- uniapp介绍配置启动
LUK-ee
vue.jsjavascriptnode.js
1安装:cli工程全局安装vue-clinpminstall-g@vue/cli通过cli创建uni-app项目vuecreate-pdcloudio/uni-preset-vuemy-projectcd到项目内部2切换yarn:(Yarn会在每个安装包被执行前校验其完整性。npm会等一个包完全安装完才跳到下一个包,但yarn会并行执行包,因此速度会快很多。)安装依赖yarn或yarninstal
- 新质生产力与核心竞争力提升
AI大模型应用之禅
计算机软件编程原理与应用实践javapythonjavascriptkotlingolang架构人工智能
新质生产力、人工智能、机器学习、深度学习、算法优化、数据驱动、核心竞争力、数字化转型1.背景介绍在当今数字化时代,科技创新正以惊人的速度推动着社会发展。人工智能(AI)作为科技发展的重要驱动力,正在深刻地改变着生产方式和生活方式。从自动驾驶汽车到智能语音助手,从个性化推荐系统到医疗诊断辅助,AI技术的应用场景日益广泛,为人类社会带来了前所未有的机遇。然而,AI技术的应用并非一帆风顺。如何有效地利用
- 李开复:苹果发布AI应用的未来
AI大模型应用之禅
计算机软件编程原理与应用实践javapythonjavascriptkotlingolang架构人工智能
苹果,AI,应用,未来,深度学习,自然语言处理,计算机视觉1.背景介绍近年来,人工智能(AI)技术取得了飞速发展,并开始渗透到人们生活的方方面面。从智能手机的语音助手到自动驾驶汽车,AI正在改变着我们的世界。作为科技巨头,苹果也积极布局AI领域,并将其融入到其产品和服务中。2017年,苹果发布了其首款AI芯片A11Bionic,并将其应用于iPhoneX等产品。该芯片拥有强大的神经网络处理能力,为
- ArcGIS小白入门——ArcMap应用基础讲解
YXGiser
Arcgisarcgis
一、实验目的通过实验操作,掌握ArcMap软件的基础操作,主要包括地图文档打开与保存、图层显示与数据查看、简单符号化、要素标识、注记添加、地图元素添加、地图排版与打印,对ArcMap软件的基础操作加以熟悉。二、实验数据(1)地图文档文件(airport.mxd);(2)源数据文件(airport.gdb),其中各图层含义如下:“Schools”表示初级、中级、高级和私立学校的位置;“Runways
- 【前端知识】简单易懂的vue前端页面元素权限控制
问道飞鱼
前端开发技术vue.js前端javascript权限控制
文章目录设计思路代码实现1.**权限数据管理**2.**权限判断方法**3.**动态控制元素**4.**路由权限控制**5.**无权限页面**总结相关文献在前端实现基于Vue的权限控制,通常需要结合后端返回的用户权限数据,动态控制页面元素的显示与隐藏、按钮的可点击状态等。以下是设计思路和代码实现:设计思路权限数据管理:从后端获取用户的权限数据(如角色、权限列表等),并存储在Vuex或组件的data
- PDCA循环:从目标设定到持续改进的流程图
数据可视化
通过图形天下的关系数据可视化,PDCA循环关系清晰地展现了从目标设定到改进措施的动态流程。通过计划制定、任务分解与资源配置,再到执行控制、监控调整,直至评估反馈,每个阶段紧密相连,形成持续优化的闭环。通过这种可视化方式,用户可以更容易地理解PDCA循环的本质,并应用到实际工作中去。 PDCA循环图 PDCA循环,即计划(Plan)、执行(Do)、检查(C
