HTTP文件上传插件开发文档-PHP
版权所有 2009-2014 荆门泽优软件有限公司
保留所有权利
产品首页:http://www.ncmem.com/webplug/http-uploader2/index.asp
在线演示:http://www.ncmem.com/products/http-uploader2/index.html,
开发文档-.NET:http://www.cnblogs.com/xproer/archive/2011/03/15/1984950.html
开发文档-JSP:http://www.cnblogs.com/xproer/archive/2011/05/20/2051775.html
开发文档-PHP:http://www.cnblogs.com/xproer/archive/2010/11/05/1870278.html
升级日志:http://www.cnblogs.com/xproer/archive/2011/03/15/1985091.html
资源下载:cab安装包(x86),cab安装包(x64),crx安装包,xpi安装包,exe安装包,开发文档,VC运行库,证书补丁,
示例下载:ASP示例,ASP.NET示例,JSP示例,PHP示例,
联系信箱:[email protected]
联系QQ:1085617561
更新记录:
| 更新时间 |
描述 |
|
|
更新JSP文件上传示例代码。 |
|
|
增加创建文件夹和删除文件示例代码。 |
|
|
增加验证本地文件是否存在的示例代码,更新创建文件夹示例代码。 |
|
|
完善正式包布署章节 增加在本地运行DEMO章节 增加在测试服务器中运行DEMO章节 删除测试包布署说明章节。 |
1. 在本地运行DEMO
1.3. PHP
2. 在测试服务器中运行DEMO
说明:如果客户端能够正常访问互联网,则不用在测试服务器中布署控件包。
步骤如下:
1.将控件包(HttpUploader.cab,HttpUploader64.cab)布署在测试服务器中
HttpUploader.cab为IE(x86)浏览器控件安装包。
HttpUploader64.cab为IE(x64)浏览器控件安装包。
2.修改HttpUploader.js中的控件包地址。
3.将上传地址改为测试服务器的上传地址。
3. 正式包布署说明
1.将HttpUploader.cab,HttpUploader64.cab上传到正式服务器中。
HttpUploader.cab为IE(x86)浏览器控件安装包。
HttpUploader64.cab为IE(x64)浏览器控件安装包。
2.修改HttpUploader.js文件中的配置信息。
4. 整合到现有系统中
主要步骤:
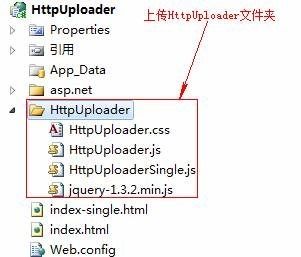
1.上传HttpUploader文件夹,控件包
2.在引用页面添加js引用
3.在引用页面编写控件初始化代码,并设置上传地址。
1.上传HttpUploader文件夹
2.在引用页面添加js引用
3.编写控件初始化代码
4.1. 上传控件相关文件
上传下列文件和文件夹
asp.net//请根据项目类型上传相应的文件夹,如果是PHP项目则上传PHP文件夹,如果是ASP项目则上传asp文件夹
HttpUploader
说明:
请不要手动解压HttpUploader.cab文件,请将完整的HttpUploader.cab文件上传到服务器中。IE浏览器会自动安装CAB。CAB文件相当于是一个自动安装控件的脚本。
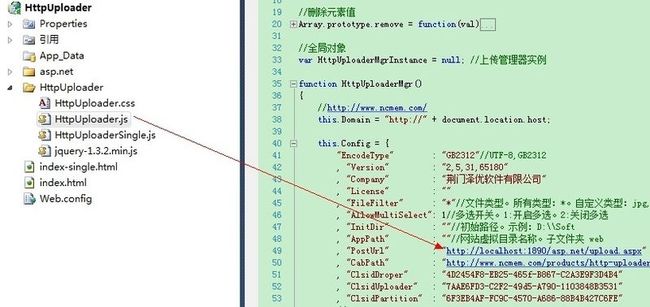
4.2. 修改文件上传地址
打开HttpUploader.js文件,找到Config配置代码
this.Config = {
"EncodeType" : "GB2312"//UTF-8,GB2312
, "Version" : "2,5,31,65180"
, "Company" : "荆门泽优软件有限公司"
, "License" : ""
, "FileFilter" : "*" //文件类型。所有类型:*。自定义类型:jpg,png,gif,bmp
, "AllowMultiSelect": 1 //多选开关。1:开启多选。2:关闭多选
, "InitDir" : "" //初始路径。示例:D:\\Soft
, "AppPath" : "" //网站虚拟目录名称。子文件夹 web
, "PostUrl" : "http://localhost:1890/asp.net/upload.aspx"
, "CabPath" : "http://www.ncmem.com/products/http-uploader2/HttpUploader/HttpUploader.cab"
, "ClsidDroper" : "4D
, "ClsidUploader" : "7AAE6FD3-C
, "ClsidPartition" : "
//64bit
, "CabPath64" : "http://www.ncmem.com/products/http-uploader2/HttpUploader/HttpUploader64.cab"
, "ClsidDroper64" : "C9388115
, "ClsidUploader64" : "E95E03B2-8718-4871-B965-A9D21108DCD2"
, "ClsidPartition64" : "3AFFCB6D-55ED-4ada-A1EC-D7D87BA29E51"
};
