- Java有哪些编程技巧?
java
Java编程技巧:提升效率与质量的实用指南在Java编程中,掌握一些高效的编程技巧不仅可以提高开发效率,还能提升代码的可读性、可维护性和性能。以下是一些实用的Java编程技巧,供开发者参考和应用。一、代码优化技巧(一)合理使用数据类型选择合适的数据类型:根据实际需求选择合适的数据类型。例如,如果只需要存储整数,且数值范围较小,可以使用int而不是long,以节省内存。使用包装类时需谨慎:Java的
- DunTrust IP SSL证书——支持多端口验证
https
市面上99%的证书品牌的IPSSL证书在签发过程中会涉及默认80或者443端口开放问题,但是也有少数服务商也支持其他端口验证。一、IPSSL证书概述IPSSL证书是一种用于保护IP地址安全的SSL证书,它能够对IP地址进行HTTPS加密,确保传输数据的安全性和完整性。IPSSL证书通常用于没有域名或需要直接使用IP地址进行访问的场景。二、多端口验证的支持情况市面上99%的证书品牌的IPSSL证书在
- 跟着外贸高手学跟单!分享6大实用跟单技巧
在外贸行业中,订单的成交95%依赖于高效的跟单技巧。无论是分析客户行为,还是灵活运用价格策略,每一步都可能成为促成交易的关键。本文将结合外贸实战经验,分享6大核心跟单技巧,并介绍如何通过ZohoBooks的智能化外贸管理工具提升跟单效率与成功率。技巧1:深度分析客户,精准锁定需求核心方法:通过海关数据、社交媒体(如领英、脸书)及搜索引擎(谷歌)挖掘客户的采购历史、合作供应商、竞争对手等关键信息,并
- unique_ptr 和 shared_ptr 有什么区别?
std::unique_ptr和std::shared_ptr是C++中两种主要的智能指针类型,它们都用于自动管理动态分配的内存,但在所有权模型、使用场景和性能上有显著的区别。以下是它们的详细对比:一、所有权模型std::unique_ptr独占所有权:std::unique_ptr表示对资源的独占所有权。一个资源在同一时间只能被一个std::unique_ptr所拥有。禁止复制:std::uni
- 内网IP地址SSL证书申请指南
安全
SSL/TLS证书是保障网站和服务安全的重要工具,能够加密数据传输并验证服务器身份。然而,对于局域网/内网IP地址而言,申请SSL证书的过程具有一定的特殊性,以下是一份详细的攻略:一、了解局域网/内网IP地址的特殊性唯一性问题:局域网/内网IP地址在内部网络中可能具有唯一性,但在整个互联网中并不唯一。访问限制:局域网/内网IP地址通常只能在内部网络中访问,无法从外部网络直接访问。二、选择证书颁发机
