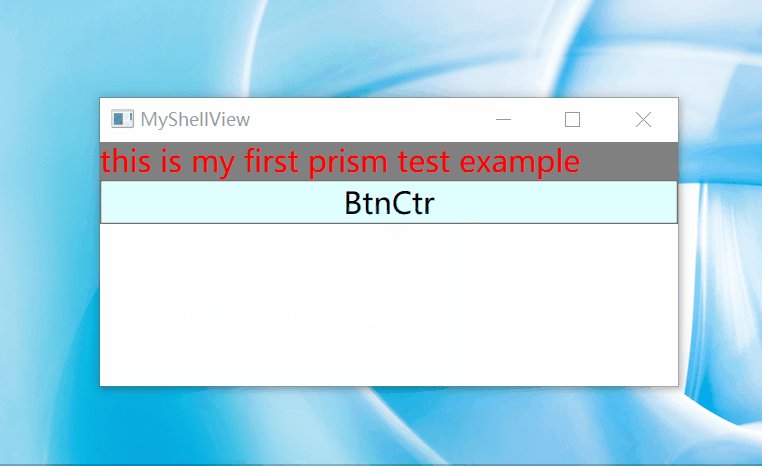
TxtLabel = "this is my first prism test example";
MessageBox.Show(TxtLabel);
}
}
} 04
—
总结
这个时候我们来对PRISM的基础架构做一个简单的总结:
Shell: 主窗口,他的功能都是通过Module来实现的;
Bootstrapper: 应用程序的入口点;
Region: 内容区域,类似于一个占位符
Module: 真正实现业务功能的东西,是View,数据,模型组成的集合;
Prism是个非常强大的wpf mvvm模式框架,它使用依赖注入,控制反转容器来帮助我们解决团队合作的松耦合问题。
05
—
结果演示
06
—
经典回顾
因为公众号平台更改了推送规则,如果不想错过内容,记得读完点一下“赞”和“在看”,这样每次新文章推送才会第一时间出现在你的订阅列表里。点击“赞”和“在看”支持我们吧!
往期推荐
C# WPF框架Caliburn.Micro入门实例1
C# WPF MVVM项目实战(进阶①)
C# WPF MVVM项目实战(进阶②)
C# WPF框架Caliburn.Micro快速搭建
C# WPF项目实战
C# WPF mvvm模式下combobox绑定(list
C# WPF MVVM模式下在主窗体显示子窗体并获取结果
C# WPF Caliburn.Micro框架下利用Mef加载其它项目界面
C# WPF文本框TextEdit不以科学计数法显示
C# 通过正则表达式来限制控件输入有效性
C# datagridview、datagrid、GridControl增加行号
C# =>符号的使用
C# 无意间写了一段线程死锁的代码
C# 看懂这100+行代码,你就真正入门了(经典)
C# WPF项目实战(经典)
WPF 如何修改button圆角(经典)
WPF XAML 为项目设置全局样式
技术群:添加小编微信并备注进群
小编微信:mm1552923
公众号:dotNet编程大全