2022 年的前端行业,咋样啦?
大家好,我是 ConardLi。
今天我们来看看 2022 年最权威的前端行业调查,调查结果来自于全球 125 个国家的 3700 位开发者。

开发者和工作
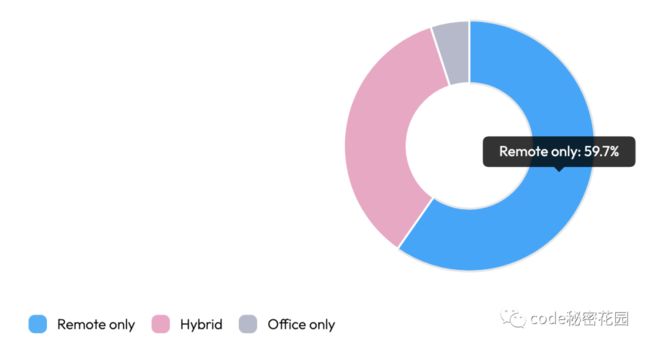
现在在哪里办公?
远程办公绝对称得上是开发行业最大的变化了,过去一年一直在远程办公的受访者居然高达 59%(可能跟海外的受访者占比较高有关,据我了解国内没有这么多),只有 5% 的受访者表示只在办公室办公。

相信大部分前端同学还是更喜欢远程办公的,没有通勤的压力,也更自由。
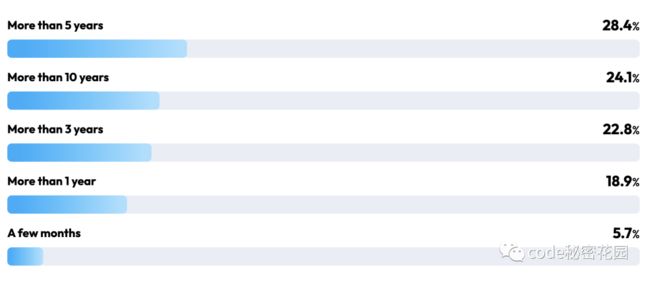
做前端多久了?
相对其他行业来说,前端还是个年轻的行业。

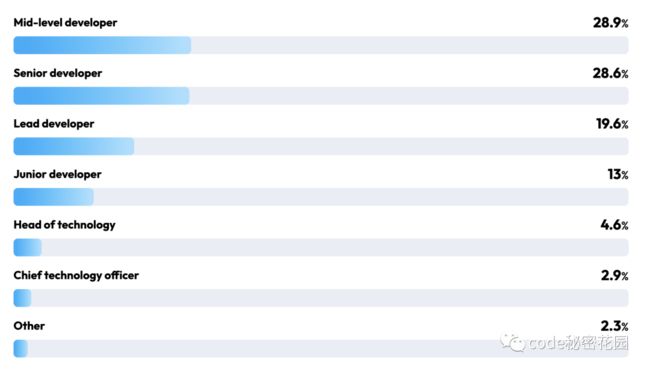
现在的职级?
中高级的前端工程师占比超过了 50%。

在受访者的调查里还有个有意思的事情,很多非职业前端工程师也开始写前端了,包括 学生、产品经理、设计师 ...
公司有多大?
在大公司里打工的前端还是挺多的,各有利弊吧,你更喜欢在大公司当螺丝钉还是在小公司独当一面呢?

