Java 资深架构师带你 4 小时开发一个 SpringBoot+vue 前后端分离博客项目
前言
Spring 已经是我们 Java Web 开发必不可少的一个框架,其大大简化了我们的开发,提高了开发者的效率。同时,其源码对于开发者来说也是宝藏,从中我们可以学习到非常优秀的设计思想以及优雅的命名规范,但因其体系庞大、设计复杂对于刚开始阅读源码的人来说是非常困难的。所以在此之前首先你得下定决心,不管有多困难都得坚持下去;其次,最好先把设计模式掌握熟练;然后在开始阅读源码时一定要多画 UML 类图和时序图,多问自己为什么要这么设计?这样设计的好处是什么?还有没有更好的设计?当然,晕车是难免的,但还是那句话,一定要持之以恒
-
onLoginFailure:登录异常时候进入的方法,我们直接把异常信息封装然后抛出
-
preHandle:拦截器的前置拦截,因为我们是前后端分析项目,项目中除了需要跨域全局配置之外,我们在拦截器中也需要提供跨域支持。这样,拦截器才不会在进入 Controller 之前就被限制了。
下面我们看看总体的代码:
-
com.markerhub.shiro.JwtFilter
那么到这里,我们的 shiro 就已经完成整合进来了,并且使用了 jwt 进行身份校验。
5、异常处理
======
有时候不可避免服务器报错的情况,如果不配置异常处理机制,就会默认返回 tomcat 或者 nginx 的 5XX 页面,对普通用户来说,不太友好,用户也不懂什么情况。这时候需要我们程序员设计返回一个友好简单的格式给前端。
处理办法如下:通过使用 @ControllerAdvice 来进行统一异常处理,@ExceptionHandler(value = RuntimeException.class)来指定捕获的 Exception 各个类型异常 ,这个异常的处理,是全局的,所有类似的异常,都会跑到这个地方处理。
-
com.markerhub.common.exception.GlobalExceptionHandler
步骤二、定义全局异常处理,@ControllerAdvice 表示定义全局控制器异常处理,@ExceptionHandler 表示针对性异常处理,可对每种异常针对性处理。
上面我们捕捉了几个异常:
-
ShiroException:shiro 抛出的异常,比如没有权限,用户登录异常
-
IllegalArgumentException:处理 Assert 的异常
-
MethodArgumentNotValidException:处理实体校验的异常
-
RuntimeException:捕捉其他异常
6、实体校验
======
当我们表单数据提交的时候,前端的校验我们可以使用一些类似于 jQuery Validate 等 js 插件实现,而后端我们可以使用 Hibernate validatior 来做校验。
我们使用 springboot 框架作为基础,那么就已经自动集成了 Hibernate validatior。
那么用起来啥样子的呢?
第一步:首先在实体的属性上添加对应的校验规则,比如:
第二步 :这里我们使用 @Validated 注解方式,如果实体不符合要求,系统会抛出异常,那么我们的异常处理中就捕获到
MethodArgumentNotValidException。
-
com.markerhub.controller.UserController
7、跨域问题
======
因为是前后端分析,所以跨域问题是避免不了的,我们直接在后台进行全局跨域处理:
-
com.markerhub.config.CorsConfig
ok,因为我们系统开发的接口比较简单,所以我就不集成 swagger2 了,也比较简单而已。下面我们就直接进入我们的正题,进行编写登录接口。
8、登录接口开发
========
登录的逻辑其实很简答,只需要接受账号密码,然后把用户的 id 生成 jwt,返回给前段,为了后续的 jwt 的延期,所以我们把 jwt 放在 header 上。具体代码如下:
-
com.markerhub.controller.AccountController
接口测试:
9、博客接口开发
========
我们的骨架已经完成,接下来,我们就可以添加我们的业务接口了,下面我以一个简单的博客列表、博客详情页为例子开发:
-
com.markerhub.controller.BlogController
注意 @RequiresAuthentication 说明需要登录之后才能访问的接口,其他需要权限的接口可以添加 shiro 的相关注解。接口比较简单,我们就不多说了,基本增删改查而已。注意的是 edit 方法是需要登录才能操作的受限资源。
接口测试:
10、后端总结
=======
好了,一篇文章搞定一个基本骨架,好像有点赶,但是基本的东西这里已经有了。后面我们就要去开发我们的前端接口了。
项目代码和项目视频请转发+关注,然后私信回复我“项目”即可获得免费领取方式!