- 12 分布式事务
40岁的系统架构师
分布式
分布式事务产生的原因我们拿mysql数据库来说,当数据库为单体数据库的时候,我们打开事务,执行sql为预执行阶段,最后commit时通过日志控制最终全部提交后存储到磁盘中,如果commit失败,可以通过日志控制回滚回来,但是当我们的数据库实例为多个的时候,不同的数据源,我们的日志已经无法控制落入磁盘的数据正常的回滚。当我们分库的时候旧无法通过传统的方式控制事务的正常运转,这个时候就产生了分布式事务
- SAP API开发方法大全
Python中的class体内定义方法时,如果没有显式地包含self参数,有时候依然可以被调用。这是一个非常有趣的话题,因为它涉及到对Python中类与对象之间关系的更深理解。要理解为什么这种情况下方法依然能够被调用,我们需要逐步拆解Python类的构造方式以及方法绑定的原理。
- 使用基于 WebRTC 的 JavaScript API 在浏览器环境里调用本机摄像头
Python中的class体内定义方法时,如果没有显式地包含self参数,有时候依然可以被调用。这是一个非常有趣的话题,因为它涉及到对Python中类与对象之间关系的更深理解。要理解为什么这种情况下方法依然能够被调用,我们需要逐步拆解Python类的构造方式以及方法绑定的原理。
- 优化性能:高性能云计算的虚拟化技术
xidianjiapei001
性能分析云原生与微服务治理云计算高性能计算性能优化虚拟化
优化性能:高性能云计算的虚拟化技术云计算已经改变了企业获取和利用计算资源的方式。从云服务器的按需处理能力,到托管数据存储等可扩展的存储解决方案,云计算提供了无与伦比的灵活性和成本效益。然而,对于特定的应用程序,尤其是那些需要高性能计算(HPC)的应用,传统的云解决方案可能会带来一些性能开销。这时,虚拟化技术就发挥作用了,它能帮助我们针对HPC工作负载优化云环境。理解虚拟化及其对性能的影响虚拟化是云
- SAP FSM 学习笔记(一) : 使用API消费FSM的数据
在SAP项目实施中,Brownfield场景是一种迁移策略,尤其用于从SAPERP系统升级到SAPS/4HANA的过程中。Brownfield方法可以理解为“系统转换”模式,它是指在现有系统基础上进行优化和转换,而不是从头开始构建一个全新系统。这种策略可以让企业保留现有的业务流程和系统配置,最大程度地降低业务中断风险,同时利用S/4HANA提供的新功能来实现企业数字化转型。
- pnpm下载element-plus,卡住不动,如何解决??
bug菌¹
全栈Bug调优(实战版)element-pluspnpm
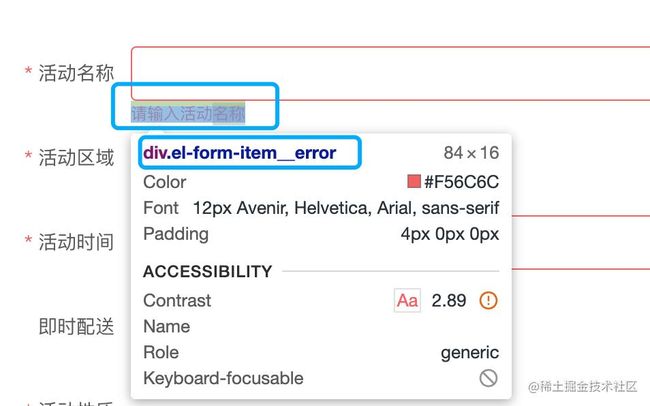
本文收录于《全栈Bug调优(实战版)》专栏,主要记录项目实战过程中所遇到的Bug或因后果及提供真实有效的解决方案,希望能够助你一臂之力,帮你早日登顶实现财富自由;同时,欢迎大家关注&&收藏&&订阅!持续更新中,up!up!up!!全文目录:问题描述解决方案解决方法文末福利,等你来拿!✨️WhoamI?问题描述pnpm下载element-plus包卡在这个环节一直不动了:具体如下图所示,如何解决?
