版权所有 2009-2014 荆门泽优软件有限公司
保留所有权利
官方网站:http://www.ncmem.com
官方博客:http://www.cnblogs.com/xproer
产品首页:http://www.ncmem.com/webplug/screencapture/index.asp
在线演示:标准版,专业版,FCKEditor2.x示例,CKEditor3.x示例,KindEditor3.x示例,xhEditor1.x示例,CuteEditor6.x示例,
产品介绍:http://www.cnblogs.com/xproer/archive/2011/02/19/1958398.html
开发文档:JSP,PHP,.NET
Discuz!X2手动安装教程:http://www.cnblogs.com/xproer/archive/2012/04/19/2457138.html
Discuz!X2自动安装教程:http://www.cnblogs.com/xproer/archive/2012/03/28/2420616.html
升级日志:http://www.cnblogs.com/xproer/archive/2010/12/04/1896399.html
资源下载(标准版):cab安装包(x86),cab安装包(x64),crx安装包,xpi安装包,exe安装包,开发文档,VC库,证书补丁,
资源下载(专业版):cab安装包(x86),cab安装包(x64),crx安装包,xpi安装包,exe安装包,
示例下载(ASP):标准版,专业版,FCKEditor2.x,CKEditor3.x,CKEditor4.x,KindEditor3.x,KindEditor4.x,TinyMCE3.x,TinyMCE4.x,UEditor1.x,xhEditor1.x,CuteEditor6.x,
示例下载(.NET):标准版,专业版,FCKEditor2.x,CKEditor3.x,CKEditor4.x,KindEditor3.x,KindEditor4.x,xhEditor1.x,UEditor1.x,TinyMCE3.x,TinyMCE4.x,eWebEditor9.x,
示例下载(JSP):标准版,专业版,FCKEditor2.x,CKEditor3.x,CKEditor4.x,KindEditor3.x,KindEditor4.x,xhEditor1.x,UEditor1.x,TinyMCE3.x,TinyMCE4.x,
示例下载(PHP):标准版,专业版,FCKEditor2.x,CKEditor3.x,CKEditor4.x,KindEditor3.x,KindEditor4.x,xhEditor1.x,UEditor1.x,TinyMCE3.x,TinyMCE4.x,CuteEditor6.x,HDwik5.0,WordPress 3.7.1插件,Discuz!X2插件(UTF-8),Discuz!X2插件(GBK),
联系邮箱:[email protected]
联系QQ:1085617561
更新记录:
| 更新时间 |
描述 |
|
2012-04-04
|
增加与Discuz!X2整合章节 |
|
2012-04-19
|
增加Discuz!X2截屏插件手动安装方法章节 |
|
2012-05-14
|
更新示例代码 增加“相关问题”章节 更新“设置服务器编码”章节 |
|
2012-05-26
|
更新JSP上传示例代码。 |
|
2012-09-12
|
增加整合建议章节。 |
|
2012-11-19
|
增加截取指定区域示例。 |
|
2013-01-23
|
增加CKEditor3.x,FCKEditor2.x,KindEditor3.x,xhEditor3.x整合示例。 |
|
2013-01-24
|
增加测试包,正式包布署说明。 |
|
2013-02-22
|
增加手动卸载控件教程。 |
|
2013-03-25
|
增加与FCKEditor2.x,CKEditor3.x,KindEditor3.x,KindEditor4.x,xhEditor3.x整合教程。 |
|
2013-05-31
|
增加XP,WIN7(X86),WIN7(x64),Chrome,Firefox卸载教程。 |
|
2013-06-06
|
搭建测试环境章节增加图文教程。 |
|
2013-06-25
|
增加UEditor
1.2.6
.0整合教程。 |
|
2013-10-17
|
增加截图后显示图片速度慢的问题分析。 |
|
2013-11-03
|
增加与HDwik整合教程。 |
|
2013-11-21
|
增加TinyMCE3.x整合教程 增加TinyMCE4.x整合教程。 |
|
2013-12-09
|
增加自定义上传图片格式。 |
| 2013-13-15 |
增加WordPress整合教程。 |
|
2014-01-20
|
增加ASP示例 |
1. 搭建测试环境
1.1. CKEditor3.x