框架
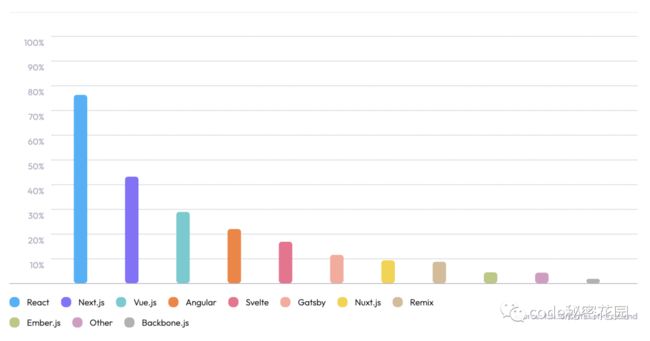
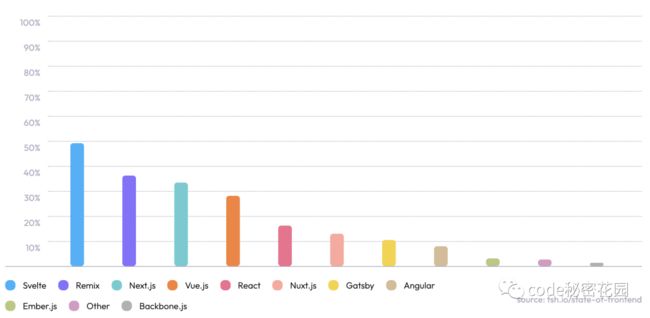
使用过也很喜欢的框架
大多数的前端还是喜欢组件式驱动的开发方式,所以 React、Vue、Svelte 甚至 Web Component 这些框架都越来越受欢迎了。

未来更想学习哪些框架?
ESR(Edge Side Rendering,边缘渲染)是最近的一大热门趋势,可以直接在 CDN 级别实现按需渲染。Nuxt 3、Remix 以及 Sveltekit 等框架都在朝着这个方向发展,目测会在未来的一到两年会成为一大焦点。

库
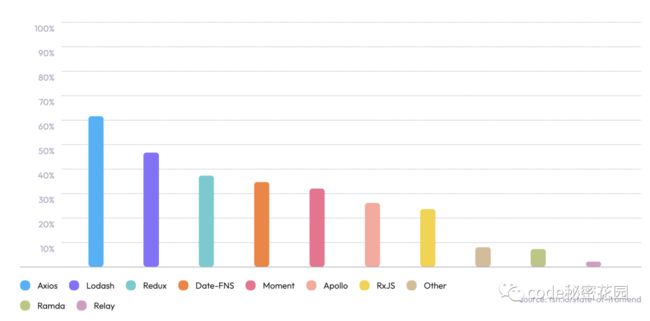
使用过也很喜欢的库
Axios 还是挺成功的,它稳定支持前端请求已经有很长时间了,它现在更像一个标准,而不是一个趋势。

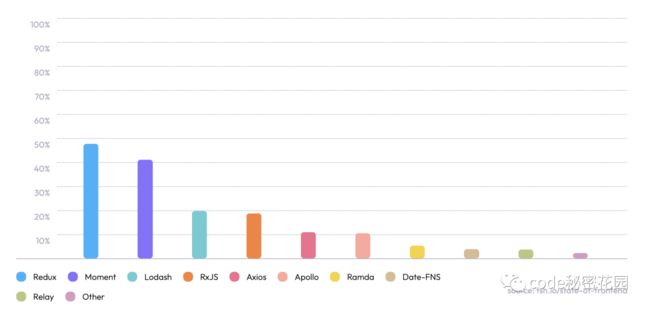
使用过但是不喜欢的库
Redux 占据了榜首,我也觉得它是 React 状态管理里面最难用的,学习门槛高,而且会写出大量的模版代码。
另外,大家在日期管理方面,似乎正在从 moment 切到 Date-FNS,这是个好兆头!但是令人震惊的是还有大概 40% 的人在用 moment ,这个库已经停止维护了呀 ...

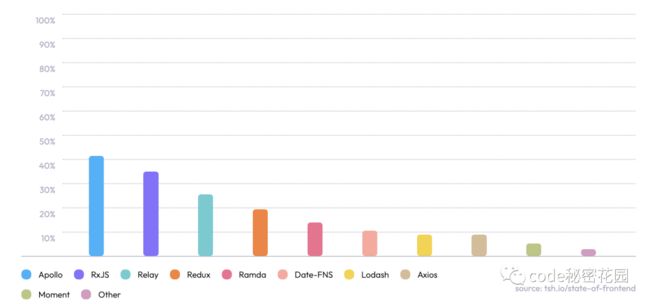
未来最想学习的库
GraphQL 生态正在逐渐走向繁荣,40% 的前端同学希望在未来学习 Apollo。