- 省市区数据最新
javascript
包含省市区县数据,共3465个。——更新于2025年01月24日包括东莞市,中山市的下面的镇和街道暂时应该没有比我更全的了~~~因为JSON串比较长,有14797行,粘贴太长了,粘不出来,所以只能通过网盘分享点击进入夸克网盘下载https://pan.quark.cn/s/ff995e58de2d如果需要:全国省市区县乡镇街道,到乡镇街道的总数:45380个,全国城市行政代码+邮编代码数据,点击下
- 全国快递物流查询 API:助力物流信息高效流转
api
前言在当今电商蓬勃发展的时代,快递物流行业扮演着至关重要的角色。而全国快递物流查询API的出现,更是为物流信息的高效流转提供了强大助力,成为连接商家、物流企业和消费者的桥梁。全国快递物流查询API的定义与功能全国快递物流查询API是一种应用程序接口,它允许开发者将快递物流查询功能集成到自己的软件或系统中。通过调用该API,用户可以轻松获取快递包裹的实时物流信息,包括快递单号、收发件人信息、包裹状态
- WPF基础 | WPF 布局系统深度剖析:从 Grid 到 StackPanel
xcLeigh
WPF从入门到精通wpfC#
WPF基础|WPF布局系统深度剖析:从Grid到StackPanel一、前言二、Grid布局:万能的布局王者2.1Grid布局基础:构建网格世界2.2子元素定位与跨行列:布局的精细操控2.3自适应布局:灵活应变的秘诀三、StackPanel布局:简约而不简单3.1StackPanel布局基础:有序堆叠之道3.2属性控制:定制堆叠细节3.3自适应与动态布局:智能的布局响应四、Grid与StackPa
- 学习-秒杀系统设计
sjsjsbbsbsn
学习
学习-秒杀系统设计1.缓存结构设计在商家创建优惠券模版时,会将其预热到缓存中,并向发送一个定时消息来修改优惠券为已到期状态,同时将优惠券模版Id加入到布隆过滤器中,具体缓存结构如下:采用哈希结构,key:前缀+优惠券模版Id,value:优惠券模版元数据信息Key:merchant:admin:coupon:template:12345Hash:{"id":"12345","name":"用户下单
- Python数据类型与操作
昊昊该干饭了
python数据结构python开发语言
Python是一种动态类型的编程语言,拥有丰富的数据类型,这些类型在编程中无处不在,掌握它们是学习Python的第一步。本篇文章将以循序渐进的方式,从字符串、数字,到列表、元组,再到字典,全面讲解它们的定义、常见操作以及应用场景,帮助大家打好Python基础。目录一、字符串:文本处理的基础1.字符串的定义与基本操作常见操作统计字符串中单词个数2.字符串的方法二、数字:Python的数值操作1.数字
- 代码随想录1.23
我会非常幸运
代码随想录跟练记录c++力扣算法数据结构链表开发语言
文章目录链表基础203.移除链表元素707.设计链表==206反转链表==链表基础链表定义:structListnode{intval;//链表节点数值Listnode*next;//下个节点的指针}//使用,定义头节点就行Listnode*name=newListnode();head->val=5;203.移除链表元素设置一个虚拟头节点。需要定义了两个新链表,一个是用于存储虚拟头节点的链表,一
- 【算法笔记】洛谷 - 贪心算法 - P1208 [USACO1.3] 混合牛奶 Mixing Milk
仟濹
算法学习笔记算法笔记贪心算法c++c语言
2024-12-26-第43篇洛谷贪心算法题单-贪心算法-学习笔记作者(Author):郑龙浩/仟濹(CSND账号名)洛谷P1208[USACO1.3]混合牛奶MixingMilk文章目录洛谷P1208[USACO1.3]混合牛奶MixingMilk题目描述输入格式输出格式样例#1样例输入#1样例输出#1提示:思路:代码:题目描述由于乳制品产业利润很低,所以降低原材料(牛奶)价格就变得十分重要。帮
- 【前端开发】前端开发深度解析:HTML、CSS、JavaScript与Vue.js
RS迷途小书童
前端开发探索之旅javascripthtmlcss前端vue.js
一、HTML:构建网页的基石1.1简介HTML(HyperTextMarkupLanguage,超文本标记语言)是一种用于创建网页的标准标记语言。它使用各种标签(tags)来描述网页上的内容,包括文本、图像、链接、视频、音频等。HTML是网页开发的基础,与CSS(层叠样式表)和JavaScript等技术一起,共同构建出丰富多彩的网页世界。HTML文档由一系列的元素构成,每个元素都由开始标签、内容和
- 2025年美赛数学建模 MCM 问题 B:可持续旅游管理 详细解析和代码(持续更新中,matlab和python代码,2025美赛)
2025年数学建模美赛
2025年美赛MCM/ICM数学建模matlab2025年数学建模美赛B题可持续旅游管理2025美赛2025
目录问题一:1.模型概述1.1主要因素1.2约束条件2.模型的构建2.1变量与函数定义2.2目标函数2.3额外收入支出计划3.敏感性分析4.Python代码实现5.结果与建议MATLAB代码实现解释问题二:1.如何适应不同旅游目的地的模型:a.游客消费模式和收入:b.游客数量与收入关系的调整:c.环境影响和保护成本:d.社会成本:2.平衡吸引力较少的景点和位置:a.优化游客分布:b.定价和激励措施
- Mac上Flutter开发环境搭建
Coder Leo Wang
MobileAppflutter