修改PostUrl。PostUrl为文件上传页面的相对路径。
地址的拼接在InitPath()方法中,可以根据实际情况来修改此函数。
4.3. 修改CAB文件下载地址
打开HttpUploader.js文件,找到Config配置代码
this.Config = {
"EncodeType" : "GB2312"//UTF-8,GB2312
, "Version" : "2,5,31,65180"
, "Company" : "荆门泽优软件有限公司"
, "License" : ""
, "FileFilter" : "*" //文件类型。所有类型:*。自定义类型:jpg,png,gif,bmp
, "AllowMultiSelect": 1 //多选开关。1:开启多选。2:关闭多选
, "InitDir" : "" //初始路径。示例:D:\\Soft
, "AppPath" : "" //网站虚拟目录名称。子文件夹 web
, "PostUrl" : "http://localhost:1890/asp.net/upload.aspx"
, "CabPath" : "http://www.ncmem.com/products/http-uploader2/HttpUploader/HttpUploader.cab"
, "ClsidDroper" : "4D
, "ClsidUploader" : "7AAE6FD3-C
, "ClsidPartition" : "
//64bit
, "CabPath64" : "http://www.ncmem.com/products/http-uploader2/HttpUploader/HttpUploader64.cab"
, "ClsidDroper64" : "C9388115
, "ClsidUploader64" : "E95E03B2-8718-4871-B965-A9D21108DCD2"
, "ClsidPartition64" : "3AFFCB6D-55ED-4ada-A1EC-D7D87BA29E51"
};
修改CabPath的值。CabPath为cab文件的相对路径。
4.4. 设置网站虚拟目录
打开HttpUploader.js文件,找到Config配置代码
this.Config = {
"EncodeType" : "UTF-8"
,"CompanyLicensed" :"武汉命运科技有限公司"//请勿修改此处授权名称,如果需要修改请与我们联系。
, "FileFilter" : "*"//文件类型。所有类型:*。自定义类型:jpg,png,gif,bmp
, "AllowMultiSelect": 0//多选开关。1:开启多选。2:关闭多选
, "AppPath" : ""//网站虚拟目录名称。子文件夹 web
, "CabPath" : "http://服务器地址/HttpUploader/HttpUploader.cab#version=2,4,11,45688"//CAB文件地址
, "PostUrl" : "http://服务器地址/asp.net/upload.aspx"//文件上传路径
, "ClsidDroper" : "4D2454F8-EB25-465f-B867-C2A3E9F3D4B4"//拖拽控件
, "ClsidUploader" : "7AAE6FD3-C2F2-49d5-A790-1103848B3531"//文件上传控件
, "ClsidPartition" : "6F3EB4AF-FC9C-4570-A686-88B4B427C6FE"//文件选择控件
};
修改AppPath的值。AppPath为网站系统在Web服务器中的路径。
4.5. 修改classid和codebase地址
打开HttpUploader.js文件,修改控件的classid及codebase地址。
this.ActiveX = {
"Uploader" : "Xproer.HttpUploader"//请将Xproer修改为企业名称
, "Partition" : "Xproer.HttpPartition"//请将Xproer修改为企业名称
};
this.Config = {
"EncodeType" : "UTF-8"
,"CompanyLicensed" :"武汉命运科技有限公司"
, "FileFilter" : "*"//文件类型。所有类型:*。自定义类型:jpg,png,gif,bmp
, "AllowMultiSelect": 0//多选开关。1:开启多选。2:关闭多选
, "AppPath" : ""//网站虚拟目录名称。子文件夹 web
, "CabPath" : "http://服务器地址/HttpUploader/HttpUploader.cab#version=2,4,11,45688"//CAB文件地址
, "PostUrl" : "http://服务器地址/asp.net/upload.aspx"//文件上传路径
, "ClsidDroper" : "4D2454F8-EB25-465f-B867-C2A3E9F3D4B4"//拖拽控件
, "ClsidUploader" : "7AAE6FD3-C2F2-49d5-A790-1103848B3531"//文件上传控件
, "ClsidPartition" : "6F3EB4AF-FC9C-4570-A686-88B4B427C6FE"//文件选择控件
};
说明:
为了避免与其它公司的控件产生冲突,每个控件的classid值都不相同。在购买产品后,我们会为每个公司单独生成序列号。