1.2. DEMO


1.3. FCKEditor2.x


1.4. KindEditor3.x


1.5. xhEditor3.x


1. 集成到现有系统中
主要步骤:
1.
上传控件相关的文件
2.
修改cab文件下载地址及classid序列号
3.
修改控件上传地址及编码
1.
上传文件
根据不同的项目类型上传相应的文件:asp,asp.net,jsp,php
asp.net
//
请根据不同的项目类型上传相应的文件。例如php项目则上传php文件夹
ScreenCapture
注意:
请不要手动解压ScreenCapture.cab文件,请此文件上传到服务器中,IE浏览器会自动下载并安装控件。CAB文件是一个控件自动安装包。
2.
修改cab文件下载地址和classid序列号
打开ScreenCapture.js文件查找以下代码,修改codebase的地址。codebase指ScreenCapture.cab在Web服务器中的位置。
this
.Config = {
"PostUrl" : "http://www.ncmem.com/upload.aspx"
,"EncodeType" : "utf-8"
, "LicensedCompany": "武汉命运科技有限公司
"
, "Language" :"zhcn"//
语言设置,en,zhcn
, "Clsid" : "B10327CB-56EC-43D9-BED0-C91E4AE8F42E"//
这里要仔细检查,在购买产品后我们会为每个公司单独生成Clsid
, "ProjID" : "Xproer.ScreenCapture"//
将Xproer修改为单独生成的名称。在购买产品后我们会为每个公司单独生成ProjID
, "CabPath" : "http://www.ncmem.com/products/screencapture/demo/ScreenCapture.cab#version=1,6,21,54771"//
请仔细检查,此地址一定要正确
};
说明:
classid
是唯一的,它的作用是避免与其它公司的控件产生冲突。购买产品后我们会为每个公司生成一个唯一的classid号。
codebase
也可以使用相对路径。如果ScreenCapture.cab在Web服务器的根目录中,codebase也可以写为/ScreenCapture.cab#version=1,4,8,45272
如果公司的域名是www.qq.com,ScreenCapture.cab文件在服务器的根目录中,那么codebase应该为http://www.qq.com/ScreenCapture.cab#version=1,4,8,45272。每个公司应该将codebase改为自已服务器的地址。
CabPath
告诉IE浏览器从哪里下载控件并安装。
如果公司名称是QQ,则ActiveX的ProjID如下:
QQ.ScreenCapture
注意:
当控件升级(版本号修改)或CAB文件位置改变,必须修改ScreenCapture.js中的代码。否则用户的IE浏览器将无法正常安装控件。
3.
修改控件的上传地址
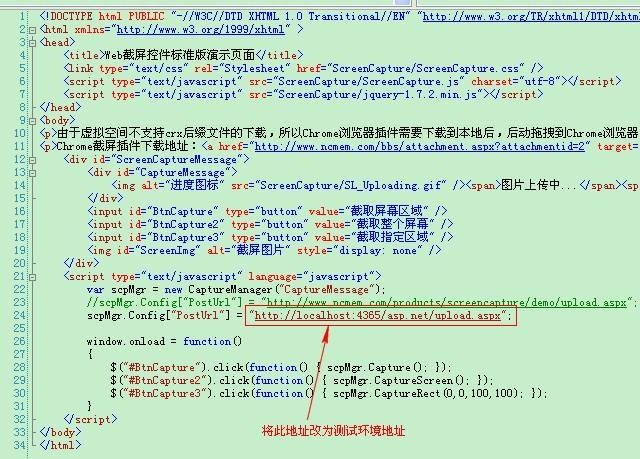
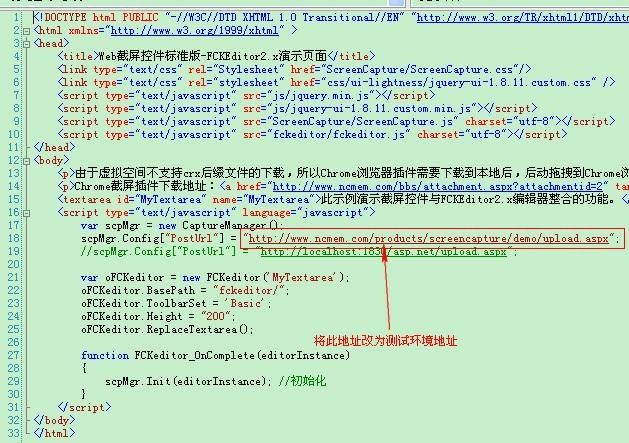
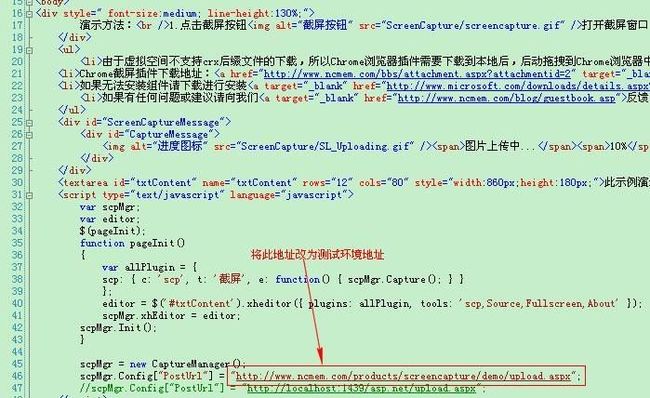
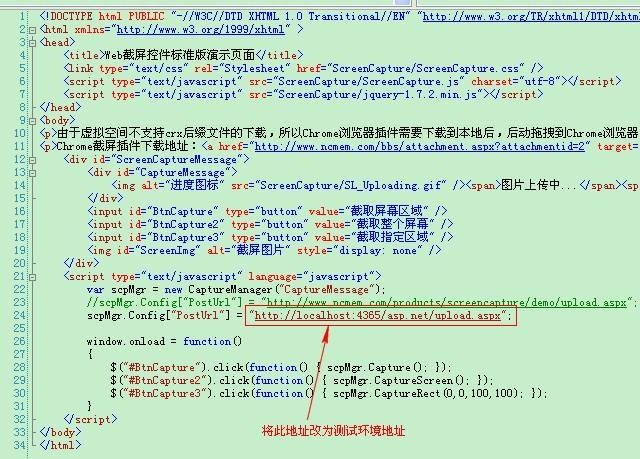
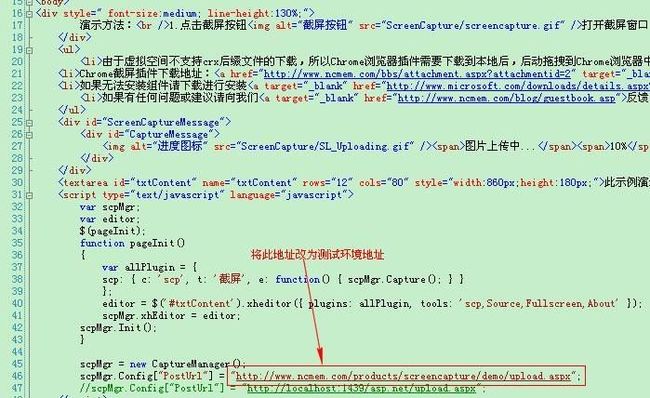
打开index.html,将PostUrl改为实际的上传地址:
scpMgr
.Config["PostUrl"] = "http://www.ncmem.com/products/screencapture/demo/upload.aspx";
scpMgr
.Config["EncodeType"] = "GB2312";
注意:
PostUrl
必须使用绝对路径,不能使用相对路径。下面的路径写法都是错误的:
/upload.php
/web/upload.php
1.1. 整合到CKEditor3.x中
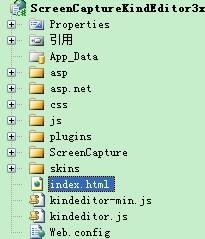
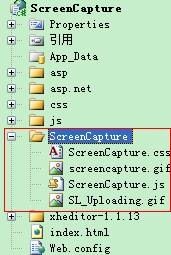
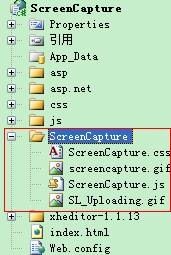
1.将ScreenCapture目录上传到服务器中
![clip_image002[4] Web截屏插件开发文档-ASP.NET(C#)_第11张图片](http://img.e-com-net.com/image/product/1a0f34eaefb34819b54e046711b1028b.jpg)