安装DartSDKbrewtapdart-lang/dartbrewinstalldart配置VSCode安装Dart、CodeRunner插件下载FlutterSDK解压FlutterSDK压缩包到目标路径配置flutter的PATH环境变量比如我的,在.zshrc文件中增加下面一行:exportPATH="$PATH:/Users/wlm/workspace/development/flutt
- js第一次笔记
chen_zhi_yu
javascript笔记前端
JavaScript显示方案JavaScript能够以不同方式“显示”数据:使用window.alert()写入警告框使用document.write()写入HTML输出使用innerHTML写入HTML元素使用console.log()写入浏览器控制台JavaScript关键词JavaScript语句常常通过某个关键词来标识需要执行的JavaScript动作。下面的表格列出了一部分将在教程中学到
- 2025年,越是本地商家,越要做好推广
刀客Doc
网络
去年8月份在无锡的时候,我受邀参加一个餐饮行业的营销沙龙,大概有70多人的样子。沙龙上,我观察到一个很有意思的现象,越是成功的商家,投广意识越强。而经营遭困境的商家,营销方式越保守,投广意识越弱。从表面看,这是一个认知问题:一些商家偏于保守,认识不到广告对商业、对生意的正向作用。更深一层看,这还是一个实践问题:因为我发现,也有不少商家认识到了投广很重要,只是不知道怎么做。有个江阴做刀鱼面的老板说了
- 前端开发是随着互联网的发展而逐渐兴起的一种新的开发领域。它一直在不断地发展和演变,经历了许多重要的里程碑事件和技术革新,下面就来回顾一下前端开发的历程和发展趋势。
21级应用技术UI3班何珍锋
前端javascript前端框架
一、Web1.0时代1990年代末到2000年代初,Web1.0时代是Web发展的初期阶段,这个阶段的Web界面设计以简单的文本和图像为主,用户的互动性和用户体验都很低。在这个时代,浏览器的前端技术主要是基于HTML和CSS的,HTML指的是超文本标记语言,而CSS则指的是层叠样式表。由于这些技术的简单性,前端开发者往往需要手动编写HTML和CSS代码,并进行基本的样式设计。二、Web2.0时代随
- 2025.1.22笔记map/multimap
zzzzzjy_123
笔记
2025.1.22笔记map/multimap一.map的定义1.头文件#include2.定义map;3.对组容器pairpair可以存储两个元素,也被称作“对组”pair主要的两个成员变量是first和second,first和second可以是任意类型,也可以是自定义的struct类型1.定义pairp;2.函数列表first()访问对组的第一个元素。secend()访问对组的第二个元素。m
- ESPIDF开发ESP32学习笔记【经典蓝牙与BLE】_esp32蓝牙串口库是经典蓝牙还是ble蓝牙
2401_87556590
学习笔记
泛指支持蓝牙协议在4.0以下的模块,一般用于数据量比较大的传输。经典蓝牙模块可再细分为:传统蓝牙模块和高速蓝牙模块。传统蓝牙模块在2004年推出,主要代表是支持蓝牙2.1协议的模块,在智能手机爆发的时期得到广泛支持。高速蓝牙模块在2009年推出,速率提高到约24Mbps,是传统蓝牙模块的八倍。低功耗蓝牙模块(BLE)指支持蓝牙协议4.0或更高的模块,也称为BLE模块(BluetoothLowEne
- 15 分布式锁和分布式session
40岁的系统架构师
分布式系统架构
在java中一个进程里面使用synchronized在new出来对象头信息中加锁,如果是静态方法中在加载的类信息中加锁(我们在锁的原理中讲过)。如果使用lock加锁可以自己指定。这些都是在同一个进程空间中的操作。如果在分布式环境中由于程序不在一个进程空间,就没办法使用这些原子性的元素中加锁,我们需要在不同的进程空间中找原子性的元素。这就是分布式锁基于数据库的分布式锁该方式通过数据库的唯一索引来实现
- 【分布式日志篇】从工具选型到实战部署:全面解析日志采集与管理路径
网罗开发
人工智能实战java集springboot人工智能分布式
网罗开发(小红书、快手、视频号同名) 大家好,我是展菲,目前在上市企业从事人工智能项目研发管理工作,平时热衷于分享各种编程领域的软硬技能知识以及前沿技术,包括iOS、前端、HarmonyOS、Java、Python等方向。在移动端开发、鸿蒙开发、物联网、嵌入式、云原生、开源等领域有深厚造诣。图书作者:《ESP32-C3物联网工程开发实战》图书作者:《SwiftUI入门,进阶与实战》超级个体:CO
- 分布式与微服务:构建现代应用的关键架构
喜欢猪猪
php开发语言
一、背景知识(一)计算机系统架构的演变在计算机发展的早期阶段,大多数系统是单机架构,即所有的应用程序、数据存储和处理都在一台计算机上完成。然而,随着业务需求的增长和用户数量的不断攀升,单机系统面临着诸多挑战,如性能瓶颈、资源限制以及可靠性问题。为了应对这些挑战,分布式系统应运而生。分布式系统将应用程序和数据分散到多个计算机节点上,通过网络连接进行协作,共同完成任务。(二)微服务的兴起微服务架构是在
- SAX解析xml文件
小猪猪08
xml
1.创建SAXParserFactory实例
2.通过SAXParserFactory对象获取SAXParser实例
3.创建一个类SAXParserHander继续DefaultHandler,并且实例化这个类
4.SAXParser实例的parse来获取文件
public static void main(String[] args) {
//
- 为什么mysql里的ibdata1文件不断的增长?