Vue 前端页面开发
=========
1、前言
====
接下来,我们来完成 vueblog 前端的部分功能。可能会使用的到技术如下:
-
vue
-
element-ui
-
axios
-
mavon-editor
-
markdown-it
-
github-markdown-css
本项目实践需要一点点 vue 的基础,希望你对 vue 的一些指令有所了解,这样我们讲解起来就简单多了哈。
2、项目演示
======
我们先来看下我们需要完成的项目长什么样子,考虑到很多同学的样式的掌握程度不够,所以我尽量使用了 element-ui 的原生组件的样式来完成整个博客的界面。不多说,直接上图:
3、环境准备
======
万丈高楼平地起,我们下面一步一步来完成,首先我们安装 vue 的环境,我实践的环境是 windows 10 哈。
1、首先我们上 node.js 官网(https://nodejs.org/zh-cn/),下载最新的长期版本,直接运行安装完成之后,我们就已经具备了 node 和 npm 的环境了。
安装完成之后检查下版本信息:
2、接下来,我们安装 vue 的环境
4、新建项目
======
上面我们分别安装了淘宝 npm,cnpm 是为了提高我们安装依赖的速度。vue ui 是 @vue/cli3.0 增加一个可视化项目管理工具,可以运行项目、打包项目,检查等操作。对于初学者来说,可以少记一些命令,哈哈。3、创建 vueblog-vue 项目
运行 vue ui 之后,会为我们打开一个 http://localhost:8080 的页面:
然后切换到【创建】,注意创建的目录最好是和你运行 vue ui 同一级。这样方便管理和切换。然后点击按钮【在此创建新项目】
下一步中,项目文件夹中输入项目名称“vueblog-vue”,其他不用改,点击下一步,选择【手动】,再点击下一步,如图点击按钮,勾选上路由 Router、状态管理 Vuex,去掉 js 的校验。
下一步中,也选上【Use history mode for router】,点击创建项目,然后弹窗中选择按钮【创建项目,不保存预设】,就进入项目创建啦。
稍等片刻之后,项目就初始化完成了。上面的步骤中,我们创建了一个 vue 项目,并且安装了 Router、Vuex。这样我们后面就可以直接使用。
我们来看下整个 vueblog-vue 的项目结构
5、安装 element-ui
==============
接下来我们引入 element-ui 组件(https://element.eleme.cn),这样我们就可以获得好看的 vue 组件,开发好看的博客界面。
命令很简单:
然后我们打开项目 src 目录下的 main.js,引入 element-ui 依赖。
这样我们就可以愉快得在官网上选择组件复制代码到我们项目中直接使用啦。
6、安装 axios
=========
接下来,我们来安装 axios(http://www.axios-js.com/),axios 是一个基于 promise 的 HTTP 库,这样我们进行前后端对接的时候,使用这个工具可以提高我们的开发效率。
安装命令:
然后同样我们在 main.js 中全局引入 axios。
组件中,我们就可以通过 this.$axios.get()来发起我们的请求了哈。
7、页面路由
======
接下来,我们先定义好路由和页面,因为我们只是做一个简单的博客项目,页面比较少,所以我们可以直接先定义好,然后在慢慢开发,这样需要用到链接的地方我们就可以直接可以使用:
我们在 views 文件夹下定义几个页面:
-
