SilverLight2 Beta2 学习研究01、Hello World!
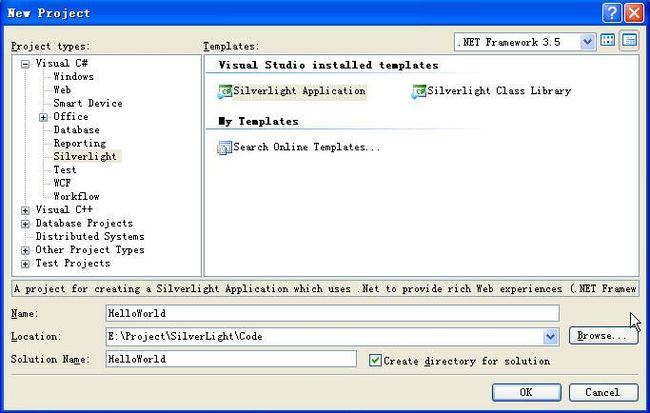
- 打开Visual Studio 2008,Ctrl+Shift+N新建一个SilverLight项目,如下图:
注意:如果你的项目中没有Silverlight这一项,请先去下载Microsoft Silverlight Tools Beta 2 for Visual Studio 2008安装完成后就可以看到了。
右面的SilverLight模板只有你选中右上角的.NET Framework 3.5后才会出现。
点OK进行下一步,界面如下:
SilverLight不可单独运行,必须有一个宿主环境,我们按照上图的选择将会添加一个Web项目来运行我们新建的SilverLight项目。在Project Type中有两种选择:一个是Web Site;一个是Web Application Project。Web Site将允许我们在ASPX页面中以Web方式运行SilverLight项目,Web Application Project将允我们在一个HTML页面中以客户端的方式运行SilverLight。另外我们也可以不用添加一个Web项目或者一个Web Application Project来运行SilverLight项目。那我们可以选择:Dynamically generate an HTML…这一项,此时运行SilverLight时将会动态产生一个测试页面供我们运行SilverLight。我们这个项目按上图选择的方式。
- 添加一个按扭,如下图:
写Click=””代码到此时状态,按下Tab键,在page.xml.cs文件中将会自动产生事件:btnHelloWorld_Click,代码如下:
private void btnHelloWorld_Click(object sender, RoutedEventArgs e)
{
btnHelloWorld.Content = "Hello World!";
}
private void btnHelloWorld_MouseLeave(object sender, MouseEventArgs e)
{
btnHelloWorld.Content = "Click Me!";
}
- 运行,将看到如下界面:
至此,第一个SilverLight2 Beta2的Hello World!开发完毕。下一讲,我们将讲解SilverLight的界面布局。