- leetcode_位运算 67.二进制求和
MiyamiKK57
leetcode算法python
67.二进制求和给你两个二进制字符串a和b,以二进制字符串的形式返回它们的和。1.内置函数classSolution(object):defaddBinary(self,a,b):""":typea:str:typeb:str:rtype:str"""res=int(a,2)+int(b,2)returnbin(res)[2:]时间复杂度分析:int(a,2)和int(b,2):这两步将二进制字符
- leetcode_双指针 557. 反转字符串中的单词 III
MiyamiKK57
leetcode算法职场和发展
557.反转字符串中的单词III给定一个字符串s,你需要反转字符串中每个单词的字符顺序,同时仍保留空格和单词的初始顺序。思路:1.首先用split()切割字符串中用空格分隔的单词2.用切片法反转每个单词3.用join()把反转后的单词用空格连接classSolution(object):defreverseWords(self,s):""":types:str:rtype:str"""#使用spl
- 视频格式批量转换工具-FFGO
屠屠在干嘛
FFGO格式工厂视频
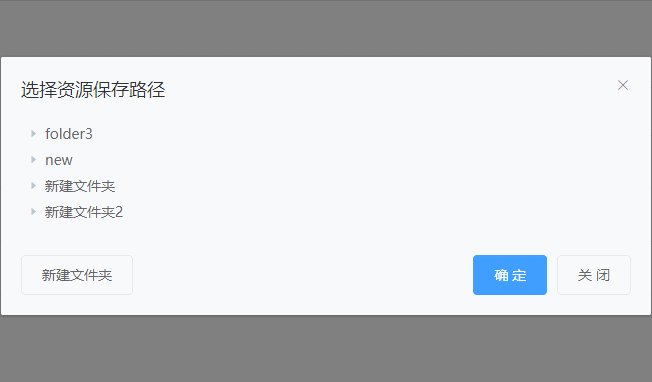
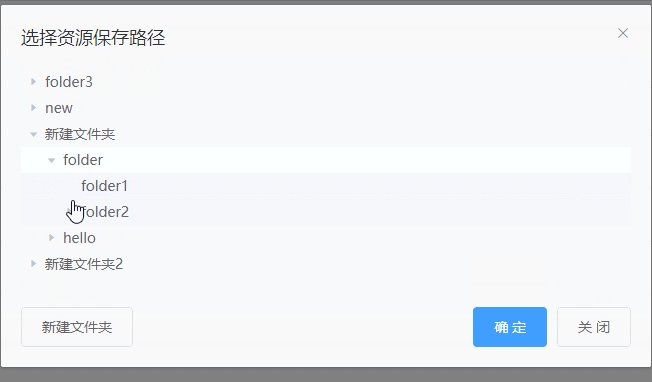
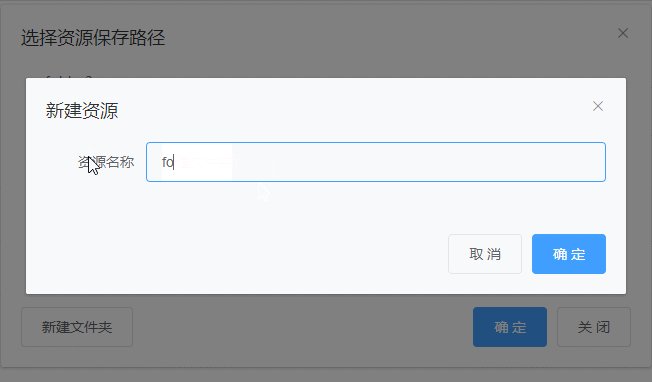
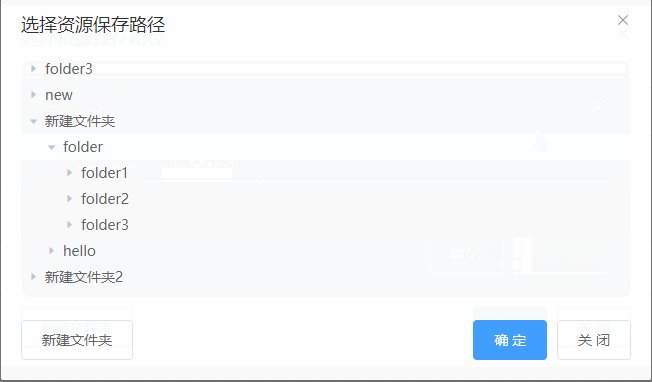
由于毕设需要webm来展示动画而搜索引擎所有的webm转换工具都是在线且限制转换大小的就算大小刚好也容易报错甚至转换不出来绞尽脑汁干脆自己写了一个视频格式转换工具基本上视频格式都能够支持,如果后续有什么无法支持的格式我会后续继续更新所以暂且命名他为FF-GO吧也挺好听的,下面是软件的截图和下载链接下载直链:https://tuwp.cc:999/d/LOVETU/%E5%AE%9E%E7%94%A
- 医疗器械企业出海,如何应对序列号跟踪、批次管理难题?