brotherlamp
linuxlinux运维linux资料linux视频linux运维自学
我们在 Percona 支持栏目经常收到关于 MySQL 的 ibdata1 文件的这个问题。
当监控服务器发送一个关于 MySQL 服务器存储的报警时,恐慌就开始了 —— 就是说磁盘快要满了。
一番调查后你意识到大多数地盘空间被 InnoDB 的共享表空间 ibdata1 使用。而你已经启用了 innodbfileper_table,所以问题是:
ibdata1存了什么?
当你启用了 i
- Quartz-quartz.properties配置
eksliang
quartz
其实Quartz JAR文件的org.quartz包下就包含了一个quartz.properties属性配置文件并提供了默认设置。如果需要调整默认配置,可以在类路径下建立一个新的quartz.properties,它将自动被Quartz加载并覆盖默认的设置。
下面是这些默认值的解释
#-----集群的配置
org.quartz.scheduler.instanceName =
- informatica session的使用
18289753290
workflowsessionlogInformatica
如果希望workflow存储最近20次的log,在session里的Config Object设置,log options做配置,save session log :sessions run ;savesessio log for these runs:20
session下面的source 里面有个tracing
- Scrapy抓取网页时出现CRC check failed 0x471e6e9a != 0x7c07b839L的错误
酷的飞上天空
scrapy
Scrapy版本0.14.4
出现问题现象:
ERROR: Error downloading <GET http://xxxxx CRC check failed
解决方法
1.设置网络请求时的header中的属性'Accept-Encoding': '*;q=0'
明确表示不支持任何形式的压缩格式,避免程序的解压
- java Swing小集锦
永夜-极光
java swing
1.关闭窗体弹出确认对话框
1.1 this.setDefaultCloseOperation (JFrame.DO_NOTHING_ON_CLOSE);
1.2
this.addWindowListener (
new WindowAdapter () {
public void windo
- 强制删除.svn文件夹
随便小屋
java
在windows上,从别处复制的项目中可能带有.svn文件夹,手动删除太麻烦,并且每个文件夹下都有。所以写了个程序进行删除。因为.svn文件夹在windows上是只读的,所以用File中的delete()和deleteOnExist()方法都不能将其删除,所以只能采用windows命令方式进行删除
- GET和POST有什么区别?及为什么网上的多数答案都是错的。
aijuans
get post
如果有人问你,GET和POST,有什么区别?你会如何回答? 我的经历
前几天有人问我这个问题。我说GET是用于获取数据的,POST,一般用于将数据发给服务器之用。
这个答案好像并不是他想要的。于是他继续追问有没有别的区别?我说这就是个名字而已,如果服务器支持,他完全可以把G
- 谈谈新浪微博背后的那些算法
aoyouzi
谈谈新浪微博背后的那些算法
本文对微博中常见的问题的对应算法进行了简单的介绍,在实际应用中的算法比介绍的要复杂的多。当然,本文覆盖的主题并不全,比如好友推荐、热点跟踪等就没有涉及到。但古人云“窥一斑而见全豹”,希望本文的介绍能帮助大家更好的理解微博这样的社交网络应用。
微博是一个很多人都在用的社交应用。天天刷微博的人每天都会进行着这样几个操作:原创、转发、回复、阅读、关注、@等。其中,前四个是针对短博文,最后的关注和@则针
- Connection reset 连接被重置的解决方法
百合不是茶
java字符流连接被重置
流是java的核心部分,,昨天在做android服务器连接服务器的时候出了问题,就将代码放到java中执行,结果还是一样连接被重置