当控件升级(版本号变化)或CAB文件地址更改,必须修改codebase的地址。否则用户的IE浏览器将无法正常加载控件。
请确保codebase的地址与示例中的地址一致,version字符不能丢失,版本号中间不能有空格。
在用户购买产品后,我们会为每个用户单独生成projid。如果公司是QQ,则ProjID如下:
QQ.HttpUploader
QQ.HttpPartition
4.6. 设置服务器编码
打开HttpUploader.js文件,找到Config配置代码
this.Config = {
"EncodeType" : "UTF-8"//必须与服务器保持一致
,"CompanyLicensed" :"武汉命运科技有限公司"
, "FileFilter" : "*"//文件类型。所有类型:*。自定义类型:jpg,png,gif,bmp
, "AppPath" : ""//网站虚拟目录名称。子文件夹 web
, "CabPath" : "http://服务器地址/HttpUploader/HttpUploader.cab#version=2,4,11,45688"//CAB文件地址
, "PostUrl" : "http://服务器地址/asp.net/upload.aspx"//文件上传路径
, "ClsidDroper" : "4D2454F8-EB25-465f-B867-C2A3E9F3D4B4"//拖拽控件
, "ClsidUploader" : "7AAE6FD3-C2F2-49d5-A790-1103848B3531"//文件上传控件
, "ClsidPartition" : "6F3EB4AF-FC9C-4570-A686-88B4B427C6FE"//文件选择控件
};
修改EncodeType的值。EncodeType为文件上传页面的编码,此编码必须与网站保持一致。因为Http文件上传控件会根据此编码类型来对中文文件名称进行编码处理。示例如下:
如果网站的编码是GB2312,EncodeType = "GB2312"
如果网站的编码是UTF-8,EncodeType = "UTF-8"
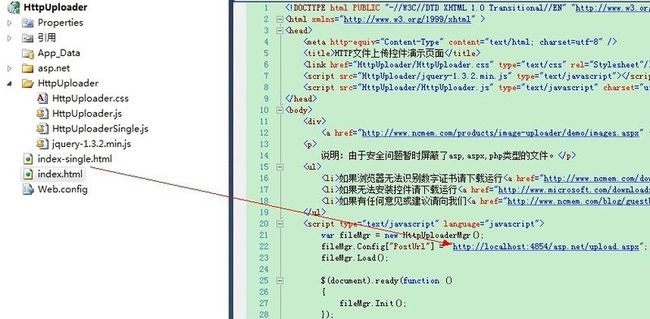
4.7. 在页面中引用
1.添加头文件
2.添加引用代码
在<head></head>标签中间添加下列代码
<link href="HttpUploader/HttpUploader.css" type="text/css" rel="Stylesheet"/>
<script src="HttpUploader/jquery-1.3.2.min.js" type="text/javascript"></script>
<script src="HttpUploader/HttpUploader.js" type="text/javascript" charset="utf-8"></script>
在<body></body>标签中间的适当位置添加下列代码:
<script type="text/javascript" language="javascript">
var upMgr = new HttpUploaderMgr();
upMgr.SetFileFilter("aspx,asp,php");
upMgr.Config["PostUrl"] = "http://服务器地址/asp.net/upload.aspx";//一般推荐在HttpUploader.js中设置。这样在多个页面中引用时不需要再次设置。
//与文件同时上传的附加信息。
upMgr.Fields["UserName"] = "test";
upMgr.Fields["UserPass"] = "test";
upMgr.Load();
window.onload = function()
{
upMgr.Init();
};
</script>
5. 自动拼接路径
如果域名会经常变动不是固定域名,可以使用自动拼接路径函数InitPath()来简化控件布署。InitPath()函数的主要作用就是帮助开发人员拼接字符串。开发人员也可以根据自已的业务逻辑情况来修改此函数。
以下示例演示如何使用自动拼接路径
修改HttpUploader.js中的路径
this.Config = {
"EncodeType" : "UTF-8"
,"CompanyLicensed" :"武汉命运科技有限公司"
, "FileFilter" : "*"//文件类型
, "AppPath" : ""//网站虚拟目录名称。子文件夹 web
, "CabPath" : "HttpUploader/HttpUploader.cab#version=2,4,11,45688"//CAB文件地址。使用自动拼接路径时只写CAB地址的相对路径。
, "PostUrl" : "upload.aspx"//文件上传路径,使用自动拼接路径时只写上传地址的相对路径
, "ClsidDroper" : "4D2454F8-EB25-465f-B867-C2A3E9F3D4B4"//拖拽控件
, "ClsidUploader" : "7AAE6FD3-C2F2-49d5-A790-1103848B3531"//文件上传控件
, "ClsidPartition" : "6F3EB4AF-FC9C-4570-A686-88B4B427C6FE"//文件选择控件
};
在Load函数中调用InitPath
//在外部调用。
this.Load = function()
{
this.InitPath();//自动拼接路径