全球医疗器械市场规模持续扩大,越来越多的中国医疗器械企业选择走出国门,参与全球竞争。在出海过程中,欧盟、美国等国家均要求企业建立完整的追溯体系,这给国内医疗企业带来了新的挑战。这该如何破局?ZohoBooks以智能库存管理、全球化合规支持和多系统集成能力,可以成为医疗器械企业出海的“数字化护航者”。一、医疗器械出海的三大管理痛点1、序列号跟踪:从生产到终端的全链条追溯难题医疗器械的序列号需贯穿生产
- 工控一体机如何设置成上电自启模式
Ukck_
单片机嵌入式硬件硬件工程电脑经验分享
一、BIOS设置1、开机时点击键盘Del进入BIOS2、找到电源设置3、在电源管理选项中,找到“ACPowerRecovery”或“RestoreonAC/PowerLoss”等类似选项,将其设置为“Enabled”或“On”4、设置完成后,按F10键或选择“SaveandExit”选项保存设置并退出二、操作系统配置Windows系统:禁用休眠/快速启动:进入控制面板>电源选项>选择电源按钮功能,
- 使用PHP对接StockTV全球金融市场数据API实战指南
php股票接口
关键词:PHPAPI开发、金融市场数据、WebSocket实时数据、cURL实战一、项目概述StockTV作为全球领先的金融数据平台,提供覆盖股票、外汇、期货和加密货币的实时行情服务。本文将手把手教你使用PHP实现以下核心功能:✅RESTAPI调用:获取历史行情数据✅WebSocket订阅:实时价格推送✅生产级特性:异常重试、速率控制、数据缓存✅高性能优化:连接池、异步处理二、环境准备1.运行环境
- STM32最小系统板详解
QoyOle
stm32单片机嵌入式硬件
STM32最小系统板是一款基于STMicroelectronics的STM32微控制器的开发板,它提供了一个简化的硬件平台,用于快速原型设计和开发嵌入式系统。本文将详细介绍STM32最小系统板的特点、组成部分以及如何使用它进行开发。一、特点简化的硬件设计:STM32最小系统板采用了最小化的硬件设计,仅包含了必要的元件,如STM32微控制器、晶振、电源管理电路等。这使得开发者可以专注于软件开发,而无
- Spring 事务管理全解析:原理、源码与实战
工一木子
SpringFramework笔记spring数据库java
Spring事务管理全解析:原理、源码与实战事务(Transaction)是保证数据一致性的重要机制,Spring通过声明式事务和编程式事务提供强大的事务管理能力。本篇文章将深入剖析Spring事务的底层原理、传播机制、源码解析,并通过代码实战讲解如何正确使用Spring事务。1.什么是事务?(What)事务是数据库操作的最小执行单元,必须具备ACID(原子性、一致性、隔离性、持久性)特性。Spr
- 0 Token 间间隔 100% GPU 利用率,百度百舸 AIAK 大模型推理引擎极限优化 TPS
百度云大模型gpu
01什么是大模型推理引擎大模型推理引擎是生成式语言模型运转的发动机,是接受客户输入prompt和生成返回response的枢纽,也是拉起异构硬件,将物理电能转换为人类知识的变形金刚。大模型推理引擎的基本工作模式可以概括为,接收包括输入prompt和采样参数的并发请求,分词并且组装成batch输入给引擎,调度GPU执行前向推理,处理计算结果并转为词元返回给用户。和人类大脑处理语言的机制类似,大模型首
- AI算力要变天了?一文搞懂ASIC和GPU
asicgpuai芯片
近期,全球股市的动荡中,ASIC和GPU这两个科技股概念突然变得火热,引起了市场的高度关注。博通作为ASIC的代表,股价一路猛涨,而英伟达作为GPU的代表,股价却一路下跌。这是否意味着AI算力市场即将变天?随着人工智能技术的飞速发展,AI算力的重要性日益凸显。从早期的简单模型训练到如今的大规模语言模型如ChatGPT等的出现,对算力的需求呈爆发式增长。01那什么是ASIC和GPU?ASIC:定制化
- 云智慧发布对象关系型数据库CloudPanguDB,打破传统技术壁垒
近日,云智慧推出关系型数据库CloudPanguDB(中文名称:盘古数据库),旨在通过高兼容性能和创新技术架构,降低企业项目整体运营成本。无论是处理海量复杂数据,还是构建清晰有序的数据结构关系,CloudPanguDB都具有强大的应用价值。随着各产业数字化转型的迅速发展,企业对国产化数据库需求与日俱增。CloudPanguDB以云智慧自身产品技术为基础,统一优化技术架构,功能覆盖关系型数据库、全文
- 信息学奥赛一本通1353 表达式括号匹配(stack) (栈)
Star77777
信息学奥赛一本通#数据结构栈信息学奥赛一本通括号匹配
1353:表达式括号匹配(stack)时间限制:1000ms内存限制:65536KB提交数:14209通过数:7610【题目描述】设一个表达式有英文字母(小写)、运算符(+,—,∗,/+,—,∗,/)和左右小(圆)括号构成,以“@@”作为表达式的结束符。请编写一个程序检查表达式中的左右圆括号是否匹配,若匹配,则返回“YESYES”;否则返回“NONO”。表达式长度小于255255,左圆括号少于20