说明:一般将ScreenCapture.cab放在ScreenCaputre目录中。
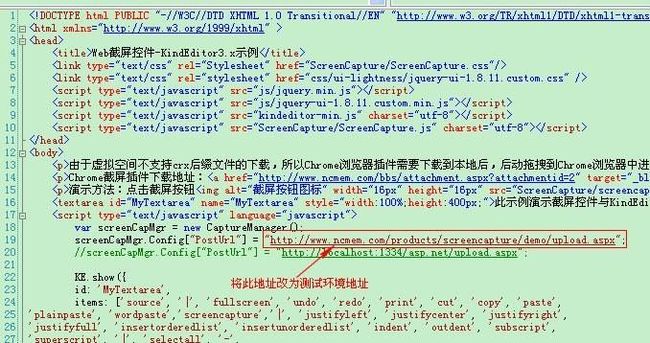
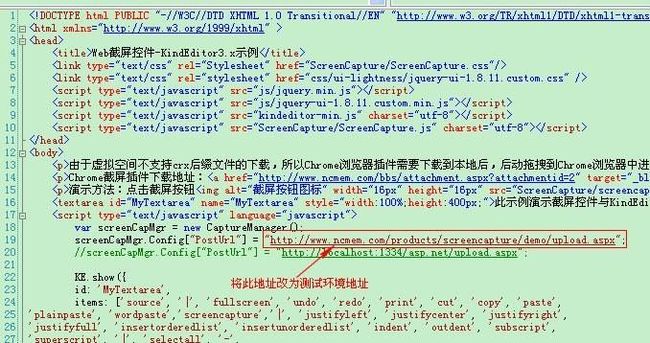
2.修改ScreenCapture.js中的配置。
![clip_image004[4] Web截屏插件开发文档-ASP.NET(C#)_第12张图片](http://img.e-com-net.com/image/product/511f9ae1083748739ecea95ba68efcbc.jpg)
3.上传ckeditor的插件目录:screencapture
![clip_image006[4] Web截屏插件开发文档-ASP.NET(C#)_第13张图片](http://img.e-com-net.com/image/product/acff4ca3cd314ad593849f358d699eb6.jpg)
4.在引用页面添加screencapture插件
![clip_image008[4] Web截屏插件开发文档-ASP.NET(C#)_第14张图片](http://img.e-com-net.com/image/product/ed1db0e9aac44409833fd4717382da7b.jpg)
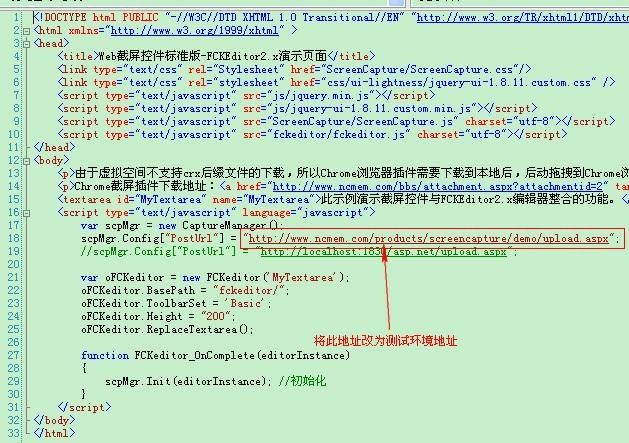
1.2. 整合到FCKEditor2.x中
1.将ScreenCapture目录上传到服务器中
![clip_image010[4] Web截屏插件开发文档-ASP.NET(C#)_第15张图片](http://img.e-com-net.com/image/product/dc52db4f9a6b4fcbad70c7fd61080956.jpg)
说明:一般将ScreenCapture.cab放在ScreenCaputre目录中。
2.修改ScreenCapture.js中的配置。
![clip_image004[5] Web截屏插件开发文档-ASP.NET(C#)_第16张图片](http://img.e-com-net.com/image/product/43996de364c1420bb3ee772b450c824b.jpg)
3.上传fckeditor2.x的插件目录:screencapture
![clip_image012[4] Web截屏插件开发文档-ASP.NET(C#)_第17张图片](http://img.e-com-net.com/image/product/1e86c39fbd8e4549a18e2869d3f7e726.jpg)
4.在fckeditor配置文件中增加screencapture插件
![clip_image014[4] Web截屏插件开发文档-ASP.NET(C#)_第18张图片](http://img.e-com-net.com/image/product/bc3fd241a42e4464b9ed8f5559ea88f4.jpg)
![clip_image016[4] Web截屏插件开发文档-ASP.NET(C#)_第19张图片](http://img.e-com-net.com/image/product/10853673fba9479c9d255fd20bcfaaef.jpg)
![clip_image018[4] Web截屏插件开发文档-ASP.NET(C#)_第20张图片](http://img.e-com-net.com/image/product/fc468579baed4d8bb1955ed46ff12c46.jpg)
1.3. 整合到KindEditor3.x中
1.将ScreenCapture目录上传到服务器中
![clip_image020[4] Web截屏插件开发文档-ASP.NET(C#)_第21张图片](http://img.e-com-net.com/image/product/3f3493d31cc34d0e8c5d4193021dcc9d.jpg)
说明:一般将ScreenCapture.cab放在ScreenCaputre目录中。
2.修改ScreenCapture.js中的配置。
![clip_image004[6] Web截屏插件开发文档-ASP.NET(C#)_第22张图片](http://img.e-com-net.com/image/product/0fbd258aa039445993259263764f4c3a.jpg)
1.4. 整合到xhEditor中
1.将ScreenCapture目录上传到服务器中