}
在页面引用代码中设置AppPath值
<script type="text/javascript" language="javascript">
var upMgr = new HttpUploaderMgr();
upMgr.Config["AppPath"] = "/www/";//设置网站目录
upMgr.Load();
window.onload = function()
{
upMgr.Init();
};
</script>
调用InitPath()后,PostUrl和CabPath将会被自动拼接成下列字符串
PostUrl = http://www.ncmem.com/upload.aspx
CabPath = http://www.ncmem.com/HttpUploader/HttpUploader.cab#version=2,4,11,45688
6. 升级控件
一般情况下,控件升级后HttpUploader.cab会更新,同时版本号也会更新。
主要步骤如下:
1. 重新上传HttpUploader.cab文件。
2. 更新HttpUploader.js中的版本号。
6.1. 更新HttpUploader.js中的版本号
Version属性为版本号。
this.Config = {
"EncodeType" : "GB2312"//UTF-8,GB2312
, "Version" : "2,5,31,65180"
, "Company" : "荆门泽优软件有限公司"
, "License" : ""
, "FileFilter" : "*"//文件类型。所有类型:*。自定义类型:jpg,png,gif,bmp
, "AllowMultiSelect" : 1//多选开关。1:开启多选。2:关闭多选
, "InitDir" : ""//初始路径。示例:D:\\Soft
, "AppPath" : ""//网站虚拟目录名称。子文件夹 web
, "PostUrl" : "http://localhost:1890/asp.net/upload.aspx"
, "CabPath" : "http://www.ncmem.com/products/http-uploader2/HttpUploader/HttpUploader.cab"
, "ClsidDroper" : "4D2454F8-EB25-465f-B867-C2A3E9F3D4B4"
, "ClsidUploader" : "7AAE6FD3-C2F2-49d5-A790-1103848B3531"
, "ClsidPartition" : "6F3EB4AF-FC9C-4570-A686-88B4B427C6FE"
//64bit
, "CabPath64" : "http://www.ncmem.com/products/http-uploader2/HttpUploader/HttpUploader64.cab"
, "ClsidDroper64" : "C9388115-887C-4d64-B175-F8F1AA5437BF"
, "ClsidUploader64" : "E95E03B2-8718-4871-B965-A9D21108DCD2"
, "ClsidPartition64" : "3AFFCB6D-55ED-4ada-A1EC-D7D87BA29E51"
};
说明:
更新版本号后,IE会自动提示用户安装最新的控件。
7. 用户接口
7.1. 配置上传地址
方法1:在引用页面设置上传地址
方法2:在HttpUploader.js中设置上传地址。
注意:如果同时在引用页面和HttpUploader.js中配置了上传地址,那么引用页面的设置将会覆盖HttpUploader.js中的设置,即只有引用页面的设置有效。
7.2. 设置服务器编码方式
<script type="text/javascript" language="javascript">
var uploaderMgr = new HttpUploaderMgr();
uploaderMgr.Config["EncodeType"] = "GB2312";//设置上传编码。必须与网站配置相同。建议在HttpUploader.js中设置,这样可以在多个页面引用,而不需要再次设置。
uploaderMgr.Load();//加载控件
window.onload = function()
{
uploaderMgr.Init();//初始化控件
}
</script>
7.3. 设置文件类型
<script type="text/javascript" language="javascript">
var uploaderMgr = new HttpUploaderMgr();
//设置允许上传的文件类型,使用英文逗号分(,)隔。如果允许所有的文件类型,则使用*
uploaderMgr.Config["FileFilter"] = "jpg,png,bmp,gif,doc,pdf,txt";
uploaderMgr.Load();//加载控件
window.onload = function()
{
uploaderMgr.Init();//初始化控件
}
</script>
7.4. 设置附加信息
附加信息的作用就是在上传图片的同时向服务器提交额外的字段信息。比如当用户向服务器上传截图时,服务器需要知道是哪位用户上传的截图,这时可以将用户ID添加到附加信息中,这样服务器在获取截图信息的同时也能够根据附加信息知道是哪位用户上传的截图。
客户端:
fileMgr.Fields["UserName"] = "test";
服务端:
string fname = Request.Form["UserName"];
开发人员可以根据自已的业务需求来扩展附加信息:
客户端:
fileMgr.Fields["f1"] = "f1";
fileMgr.Fields["f2"] = "f2";
fileMgr.Fields["f3"] = "f3";
fileMgr.Fields["f4"] = "f4";
fileMgr.Fields["f5"] = "f5";
服务端(ASP.NET):
string f1 = Request.Form["f1"];
string f1 = Request.Form["f2"];
string f1 = Request.Form["f3"];
string f1 = Request.Form["f4"];
string f1 = Request.Form["f5"];
7.5. 上传本地文件
使用步骤如下:
1.调用AddFile函数添加本地文件,注意路径需要使用双斜框(\\)
2.调用PostFirst函数开始上传文件。
<script type="text/javascript" language="javascript">
var fileMgr = new HttpUploaderMgr();
fileMgr.Load();//加载控件
window.onload = function()
{
fileMgr.Init();//初始化控件
fileMgr.AddFile("D:/Soft/QQ2010.exe");//在部分电脑中解析\\字符串会出现错误,所以使用/代替
fileMgr.PostFirst();
};
</script>
7.6. 删除本地文件
var obj = new ActiveXObject("Xproer.HttpPartition");
obj.RemoveFile("D:\\Soft\\QQ2012.exe");//删除本地文件
7.7. 创建文件夹
var obj = new ActiveXObject("Xproer.HttpPartition");
//自动创建文件夹
if(obj.CreateFolder("D:\\Soft\\ImageTool"))
{
alert("创建文件夹成功");
}
else
{
alert("创建文件夹失败");
}
7.8. 验证本地文件是否存在
function testExistFile()
{
var obj = new ActiveXObject("Xproer.HttpPartition");
if (obj.ExistFile("D:\\QQ2012.exe"))
{
alert("文件存在");
}
else
{
alert("文件不存在");
}
}
2. JavaScript对象
2.1. FileUploader对象
类型:JavaScript
文件上传对象的包装类,用户在实际的项目中只需要创建FileUploader对象,然后通过FileUploader对象就可以进行文件上传操作。
语法:
JavaScript(声明)
function FileUploader() { }
方法
|
|
名称
|
说明
|
|
|
Ready
|
指示文件上传对象准备完毕
|
|
|
Post
|
开始上传文件
|
|
|
Stop
|
停止文件上传
|
|
|
PostNext
|
继续传输上传队列中的下一个文件
|
Ready方法
将上传任务状态设置为准备状态。
Post方法
开始上传文件。
说明:此函数将会自动实现断点续传功能。如果当前任务文件只上传了一半,则在下次开始时XSUploader组件将会自动定位到上次上传的位置继续上传数据。
Stop方法
停止上传任务。
PostNext方法
继续上传队列中下一个任务。
属性
|
|
名称
|
说明
|
|
|
pMsg
|
消息对象。
|
|
|
pProcess
|
上传进度条对象
|
|
|
pPercent
|
上传进度百分比。
|
|
|
pButton
|
控制按钮
|
|
|
TimeOutID
|
定时器
|
|
|
Ext
|
文件扩展名。例:
|
|
|
LocalFile
|
不包含路径的文件名称。例:qq.exe
|
|
|
LocalFileName
|
包含完整路径的本地文件名称。例:C:\qq.exe
|
|
|
FileLength
|
文件大小。以字节为单位。
1MB=1024KB
1KB=1024byte
|
2.2. FileTransferManager对象
类型:JavaScript
上传文件管理类。
方法
AddFile方法
添加一个文件到上传对列中
语法:
void AddFile(fid);
参数:
fid
新上传任务的唯一文件ID,此ID用来区域不同的上传任务。
AddFeidl方法
PostFirst方法
开始上传队列中的第一个文件。
语法:
void PostFirst()
Exist方法
检查上传队列中是否存在指定文件。
说明:此函数是根据本地文件的完整路径来检测的。
bool Exist();
返回值:
true
表示存在。
false
不存在。
SetFileFilter方法
设置过滤的文件类型。
语法:
void SetFileFilter(filter)
参数:
filter 文件类型字符串。由逗号分隔。示例:exe,jpg,php
属性
Fields属性
上传时附加的额外信息。
注意:此属性暂时不支持中文字符串。
以下示例演示上传时添加用户名和密码的额外信息:
var manager = new FileTransferManager("FilePostLister", "UploaderTemplate");
manager.Fields["UserName"] = "test";
manager.Fields["UserPass"] = "test";
Config属性
提供全局配置信息。
语法:
this.Config = {
"EncodeType" : "UTF-8"
"PostUrl" : "http://www.ncmem.com/upload.aspx"
};
EncodeType值
服务器编码方式。
此属性必须和web.config配置文件对应。
如果服务器端编码方式是UTF-8
<globalization requestEncoding="utf-8" responseEncoding="utf-8"/>
则客户端也必须是UTF-8
var manager = new FileTransferManager("FilePostLister");
manager.Config["EncodeType"] = "UTF-8";
如果服务端编码方式是GB2312
<globalization requestEncoding="gb2312" responseEncoding="gb2312"/>
则客户端也必须是GB2312
var manager = new FileTransferManager("FilePostLister");
manager.Config["EncodeType"] = "GB2312";
PostUrl值
接收处理上传文件的URL。
3. ActiveX对象
3.1. Xproer.HttpUploaderPartition2对象
CLSID:BC5E2E5D-49E2-4d34-A606-902640DB
类型:ActiveX
多文件选择对象。弹出一个文件选择对话框,为用户提供选择多个文件的功能。
方法
|
|
名称
|
说明
|
|
|
ShowDialog
|
弹出文件选择对话框
|
|
|
GetSelectedFiles
|
获取用户选择的文件列表
|
GetSelectedFiles方法
获取用户选择的文件列表数组。
示例
下面的代码示例将会创建一个文件选择框,并弹出用户所选择的文件名称。
JavaScript:
<script type="text/javascript" language="javascript">
function ShowSelectFileDlg()
{
var manager = new FileTransferManager("FilePostLister", "UploaderTemplate");
var obj = new ActiveXObject(manager.ActiveX["Partition"]);;//创建文件选择对话框
if (!obj.ShowDialog()) return;
var list = obj.GetSelectedFiles();//获取用户选择的文件
if (list == null) return;
if (list.lbound(1) == null) return;
for (var index = list.lbound(1); index <= list.ubound(1); index++)
{
if (!manager.Exist(list.getItem(index)))
{
manager.AddFile(list.getItem(index));
}
}
manager.PostFirst();
}
</script>
3.2. Xproer.HttpUploader2对象
CLSID:
类型:ActiveX
HTTP文件上传对象,负责文件具体的上传和续传工作。
属性
|
|
名称
|
说明
|
|
|
FileID
|
文件ID。必须唯一。
|
|
|
LocalFile
|
包含完整路径的本地文件名称。例:D:\QQ.exe
|
|
|
IP
|
处理请求的URL地址。例:http://www.ncmem.com/upload.aspx
|
事件
|
|
名称
|
说明
|
|
|
OnComplete
|
在文件上传完成时发生
|
|
|
OnPost
|
每当向服务器传输成功一部分数据时发生
|
|
|
OnStop
|
在文件上传停止时发生
|
|
|
OnError
|
在文件上传出现错误时发生
|
OnComplete事件
传输完成事件,当文件成功上传完毕后,系统将会调用此方法
参数:
arguments[0]
文件ID。
OnPost事件
传输数据事件。每当XSUploader插件成功向服务器传输二进制数据后将触发此事件。
参数:
arguments[0]
文件ID,用于区分不同的上传任务
arguments[1]
已上传字节
arguments[2]
传输速度
arguments[3]
已上传百分比。
OnStop事件
传输停止事件,当上传任务停止时系统将会自动调用此方法
参数:
arguments[0]
文件ID。
OnError事件
传输错误事件,当传输出现错误时系统将会自动调用此事件。
参数:
arguments[0]
文件ID。
arguments[1]
错误码
| "0":
|
"启动网络环境错误",
|
| "1":
|
"SOCKET错误",
|
| "2":
|
"打开SOCKET错误",
|
| "3":
|
"创建SOCKET错误",
|
| "4":
|
"连接服务器错误",
|
| "5":
|
"发送数据错误",