- ResNet改进(11):添加 Squeeze-and-Excitation模块和替换Mish激活函数
点我头像干啥
ResNet改进【有效涨点!】深度学习pytorchpython
本专栏代码均经过测试,可以直接替换项目中的模型,一键运行!采用最新的即插即用模块,有效涨点!!1.SE模块和Mish激活函数SE模块是一种通道注意力机制,旨在增强网络对重要特征通道的关注,从而提升模型的表达能力。它通过显式地建模通道之间的依赖关系,动态调整每个通道的特征响应。SE模块的核心思想:Squeeze:通过全局平均池化(GlobalAveragePooling,GAP)将每个通道的空间维度
- LeetCode215. 数组中的第K个最大元素
techpupil
算法快速选择leetcode
给定整数数组nums和整数k,请返回数组中第k个最大的元素。请注意,你需要找的是数组排序后的第k个最大的元素,而不是第k个不同的元素。你必须设计并实现时间复杂度为O(n)的算法解决此问题。示例1:输入:[3,2,1,5,6,4],k=2输出:5示例2:输入:[3,2,3,1,2,4,5,5,6],k=4输出:4分析:本题我们能想到最简单的方法就是直接给数组排序,然后取第第N-k个元素,但题目要求是
- hsdb查看Tomcat注解的实例
ok060
tomcatjavahsdb
一、HSDB查看Tomcat注解的实例步骤1.附加Tomcat进程获取Tomcat进程ID:使用jps-l命令查找Tomcat的PID(如12345),确保Tomcat处于运行状态38。启动HSDB:jhsdbhsdb--pid123452.定位目标类打开ClassBrowser:在HSDB界面点击Tools→ClassBrowser,输入目标类名(如com.exam
- AI 真的懂你问的问题吗?
llmclaudeopenai
Hey,我是沉浸式趣谈本文首发于【沉浸式趣谈】,我的个人博客https://yaolifeng.com也同步更新。转载请在文章开头注明出处和版权信息。如果本文对您有所帮助,请点赞、评论、转发,支持一下,谢谢!AI真的懂你问的问题吗?AI—它可能是个「语言魔术师」,但绝对不是「人类大脑」你心血来潮问AI:你:「为什么古埃及人建造金字塔?」AI(认真回答):「古埃及人建造金字塔主要是作为法老的陵墓,同
- C++20中哪些特性对内存管理有帮助?
c++
C++20引入了多项改进和新特性,这些特性在内存管理方面提供了更强大的支持和更高的灵活性。以下是C++20中对内存管理有帮助的主要特性:一、对齐分配器(AlignedAllocator)C++20引入了对齐分配器,允许开发者在分配内存时指定对齐参数,从而确保分配的内存块满足特定的对齐要求。这在处理需要特定对齐的硬件或数据结构时非常有用。cpp复制std::aligned_alloc(64,1024
- Java面试黄金宝典12
ylfhpy
Java面试黄金宝典java面试开发语言
1.什么是Java类加载机制定义Java类加载机制是Java程序运行时的关键环节,其作用是把类的字节码文件(.class文件)加载到Java虚拟机(JVM)中,并且将字节码文件转化为JVM能够识别的类对象。整个类加载过程主要包含加载、连接(验证、准备、解析)和初始化三个阶段。原理加载阶段:此阶段会通过类的全限定名来获取定义该类的二进制字节流。获取途径较为多样,既可以从本地文件系统读取,也能从网络下
- 文件的基本的基本属性
伶星37
linux服务器
为什么要有基本属性Linux系统是一种典型的多用户系统,不同的用户处于不同的地位,拥有不同的权限。为了保护系统的安全性,Linux系统对不同的用户访问同一文件(包括目录文件)的权限做了不同的规定。例子你可以把Linux比作成一个学校,里面的人学生老师校长里面的资料课本学校档案老师个人备案资料学生只能看课本,其他的都不能看,而老师,可以看老师备案资料和课本。校长上面都可以看。在Linux中我们通常使
- 操作系统练习题
齐 飞
linux
文章目录一、单选题二、多选题三、填空题四、简答题一、单选题1、在计算机系统中配置操作系统的主要目的是()。A、增强计算机系统的功能B、提高系统资源的利用率C、提高系统的运行速度D、合理组织系统的工作流程,以提高系统吞吐量正确答案:B2、操作系统的主要功能是管理计算机系统中的(),其中包括处理机、存储器,以及文件和设备。这里的存储器管理主要是对进程进行管理。A、程序和数据B、资源C、软件D、硬件正确
- Not enough information to list image symbols. Not enough information to list load addresses in ...