说明:一般将ScreenCapture.cab放在ScreenCaputre目录中。
2.修改ScreenCapture.js中的配置。
![clip_image004[7] Web截屏插件开发文档-ASP.NET(C#)_第24张图片](http://img.e-com-net.com/image/product/0cbdee03b93642abae62ee446766888b.jpg)
3.在页面中增加screencapture插件

1.5. 整合建议
CaptureManager对象应该全局只有一个,不要多次创建。最佳方式是一次创建多次调用。这样可节省系统资源。
以下代码演示CaptureManager对象一次创建多次调用的方式
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>Web截屏控件标准版演示页面</title>
<link type="text/css" rel="Stylesheet" href="ScreenCapture/ScreenCapture.css" />
<script type="text/javascript" src="ScreenCapture/ScreenCapture.js" charset="utf-8"></script>
</head>
<body>
<div id="ScreenCaptureMessage">
<div id="CaptureMessage">
<img alt="进度图标" src="ScreenCapture/SL_Uploading.gif" /><span>图片上传中...</span><span>10%</span>
</div>
<input id="BtnCapture" type="button" value="截取屏幕区域" />
<input id="BtnCapture2" type="button" value="截取整个屏幕" />
<img id="ScreenImg" alt="截屏图片" style="display: none" />
</div>
<script type="text/javascript" language="javascript">
//在这里全局只创建一个CaptureManager对象。
var scpMgr = new CaptureManager("CaptureMessage");//CaptureMessage与上面的div对应
scpMgr.Config["PostUrl"] = "http://localhost:1830/asp.net/upload.aspx";
window.onload = function()
{
document.getElementById("BtnCapture").attachEvent("onclick", CaptureRect);
document.getElementById("BtnCapture2").attachEvent("onclick", CaptureScreen);
}
//截区域
function CaptureRect()
{
//在这里多次调用CaptureManager对象的方法
scpMgr.Capture();
}
//截全屏
function CaptureScreen()
{
//在这里多次调用CaptureManager对象的方法
scpMgr.CaptureScreen();
}
</script>
</body>
</html>
2. 测试包布署说明
主要步骤如下:
1.将ScreenCapture.cab上传到测试服务器中。
2.修改测试服务器中的ScreenCapture.js配置信息。

3. 正式包布署说明
主要步骤如下:
1.将ScreenCapture.cab上传到项目服务器中。
2.修改项目服务器中的ScreenCapture.js配置信息。