被重置的代码如下;
客户端代码;
package 通信软件服务器;
import java.io.BufferedWriter;
import java.io.OutputStream;
import java.io.O
- web.xml配置详解之filter
bijian1013
javaweb.xmlfilter
一.定义
<filter>
<filter-name>encodingfilter</filter-name>
<filter-class>com.my.app.EncodingFilter</filter-class>
<init-param>
<param-name>encoding<
- Heritrix
Bill_chen
多线程xml算法制造配置管理
作为纯Java语言开发的、功能强大的网络爬虫Heritrix,其功能极其强大,且扩展性良好,深受热爱搜索技术的盆友们的喜爱,但它配置较为复杂,且源码不好理解,最近又使劲看了下,结合自己的学习和理解,跟大家分享Heritrix的点点滴滴。
Heritrix的下载(http://sourceforge.net/projects/archive-crawler/)安装、配置,就不罗嗦了,可以自己找找资
- 【Zookeeper】FAQ
bit1129
zookeeper
1.脱离IDE,运行简单的Java客户端程序
#ZkClient是简单的Zookeeper~$ java -cp "./:zookeeper-3.4.6.jar:./lib/*" ZKClient
1. Zookeeper是的Watcher回调是同步操作,需要添加异步处理的代码
2. 如果Zookeeper集群跨越多个机房,那么Leader/
- The user specified as a definer ('aaa'@'localhost') does not exist
白糖_
localhost
今天遇到一个客户BUG,当前的jdbc连接用户是root,然后部分删除操作都会报下面这个错误:The user specified as a definer ('aaa'@'localhost') does not exist
最后找原因发现删除操作做了触发器,而触发器里面有这样一句
/*!50017 DEFINER = ''aaa@'localhost' */
原来最初
- javascript中showModelDialog刷新父页面
bozch
JavaScript刷新父页面showModalDialog
在页面中使用showModalDialog打开模式子页面窗口的时候,如果想在子页面中操作父页面中的某个节点,可以通过如下的进行:
window.showModalDialog('url',self,‘status...’); // 首先中间参数使用self
在子页面使用w
- 编程之美-买书折扣
bylijinnan
编程之美
import java.util.Arrays;
public class BookDiscount {
/**编程之美 买书折扣
书上的贪心算法的分析很有意思,我看了半天看不懂,结果作者说,贪心算法在这个问题上是不适用的。。
下面用动态规划实现。
哈利波特这本书一共有五卷,每卷都是8欧元,如果读者一次购买不同的两卷可扣除5%的折扣,三卷10%,四卷20%,五卷
- 关于struts2.3.4项目跨站执行脚本以及远程执行漏洞修复概要
chenbowen00
strutsWEB安全
因为近期负责的几个银行系统软件,需要交付客户,因此客户专门请了安全公司对系统进行了安全评测,结果发现了诸如跨站执行脚本,远程执行漏洞以及弱口令等问题。
下面记录下本次解决的过程以便后续
1、首先从最简单的开始处理,服务器的弱口令问题,首先根据安全工具提供的测试描述中发现应用服务器中存在一个匿名用户,默认是不需要密码的,经过分析发现服务器使用了FTP协议,
而使用ftp协议默认会产生一个匿名用
- [电力与暖气]煤炭燃烧与电力加温
comsci
在宇宙中,用贝塔射线观测地球某个部分,看上去,好像一个个马蜂窝,又像珊瑚礁一样,原来是某个国家的采煤区.....
不过,这个采煤区的煤炭看来是要用完了.....那么依赖将起燃烧并取暖的城市,在极度严寒的季节中...该怎么办呢?