Water_Sounds
学习笔记keilmdk
除了绝大部分网上给的解决方法外:Notenoughinformationtolistimagesymbols.Notenoughinformationtolistloadaddressesin…我在向正点原子例程“输入捕获”中添加lcd驱动程序时,发现按照上述链接的做法填了路径什么的,还是报错,最后发现是这个.c文件文件没有添加进来导致这两句话一直是无定义,填进来就好了。
- 英伟达开源超强模型Nemotron-70B;OpenAI推出Windows版ChatGPT桌面客户端
go2coding
AI日报chatgpt
AI新闻英伟达开源超强模型Nemotron-70B摘要:英伟达近日开源了新型AI模型Nemotron-70B,迅速超越GPT-4o和Claude3.5Sonnet,成为AI社区的新宠。该模型在多项基准测试中表现优异,采用混合训练方法和人类反馈强化学习,模型权重已在HuggingFace发布。Niemotron-70B的开发基于Llama-3.1,且开源数据集加强其训练效果。分析指出,英伟达的策略是
- MongoDB实战-生产环境中分片的部署与配置
perfecttshoot
MongoDB部署配置分片集群mongodb
在生产环境里部署分片集群时,面前会出现很多选择和挑战。下面会介绍几个推荐的拓扑结构。1.部署拓扑要运行示例MongoDB分片集群,你一共要启动九个进程(每个副本集三个mongod,外加三个配置服务器)。咋一看,这个数字有点吓人。一开始用户会假设在生产环境里运行两个分片集群要有九台独立的机器。幸运的是,实际需要的机器要少很多,看一下集群中各组件所要求的资源就知道为什么了。首先考虑下副本集,每个成员都
- 逆向爬虫-筑基篇-第二层-壹-计算机网络和因特网-008
蓝花楹下
逆向爬虫计算机网络网络
第二层网络初探计算机网络和因特网计算机网络与因特网之史分组交换之兴:1961-1972昔时,电话网为天下通信之主宰,其以电路交换之术,使语音恒速传于发收之间。然至20世纪60年代,计算机之重要日增,分时计算机亦现于世。彼时,智者思虑如何将计算机相连,使地理分布之用户共享其能。用户之流量,多具突发之性,如发一令于远机,继而静待其应,或思其答。当此之时,天下有三组智者,各自发明分组交换之术,以代电路交
- 头歌实践教学平台 Python程序设计 实训答案(三)
学习的锅
头哥实践教学平台实训答案python
第七阶段文件实验一文本文件的读取第1关:学习-Python文件之文本文件的读取任务描述本关任务:使用open函数以只写的方式打开文件,打印文件的打开方式。相关知识为了完成本关任务,你需要掌握:文本文件;open函数及其参数;文件打开模式;文件对象常用属性;关闭文件close函数。#请在下面的Begin-End之间按照注释中给出的提示编写正确的代码##########Begin###########
- java解析APK
3213213333332132
javaapklinux解析APK
解析apk有两种方法
1、结合安卓提供apktool工具,用java执行cmd解析命令获取apk信息
2、利用相关jar包里的集成方法解析apk
这里只给出第二种方法,因为第一种方法在linux服务器下会出现不在控制范围之内的结果。
public class ApkUtil
{
/**
* 日志对象
*/
private static Logger
- nginx自定义ip访问N种方法
ronin47
nginx 禁止ip访问
因业务需要,禁止一部分内网访问接口, 由于前端架了F5,直接用deny或allow是不行的,这是因为直接获取的前端F5的地址。
所以开始思考有哪些主案可以实现这样的需求,目前可实施的是三种:
一:把ip段放在redis里,写一段lua
二:利用geo传递变量,写一段
- mysql timestamp类型字段的CURRENT_TIMESTAMP与ON UPDATE CURRENT_TIMESTAMP属性
dcj3sjt126com
mysql
timestamp有两个属性,分别是CURRENT_TIMESTAMP 和ON UPDATE CURRENT_TIMESTAMP两种,使用情况分别如下:
1.