2. 升级控件
一般情况下,控件升级后ScreenCapture.cab会更新,同时版本号也会更新。再次打开IE浏览器时,会出现类似如下提示:
![clip_image002[6] Web截屏插件开发文档-ASP.NET(C#)_第28张图片](http://img.e-com-net.com/image/product/1a709772c6bf45668e90a0e89ba08431.jpg)
主要步骤如下:
1.
重新上传ScreenCapture.cab文件。
2.
更新ScreenCapture.js中的版本号。
2.1. 更新ScreenCapture.js中的版本号
打开ScreenCapture.js文件,查找以下代码,将version=后面的版本号改为最新的版本号。
this.Config = {
"PostUrl" : "http://www.ncmem.com/upload.aspx"
,"EncodeType" : "utf-8"
, "LicensedCompany": "武汉命运科技有限公司
"
, "Language" :"zhcn"//
语言设置,en,zhcn
, "Clsid" : "B10327CB-56EC-43D9-BED0-C91E4AE8F42E"
, "ProjID" : "Xproer.ScreenCapture"
, "CabPath" : "http://www.ncmem.com/products/screencapture/demo/ScreenCapture.cab#version=1,6,21,54771"
};
说明:
更新版本号后,IE会自动提示用户安装最新的控件。
3. 用户接口
3.1. 配置上传地址
如果截屏控件需要在多个页面使用,推荐将上传地址写到ScreenCapture.js中,前台不配置上传地址。这样可以使前台引用代码更加简洁。
<
div
id="CaptureMessage">
<img alt="
进度图标"
src="ScreenCapture/SL_Uploading.gif" /><span>
图片上传中...</span><span>10%</span>
</
div
>
<
script
type="text/javascript" language="javascript">
var scpMgr = new CaptureManager("CaptureMessage");
//
请将下面地址改为实际上传地址。
//screenCapture.Config["PostUrl"] = "http://www.ncmem.com/products/screencapture/demo2/upload.aspx";
scpMgr.Config["PostUrl"] = "http://localhost:1881/asp.net/upload.aspx";
scpMgr.Config["EncodeType"] = "GB2312";
</
script
>
注意:
PostUrl
必须使用绝对路径,不能使用相对路径。下面路径的写法都是错误的。
scpMgr
.Config["PostUrl"] = "/asp.net/upload.aspx";
scpMgr
.Config["PostUrl"] = "/php/upload.php";
scpMgr
.Config["PostUrl"] = "/jsp/upload.jsp";
3.2. 设置服务器编码方式
如果截屏控件需要在多个页面使用,推荐在ScreenCapture.js中设置编码,前台只保留控件的引用代码。
<
div
id="CaptureMessage">
<img alt="
进度图标"
src="ScreenCapture/SL_Uploading.gif" /><span>
图片上传中...</span><span>10%</span>
</
div
>
<
script
type="text/javascript" language="javascript">
var scpMgr = new CaptureManager("CaptureMessage");
scpMgr.Config["EncodeType"] = "GB2312";
</
script
>
3.3. 自定义图片上传完毕的事件
默认情况下ScreenCapture.js会将上传完成的图片显示到前台的一个图片对象(IMG)中。在整合到系统的过程中可根据实际情况修改逻辑。
//
事件-传输完毕
function
ScreenCapture_Complete(obj)
{
//var fid = arguments[0];
ScreenCaptureAtl = null;
obj.Progress.innerText = "100%";
obj.Message.innerText = "
上传完成"
;
obj.State = ScreenCaptureState.Complete;
obj.InfDiv.style.display = "none"; //
隐藏信息层
//
显示截取的屏幕图片
var img = document.getElementById("ScreenImg");
img.src = obj.ATL.Response;
img.style.display = "block";
}
3.4. 设置附加信息
附加信息的作用就是在上传图片的同时向服务器提交额外的字段信息。比如当用户向服务器上传截图时,服务器需要知道是哪位用户上传的截图,这时可以将用户ID添加到附加信息中,这样服务器在获取截图信息的同时也能够根据附加信息知道是哪位用户上传的截图。
客户端:
scpMgr
.Fields["UserName"] = "test";
服务端:
string
fname = Request.Form["UserName"];
开发人员可以根据自已的业务需求来扩展附加信息:
客户端:
scpMgr
.Fields[
"f1"
] =
"f1";
scpMgr
.Fields[
"f2"
] =
"f2";
scpMgr
.Fields[
"f3"
] =
"f3";
scpMgr
.Fields[
"f4"
] =
"f4";
scpMgr
.Fields[
"f5"
] =
"f5";
服务端(ASP.NET):
string
f1 = Request.Form["f1"];
string
f1 = Request.Form["f2"];
string
f1 = Request.Form["f3"];
string
f1 = Request.Form["f4"];
string
f1 = Request.Form["f5"];
服务端(PHP)
$f1 = $_POST
[
'f1'
]
;
$f2 = $_POST
[
'f2'
]
;
$f3 = $_POST
[
'f3'
]
;
$f4 = $_POST
[
'f4'
]
;
$f5 = $_POST
[
'f5'
]
;
5. JavaScript对象
5.1. CaptureManager对象
类型:JavaScript
截屏插件管理类。提供插件信息配置及管理功能。
方法
Capture方法
启动截屏插件。
语法
void
Capture
(fid);
属性
Fields属性
上传时附加的额外信息。
注意:
此属性暂时不支持中文字符串。
以下示例演示上传时添加用户名和密码的额外信息:
var
scpMgr = new CaptureManager("CaptureMessage");
scpMgr
.Fields["UserName"] = "test";
scpMgr
.Fields["UserPass"] = "test";
Config属性
提供全局配置信息。
语法:
this
.Config = {
"EncodeType" : "UTF-8"
,"PostUrl" : "http://www.ncmem.com/upload.aspx"
};
EncodeType值
服务器编码方式。
此属性必须和web.config配置文件对应。
如果服务器端编码方式是UTF-8
<
globalization
requestEncoding
=
"utf-8"responseEncoding="utf-8"/>
则客户端也必须是UTF-8
var
scpMgr = new CaptureManager("CaptureMessage");
scpMgr
.Config["EncodeType"] = "UTF-8";
如果服务端编码方式是GB2312
<
globalization
requestEncoding
=
"gb2312"responseEncoding="gb2312"/>
则客户端也必须是GB2312
var
scpMgr = new FileTransferManager("FilePostLister");
scpMgr
.Config["EncodeType"] = "GB2312";
PostUrl值
接收处理上传文件的URL。
ImageType值
截取屏幕后保存的格式。截屏插件将以此格式上传到服务器上。
支持的格式如下:
PNG,GIF,JPG,BMP
5.2. ScreenCapture对象
类型
:JavaScript
截屏插件。ActiveX截屏插件的封装类。
语法:
function
ScreenCapture() { }
属性
|
|
名称
|
说明
|