BlogDetail.vue(博客详情页)
-
BlogEdit.vue(编辑博客)
-
Blogs.vue(博客列表)
-
Login.vue(登录页面)
然后再路由中心配置:
-
router\index.js
接下来我们去开发我们的页面。其中,带有 meta:requireAuth: true 说明是需要登录字后才能访问的受限资源,后面我们路由权限拦截时候会用到。
8、登录页面
======
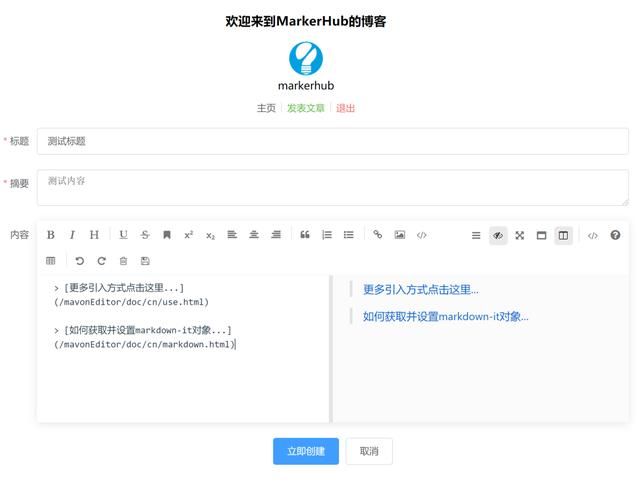
接下来,我们来搞一个登陆页面,表单组件我们直接在 element-ui 的官网上找就行了,登陆页面就两个输入框和一个提交按钮,相对简单,然后我们最好带页面的 js 校验。emmm,我直接贴代码了~~
-
views/Login.vue
![]()
找不到啥好的方式讲解了,之后先贴代码,然后再讲解。上面代码中,其实主要做了两件事情
1、表单校验
2、登录按钮的点击登录事件
表单校验规则还好,比较固定写法,查一下 element-ui 的组件就知道了,我们来分析一下发起登录之后的代码:
从返回的结果请求头中获取到 token 的信息,然后使用 store 提交 token 和用户信息的状态。完成操作之后,我们调整到了/blogs 路由,即博客列表页面。
token 的状态同步
==========
所以在 store/index.js 中,代码是这样的:
存储 token,我们用的是 localStorage,存储用户信息,我们用的是 sessionStorage。毕竟用户信息我们不需要长久保存,保存了 token 信息,我们随时都可以初始化用户信息。当然了因为本项目是个比较简单的项目,考虑到初学者,所以很多相对复杂的封装和功能我没有做,当然了,学了这个项目之后,自己想再继续深入,完成可以自行学习和改造哈。
定义全局 axios 拦截器
============
点击登录按钮发起登录请求,成功时候返回了数据,如果是密码错误,我们是不是也应该弹窗消息提示。为了让这个错误弹窗能运用到所有的地方,所以我对 axios 做了个后置拦截器,就是返回数据时候,如果结果的 code 或者 status 不正常,那么我对应弹窗提示。
在 src 目录下创建一个文件 axios.js(与 main.js 同级),定义 axios 的拦截:
前置拦截,其实可以统一为所有需要权限的请求装配上 header 的 token 信息,这样不需要在使用时再配置,我的小项目比较小,所以,还是免了吧~
然后在 main.js 中导入 axios.js
后端因为返回的实体是 Result,succ 时候 code 为 200,fail 时候返回的是 400,所以可以根据这里判断结果是否是正常的。另外权限不足时候可以通过请求结果的状态码来判断结果是否正常。这里都做了简单的处理。
登录异常时候的效果如下:
9、博客列表
======
登录完成之后直接进入博客列表页面,然后加载博客列表的数据渲染出来。同时页面头部我们需要把用户的信息展示出来,因为很多地方都用到这个模块,所以我们把页面头部的用户信息单独抽取出来作为一个组件。
头部用户信息
======
那么,我们先来完成头部的用户信息,应该包含三部分信息:id,头像、用户名,而这些信息我们是在登录之后就已经存在了 sessionStorage。因此,我们可以通过 store 的 getters 获取到用户信息。
看起来不是很复杂,我们贴出代码:
-
components\Header.vue