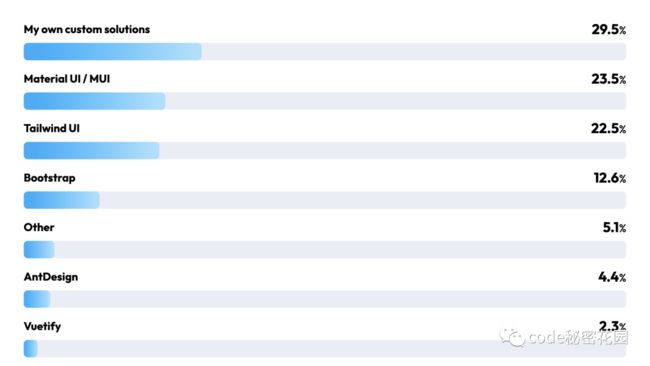
组件库/设计系统
果然组件库还是最卷的,30% 的前端同学希望自己设计组件库 ...

Typescript
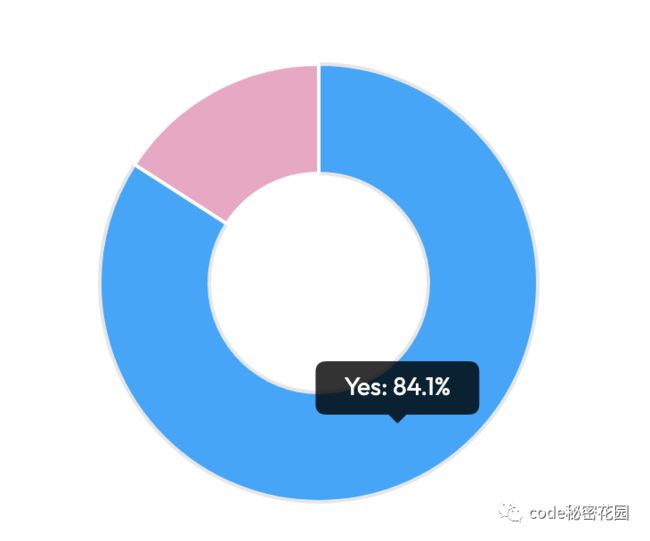
在过去一年中有用过 Typescript 吗?
Typescript 的发展突飞猛进!在过去一年有 84% 的受访者表示用过 Typescript!

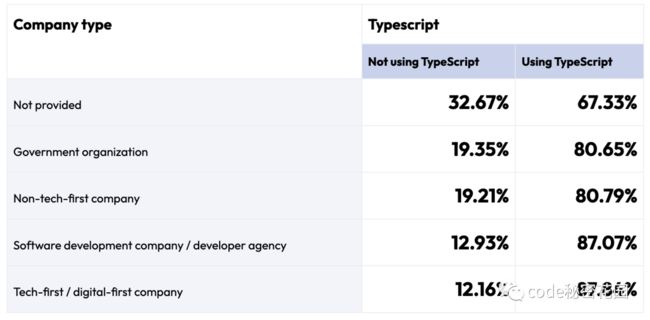
还有个更有意思的事情,过去一年里没接触过 Typescript 的人更多在非科技公司或政府工作。