|
| "6":
|
"未设置本地文件",
|
| "7":
|
"本地文件不存在",
|
| "8":
|
"不能读取本地文件",
|
| "9":
|
"公司未授权",
|
| "10":
|
"未设置IP",
|
| "11":
|
"域名未授权",
|
示例
下面的代码将会创建一个上传项,并将本地C盘下的myfile.txt文件上传到服务端,并以myfile.txt保存。
JavaScript
var upFile = new FileUploader(1);//这里创建了一个文件上传任务,并将文件ID设置为1
upFile.ATL.PostUrl = "http://www.ncmem.com/upload.aspx";//设置上传地址
upFile.ATL.LocalFileName = "C:\\myfile.txt";//设置要上传的本地文件
//设置事件,这些事件必须设置,否则上传任务将无法执行
upFile.ATL.OnComplete = function() { }
upFile.ATL.OnPost = function() { }
upFile.ATL.OnStop = function() { }
upFile.ATL.OnError = function() { }
upFile.Post(); //开始上传
3.3. XproerWebPlug.FileDroper对象
CLSID:7193B258-CA68-4eee-A
类型:ActiveX
文件拖放面板,为用户提供文件的拖放功能。
事件
OnFileDrop事件
文件拖放事件。当用户从资源管理器向拖放面板中拖放文件时此事件将会自动被调用。
参数:
arguments[0]
文件列表数组
示例
<HTML>
<HEAD>
<TITLE>New Page</TITLE>
</HEAD>
<BODY>
<OBJECT ID="FilePanel1" WIDTH=192 HEIGHT=192 CLASSID="clsid: AF145FF6-EF91
</OBJECT>
<div id="divFileLister"></div>
<script language="javascript" type="text/javascript">
var obj = document.getElementById("FilePanel1");
obj.OnFileDrop = EventFileDrop;
function EventFileDrop()
{
var lister = document.getElementById("divFileLister");
var list = obj.GetSelectedFiles();//获取选择的文件
for (var index = list.lbound(1); index <= list.ubound(1); ++index)
{
lister.innerHTML += "<p>文件名:" + list.getItem(index) + "</p>";
}
}
</script>
</BODY>
</HTML>
4. UI模板
您可以根据实际需求来修改以下模板。
HTML:
<div class="UploaderItem" id="UploaderTemplate">
<div class="UploaderItemLeft">
<div class="FileName top-space">HttpUploader程序开发.pdf</div>
<div class="ProcessBorder top-space">
<div class="Process"></div>
</div>
<div class="PostInf top-space">已上传:15.3MB 速度:20KB/S 剩余时间:10:02:00</div>
</div>
<div class="UploaderItemRight">
<a class="Btn" href="javascript:void(0)">取消</a>
<div class="ProcessNum">35%</div>
</div>
</div>
5. HTML示例
以下示例将会弹出一个对话框并将用户选定的文件上传到服务器中。
JavaScript:
<script type="text/javascript" language="javascript">
function ShowSelectFileDlg()
{
var manager = new FileTransferManager("FilePostLister", "UploaderTemplate");
var obj = new ActiveXObject(manager.ActiveX["Partition"]);
if (!obj.ShowDialog()) return;//打开选择文件对话框
var list = obj.GetSelectedFiles();//获取用户选择的文件
if (list == null) return;
if (list.lbound(1) == null) return;
for (var index = list.lbound(1); index <= list.ubound(1); index++)
{
if (!manager.Exist(list.getItem(index)))
{
manager.AddFile(list.getItem(index));
}
}
manager.PostFirst();
}
</script>