CURRENT_TIMESTAMP
当要向数据库执行insert操作时,如果有个timestamp字段属性设为
CURRENT_TIMESTAMP,则无论这
- struts2+spring+hibernate分页显示
171815164
Hibernate
分页显示一直是web开发中一大烦琐的难题,传统的网页设计只在一个JSP或者ASP页面中书写所有关于数据库操作的代码,那样做分页可能简单一点,但当把网站分层开发后,分页就比较困难了,下面是我做Spring+Hibernate+Struts2项目时设计的分页代码,与大家分享交流。
1、DAO层接口的设计,在MemberDao接口中定义了如下两个方法:
public in
- 构建自己的Wrapper应用
g21121
rap
我们已经了解Wrapper的目录结构,下面可是正式利用Wrapper来包装我们自己的应用,这里假设Wrapper的安装目录为:/usr/local/wrapper。
首先,创建项目应用
&nb
- [简单]工作记录_多线程相关
53873039oycg
多线程
最近遇到多线程的问题,原来使用异步请求多个接口(n*3次请求) 方案一 使用多线程一次返回数据,最开始是使用5个线程,一个线程顺序请求3个接口,超时终止返回 缺点 测试发现必须3个接
- 调试jdk中的源码,查看jdk局部变量
程序员是怎么炼成的
jdk 源码
转自:http://www.douban.com/note/211369821/
学习jdk源码时使用--
学习java最好的办法就是看jdk源代码,面对浩瀚的jdk(光源码就有40M多,比一个大型网站的源码都多)从何入手呢,要是能单步调试跟进到jdk源码里并且能查看其中的局部变量最好了。
可惜的是sun提供的jdk并不能查看运行中的局部变量
- Oracle RAC Failover 详解
aijuans
oracle
Oracle RAC 同时具备HA(High Availiablity) 和LB(LoadBalance). 而其高可用性的基础就是Failover(故障转移). 它指集群中任何一个节点的故障都不会影响用户的使用,连接到故障节点的用户会被自动转移到健康节点,从用户感受而言, 是感觉不到这种切换。
Oracle 10g RAC 的Failover 可以分为3种:
1. Client-Si
- form表单提交数据编码方式及tomcat的接受编码方式
antonyup_2006
JavaScripttomcat浏览器互联网servlet
原帖地址:http://www.iteye.com/topic/266705
form有2中方法把数据提交给服务器,get和post,分别说下吧。
(一)get提交
1.首先说下客户端(浏览器)的form表单用get方法是如何将数据编码后提交给服务器端的吧。
对于get方法来说,都是把数据串联在请求的url后面作为参数,如:http://localhost:
- JS初学者必知的基础
百合不是茶
js函数js入门基础
JavaScript是网页的交互语言,实现网页的各种效果,
JavaScript 是世界上最流行的脚本语言。
JavaScript 是属于 web 的语言,它适用于 PC、笔记本电脑、平板电脑和移动电话。
JavaScript 被设计为向 HTML 页面增加交互性。
许多 HTML 开发者都不是程序员,但是 JavaScript 却拥有非常简单的语法。几乎每个人都有能力将小的
- iBatis的分页分析与详解
bijian1013
javaibatis
分页是操作数据库型系统常遇到的问题。分页实现方法很多,但效率的差异就很大了。iBatis是通过什么方式来实现这个分页的了。查看它的实现部分,发现返回的PaginatedList实际上是个接口,实现这个接口的是PaginatedDataList类的对象,查看PaginatedDataList类发现,每次翻页的时候最
- 精通Oracle10编程SQL(15)使用对象类型
bijian1013
oracle数据库plsql
/*
*使用对象类型
*/
--建立和使用简单对象类型
--对象类型包括对象类型规范和对象类型体两部分。
--建立和使用不包含任何方法的对象类型
CREATE OR REPLACE TYPE person_typ1 as OBJECT(
name varchar2(10),gender varchar2(4),birthdate date
);
drop type p
- 【Linux命令二】文本处理命令awk
bit1129
linux命令
awk是Linux用来进行文本处理的命令,在日常工作中,广泛应用于日志分析。awk是一门解释型编程语言,包含变量,数组,循环控制结构,条件控制结构等。它的语法采用类C语言的语法。
awk命令用来做什么?