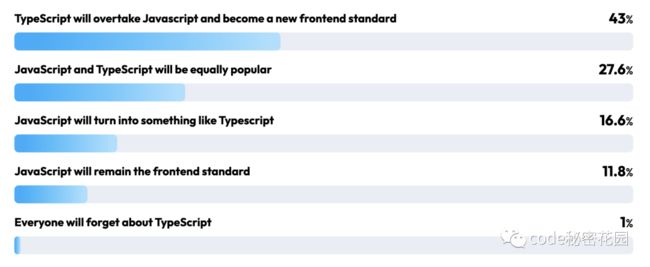
Typescript 的未来

有 43% 的受访者表示,TypeScript 将超越 Javascript 成为新的前端标准,最近这一点也越来越明显了,以原生 TypeScript 编写的库明显增加,并且大多数新的开发工具都提供了开箱即用的 TypeScript 支持。
不过,就在今年 3 月份,微软宣布了在 Javascript 中引入 TypeScript 的类型语法的提案,引起了前端社区的剧烈讨论。这项投票的第三条( JavaScript 会变成 Typescript 之类的东西)似乎有有了那么些可能了。
微前端
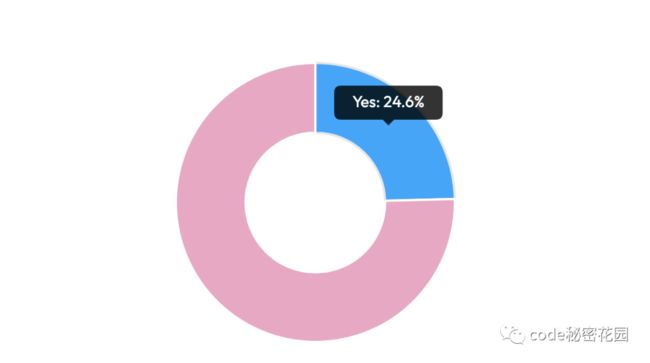
过去一年内有没有用过微前端?
如今,微前端已逐步被各种公司所接受。其中,Netflix、PayPal 和 Amex 等大型科技公司已经在他们的一些系统中实施了这种架构。不过去年使用过微前端的开发者仍占少数,只有 24%。

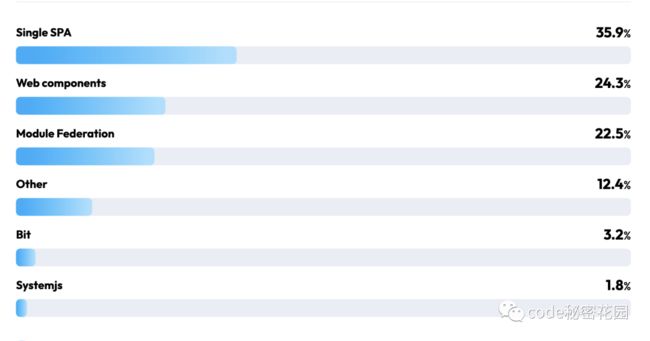
微前端常用的解决方案

浏览器技术
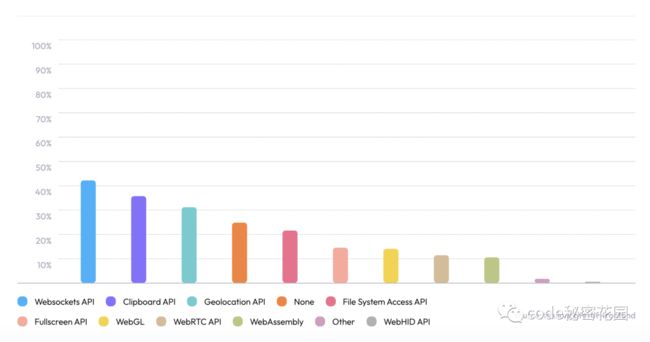
过去一年用过的浏览器技术
有 42% 的开发者使用过 WebSockets,这个结果还是让我比较惊讶的,真的有这么多实际的开发需求里用到长链接吗?

代码管理
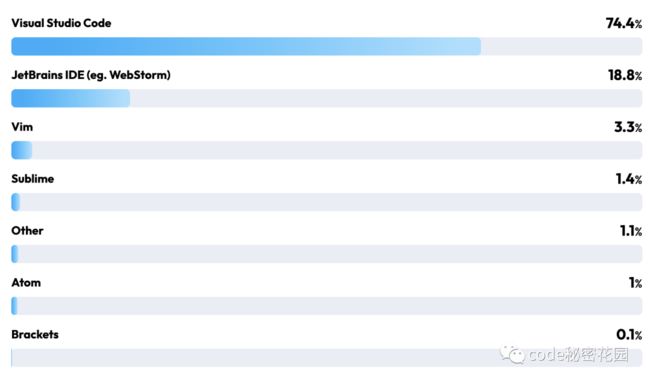
最喜欢的桌面编辑器
在前端开发方面,Visual Studio Code 还是编辑器的王者,尤其是它的扩展系统,让 WebStorm 之类的其他编辑器都稍显逊色。

