1 秒完成授权,Authing 全新上线一键登录功能
01
Authing 一键登录功能已上线
现如今,大部分应用都支持「手机号」+「验证码」的登录方式。但这种方式有个弊端在于——用户在「登录」环节输入手机号、获取验证码后,手机自动弹出验证码的时间大约只有 3s,错过这个时间,用户就要离开登录页面,去手机收件箱复制验证码才能完成验证。
受制于网速、手机屏幕敏感度、手机号输入准确度等因素,用户很容易错过第一次验证码,只能等待验证时间结束后,再重新验证。
另外,一旦用户临时有一些别的事务需要处理,就必须重新获取验证码,整个过程非常低效和浪费时间。
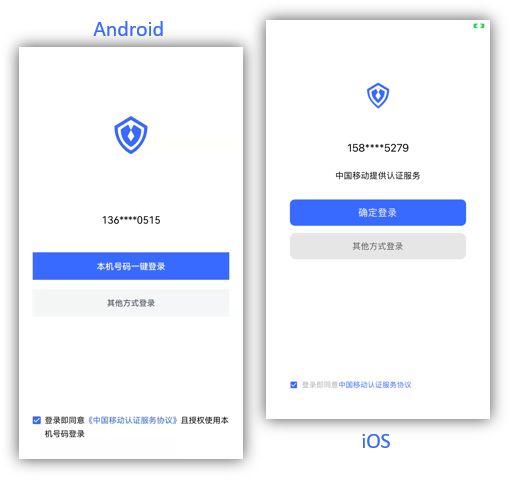
而手机号一键登录解决了这个痛点,用户只需点击按钮「手机号一键登录」,即可识别本机号码,进行身份认证。从原先至少需要 20s 才能「注册」 /「登录」成功,降低到 1s 上下,极大简化注册流程与门槛,降低用户流失率。
当前 Authing 支持通过网易易盾接入该能力,网易易盾集成了三大运营商一键登录 SDK,采用 Guard SDK 初始化能力,提供了统一的移动端应用接口,有助于企业多维度收集用户信息,节约短信成本,提升销售转化效率;同时,降低开发难度及产品设计复杂性。
02
配置方法
一键登录需要先配置好易盾后台,并接入 Authing 后台,方可生效。
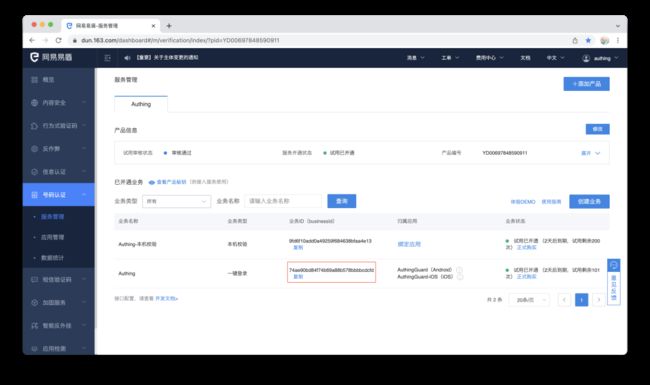
易盾后台配置
参考易盾文档 创建应用,设置包名、上传签名。
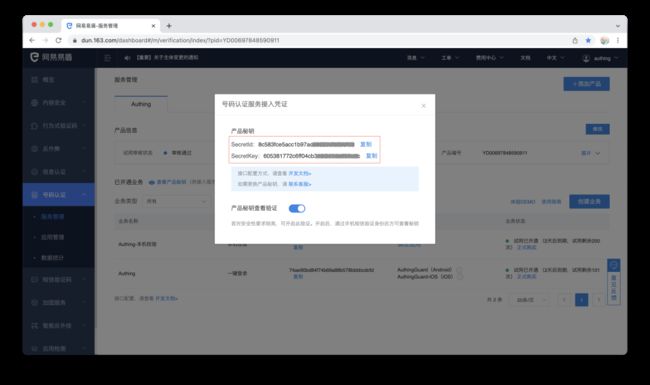
拷贝 business Id、SecretId、SecretKey。
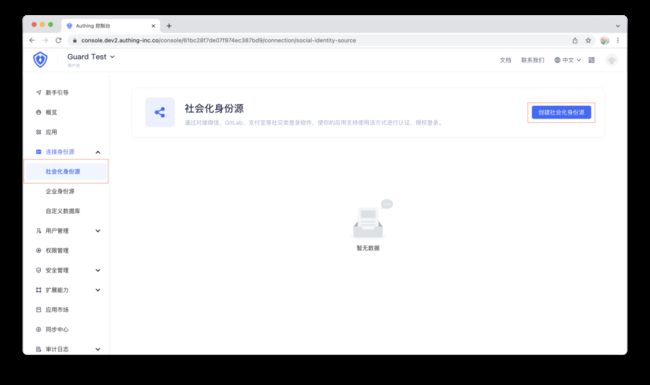
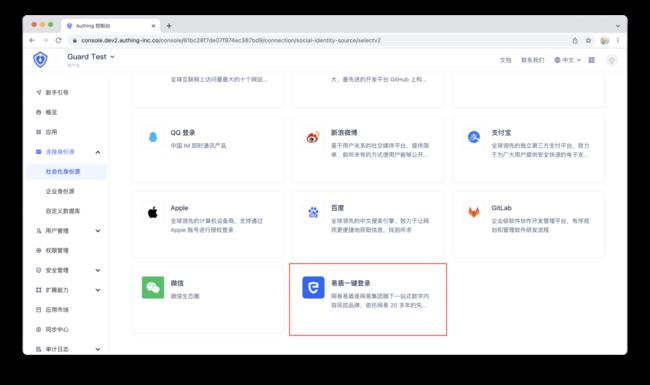
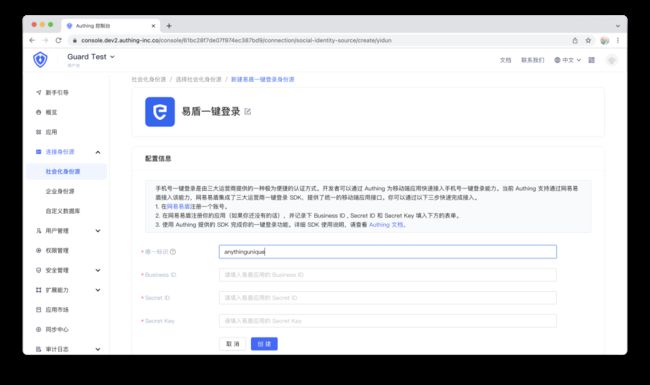
Authing 后台配置
集成指导
通过 Authing 提供的 SDK,开发者只需要一行代码就能集成一键登录功能。
Android 端:
最低版本要求:7.0 (API Level 24)
- 添加依赖
implementation 'cn.authing:guard:+'
implementation 'io.github.yidun:quicklogin:3.1.1'
- 在应用启动(如 App.java)里面初始化易盾业务 ID 以及 Authing 应用 ID:
Authing.init(this, "your_authing_app_id"); // 'this' is your Application or initial activity
- 发起认证,有以下几种场景:
推荐使用语义化编程模型,只需在布局文件里面放置一个 OneClickAuthButton,如:
认证结果的返回方式为 Guard 标准返回方式,参考 Guard 发布文章。也就是说,如果之前已经实现了基础的登录界面,添加“手机号一键登录”能力就只需要放置一个语义化的按钮。
- 若需要自己处理逻辑,则可以调用:
new oneClick(this).start("your_yidun_business_id", null, ((code, message, userInfo) -> {