1.awk适用于具有一定结构的文本行,对其中的列进行提取信息
2.awk可以把当前正在处理的文本行提交给Linux的其它命令处理,然后把直接结构返回给awk
3.awk实际工
- JAVA(ssh2框架)+Flex实现权限控制方案分析
白糖_
java
目前项目使用的是Struts2+Hibernate+Spring的架构模式,目前已经有一套针对SSH2的权限系统,运行良好。但是项目有了新需求:在目前系统的基础上使用Flex逐步取代JSP,在取代JSP过程中可能存在Flex与JSP并存的情况,所以权限系统需要进行修改。
【SSH2权限系统的实现机制】
权限控制分为页面和后台两块:不同类型用户的帐号分配的访问权限是不同的,用户使
- angular.forEach
boyitech
AngularJSAngularJS APIangular.forEach
angular.forEach 描述: 循环对obj对象的每个元素调用iterator, obj对象可以是一个Object或一个Array. Iterator函数调用方法: iterator(value, key, obj), 其中obj是被迭代对象,key是obj的property key或者是数组的index,value就是相应的值啦. (此函数不能够迭代继承的属性.)
- java-谷歌面试题-给定一个排序数组,如何构造一个二叉排序树
bylijinnan
二叉排序树
import java.util.LinkedList;
public class CreateBSTfromSortedArray {
/**
* 题目:给定一个排序数组,如何构造一个二叉排序树
* 递归
*/
public static void main(String[] args) {
int[] data = { 1, 2, 3, 4,
- action执行2次
Chen.H
JavaScriptjspXHTMLcssWebwork
xwork 写道 <action name="userTypeAction"
class="com.ekangcount.website.system.view.action.UserTypeAction">
<result name="ssss" type="dispatcher">
- [时空与能量]逆转时空需要消耗大量能源
comsci
能源
无论如何,人类始终都想摆脱时间和空间的限制....但是受到质量与能量关系的限制,我们人类在目前和今后很长一段时间内,都无法获得大量廉价的能源来进行时空跨越.....
在进行时空穿梭的实验中,消耗超大规模的能源是必然
- oracle的正则表达式(regular expression)详细介绍
daizj
oracle正则表达式
正则表达式是很多编程语言中都有的。可惜oracle8i、oracle9i中一直迟迟不肯加入,好在oracle10g中终于增加了期盼已久的正则表达式功能。你可以在oracle10g中使用正则表达式肆意地匹配你想匹配的任何字符串了。
正则表达式中常用到的元数据(metacharacter)如下:
^ 匹配字符串的开头位置。
$ 匹配支付传的结尾位置。
*
- 报表工具与报表性能的关系
datamachine
报表工具birt报表性能润乾报表
在选择报表工具时,性能一直是用户关心的指标,但是,报表工具的性能和整个报表系统的性能有多大关系呢?