|
Message
|
截屏信息对象
|

|
Progress
|
上传进度。
|

|
TimeOutID
|
定时器
|
6. ActiveX对象
6.1. Xproer.ScreenCapture对象
CLSID
:
B10327CB-56EC-43D9-BED0-C91E4AE8F42E
类型
:ActiveX
截屏插件。
Capture方法
开始截取屏幕。
6.1.1. 向服务器提交数据
以下代码是控件向服务器提交的数据。
Content-Disposition: filename="D:\ScreenCapture.jpg"\r\n
Content-Type: application/octet-stream\r\n\r\n
7. UI模板
您可以根据实际需求来修改以下模板。
<
div
id="ScreenCaptureMessage">
<div id="CaptureMessage">
<img alt="
进度图标"
src="SL_Uploading.gif"/><span>
图片上传中...</span><span>10%</span>
</div>
<input type="button" value="
截屏"
onclick="CaptureScreen()" />
</
div
>
8. 应用示例
以下示例将会弹出一个对话框并将用户选定的文件上传到服务器中。
<
script
type="text/javascript" language="javascript">
var AcxScreen = null;
var scpMgr = new CaptureManager("CaptureMessage");//
将截屏信息层ID传给截屏管理器
scpMgr.Config["PostUrl"] = "http://localhost:1595/upload.aspx";//
设置上传路径。注意此地址不能为相对地址。只能是绝对地址。
function CaptureScreen()
{
scpMgr.Capture();
}
</
script
>
9. 与Discuz!X2整合-手动安装方法
由于许多插件会使用相同的嵌入点,Web截屏插件使用的嵌入点是
post_bottom_output
。在Discuz!X2中如果多个控件使用相同的嵌入点会产生冲突,导致页面样式被破坏,或插件加载不正常,所以我们提供了手动安装方法。
主要步骤如下:
1.
打开文件screencapture/scp.inc.php
修改下列代码:
$siteUrl =
"http://localhost:81/dz/"
;
将$setUrl的值改为Discuz!论坛地址。
2.
将screencapture文件夹上传到 discus 的 source/plugin/下,效果如下

3.
把如下代码加到forum.php文件php代码的最后一行的“?>”之前:
require
DISCUZ_ROOT.
'./source/plugin/screencapture/scp.inc.php'
;
完整代码看起来如下:
require
DISCUZ_ROOT.
'./source/module/forum/forum_'.$mod.'.php'
;
require
DISCUZ_ROOT.
'./source/plugin/screencapture/scp.inc.php'
;//
加载截屏插件
?>
10. 与Discuz!X2整合-后台自动安装方法
此教程提供给用户快速安装。适合普通用户快速安装使用。
注意:
由于Web截屏插件使用的嵌入点是post_bottom_ouput,也可能有其它的插件使用此嵌入点。这会与Web截屏插件产生冲突,导致页面样式被破坏。如果有其它插件使用此嵌入点推荐使用手动安装方法来安装。
主要步骤如下:
1.
修改classid和projID
2.
上传screencapture文件夹
3.
在Discuz!X2后台安装和启用插件
10.1. 修改classid和projid
打开文件screencapture\js\ScreenCapture.js
找到如下语句,将Clsid和ProjID改为实际字符串。同时将版本号改为控件实际版本号。
this.Config = {
"EncodeType" : "utf-8"
, "LicensedCompany": "武汉命运科技有限公司
"
, "Clsid" : "B10327CB-56EC-43D9-BED0-C91E4AE8F42E"
, "ProjID" : "Xproer.ScreenCapture"
, "PostUrl" : "source/plugin/screencapture/upload.php"
, "CabPath" : "source/plugin/screencapture/cab/ScreenCapture.cab#version=1,6,21,54771"
, "SiteUrl" : ""//
网站路径 http://localhost:81/dz/
};
说明:
为了避免和其它公司的控件产生冲突,我们会为每一个客户单独生成一个唯一的Clsid和ProjID。
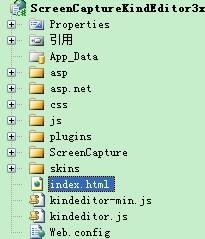
10.2. 上传screencapture文件夹
将screencapture文件夹上传到/source/plugin/文件夹中。如下图所示:

10.3. 在Discuz!X2后台安装和启用插件
登陆后台,安装插件

启用插件

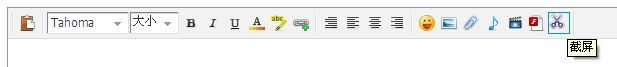
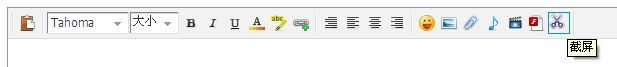
编辑器常用工具条:

编辑器高级工具条

点击截屏按钮出现截屏框

1. 相关问题
1.1. 在项目中无法正常加载ActiveX控件
问题描述:在有些项目中可能无法正常加载ActiveX
问题分析:这个问题是由于示例中的ScreenCapture.js是通过document.wirte方式输出ActiveX的代码,由于一些项目使用的是其它的JS框架,比如ExtJS,这会导致document.wirte失效,控件在页面中加载不成功。
解决方法:
在HTML页面中直接以HTML的方式显示写ActiveX的加载代码。
代码如下:
<object id="objScreenCapture" classid="clsid:F156A8FC-DEA7-4e84-9080-917712E3C06D" codebase="http://www.ncmem.com/products/screencapture/demo/ScreenCapture.cab#version=1,6,22,54881" width="1" height="1"></object>
注意:
请将classid值改为控件的实际clsid,在购买控件后我们会为每个控件单独生成一个clsid值。
1.2. 手动卸载控件-Windows XP
主要步骤如下:
1.关闭所有IE
2.打开cmd
![clip_image002[8] Web截屏插件开发文档-ASP.NET(C#)_第34张图片](http://img.e-com-net.com/image/product/5777bb33d48e4e1b94fe604740e1d311.jpg)
3.进入C:\Windows\System32
![clip_image004[12] Web截屏插件开发文档-ASP.NET(C#)_第35张图片](http://img.e-com-net.com/image/product/2bae4ac85cf641c2912727050cd7cf23.jpg)
4.输入命令regsvr32 -u ScreenCapture.dll
![clip_image006[6] Web截屏插件开发文档-ASP.NET(C#)_第36张图片](http://img.e-com-net.com/image/product/5562d0eab059474f89dbe5f16e57abd2.jpg)
5.删除ScreenCapture.dll文件。
![clip_image008[6] clip_image008[6]](http://img.e-com-net.com/image/product/194a173f253e413689c103bff4dbe632.jpg)
1.3. 手动卸载控件-Windows 7(x86)
主要步骤如下:
1.关闭所有IE浏览器。
2.以管理员权限打开CMD
![clip_image010[6] Web截屏插件开发文档-ASP.NET(C#)_第37张图片](http://img.e-com-net.com/image/product/dd78a3fd2c0b42408784f37dc282c54a.jpg)
3.进入C:\Windows\System32文件夹
![clip_image012[6] Web截屏插件开发文档-ASP.NET(C#)_第38张图片](http://img.e-com-net.com/image/product/5416b5462c8f445abdd0083cc1a8c872.jpg)
4.使用以下命令卸载控件
regsvr32 -u ScreenCapture.dll
![clip_image006[7] Web截屏插件开发文档-ASP.NET(C#)_第39张图片](http://img.e-com-net.com/image/product/e0935683f5a347cbb6f5944c5c9a4586.jpg)
5.删除ScreenCapture.dll文件。
1.4. 手动卸载控件-Windows 7(x64)
主要步骤如下:
1.关闭所有IE浏览器。
2.以管理员权限打开CMD
![clip_image010[7] Web截屏插件开发文档-ASP.NET(C#)_第40张图片](http://img.e-com-net.com/image/product/0279a215806b41b3a1a3266522f509bf.jpg)
3.进入C:\Windows\SysWOW64文件夹
![clip_image014[6] Web截屏插件开发文档-ASP.NET(C#)_第41张图片](http://img.e-com-net.com/image/product/3ff3104661664fc6abb6353dc092f307.jpg)
4.使用以下命令卸载控件
regsvr32 -u ScreenCapture.dll
![clip_image006[8] Web截屏插件开发文档-ASP.NET(C#)_第42张图片](http://img.e-com-net.com/image/product/faea028f09dd4c7083d8aac327171b53.jpg)
5.删除ScreenCapture.dll文件。
![clip_image016[6] Web截屏插件开发文档-ASP.NET(C#)_第43张图片](http://img.e-com-net.com/image/product/4837efe7fb0345e4a1eef9aa120f7b9b.jpg)
1.5. 卸载控件-Chrome
1.打开扩展程序
![clip_image018[6] Web截屏插件开发文档-ASP.NET(C#)_第44张图片](http://img.e-com-net.com/image/product/be0d905f78ca422f96468d3fdb37edf1.jpg)
2.删除插件
![clip_image020[6] Web截屏插件开发文档-ASP.NET(C#)_第45张图片](http://img.e-com-net.com/image/product/606d378301e24a45bdffc59f15781994.jpg)
1.6. 卸载控件-Firefox
1.打开附加组件
![clip_image022[4] Web截屏插件开发文档-ASP.NET(C#)_第46张图片](http://img.e-com-net.com/image/product/041933064007400bae81b5ba452deaed.jpg)
2.删除组件
![clip_image024[4] Web截屏插件开发文档-ASP.NET(C#)_第47张图片](http://img.e-com-net.com/image/product/f5c06a6d9dd34b5386c6fc7a72c1cf11.jpg)
1.7. 用户无法注册控件
问题分析:此问题是由于用户系统缺少VC库导致的,
解决方法:
请先下载VC库并安装。
下载地址:http://www.microsoft.com/downloads/details.aspx?FamilyID=9b2da534-3e03-4391-8a4d-074b9f2bc1bf%20
1.8. 浏览器一直提供安装控件
问题分析:此问题是由于ScreenCapture.js中的版本号不正确导致的。
解决方法:
1. 检查ScreenCapture.js中所有控件的版本号是否正确。
2. 清除IE浏览器缓存,重新打开页面。
1.9. 加截控件错误
截图如下:

问题分析:
示例中控件的加截方式是通过下面的方式加截的:
document.write(object code);
这种方式在复杂的HTML中(比如ExtJS框架,复杂Iframe嵌套)可能会导致IE无法正常加截控件。
解决方法:
直接将控件的加截代码写到HTML中,让IE静态加截。示例代码如下:
<!--加截断点续传控件开始->
<div style="display:none;">
<!--HttpUploader-->
<object id="objHttpUpLoader" classid="clsid:B594944A-9ECC-4190-9175-B706AF6BA0BF"
codebase="http://www.ncmem.com/products/http-uploader3/demo/HttpUploader.cab#version=2,5,28,54987" width="1" height="1" ></object>
<!--HttpPartition-->
<object id="objHttpUploaderPartition" classid="clsid:0F947392-1D3D-40b3-B19C-99DB17F4A4A6"
codebase="http://www.ncmem.com/products/http-uploader3/demo/HttpUploader.cab#version=2,5,28,54987" width="1" height="1" ></object>
</div>
<!--加截断点续传控件结束->
注意:
以静态方式加截控件需要保证classid和codebase必须正确。否则IE无法加截控件。