// logged in
}));
若需要自定义 UI,首先参考易盾文档生成 UnifyUiConfig 对象,然后调用:
UnifyUiConfig config = new UnifyUiConfig.Builder()
// build your config here
.build(this);
new OneClick(this).start("your_yidun_business_id", config, ((code, message, userInfo) -> {
// logged in
}));
iOS 端
说明:目前 iOS 端还在 Beta 阶段,功能可以正常使用,但样式和 API 接口我们还在完善中,敬请期待。
- 通过 Swift Package Manager,添加 2 个依赖:
https://github.com/Authing/guard-ios
https://github.com/Authing/guard-ios-oneauth
图片
- 在应用启动(如 AppDelegate)时初始化 Authing:
Authing.start(“your_authing_app_id”);
- 发起认证
若使用 Authing 自带 UI 风格:
import Guard
import OneAuth
// self is current view controller
OneAuth.start(self, businessId: “your_yidun_businessId”) { code, message, userInfo in
DispatchQueue.main.async() {
if (code == 200 && userInfo != nil) {
// logged in
} else {
// handle error
}
}
}
若需要自定义 UI 风格,首先参考 易盾 iOS 开发文档,生成 NTESQuickLoginModel,然后按下面方式调用(注意多传一个 model 参数)。
import Guard
import OneAuth
// self is current view controller
let model: NTESQuickLoginModel = NTESQuickLoginModel()
OneAuth.start(self, businessId: “your_yidun_businessId”, model: model) { code, message, userInfo in
DispatchQueue.main.async() {
if (code == 200 && userInfo != nil) {
// logged in
} else {
// handle error
}
}
}
Android 集成指导:
https://github.com/Authing/guard_android/blob/master/doc/topics/oneauth.md
iOS 集成指导:
https://github.com/Authing/guard_ios/blob/main/doc/topics/oneauth.md