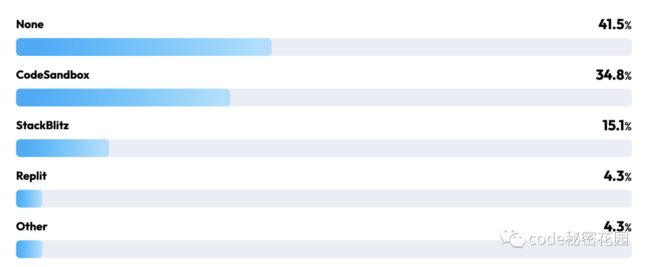
在线代码编辑
CodeSandbox 多年来都在在线代码编辑上占据霸者地位。但是 StackBlitz 最近做出的一些改变也非常棒,尤其是引入了 Web Containers,让我们可以在浏览器环境运行 Node.js。

在线代码编辑应该在后续还会得到很大的提升,尤其是现在远程办公这么盛行,在线代码编辑是一个降低成本很好的方法。你不用再去花大价钱去买一些高端配置的电脑,CodeSandbox 或 StackBlitz 在几分钟之内就可以帮你配好开发环境。
最喜欢的版本控制提供商
对于版本控制,毫无疑问 GitHub 还是最多人的选择,近年来推出的 GitHub Action、CodeSpaces、VS Code Online、新的 GitHub 代码搜索等都是非常好用的功能,是开源爱好者的最佳选择。而 Gitlab 和 Bitbucket 的优势在于它们为企业提供的私有部署能力。

测试
谁在负责团队中的测试?

看 2022 和 2020 年的对比,开发者参与测试要比 QA 测试占比要多了,这是啥情况~
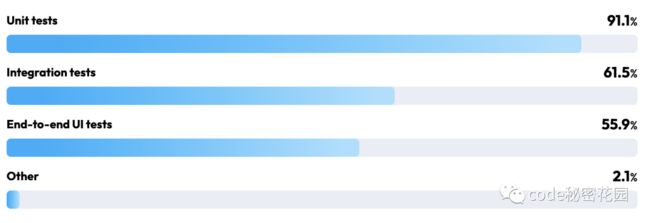
你写过什么样的测试?

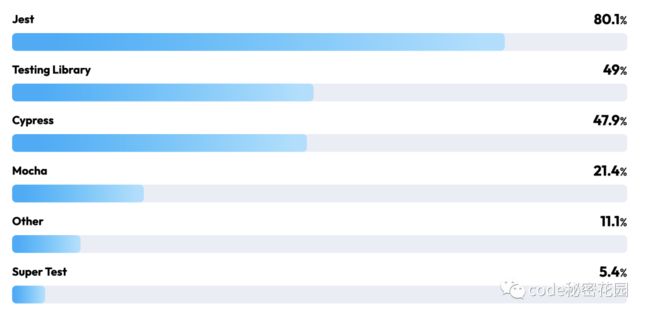
过去一年中用过的测试工具?

良好的实践
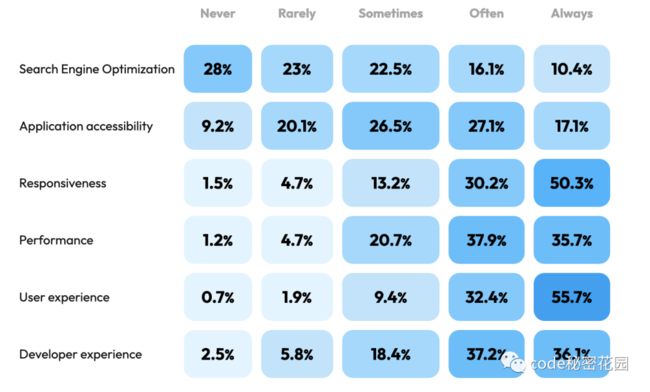
对程序进行过哪方面的优化?
响应式和用户体验是前端开发者最关注的优化点。