![clip_image002[4] Web截屏插件开发文档-ASP.NET(C#)_第11张图片](http://img.e-com-net.com/image/product/1a0f34eaefb34819b54e046711b1028b.jpg)
![clip_image004[4] Web截屏插件开发文档-ASP.NET(C#)_第12张图片](http://img.e-com-net.com/image/product/511f9ae1083748739ecea95ba68efcbc.jpg)
![clip_image006[4] Web截屏插件开发文档-ASP.NET(C#)_第13张图片](http://img.e-com-net.com/image/product/acff4ca3cd314ad593849f358d699eb6.jpg)
![clip_image008[4] Web截屏插件开发文档-ASP.NET(C#)_第14张图片](http://img.e-com-net.com/image/product/ed1db0e9aac44409833fd4717382da7b.jpg)
![clip_image010[4] Web截屏插件开发文档-ASP.NET(C#)_第15张图片](http://img.e-com-net.com/image/product/dc52db4f9a6b4fcbad70c7fd61080956.jpg)
![clip_image004[5] Web截屏插件开发文档-ASP.NET(C#)_第16张图片](http://img.e-com-net.com/image/product/43996de364c1420bb3ee772b450c824b.jpg)
![clip_image012[4] Web截屏插件开发文档-ASP.NET(C#)_第17张图片](http://img.e-com-net.com/image/product/1e86c39fbd8e4549a18e2869d3f7e726.jpg)
![clip_image014[4] Web截屏插件开发文档-ASP.NET(C#)_第18张图片](http://img.e-com-net.com/image/product/bc3fd241a42e4464b9ed8f5559ea88f4.jpg)
![clip_image016[4] Web截屏插件开发文档-ASP.NET(C#)_第19张图片](http://img.e-com-net.com/image/product/10853673fba9479c9d255fd20bcfaaef.jpg)
![clip_image018[4] Web截屏插件开发文档-ASP.NET(C#)_第20张图片](http://img.e-com-net.com/image/product/fc468579baed4d8bb1955ed46ff12c46.jpg)
![clip_image020[4] Web截屏插件开发文档-ASP.NET(C#)_第21张图片](http://img.e-com-net.com/image/product/3f3493d31cc34d0e8c5d4193021dcc9d.jpg)
![clip_image004[6] Web截屏插件开发文档-ASP.NET(C#)_第22张图片](http://img.e-com-net.com/image/product/0fbd258aa039445993259263764f4c3a.jpg)

![clip_image004[7] Web截屏插件开发文档-ASP.NET(C#)_第24张图片](http://img.e-com-net.com/image/product/0cbdee03b93642abae62ee446766888b.jpg)



![clip_image002[6] Web截屏插件开发文档-ASP.NET(C#)_第28张图片](http://img.e-com-net.com/image/product/1a709772c6bf45668e90a0e89ba08431.jpg)







![clip_image002[8] Web截屏插件开发文档-ASP.NET(C#)_第34张图片](http://img.e-com-net.com/image/product/5777bb33d48e4e1b94fe604740e1d311.jpg)
![clip_image004[12] Web截屏插件开发文档-ASP.NET(C#)_第35张图片](http://img.e-com-net.com/image/product/2bae4ac85cf641c2912727050cd7cf23.jpg)
![clip_image006[6] Web截屏插件开发文档-ASP.NET(C#)_第36张图片](http://img.e-com-net.com/image/product/5562d0eab059474f89dbe5f16e57abd2.jpg)
![clip_image008[6] clip_image008[6]](http://img.e-com-net.com/image/product/194a173f253e413689c103bff4dbe632.jpg)
![clip_image010[6] Web截屏插件开发文档-ASP.NET(C#)_第37张图片](http://img.e-com-net.com/image/product/dd78a3fd2c0b42408784f37dc282c54a.jpg)
![clip_image012[6] Web截屏插件开发文档-ASP.NET(C#)_第38张图片](http://img.e-com-net.com/image/product/5416b5462c8f445abdd0083cc1a8c872.jpg)
![clip_image006[7] Web截屏插件开发文档-ASP.NET(C#)_第39张图片](http://img.e-com-net.com/image/product/e0935683f5a347cbb6f5944c5c9a4586.jpg)
![clip_image010[7] Web截屏插件开发文档-ASP.NET(C#)_第40张图片](http://img.e-com-net.com/image/product/0279a215806b41b3a1a3266522f509bf.jpg)
![clip_image014[6] Web截屏插件开发文档-ASP.NET(C#)_第41张图片](http://img.e-com-net.com/image/product/3ff3104661664fc6abb6353dc092f307.jpg)
![clip_image006[8] Web截屏插件开发文档-ASP.NET(C#)_第42张图片](http://img.e-com-net.com/image/product/faea028f09dd4c7083d8aac327171b53.jpg)
![clip_image016[6] Web截屏插件开发文档-ASP.NET(C#)_第43张图片](http://img.e-com-net.com/image/product/4837efe7fb0345e4a1eef9aa120f7b9b.jpg)
![clip_image018[6] Web截屏插件开发文档-ASP.NET(C#)_第44张图片](http://img.e-com-net.com/image/product/be0d905f78ca422f96468d3fdb37edf1.jpg)
![clip_image020[6] Web截屏插件开发文档-ASP.NET(C#)_第45张图片](http://img.e-com-net.com/image/product/606d378301e24a45bdffc59f15781994.jpg)
![clip_image022[4] Web截屏插件开发文档-ASP.NET(C#)_第46张图片](http://img.e-com-net.com/image/product/041933064007400bae81b5ba452deaed.jpg)
![clip_image024[4] Web截屏插件开发文档-ASP.NET(C#)_第47张图片](http://img.e-com-net.com/image/product/f5c06a6d9dd34b5386c6fc7a72c1cf11.jpg)