&nbs
- oracle O7_DICTIONARY_ACCESSIBILITY参数
daizj
oracle
O7_DICTIONARY_ACCESSIBILITY参数控制对数据字典的访问.设置为true,如果用户被授予了如select any table等any table权限,用户即使不是dba或sysdba用户也可以访问数据字典.在9i及以上版本默认为false,8i及以前版本默认为true.如果设置为true就可能会带来安全上的一些问题.这也就为什么O7_DICTIONARY_ACCESSIBIL
- 比较全面的MySQL优化参考
dengkane
mysql
本文整理了一些MySQL的通用优化方法,做个简单的总结分享,旨在帮助那些没有专职MySQL DBA的企业做好基本的优化工作,至于具体的SQL优化,大部分通过加适当的索引即可达到效果,更复杂的就需要具体分析了,可以参考本站的一些优化案例或者联系我,下方有我的联系方式。这是上篇。
1、硬件层相关优化
1.1、CPU相关
在服务器的BIOS设置中,可
- C语言homework2,有一个逆序打印数字的小算法
dcj3sjt126com
c
#h1#
0、完成课堂例子
1、将一个四位数逆序打印
1234 ==> 4321
实现方法一:
# include <stdio.h>
int main(void)
{
int i = 1234;
int one = i%10;
int two = i / 10 % 10;
int three = i / 100 % 10;
- apacheBench对网站进行压力测试
dcj3sjt126com
apachebench
ab 的全称是 ApacheBench , 是 Apache 附带的一个小工具 , 专门用于 HTTP Server 的 benchmark testing , 可以同时模拟多个并发请求。前段时间看到公司的开发人员也在用它作一些测试,看起来也不错,很简单,也很容易使用,所以今天花一点时间看了一下。
通过下面的一个简单的例子和注释,相信大家可以更容易理解这个工具的使用。
- 2种办法让HashMap线程安全
flyfoxs
javajdkjni
多线程之--2种办法让HashMap线程安全
多线程之--synchronized 和reentrantlock的优缺点
多线程之--2种JAVA乐观锁的比较( NonfairSync VS. FairSync)
HashMap不是线程安全的,往往在写程序时需要通过一些方法来回避.其实JDK原生的提供了2种方法让HashMap支持线程安全.
- Spring Security(04)——认证简介
234390216
Spring Security认证过程
认证简介
目录
1.1 认证过程
1.2 Web应用的认证过程
1.2.1 ExceptionTranslationFilter
1.2.2 在request之间共享SecurityContext
1
- Java 位运算
Javahuhui
java位运算
// 左移( << ) 低位补0
// 0000 0000 0000 0000 0000 0000 0000 0110 然后左移2位后,低位补0:
// 0000 0000 0000 0000 0000 0000 0001 1000
System.out.println(6 << 2);// 运行结果是24
// 右移( >> ) 高位补"
- mysql免安装版配置
ldzyz007
mysql
1、my-small.ini是为了小型数据库而设计的。不应该把这个模型用于含有一些常用项目的数据库。
2、my-medium.ini是为中等规模的数据库而设计的。如果你正在企业中使用RHEL,可能会比这个操作系统的最小RAM需求(256MB)明显多得多的物理内存。由此可见,如果有那么多RAM内存可以使用,自然可以在同一台机器上运行其它服务。
3、my-large.ini是为专用于一个SQL数据
- MFC和ado数据库使用时遇到的问题
你不认识的休道人
sqlC++mfc
===================================================================
第一个
===================================================================
try{
CString sql;
sql.Format("select * from p
- 表单重复提交Double Submits
rensanning
double
可能发生的场景:
*多次点击提交按钮
*刷新页面
*点击浏览器回退按钮
*直接访问收藏夹中的地址
*重复发送HTTP请求(Ajax)
(1)点击按钮后disable该按钮一会儿,这样能避免急躁的用户频繁点击按钮。
这种方法确实有些粗暴,友好一点的可以把按钮的文字变一下做个提示,比如Bootstrap的做法:
http://getbootstrap.co
- Java String 十大常见问题
tomcat_oracle
java正则表达式
1.字符串比较,使用“==”还是equals()? "=="判断两个引用的是不是同一个内存地址(同一个物理对象)。 equals()判断两个字符串的值是否相等。 除非你想判断两个string引用是否同一个对象,否则应该总是使用equals()方法。 如果你了解字符串的驻留(String Interning)则会更好地理解这个问题。
- SpringMVC 登陆拦截器实现登陆控制
xp9802
springMVC
思路,先登陆后,将登陆信息存储在session中,然后通过拦截器,对系统中的页面和资源进行访问拦截,同时对于登陆本身相关的页面和资源不拦截。
实现方法:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23