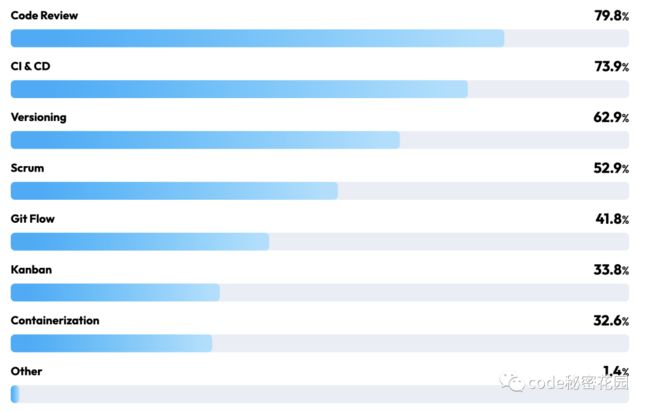
在你的前端项目中有哪些良好的实践?
Code Review 应该是保障项目质量最基础的一项工作,团队人员越多,Code Review 带来的价值越大,不仅可以发现问题,还可以让团队成员学到一些经验。
CI/CD 应该也很普遍才对,看到还有四分之一的开发者没用这个很奇怪。

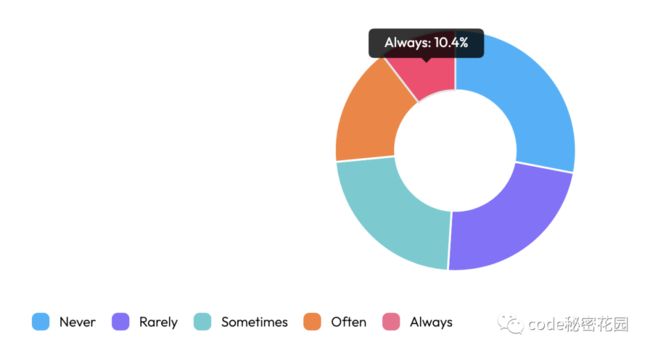
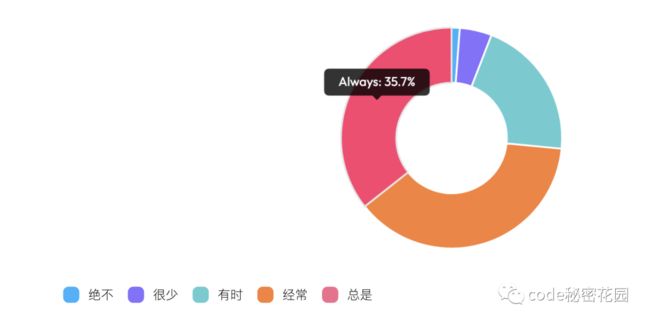
多久处理一次 SEO?

只有 10% 的前端开发者会经常关注 SEO,这个也比较正常,因为一些看板和后台关系系统是不用关注这些的。
但是,其实我们在提升程序的响应式、用户体验、性能时也不经意间提升了 SEO。
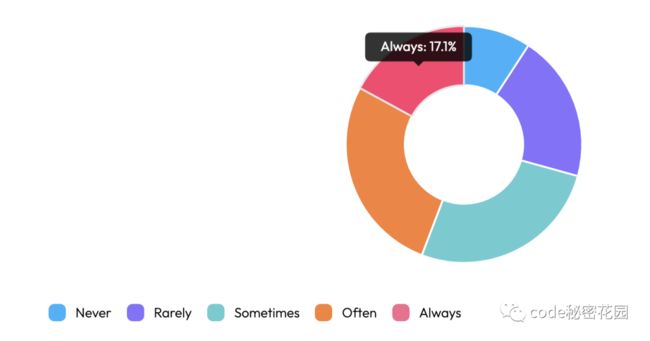
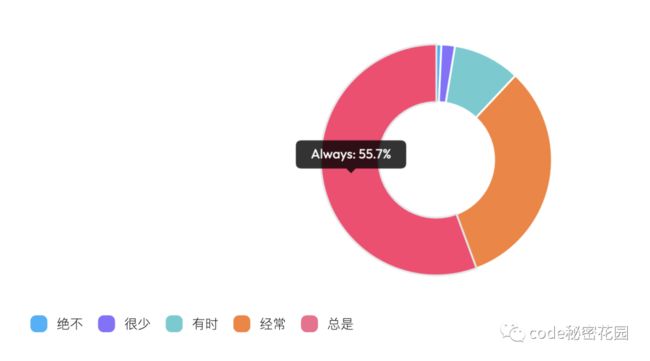
多久处理一次可访问性?