上面代码 created()中初始化用户的信息,通过 hasLogin 的状态来控制登录和退出按钮的切换,以及发表文章链接的 disabled,这样用户的信息就能展示出来了。然后这里有个退出按钮,在 methods 中有个 logout()方法,逻辑比较简单,直接访问/logout,因为之前 axios.js 中我们已经设置 axios 请求的 baseURL,所以这里我们不再需要链接的前缀了哈。因为是登录之后才能访问的受限资源,所以在 header 中带上了 Authorization。返回结果清楚 store 中的用户信息和 token 信息,跳转到登录页面。
然后需要头部用户信息的页面只需要几个步骤:
博客分页
====
接下来就是列表页面,需要做分页,列表我们在 element-ui 中直接使用时间线组件来作为我们的列表样式,还是挺好看的。还有我们的分页组件。
需要几部分信息:
《一线大厂 Java 面试真题解析+Java 核心总结学习笔记+最新全套讲解视频+实战项目源码》开源
Java 优秀开源项目:
ali1024.coding.net/public/P7/Java/git
最后的内容
在开头跟大家分享的时候我就说,面试我是没有做好准备的,全靠平时的积累,确实有点临时抱佛脚了,以至于我自己还是挺懊恼的。(准备好了或许可以拿个 40k,没做准备只有 30k+,你们懂那种感觉吗)
如何准备面试?
1、前期铺垫(技术沉积)
程序员面试其实是对于技术的一次摸底考试,你的技术牛逼,那你就是大爷。大厂对于技术的要求主要体现在:基础,原理,深入研究源码,广度,实战五个方面,也只有将原理理论结合实战才能把技术点吃透。
下面是我会看的一些资料笔记,希望能帮助大家由浅入深,由点到面的学习 Java,应对大厂面试官的灵魂追问
这部分内容过多,小编只贴出部分内容展示给大家了,见谅见谅!
-
Java 程序员必看《Java 开发核心笔记(华山版)》
-
Redis 学习笔记
-
Java 并发编程学习笔记
四部分,详细拆分并发编程——并发编程+模式篇+应用篇+原理篇
-
Java 程序员必看书籍《深入理解 ava 虚拟机第 3 版》(pdf 版)
-
大厂面试必问——数据结构与算法汇集笔记
其他像 Spring,SpringBoot,SpringCloud,SpringCloudAlibaba,Dubbo,Zookeeper,Kafka,RocketMQ,RabbitMQ,Netty,MySQL,Docker,K8s 等等我都整理好,这里就不一一展示了。
2、狂刷面试题
技术主要是体现在平时的积累实用,面试前准备两个月的时间再好好复习一遍,紧接着就可以刷面试题了,下面这些面试题都是小编精心整理的,贴给大家看看。
①大厂高频 45 道笔试题(智商题)
②BAT 大厂面试总结(部分内容截图)
③面试总结
3、结合实际,修改简历
程序员的简历一定要多下一些功夫,尤其是对一些字眼要再三斟酌,如“精通、熟悉、了解”这三者的区别一定要区分清楚,否则就是在给自己挖坑了。当然不会包装,我可以将我的简历给你参考参考,如果还不够,那下面这些简历模板任你挑选:
以上分享,希望大家可以在金三银四跳槽季找到一份好工作,但千万也记住,技术一定是平时工作种累计或者自学(或报班跟着老师学)通过实战累计的,千万不要临时抱佛脚。
更多java笔记资料,BAT大厂面试专题及答案,源码分析,分布式专题,并发编程,微服务架构,性能优化,数据结构与算法,后端开发,企业级落地实战等java笔记资料,直接后台小信封扣【999】撩我领取吧!
另外,面试中遇到不会的问题不妨尝试讲讲自己的思路,因为有些问题不是考察我们的编程能力,而是逻辑思维表达能力;最后平时要进行自我分析与评价,做好职业规划,不断摸索,提高自己的编程能力和抽象思维能力。