要回答这个问题,首先要分析一下报表的处理过程包含哪些环节,哪些环节容易出现性能瓶颈,如何优化这些环节。
一、报表处理的一般过程分析
1、用户选择报表输入参数后,报表引擎会根据报表模板和输入参数来解析报表,并将数据计算和读取请求以SQL的方式发送给数据库。
2、
- 初一上学期难记忆单词背诵第一课
dcj3sjt126com
wordenglish
what 什么
your 你
name 名字
my 我的
am 是
one 一
two 二
three 三
four 四
five 五
class 班级,课
six 六
seven 七
eight 八
nince 九
ten 十
zero 零
how 怎样
old 老的
eleven 十一
twelve 十二
thirteen
- 我学过和准备学的各种技术
dcj3sjt126com
技术
语言VB https://msdn.microsoft.com/zh-cn/library/2x7h1hfk.aspxJava http://docs.oracle.com/javase/8/C# https://msdn.microsoft.com/library/vstudioPHP http://php.net/manual/en/Html
- struts2中token防止重复提交表单
蕃薯耀
重复提交表单struts2中token
struts2中token防止重复提交表单
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月12日 11:52:32 星期日
ht
- 线性查找二维数组
hao3100590
二维数组
1.算法描述
有序(行有序,列有序,且每行从左至右递增,列从上至下递增)二维数组查找,要求复杂度O(n)
2.使用到的相关知识:
结构体定义和使用,二维数组传递(http://blog.csdn.net/yzhhmhm/article/details/2045816)
3.使用数组名传递
这个的不便之处很明显,一旦确定就是不能设置列值
//使
- spring security 3中推荐使用BCrypt算法加密密码
jackyrong
Spring Security
spring security 3中推荐使用BCrypt算法加密密码了,以前使用的是md5,
Md5PasswordEncoder 和 ShaPasswordEncoder,现在不推荐了,推荐用bcrpt
Bcrpt中的salt可以是随机的,比如:
int i = 0;
while (i < 10) {
String password = "1234
- 学习编程并不难,做到以下几点即可!
lampcy
javahtml编程语言
不论你是想自己设计游戏,还是开发iPhone或安卓手机上的应用,还是仅仅为了娱乐,学习编程语言都是一条必经之路。编程语言种类繁多,用途各 异,然而一旦掌握其中之一,其他的也就迎刃而解。作为初学者,你可能要先从Java或HTML开始学,一旦掌握了一门编程语言,你就发挥无穷的想象,开发 各种神奇的软件啦。
1、确定目标
学习编程语言既充满乐趣,又充满挑战。有些花费多年时间学习一门编程语言的大学生到
- 架构师之mysql----------------用group+inner join,left join ,right join 查重复数据(替代in)
nannan408
right join
1.前言。
如题。
2.代码
(1)单表查重复数据,根据a分组
SELECT m.a,m.b, INNER JOIN (select a,b,COUNT(*) AS rank FROM test.`A` A GROUP BY a HAVING rank>1 )k ON m.a=k.a
(2)多表查询 ,
使用改为le
- jQuery选择器小结 VS 节点查找(附css的一些东西)
Everyday都不同
jquerycssname选择器追加元素查找节点
最近做前端页面,频繁用到一些jQuery的选择器,所以特意来总结一下:
测试页面:
<html>
<head>
<script src="jquery-1.7.2.min.js"></script>
<script>
/*$(function() {
$(documen
- 关于EXT
tntxia
ext
ExtJS是一个很不错的Ajax框架,可以用来开发带有华丽外观的富客户端应用,使得我们的b/s应用更加具有活力及生命力。ExtJS是一个用 javascript编写,与后台技术无关的前端ajax框架。因此,可以把ExtJS用在.Net、Java、Php等各种开发语言开发的应用中。
ExtJs最开始基于YUI技术,由开发人员Jack
- 一个MIT计算机博士对数学的思考
xjnine
Math
在过去的一年中,我一直在数学的海洋中游荡,research进展不多,对于数学世界的阅历算是有了一些长进。为什么要深入数学的世界?作为计算机的学生,我没有任何企图要成为一个数学家。我学习数学的目的,是要想爬上巨人的肩膀,希望站在更高的高度,能把我自己研究的东西看得更深广一些。说起来,我在刚来这个学校的时候,并没有预料到我将会有一个深入数学的旅程。我的导师最初希望我去做的题目,是对appe