比关注 SEO 的开发者要多一点,但是依然很少!可能很多小伙伴还不知道可访问性是啥:
可访问性是一种让尽可能多的用户可以使用你的网站的做法。传统上我们认为这只与残疾人士有关,但提升网站的可访问性也可以让其他用户群体受益。比如使用移动设备的人群,那些使用低速网络连接的人群。你也可以把可访问性看成是同等地对待每一个人,给他们平等的机会,无论他们的能力或所处的环境如何。就像不能让坐轮椅的人可以进入大楼是错误的(现代公共建筑通常有轮椅坡道或电梯);不能让视觉有障碍的人士可以浏览我们的网站同样不正确。我们都是不同的,但我们都是人,因此享有同等的人权。
虽然可访问性不像响应式、用户体验、性能那么重要,但是它现在似乎成了一种“政治正确”(尤其是在国外)有些公司甚至出台了相关的法律来要求网站必须进行可访问性的优化。
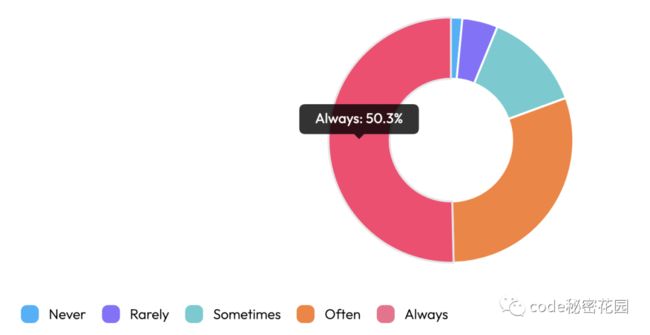
多久处理一次响应式问题?

多久关注一次程序性能?

多久关注一次用户体验?

这三项没啥好说的,是大多数前端喜欢关注的方面。
前端的未来
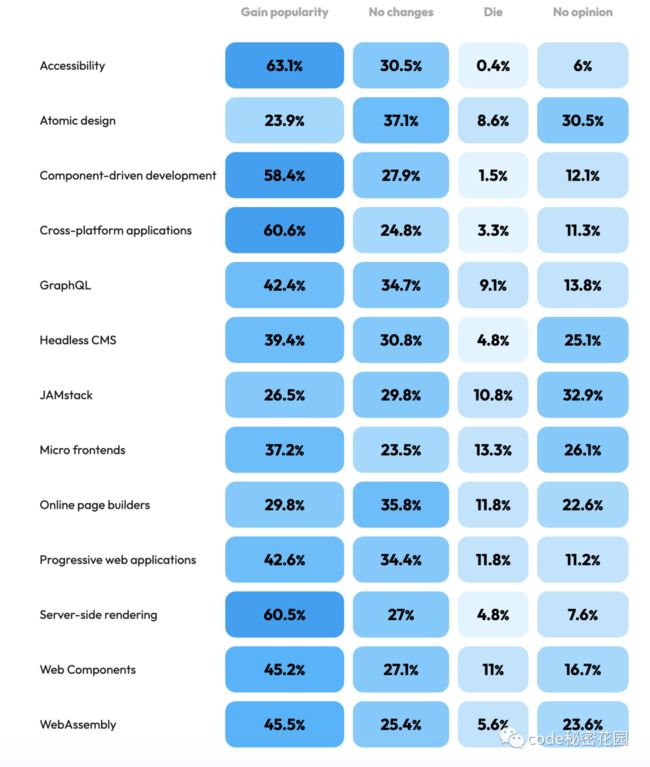
你觉得未来哪些方案会更受欢迎?哪些方案会消失?

前端似乎进入了一个更加稳定的阶段,你认为呢?
阅读完整报告:https://tsh.io/state-of-frontend/
如果你觉得这篇内容对你挺有启发,我想邀请你帮我三个小忙:
点个「在看」,让更多的人也能看到这篇内容(喜欢不点在看,都是耍流氓 -_-)
欢迎加我微信「huab119」拉你进技术群,长期交流学习...
关注公众号「前端劝退师」,持续为你推送精选好文,也可以加我为好友,随时聊骚。
![]()
点个在看支持我吧,转发就更好了
如果觉得这篇文章还不错,来个【转发、收藏、在看】三连吧,让更多的人也看到~
